Как рисовать пиксель арт. пошаговое руководство
Содержание:
- Инструменты
- Немного теории
- Использование Adobe Photoshop Express для пикселизации изображений в Интернете
- Какое разрешение выбрать?
- Способ 2: Деформация
- Выборочное контурирование
- Как увеличить разрешение не увеличивая размер
- II. Создание персонажа
- Сглаживание краёв «пальцем»
- Выборочный контур
- Проработка контуров
- 5. Создавать потомство
- Отделка
- Советы для начинающих пиксель артистов
- Как исправить пиксельные изображения и фотографии с помощью Photoshop
- Как пикселизировать изображение в Lunapic
- Как затемнить лица с помощью Paint 3D в Windows
- Сцены
- Прочее
- Концептуализация
- Выделение и уточнение краёв
- Увеличить или уменьшить?
- Как управлять выделенными на фотографии областями
- Линии
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Немного теории
Прежде чем узнать как убрать квадратики на фото, давайте разберемся откуда они вообще берутся. Это явление связано с уменьшением разрешения снимка. Например, при загрузке фотографии в какую-либо соцсеть (ВКонтакте или Одноклассники) алгоритмы сжимают изображение. Это уменьшает вес картинки, поэтому с большими объемами визуального контента становится легче работать. Но в таком случае снимки неизбежно теряют качество. Это особенно заметно при приближении картинки, т.к. она становится словно мозаичной.
В этом виноваты пиксели, которые представляют собой массив разноцветных точек и собственно формируют само изображение. При увеличении разрешения, мы увеличиваем размер, но количество пикселей на дюйм остается прежним. Тем самым мы просто увеличиваем пространство между точками, и плотность пикселей становится меньше. И изображение выглядит размытым. Противоположная ситуация складывается при уменьшении: количество пикселей не уменьшается, а плотно сжимается и качество изображения падает. Поэтому правильно говорить не о том как уменьшить пиксели, ибо сама формулировка является неверной, а о том, как их сохранить.

Использование Adobe Photoshop Express для пикселизации изображений в Интернете
Если вы хотите быстро пикселизировать изображения без установки стороннего приложения, вы можете использовать онлайн-редактор фотографий. Существуют различные веб-сайты, но одним из лучших является использование Adobe Photoshop Express, который позволяет пикселизировать все изображение.
- Для начала загрузите изображение в Adobe Photoshop Express веб-сайт, выбрав опцию Загрузить файл.
- После загрузки изображения выберите справа Художественные эффекты, затем выберите категорию Эффекты на вкладке Художественные эффекты справа.
- Выберите эффект пикселизации, чтобы применить его к изображению, и переместите ползунок размера пикселя, чтобы увеличить или уменьшить эффект. Выберите Применить, чтобы применить изменение.
- После применения эффекта загрузите изображение, выбрав опцию «Загрузить» вверху.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.

Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Способ 2: Деформация
Плагины из этой категории могут полностью изменить форму картинки. Применяется для подгонки плоского изображения под трехмерные формы, перенаправления конечностей и так далее.
Вариант 1: Деформация
Используйте этот инструмент для работы с плоскими текстурами, которые нужно разместить на 3D модели. Функция похожа на трансформирование, но позволяет произвольно управлять выделенной областью, а не только краями.
- Наведите на меню «Редактирование», откройте пункт «Трансформация» и выберите «Деформация».
Вокруг изображения появится сетка. Зажмите ЛКМ в любом её месте и переместите объект. Место, которое вы выбрали, переместится и деформирует структуру вокруг.
При помощи направляющих линий расставьте углы выделенного участка, благодаря чему можно точно расположить текстуру.
Вариант 2: Марионеточная деформация
Этот тип деформации позволяет создавать булавки в любом месте картинки, благодаря чему можно редактировать только некоторую часть области, не трогая весь слой. Пригодится для изменения скелета объектов или создания изгиба любой формы. Делается это по такому алгоритму:
- Кликните на меню «Редактирование» и выберите пункт «Марионеточная деформация».
Поверх слоя отобразится сетка. Кликните ЛКМ в части, которые не нужно деформировать. В этих участках появятся ключевые точки, они зафиксируют стандартное положение объекта.
Расставьте новые пункты в местах, которые хотите изменить, и с помощью зажатия левой кнопки мыши по ним переместите фрагмент для преобразования.
В случае ошибки кликните ПКМ по точке и выберите «Удалить булавку».
Вариант 3: Деформация перспективы
Благодаря этому плагину можно выровнять плоскости, прямые линии и другие поверхности по горизонту или наоборот. Для этого следуйте данной инструкции:
- Выберите меню «Редактирование» и укажите функцию «Деформация перспективы».
Выделите примерную область, на которую стоит ориентироваться при изменении перспективы. На скриншотах показано выпрямление фронтального вида интерьера, в таком случае нужно указать участок, который следует выровнять относительно наблюдателя.
Появится прямоугольник с точками на углах, примкните их к плоскости, которую деформируете, чтобы она полностью оказалась в сетке.
Сохраните выделение с помощью нажатия на клавишу Enter. Сетка изменит вид, теперь перемещение булавки будет выравнивать ранее заданную плоскость. Чтобы объект стал ровным относительно наблюдателя, расположите линии прямо по горизонту, а смежные стороны под прямым углом.
Вариант 4: Масштаб с учетом содержимого
Данный инструмент работает иначе, чем простое масштабирование размера, которое не влияет на изображение и искажает структуру равномерно. Масштаб с учетом содержимого позволяет изменить пропорции снимка, сократить лишние элементы, при этом защитить главные объекты от деформации. Сжатие происходит за счет удаления либо расширения стоящих рядом похожих пикселей, сначала удаляется пространство с наименьшим количеством информации. Это поможет вписать фотографию в определенные рамки без обрезки или нереалистичного искажения.
- Разверните раздел «Редактирование» и выберите пункт «Масштаб с учетом содержимого».
При помощи манипуляций с прямоугольной областью вокруг объекта уменьшите или увеличьте её размер.
Зажмите клавишу Shift на клавиатуре, чтобы отменить сохранение пропорций при масштабировании. При этом все детали останутся без серьезных искажений.
Активируйте функцию «Защищать телесные тона», чтобы Фотошоп автоматически определил лица и не деформировал их.
Если сильно исказить изображение, даже на важных участках могут появиться артефакты. Для их устранения отрегулируйте процент единовременно затрагиваемых пикселей в строке «Количество».
Появится ползунок, который стоит оттянуть влево в зависимости от степени проявленных деформаций.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Как увеличить разрешение не увеличивая размер
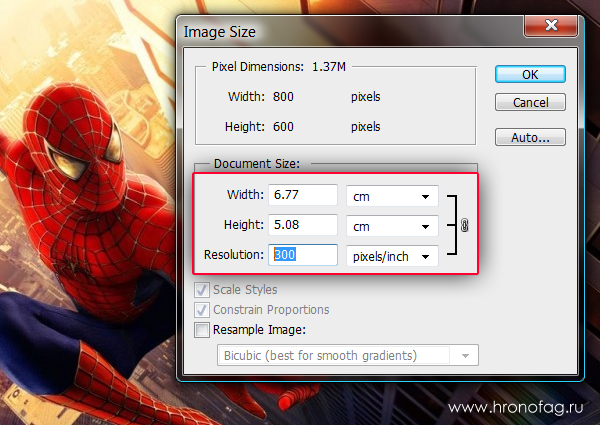
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi

Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
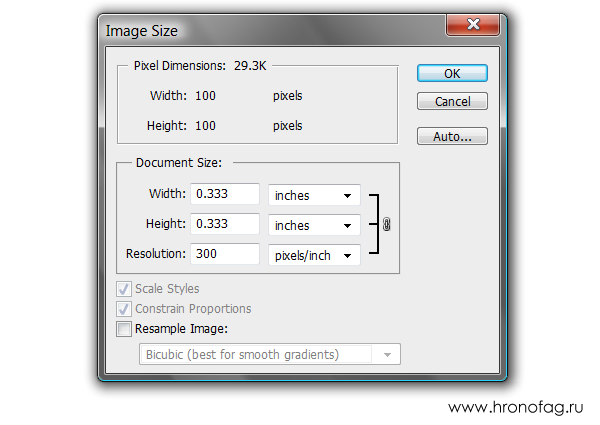
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.

II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели
Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых . Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Выборочный контур

Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
Проработка контуров

Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
 Прямые
Прямые Кривые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
5. Создавать потомство
Мы уже говорили о Procreate как об альтернативе Adobe Photoshop , но это приложение для цифровой живописи для iPad также более чем способно создавать пиксельную графику.
С его длинным резюме функций, вероятно, вам придется повозиться с панелью настроек кисти. Убедитесь, что вы используете рисунок только с жесткими краями (отключите сглаживание или используйте только непрозрачные кисти).
Самая полезная и уникальная функция, которую Procreate предоставляет художникам по пикселям, — это Palette Capture . Вместо того, чтобы создавать свои собственные цветовые палитры, вы можете импортировать изображение из приложения «Фото». Затем Procreate создаст индивидуальную палитру цветов этого изображения.
Хотя это не те функции, которые вы часто будете использовать (или вообще не будете) для пиксельной графики, Procreate также имеет огромную библиотеку текстурированных кистей, точный контроль цвета и множество потрясающих цифровых эффектов. Приложение совместимо с Apple Pen и является одноразовой покупкой.
Скачать: Procreate для iOS (9,99 $)
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально
Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее
Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями
Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
Как исправить пиксельные изображения и фотографии с помощью Photoshop
Если у вас есть немного больше времени и много денег, вы можете сделать довольно много для исправления пикселированного изображения в Photoshop. Photoshop — лучшая программа для редактирования изображений, но для ее покупки требуется много денег. Однако эта программа может так много сделать с вашими фотографиями, что затраты определенно стоят того. Несмотря на довольно долгий и сложный процесс освоения многих функций Photoshop, исправление пикселированных фотографий занимает всего секунду.
Итак, если вы хотите исправить пиксельные изображения и фотографии с помощью Photoshop, вам необходимо выполнить следующие шаги:
- Прежде всего, откройте Photoshop на своем компьютере;
- Откройте изображение и нажмите «Фильтр» в разделе меню в верхней части;
- Затем выберите «Размытие«;
- После этого выберите «Размытие по Гауссу» и с помощью полосы прокрутки найдите приемлемый уровень;
- Нажмите «OK«;
- Снова нажмите «Фильтр» и выберите «Резкость«;
- Выберите «Unsharp Mask» и с помощью полосы прокрутки найдите приемлемый уровень;
- Нажмите «OK» и сохраните изображение.
Как пикселизировать изображение в Lunapic
Lunapic можно рассматривать как онлайн-приложение для Photoshop. Он предоставляет все базовые и расширенные инструменты для редактирования фотографий. Здесь вы можете пикселизировать, размывать, изменять размер, обрезать изображение и сделать изображение прозрачным . Кроме того, вы можете использовать его для преобразования изображения в пиксельную графику без какой-либо регистрации и сохранения его прямо из Интернета.
![]()
Вот как сделать пиксельное изображение в Интернете.
Шаг 1. Откройте веб-сайт Lunapic в своем браузере.
Шаг 2. Щелкните значок Загрузить кнопку, чтобы перейти на страницу загрузки.
Шаг 3. На странице загрузки нажмите кнопку Выбрать файл и импортируйте изображение, которое хотите пикселизировать.
Шаг 4. Наведите указатель мыши на Отрегулировать и выберите Пикселизация вариант из раскрывающегося списка.
Шаг 5. Переместите ползунок, чтобы отрегулировать размер пикселя, и вы сможете просмотреть изменения в окне ниже.
Шаг 6. После этого нажмите Применять щелкните правой кнопкой мыши пиксельное изображение и сохраните его.
Связанная статья: Как размыть картинку — 3 эффективных метода .
Как затемнить лица с помощью Paint 3D в Windows
Инструмент Paint 3D представляет собой замену Microsoft Paint, созданный Microsoft для введения новых функций (таких как базовое 3D-моделирование), которые недоступны в исходном программном обеспечении.
Однако полезной функцией Paint 3D является быстрый инструмент для пикселизации изображений. Paint 3D должен быть предварительно установлен на вашем ПК с Windows, но если нет, вы можете загрузите и установите его из Microsoft Store.
- Для начала откройте приложение Paint 3D на своем компьютере и выберите «Меню»> «Открыть»> «Обзор файла», чтобы открыть изображение.
- После открытия файла используйте инструмент «Выбор», чтобы выбрать часть изображения, которую вы хотите пикселизировать (или выберите все изображение, чтобы пикселизировать все изображение). После выбора уменьшите размер выделенной части изображения — это снизит качество выбранной части изображения.
- После уменьшения размера раздела снимите его выделение, щелкнув в любом месте изображения. Теперь вам нужно будет повторно выбрать и изменить размер уменьшенного участка изображения до его предыдущего размера с помощью инструмента «Выбрать», убедившись, что вы не добавляете пробелов. После изменения размера качество изображения в этом разделе будет снижено, создавая эффект пикселизации.
Сцены
Изометрия
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине — две единицы измерения, по глубине — одну.
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
Три типа геометрии сцен.
1, 3 — открытые сцены или сцены с ограничением пространства с одной из сторон. 2 — закрытые сцены (комнаты, ангары, переулки).
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.
1,2 — допустимое размещение объектов. 3,4,5,6 — не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.
Основное условие для конструкции объекта — возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.
Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
Прочее
 Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала. Из-за того, что когда-то я рисовал мышкой, мне теперь тяжело играть в игры, в которых нужно нажимать на клавиши. Сейчас я использую Wacom Intuos Pro S.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно
Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости
Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».

Самое сложное в данном методе — , если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.

Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:

На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
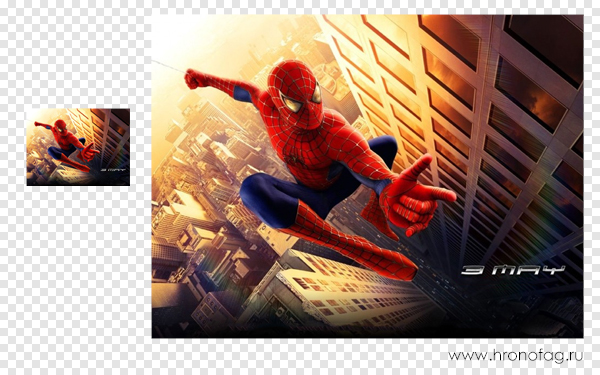
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.

В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Как управлять выделенными на фотографии областями
Нажмите левую кнопку мыши внутри выделенной области для того, чтобы сделать ее нераспознаваемой (красная рамка), или, наоборот, вернуть ее в исходное состояние (зеленая рамка).
ИЛИ
Нажмите кнопку «Инвертировать» для того, чтобы все области, находящиеся в исходном состоянии (зеленая рамка), сделать нераспознаваемыми, и, наоборот, все нераспознаваемые области (красная рамка) вернуть в исходное состояние.
Инвертировать
ИЛИ
Нажмите правую кнопку мыши внутри выделенной области, чтобы снять выделение с этой области.
ИЛИ
Нажмите кнопку «Очистить», чтобы снять выделение со всех выделенных областей изображения.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.









