Выделение при помощи цветового диапазона
Содержание:
- Диалоговое окно «Настройка цветов»
- Параметр Fuzziness и немного цветокоррекции
- Стратегии управления цветом
- Флажки «Несовпадение профилей» и «Отсутствие профилей»
- Add to Sample и Substrack from Sample в Color Range
- Причины выбора sRGB
- Глаз человека против Adobe RGB
- Цветовые каналы и гаммы цветов
- Команда Color Range (Цветовой диапазон)
- Причины выбора Adobe RGB
- Уроки Фотошопа
- Выделение области по цвету
- Цветовые кластеры
- Рабочие пространства в Photoshop
- Цветовое пространство sRGB
- Рабочее пространство RGB
- Инструмент «Волшебная палочка»
- Сохранение новых настроек цвета
- Уроки Фотошопа
- Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
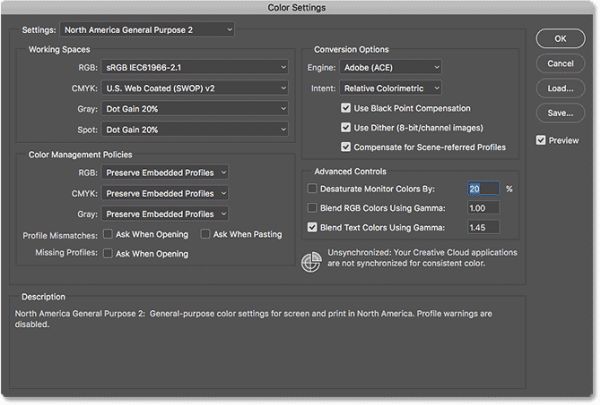
Диалоговое окно «Настройка цветов»
Если вы никогда раньше не сталкивались с диалоговым окном Color Settings (Настройка цветов), то поначалу оно может показаться запугивающим и непонятным. Не стоит переживать, так как большинство настроек, выставленных по умолчанию, справляются со своей работой прекрасно. Нас интересует только один параметр, который мы изменим.

Диалоговое окно «Настройка цветов» может немного отличаться в зависимости от того, какую версию Photoshop вы используете. В самых последних версиях Photoshop CC диалоговые окна темнее, а с версии CS6 и раннее они более светлые. Конкретный оттенок серого не имеет значения, настройки все одинаковые.
Кроме того, в Photoshop CS6 и более ранних версиях некоторые настройки по умолчанию скрыты. Получить доступ к ним можно нажатием кнопки More Options (Дополнительные настройки). Однако нам не нужно менять какие-либо дополнительные параметры, поэтому вы можете оставить их скрытыми.
Параметр Fuzziness и немного цветокоррекции
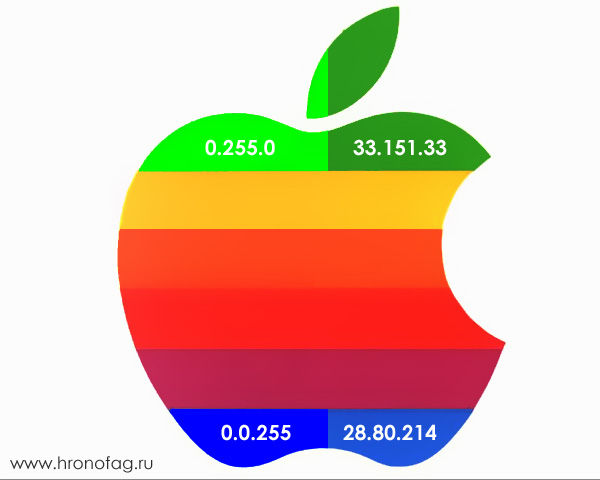
Параметр Fuzziness расширяет и сужает круг цветов, из которых Color Range вычленяет зеленый и синий цвета. Каждый цвет в цветовой модели RBG состоит из трех цветов Красного, Синего и Зеленого. Упрощая, значение 0 — отсутствием света, а значение 255 — максимально возможный свет в системе RGB. Ну вы поняли, если в голубом канале 255, а в остальных 0, то это самый чистый синий какой только может быть. Соответственно в каждом оттенке находится какое-то процентное соотношение этих трех цветов. Мы выделили зеленый и синий цвета, но они не являются чистыми. Зеленый состоит из R33 G151 B33, а синий из R28 G80 B214. Таким образом доля синего цвета в нашем синем самая высокая, но примеси других цветов делают его менее насыщенным и ярким. Тоже самое касается зеленого цвета.

Выделяя в Colore Range зеленый цвет, мы выделяем не просто зеленый, а три канала из которых он состоит. В нашем случае мы выделили 33 красного в зеленом и 28 красного в синем. В остальных цветах яблока тоже присутствует красный канал в тех или иных соотношениях. Повышая Fuzziness, Color Range захватывает красный канал по всему изображению. Таким образом, если на нашем яблоке выбрать чистый синий цвет, который состоит из R0 G0 B255, Color Range не захватит другие оттенки яблока даже при максимальном параметре Fuzziness, так как в чистом синем цвете отсутствуют красный и зеленый каналы, а содержание синего канала в остальных цветах слишком мало.

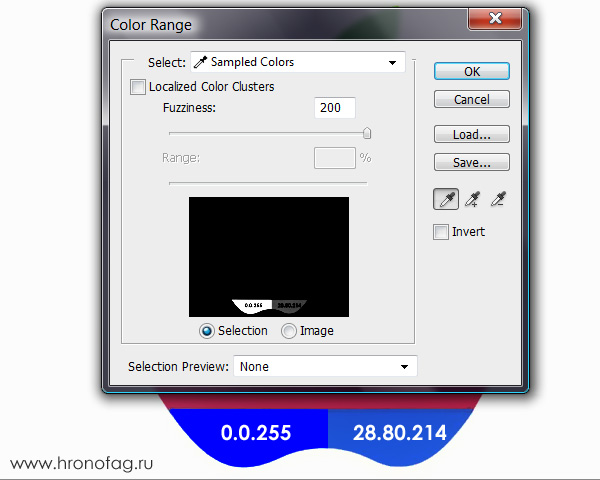
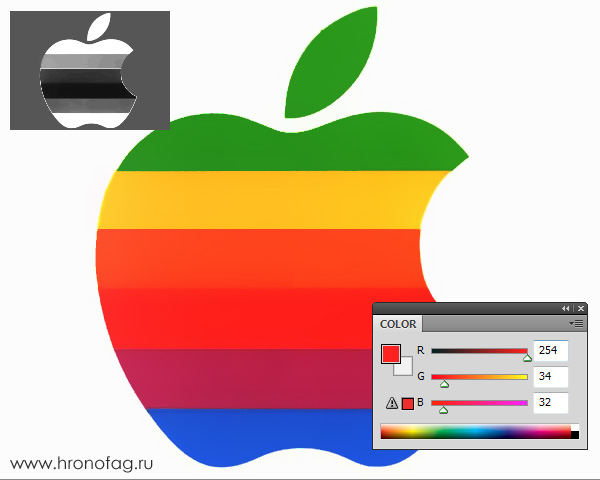
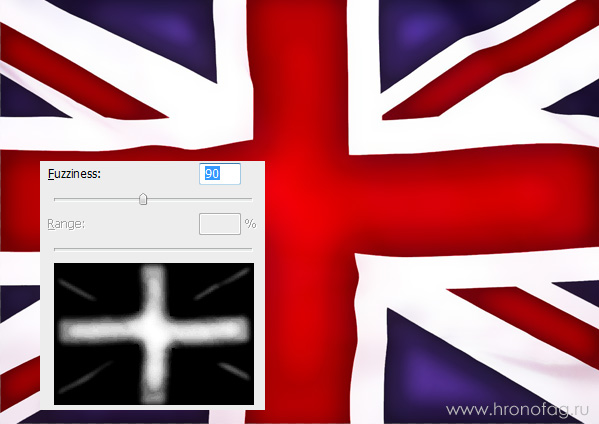
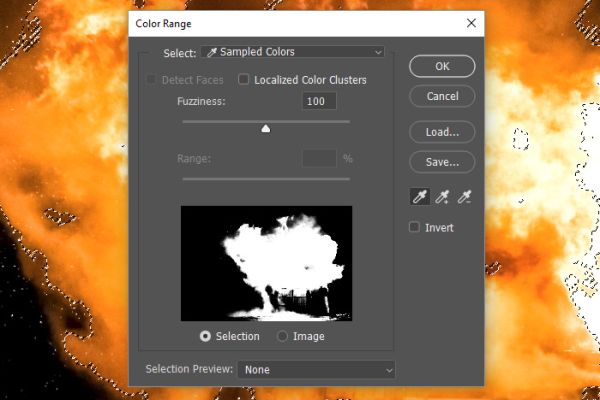
Вернемся к скрину, который вы уже видели. Мы взяли пипеткой пробу с синего и зеленого цветов на яблоке, повысили Fuzziness до максимума и получили следующую маску. Красный цвет на ней определен как самый черный. Это потому, что содержание зеленого и красного каналов в этом цвете наименьшее.

В целом Color Range захватывает похожие цвета, усиливая силу захвата при регулировании Fuzziness, поэтому работая с Color Range важно найти правильный баланс цвета и не захватить цвета, находящиеся за пределами той области, которая нам нужна
Стратегии управления цветом
Теперь, когда мы для рабочего пространства RGB установили Adobe RGB, стоит взглянуть ещё на один набор параметров – Color Management Policies (Стратегия управления цветом). Несмотря на то, что вы установили в Photoshop цветовое пространство Adobe RGB, вы всё равно можете открыть изображения, сохранённые в sRGB. На первый взгляд это звучит, как-то запутанно и устрашающе, но на самом деле всё не так страшно. Photoshop способен обрабатывать изображения, которые используют цветовое пространство, отличное от нашего. По умолчанию Photoshop просто сохранит исходный цветовой профиль фотографии. Это именно то, что нам нужно. Цвета на изображении будут выглядеть корректно, и вы сможете редактировать его, как обычно, без каких-либо проблем.
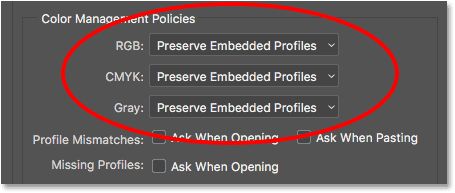
Мы сообщаем программе, как обращаться с этими несоответствиями цветового профиля в разделе Color Management Policies (Стратегия управления цветом). Рабочие пространства RGB, CMYK и Gray имеют свои собственные настройки. Опять же, единственный параметр, который в действительности нас интересует – RGB. Однако, не мешает убедиться, что для всех рабочих пространств задано значение Preserve Embedded Profiles (Сохранять встроенные профили), которое должно стоять по умолчанию.

Флажки «Несовпадение профилей» и «Отсутствие профилей»
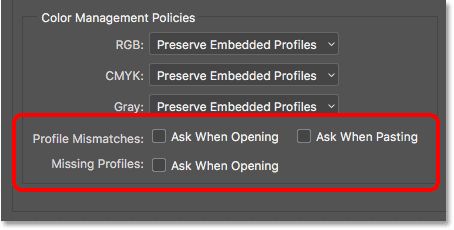
Ниже раздела Color Management Policies (Стратегия управления цветом) расположены три флажка. Первые два предназначены для параметра Profile Mismatches (Несовпадение профилей), где изображение, которое вы открываете, использует цветовой профиль, отличный от вашего рабочего пространства. Третий – относится к параметру Missing Profiles (Отсутствие профилей), где изображение вообще не имеет цветового профиля. Изображения, загруженные из интернета, зачастую не имеют связанного с ними цветового профиля. Если вы отметите галочками все эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или без профиля, Photoshop вас будет спрашивать, как вы хотите его обработать. Чтобы программа каждый раз не задавала такой вопрос, оставьте эти параметры не выбранными, чтобы позволить Photoshop открывать изображения, как обычно.

Add to Sample и Substrack from Sample в Color Range
Инструменты Add to Sample и Substrack from Sample интуитивно понятны и просты в использовании. Предположим вам необходимо создать маску выделения некой области, но область не однородна и имеет несколько градиентных оттенков. Взяв образец флага из середины не получится захватить всю красную область даже при максимальном параметре Fuzziness.

Выберите инструмент Add Sample и добавьте нехватающие оттенки цветов красного из других областей флага. Параметр Fuzziness не должен зашкаливать. Установите разумное значение и выберите пипеткой разумное количество цветов, что бы выделить именно ту область которая вам нужна.

Причины выбора sRGB
Имеется несколько причин, почему необходимо остановить свой выбор именно на sRGB. Чуть ранее я уже говорил, что sRGB – самый безопасный выбор. На компьютерных мониторах, камерах и струйных принтерах в настройках по умолчанию установлено sRGB. Кроме того, sRGB – это цветовое пространство, предназначенное для изображений и графики в интернете. Если вы часто выкладываете свои фотографии в интернет, то вам нужно придерживаться цветового пространства sRGB. Если вы веб-дизайнер, то sRGB будет для вас лучшим выбором. И, если вы новичок в Photoshop, то, возможно, вся эта информация о цветовых пространствах для вас не совсем понятна, поэтому нет никакого вреда, если в Photoshop вы будете использовать sRGB. Возможно, sRGB не имеет яркие и насыщенные цвета, как Adobe RGB, но все же он по-прежнему содержит достаточно широкий диапазон цветов для создания потрясающих и удивительных фотографий.
Глаз человека против Adobe RGB
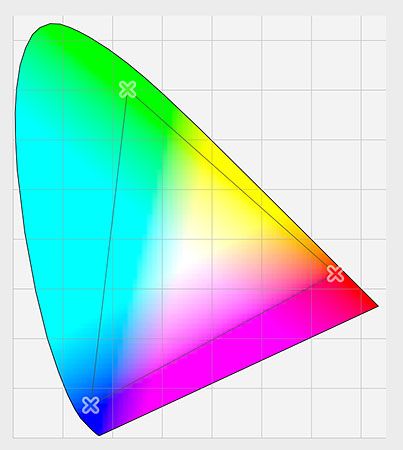
Давайте рассмотрим другой график, на этот раз он показывает диапазон цветов, доступных в Adobe RGB. Опять же внешняя изогнутая область представляет все цвета, которые видит глаз человека. Треугольник внутри формы представляет собой диапазон цветов, которые может воспроизводить Adobe RGB
Обратите внимание, насколько в этом случае больше фигура треугольника, нежели в sRGB. Если sRGB охватывает примерно треть видимого диапазона, то Adobe RGB содержит примерно половину всех цветов, которые может видеть глаз человека
Большая разница в зелёных и голубых оттенках, так как треугольник простирается намного дальше в этих областях, чем в sRGB. Если цветовое пространство sRGB ограничено более приглушенными тонами, то Adobe RGB может производить более разнообразные, богатые и яркие цвета.

Цветовые каналы и гаммы цветов
Устанавливаемое по
умолчанию минимальное число каналов изображения
соответствует количеству базовых цветов в
текущем цветовом режиме. Так, при глубине цвета
True Color по три канала имеют изображения в режимах RGB (каналы красного,
зеленого и синего цветовых компонентов) и LAB (канал яркости, A-канал и
B-канал), тогда как в
режиме CMYK имеются четыре канала (бирюзового,
пурпурного, желтого и черного цветовых
компонентов). Вы можете удалить любой из принятых
по умолчанию каналов, однако при этом цветовой
режим изображения перестанет носить стандартный
характер. Photoshop автоматически преобразует такое
изображение в режим Multichannel
(Многоканальный), что
означает утрату возможности редактировать или
создавать изображения с глубиной цвета True Color.
При этом многие из команд Photoshop оказываются
недоступными для использования. Кроме того, если
после удаления одного из каналов снова вернуться
к режиму RGB или CMYK, то в цветовой гамме
изображения будут отсутствовать удаленные
компоненты.
Понятие цветовой
гаммы служит для определения диапазона
цветовых оттенков, которые могут реально
присутствовать на изображениях в том или ином
цветовом режиме. Среди цветовых режимов
программы Photoshop с глубиной цвета True Color режим LAB обладает наиболее
широкой гаммой, перекрывающей цветовые
диапазоны как режима RGB,
так и CMYK. Режим RGB занимает второе место по
ширине гаммы, охватывая весь диапазон оттенков,
которые могут отображаться на экране
компьютерного монитора, за исключением чисто
бирюзового и чисто желтого цветов. Наиболее
ограниченной гаммой обладает режим CMYK — вот почему обычно
бывает необходимо просмотреть готовое
изображение в режиме CMYK
перед тем, как приступать к подготовке
цветоделительных клише для многослойной печати.
Если в составе изображения имеются оттенки,
которые «выпадают из гаммы» режима CMYK и поэтому
не могут быть воспроизведены при печати, то в
ходе предварительного просмотра они
изображаются в виде пятен со сплошной однородной
цветовой заливкой. Можно сделать так, чтобы
подобные пятна были отчетливо видны на
изображении, выбрав для заливки этих пятен цвет,
хорошо контрастирующий с преобладающими на
изображении цветами. Для назначения цвета,
которым будут заменяться оттенки, отсутствующие
в гамме CMYK, выберите команду меню File<>Preferences<>Transparency &
Gamut (Файл<>Установки<>Прозрачность и гамма).
Чтобы выбрать нужный цвет, щелкните на поле
цветового образца в разделе Gamut Warning (Цвет вне гаммы). Появится
стандартное окно диалога Color
Picker (Выбор цвета), с
помощью которого можно выбрать нужный цвет
обычным способом.
Произвести
предварительный просмотр изображения в режиме
CMYK просто — нужно всего лишь выбрать команду
меню View<>CMYK Preview (Вид<>Просмотр в режиме CMYK). Если
ваш компьютер располагает достаточным объемом
оперативной памяти, можно даже выбрать команду View<>New View (Вид<>Новый вид), чтобы открыть
второе окно текущего изображения и использовать
его для просмотра в режиме CMYK.
При сопоставлении этих двух окон будет легко
выявить все участки изображения, окрашенные в
цвета, которые не могут быть воспроизведены при
многослойной печати. Главным достоинством
команды предварительного просмотра является то,
что при этом не происходит утраты никаких
цветовых оттенков изображения-оригинала, так как
не производится реального преобразования
изображения из режима RGB
в режим CMYK.
Просмотр — это только просмотр, а не
переключение режимов.
Если весь
этот разговор о предварительном просмотре
цветовой гаммы изображений, подготавливаемых к
многослойной печати, выглядит несколько
тяжеловато для восприятия, то сейчас у вас будет
повод расслабиться. В процессе переключения из
режима RGB в режим CMYK программа Photoshop
автоматически преобразует любой цвет, лежащий
вне гаммы CMYK, к
ближайшему возможному оттенку. Автоматика
выполняет эту операцию лучше, чем любой из
пользователей, за исключением разве что самых
опытных профессионалов процесса предпечатной
подготовки.
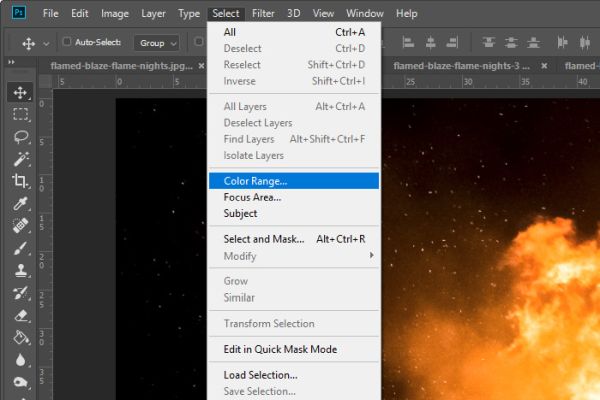
Команда Color Range (Цветовой диапазон)
Существует другой способ, поставленную задачу можно решить, используя команду Color Range (Цветовой диапазон). Я уже добавлял уроки, в которых рассказывалось об этой команде. Поэтому не буду слишком подробно её описывать. Прежде всего я сосредоточусь на параметре Fuzziness (Разброс).
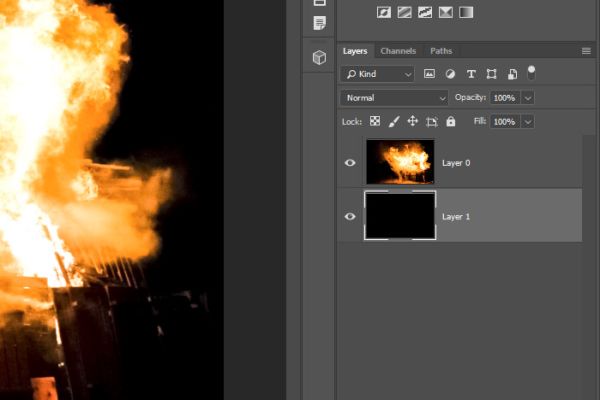
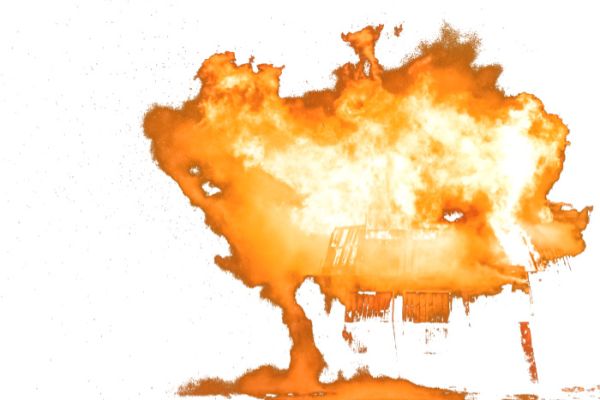
Я начну с начала, удалив созданное выделение. Так же разблокируйте фоновый слой, создайте новый слой и заполните его чёрным цветом, как и в примере выше. Затем перейдите в меню Select > Color Range (Выделение – Цветовой диапазон).

Появится диалоговое окно «Цветовой диапазон». Следите за чёрно-белым изображением внутри этого окна, когда будете кликать по области с пламенем, которую необходимо выделить. Если вам необходимо добавить область в созданное выделение, удерживайте клавишу Shift на клавиатуре и кликайте по нужным областям. Чтобы выделить большую по размеру область кликните и перетащите указатель мыши в нужном месте.

«Цветовой диапазон» — потрясающая команда. Что действительно удивительно, так это то, что она увеличивает выделение, основываясь на значениях яркости. Поэтому, если бы мне необходимо было выделить только самые яркие оттенки пламени, то при помощи этой команды я бы это сделал.
Параметр Fuzziness (Разброс) расширяет и сужает ширину диапазона цветов. Перемещая ползунок вправо можно расширить начальное выделение, включив в себя любое значение ползунка в обоих направлениях (ярче и темнее). Как видите на скриншоте выше я переместил ползунок вправо до значения 100. Это означает, что в выделение попадёт не только начальная область, но и все области изображения, которые будут на 100 уровней яркости ярче и темнее начальной области. Самое интересное, что Фотошоп не применяет полное выделение к этим дополнительным уровням яркости. Эти области выделяются только частично, что обеспечивает смешение с фоном по краям выделения. Когда вы будете довольны предварительным просмотром внутри диалогового окна «Цветовой диапазон», нажмите OK.

После этого нажмите на значок добавления маски слоя, чтобы замаскировать невыделенные области.

Результат выглядит намного лучше, чем в примере с использованием инструмента «Волшебная палочка». Теперь поменяйте цвет фона с чёрного на белый, чтобы сравнить.

Получилось намного лучше, особенно в предпоследнем скриншоте, пламя исчезает в ночи. Такого перехода невозможно получить при помощи другого инструмента. Именно это делает команду Color Range (Цветовой диапазон) настолько мощной. Кроме того, я уверен, что можно получить еще более лучший результат, если немного посидеть и поэкспериментировать. Но поскольку данный урок основан на обучении, я думаю, что остановлюсь на этом. Я уверен, что вы поняли идею и уловили мою мысль. Я думаю, вы будете удивлены результатами, которых можно добиться с помощью данной команды.
Надеюсь, я чётко объяснил некоторые различия между инструментом «Волшебная палочка» и командой Color Range (Цветовой диапазон) в Adobe Photoshop.
Причины выбора Adobe RGB
Однако, если вы фотограф, и хотите, чтобы ваши фотографии выглядели абсолютно безупречно, особенно при печати, в этом случае Adobe RGB – лучший выбор. Если вы снимаете в формате raw, как Camera Raw, так и Lighhroom используют Adobe RGB в качестве цветового пространства по умолчанию. Поэтому имеет смысл установить в Photoshop цветовое пространство Adobe RGB. Даже, если вы выкладываете свои снимки в интернет, вы смело можете редактировать их в Adobe RGB. Они будут обработаны в цветовом пространстве Adobe RGB. В процессе сохранения, используя диалоговое окно Save for Web (Сохранить для веб), Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы хотите перестраховаться, выбирайте sRGB. В любом другом случае Adobe RGB – более подходящий вариант.
Уроки Фотошопа
Глава №5. Выделение
Выделение области по цвету
В Фотошопе с помощью
команды Color Range (Диапазон цветов) можно выделить области в зависимости
от цвета изображения или задав диапазон яркости или тона.
- Выберите слой. Команда
Color Range (Диапазон цветов) выбирает цвета из всех видимых слоев,
но редактировать можно только активный. Чтобы ограничить обрабатываемый участок,
изначально выделите какую-либо область изображения.
Рис.
5.20. Диалоговое окно Color Range
- Выполните команду Select>
Color Range (Выделить > Диапазон цветов). На экране появится окно, показанное
на рис. 5.20. - Выберите какой-либо
пункт из всплывающего меню поля Select (Выделить) -рис. 5.20а. Можно
ограничить выделяемую область указанием стандартного диапазона цветов (например,
Reds (Красные), Yellows (Желтые)), диапазона яркости (Highlights
(Яркие тона), Mid-tones (Средние тона) или Shadows (Темные
тона)) или конкретного цвета, выбранного с помощью пипетки. Опция Out of
Gamut (He входящие в гамму) может быть использована только для изображения
в режиме Lab или RGB. Если задан стандартный диапазон цветов, а в изображении
содержатся только слабые оттенки выбранного цвета, появится предупреждающее
сообщение о том, что рамка выделения имеется, но ее не видно. - Выберите опцию Selection
Preview (Предварительный просмотр выделения), чтобы иметь возможность
заранее увидеть выделенные области изображения (рис. 5.20в). - Если хотите предварительно
просмотреть выделенную область, поставьте переключатель в положение Selection
(Выделенная область); чтобы вновь увидеть изображение целиком, поставьте переключатель
в положение Image (Изображение). Либо нажмите и удерживайте клавишу Ctrl,
чтобы переключаться с одной опции на другую. Если изображение выходит за пределы
окна, воспользуйтесь опцией Image (Изображение) — в окне предварительного
просмотра будет показано изображение целиком, что упростит процесс выделения. - Если на шаге 3 вы выбрали
опцию Sampled Colors (Выбранные цвета), щелкните кнопкой мыши или перетащите
курсор в виде-пипетки в окне изображения, чтобы выбрать цвета. - По желанию. Передвиньте
ползунок Fuzziness (Размытость) вправо, чтобы расширить диапазон отбираемых
оттенков, и влево в противоположном случае (рис. 5.206). - По желанию. Если
на шаге 3 выбрана опция Sampled Colors (Выбранные цвета), то, нажав
клавишу Shift, щелкните в окне изображения или окне предварительного
просмотра, чтобы добавить больше оттенков в выделяемую область. Нажав клавишу
Alt и щелкнув кнопкой мыши, можно удалить оттенок из выделяемой области. Либо
в диалоговом окне Color Range (Диапазон цветов) щелкнуть по изображению
пипетки со знаком «плюс» или «минус», а затем щелкнуть
в окне изображения или предварительного просмотра, не держа при этом нажатой
клавишу Shift, Alt или Option. - Щелкните по кнопке ОК.
Если нажать
на кнопку Save (Сохранить) (рис. 5.20д), можно записать в файл, а затем вновь
загрузить из файла, нажав на кнопку Load (Загрузить) (рис. 5.20г), текущие
установки окна Color Range.
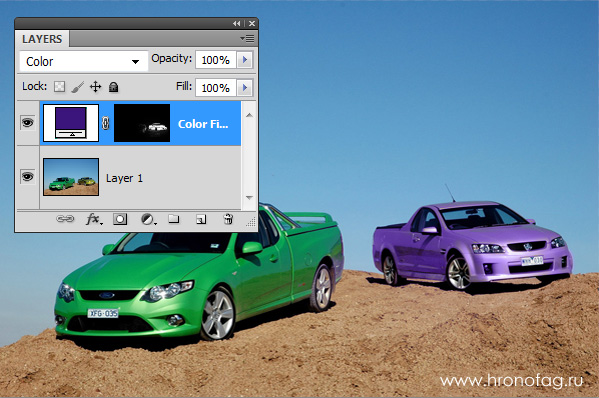
Цветовые кластеры
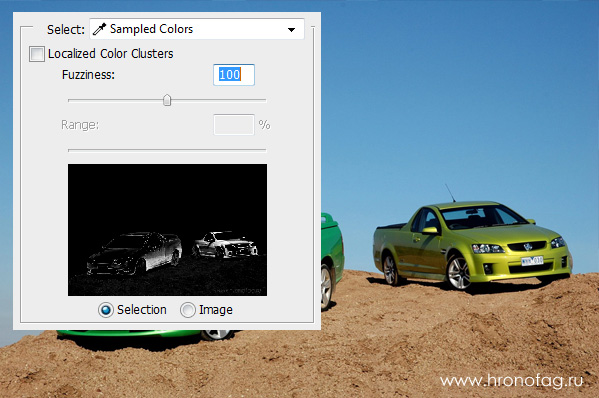
От общих рассуждений о масках и выделениях перейдем к конкретным рабочим моментам при использовании Color Range. Я выбрал несколько фотографий, чтобы продемонстрировать возможности этого инструмента. Перед нами фотография, на которой две машины и сейчас я создам маску для перекраски одной из машин в другой цвет. Я не буду подробно останавливаться на моменте с перекрашиванием. Этот процесс я уже подробно описал в статье Как сделать фото цветным в Фотошопе. Цветные фотографии перекрашиваются точно так же.

Выберите пипетку и возьмите образец цвета с капота желтой машины. Как видите машина имеет огромное количество градиентов, от некоторых частей машины отражается небо и желтый смешивается с голубым. На машине так же огромное количество теней и определенно один образец цвета не выделит всю машину. Здесь мы сталкиваемся и с другой проблемой. Желтый цвет слишком составной и «грязный». Машина выглядит желтой лишь в сравнении с другой машиной. Основная поверхность покрыта цветом R100 G130 B60, который сам по себе является зеленым с примесью желтого, болотным. Большая часть каналов цвета перекликается с песком, на котором стоит машина, соседней машиной и даже небом. Так что едва заметные манипуляции с Fuzziness тут же захватывает половину фотографии. Но более низкие значения создают рваное неподходящее для маски выделение.
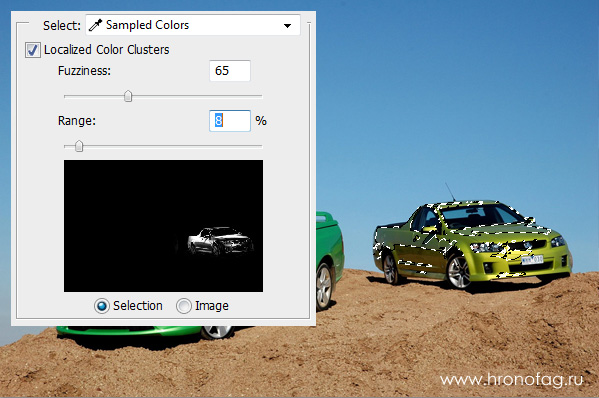
Выберите пипетку Add Sample и возьмите несколько образцов цвета с капота, с передней и задних частей машины. Вот где необходимо использовать опцию Localized Color Clusters.

Поставьте галочку для Localized Color Clusters. Активизируется настройка Range. Эта настройка сужает область охвата настройки Fuzziness до места, с которого была взята проба цвета. Теперь нажмем ОК

Из получившегося выделения я создал маску и прикрепил её к слою с заливкой, перекрасив машину. Подробнее об этом вы можете прочесть в моей статье о Работе с масками в Фотошопе.

Вот так всего за 30 секунд я перекрасил всю фотографию при помощи Color Range. Каждый инструмент должен быть к месту. А способов применения Color Range масса. Кстати говоря с желтой машиной мне так и не удалось создать идеальную маску, так что я просто слегка подправил маску кистью. Это заняло секунд 10.

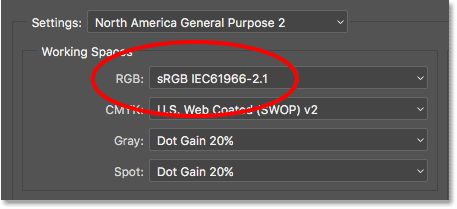
Рабочие пространства в Photoshop
Чуть ниже в диалоговом окне находится раздел Working Space (Рабочие пространства). Рабочее пространство говорит Photoshop какое цветовое пространство использовать в той или иной ситуации. Например, для отображения фотографий на экране Photoshop использует одно цветовое пространство, а для печати другое. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, предлагаемых цветовым пространством, называется цветовой гаммой.
Существует четыре варианта (4 разных ситуации), указанные в разделе Working Space (Рабочие пространства). Это RGB, CMYK, Gray (Градации серого) и Spot (Плашка). Из всех вариантов нас интересует первый вариант RGB. Потому что RGB Photoshop использует для отображения изображений на экране. Остальные три параметра (CMYK, Gray и Spot) относятся к коммерческой печати. Если вы не работаете с коммерческим принтером, вы можете оставить все эти три параметра без изменения.
Цветовое пространство sRGB
Цветовое пространство sRGB было создано ещё в 1996 году компаниями Hewlett-Packard и Microsoft. Оно было разработано как стандарт, основанный на диапазоне цветов, доступных на обычном компьютерном мониторе. Даже в наше время большинство мониторов могут отображать только диапазон цветов sRGB. В связи с этим sRGB по умолчанию является цветовым пространством для интернета. Цифровые камеры так же по умолчанию обычно имеют цветовое пространство sRGB. На самом деле многие фотографы не знают, что имеется опция Color Space, заложенная в меню камеры. Ваш домашний струйный принтер по умолчанию настроен на получение изображений с цветовым пространством sRGB. И даже коммерческие лаборатории, где производят печать фотографий ожидают, что вы сохраните свои фотографии в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего для рабочего пространства RGB по умолчанию установить sRGB. В конце концов sRGB – это самый безопасный выбор. Помните, безопасный выбор – не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасные» и «лучшие», безусловно, не совпадают. Причина в том, что из всех цветовых пространств RGB, которые мы можем выбрать, sRGB содержит наименьший диапазон цветов.
Рабочее пространство RGB
Давайте более подробно рассмотрим рабочее пространство RGB. RGB означает красный, зелёный и синий. Это рабочее пространство Photoshop использует для отображения и редактирования изображений. Красный, зелёный и синий – это базовые цвета. Монитор компьютера, смартфон, телевизор и другой тип экрана – всё это устройство RGB. RGB-устройства смешивают разные пропорции красного, зелёного и синего цветов, чтобы отображать различные цвета, которые мы видим на экране.
Программа Photoshop так же использует RGB. Она использует цветные каналы, чтобы смешивать различные пропорции красного, зелёного и синего и отображать различные цвета, которые мы видим на изображениях. Конкретный диапазон цветов, который будет воспроизводиться в Photoshop, определяется цветовым пространством, которое вы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает рабочее пространство RGB – sRGB.

Инструмент «Волшебная палочка»
Для начала я хочу вам продемонстрировать работу инструмента «Волшебная палочка». Перейдите на панель «Слои» и кликните по значку маленького замочка, расположенного справа от названия слоя. Это позволит нам разблокировать слой, затем создайте новый слой и переместите его ниже фонового.
Перейдите к инструменту Paint Bucket Tool (G) (Заливка) и заполните новый слой чёрным цветом. Опирайтесь на скриншот ниже.

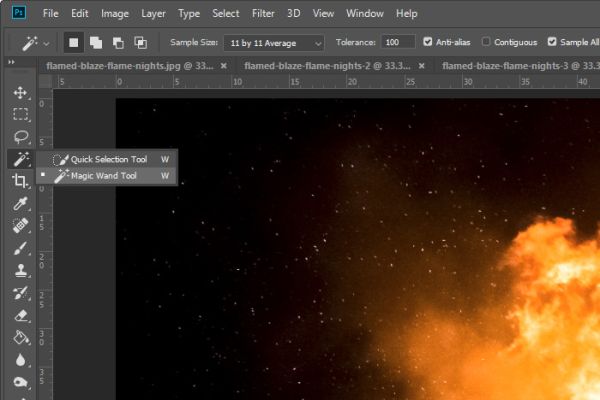
Выберите инструмент «Волшебная палочка».

Теперь обратимся к верхней панели параметров. Для значения Tolerance (Допуск) установите значение 100 — в результате должно создаться хорошее выделение, по крайней мере большая часть пламени выделится. Если значение допуска было бы низким, то всё пламя выделилось бы не полностью, если слишком высоким, то выделилось бы всё изображение. Давайте посмотрим, какое будет создано выделение при допуске равном 100. Убедитесь, что вы находитесь на верхнем слое с изображением и кликните в центре пламени. После этого зажмите Shift и довыделяйте невыбранные области, чтобы расширить выделение.

Результат получился неплохой. Далее нажмите на значок «Добавить маску слоя» в нижней части панели слоёв. Это позволит сохранить выделенную область, скрывая всё, что не было выделено. Выделенная область с пламенем появится на чёрном фоне.

Я считаю, что результат может выглядеть лучше. Это можно сделать путём корректировки параметра допуска и некоторым расширением области выделения. Давайте попробуем переместить наше пламя на белый фон. Снова прибегнем к помощи инструмента «Заливка» (G) и изменим цвет фона с чёрного на белый. Посмотрим, как теперь выглядят края выделенной области.

Получилось не очень. Поэтому, данный инструмент не совсем подходит для данной цели, так как при смене цвета фона с чёрного на белый, края выделенного объекта смотрятся ужасно. Края в этом случае играют важную роль.
Подводим итоги: инструмент «Волшебная палочка» отлично справился с выделением, но когда дело дошло до идеальных краёв, то он не справился с этой работой, как хотелось бы. Нужно искать другие пути.
Сохранение новых настроек цвета
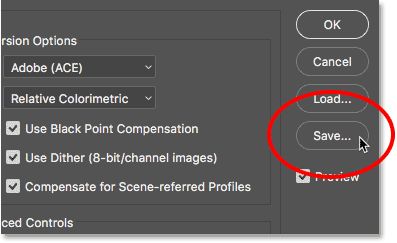
Как только вы переключитесь с sRGB на Adobe RGB, рекомендуется сохранить новые настройки. Таким образом, вы можете вернуться к ним снова, если будет необходимо. Для сохранения в диалоговом окне «Настройка цветов» нажмите кнопку Save (Сохранить).

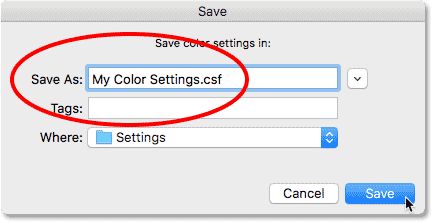
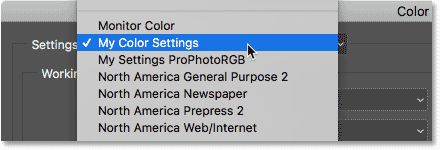
Введите название для ваших новых настроек. Я назову «My Color Settings», затем снова нажмите кнопку Save (Сохранить).

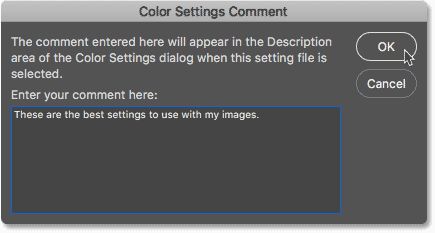
После этого откроется окно Color Settings Comment (Комментарий к цветовым установкам), где вы можете ввести описание к своим настройкам, чтобы помнить, для чего предназначены эти параметры. Я введу «Это лучшие настройки для моих изображений». Нажмите OK, чтобы закрыть диалоговое окно.

Ваши пользовательские настройки цвета в Photoshop теперь сохранены. Вы можете выбрать их снова в любое время в раскрывающейся вкладке Settings (Настройки) в верхней части диалогового окна Color Settings (Настройка цветов).

Уроки Фотошопа
Глава №11. Раскрашивание
Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
- Для однотонной заливки
основным или фоновым цветом выберите в Фотошопе цвет на палитре Color (Цвет) или
Swatches (Образцы) или щелкните по соответствующему квадратику состояния на
палитре History (История), чтобы создать, источник информации для инструмента
History Brush (Восстанавливающая кисть).Для создания повторяющегося
узора не надо делать что-либо особенное -просто выберите готовый подходящий
образец. Если же вы хотите создать собственный образец «черепицы»,
с помощью инструмента Rectangular Marquee (Прямоугольная область)
выделите какую-либо область слоя (никакого растушевывания!), выберите команду
Edit > Define Pattern (Правка > Определить узор), как
показано на рис. 11.3, введите имя и воспользуйтесь командой Deselect
(Снять выделение) или нажмите комбинацию клавиш Ctrl+D.
Рис.
11.3. Выделение области для использования в качестве повторяющегося
узора
-
Выберите
слой. Чтобы залить его полностью, на палитре Layers (Спои) снимите флажок
Lock transparent pixels (Блокировать прозрачные точки); если же хотите
залить только непрозрачные области слоя, поставьте этот флажок. Для ограничения
действия операции заливки создайте выделенную область с использованием любого
метода выделения. - Выполните команду Edit
> Fill (Правка > Залить) или нажмите комбинацию клавиш Shift+Backspace. -
Из всплывающего меню
Use (Используя) выберите, чем вы хотите залить выделенную область или слой
(рис. 11.4): Foreground Color (Основной цвет), Background Color
(Фоновый цвет), Black (Черный), 50% Gray (50% серый) или
White (Белый). Если выберете вариант Pattern (Узор), щелкните
по стрелке поля Custom Pattern (Узор по выбору пользователя) и на всплывающей
панели укажите образец.Рис.
11.4. Диалоговое окно FillВыберите вариант History
(История), чтобы залить выделенную область или слой изображением с активного
слоя того состояния, которое вы выбрали в качестве исходного. - Укажите значения параметров
Mode (Режим) и Opacity (Непрозрачность) в разделе Blending
(Смешивание). - По желанию. Если
на палитре Layers (Слои) вы забыли поставить флажок Lock transparent
pixels (Блокировать прозрачные точки), то вместо этого можно здесь поставить
флажок Preserve Transparency (Сохранять прозрачность). - Щелкните по кнопке ОК
(рис. 11.5).
Рис.
11.5. Результат заливки слоя узором
Если
вам не понравился выбранный вами цвет заливки, выполните команду Edit >
Undo (Правка > Отменить), так чтобы этот цвет не смешивался со следующим
выбранным и не влиял на режим, который вы установите.
Для
заливки слоя с использованием какого-либо эффекта дважды щелкните по имени слоя,
затем в диалоговом окне Layer Style (Стиль слоя) отметьте вариант Color
Overlay (Наложение цвета), Gradient Overlay (Наложение градиента)
или Pattern Overlay (Наложение узора). Подкорректируйте остальные характеристики.
К одному и тому же слою можно применить один, два или все три эффекта типа Overlay.
Узоры
С помощью
средств запоминания установок в Фотошопе очень просто сохранить
узор, например, показанный на рис. 11.6, для последующего применения.
Подробнее об установках рассказано в главе 21, раздел «Использование диалогового
окна Preset Manager». Тем не менее, для большей безопасности постарайтесь
сохранить файлы, которые вы использовали при создании узоров, на случай, если
сведения об установках будут случайно удалены.
Рис.
11.6. Изображение, полученное путем дублирования узора с уменьшением
непрозрачности копии до 43% и применения режима смешивания Multiply
Для создания
узора предназначена не только команда Fill (Залить). Также можно воспользоваться
инструментами Pattern Stamp (Штамп узора), о чем рассказано в главе 6,
раздел «Использование инструмента Pattern Stamp», или Paint
Bucket (Ведро с краской).









