Лучшие движки для создания игр. 5 платных вариантов
Содержание:
- GML (GAME MAKER LANGUAGE)
- Стандарты
- Расширения
- Farming RPG
- Универсальность языка
- Registry for GML application schemas
- Advanced .gfs syntax
- Summary
- [править] Критика
- Box Puzzle Game
- FUNCTIONS, SCRIPTS AND METHOD VARIABLES
- ARRAYS
- Один язык для всех
- Gameplay
- Для кого предназначен движок GameMaker: Studio?
- CHAINED ACCESSORS
- Performance issues with large multi-layer GML files.
- Учебные ресурсы
- RPG Maker
- Заключение
GML (GAME MAKER LANGUAGE)
GML – простой, Си или Паскале подобный, язык
Какой выберите это не важно, неважно для меня, но весь. код будет в Си подобной манере
Итак, начинаем:
код будет в Си подобной манере. Итак, начинаем:
ЯЗЫК ПРОГРАММИРОВАНИЯ – интерфейс, который говорит компьютеру, что и как делать, так сказать язык
общения с компьютером. Т.е. мы преобразуем человеческую логику в компьютерную, а язык программирования выполняет роль посредника.
f=0 Игра – программа. Так?
d=4;
Отсюда следует вывод: Что все правила соs=3 if f = 0 if f==0 if(f=0) then s–=2; блюдаемые при созданий программ, должны соблюдаться и для игр.
if (f!=0) d+=2 Должен быть отформатированный синтаксис, т.е. чистенький код. Это не для компьютера, но для
Стандарты
Open Geospatial Consortium (OGC) является международной добровольной организацией стандартов на основе консенсуса, члены которой поддерживают Geography Markup Language стандарта. OGC координирует свою деятельность с организацией по стандартизации ISO TC 211, чтобы поддерживать согласованность между стандартами OGC и ISO. GML был принят в качестве международного стандарта (ISO 19136: 2007) в 2007 году.
GML также может быть включен в версию 2.1 Национальной модели обмена информацией США (NIEM).
ISO 19136
ISO 19136 « Географическая информация — язык географической разметки» — это стандарт из семейства ISO — стандартов для географической информации (ISO 191xx). Это стало результатом унификации определений Открытого геопространственного консорциума и языка географической разметки (GML) со стандартами ISO-191xx.
Более ранние версии GML не соответствовали ISO (GML 1, GML 2) с версией GML 3.1.1. Соответствие ISO означает, в частности, что GML теперь также является реализацией ISO 19107 .
Язык географической разметки (GML) представляет собой кодировку XML в соответствии с ISO 19118 для транспортировки и хранения географической информации, смоделированной в соответствии с концептуальной структурой моделирования, используемой в серии ISO 19100, и включает как пространственные, так и непространственные свойства географических объектов. Эта спецификация определяет синтаксис, механизмы и соглашения XML- схемы, которые:
- Обеспечить открытую, независимую от поставщика структуру для определения схем и объектов геопространственных приложений;
- Разрешить профили, которые поддерживают соответствующие подмножества описательных возможностей инфраструктуры GML;
- Поддержка описания схем геопространственных приложений для специализированных доменов и информационных сообществ;
- Разрешить создание и обслуживание связанных схем географических приложений и наборов данных;
- Поддержка хранения и транспортировки схем приложений и наборов данных;
- Повысьте способность организаций обмениваться географическими схемами приложений и описываемой ими информацией.
Расширения
Если вам не хватает встроенных функций движка GameMaker, не волнуйтесь; он расширяемый! Бесплатная версия не позволяет использовать расширения, но в платной версии это возможно.
Что могут делать расширения?
Расширения добавляют новую функциональность, изначально не предусмотренную YoYo games. Вот некоторые примеры:
GiiMote — позволяет разработчику интегрировать WiiMote элементы управления в свою игру, добавляя функции, которые опрашивают состояние WiiMote (положение и нажатие кнопок).
FX Creator Extension — упрощает создание таких эффектов, как погода, лучи и брызги воды.
Взаимодействие с базами данных с помощью SQL — позволяет вашей игре подключиться к базе данных SQL, получить данные в виде строки, а затем использовать их в игре. Расширение
добавляет такие функции, как и так, что вы можете получить данные обратно в виде двух строк кода.
Одно серьезное ограничение — некоторые расширения несовместимы с мобильными платформами.
Как их установить
- Необходимо загрузить расширение — это должен быть файл .
- Щелкните правой кнопкой мыши папку Extensions в GM:S и выберите Add Existing Extension.
- Это должно вызвать диалоговое окно, и в правом нижнем углу вы увидите кнопку с надписью Install. Нажмите ее.
- Откроется другое диалоговое окно со списком установленных пакетов (возможно, пустым). Справа от этого окна есть кнопка, которая снова с надписью Install. Нажмите ее.
- Это открывает еще одно диалоговое окно; перейдите в папку, в которой сохранен файл , щелкните его и нажмите кнопку Open.
Farming RPG
Check Out This Tutorial
This tutorial walks you through building an RPG farming sim game. This is aimed at beginners just starting out with GameMaker so it’s pretty easy to get into.
In the early sections you’ll learn all about objects, sprites, and how to set up your project in GameMaker.
FriendlyCosmonaut will first walk you through the fundamentals of using GameMaker Studio before introducing you to opengameart.org, a website where you can find free assets for your games and prototypes.
By the end of this video you’ll learn to code your own animated characters, create a night and day cycle, and grow crops in your game.
Универсальность языка
Своей универсальностью язык Ć обязан транслятору cito. Обработанный с его помощью код можно читать на любом их перечисленных Фусиком языках программировании.
 Петр Фусик, автор языка Ć (фоточка из аккаунта GitHub)
Петр Фусик, автор языка Ć (фоточка из аккаунта GitHub)
«В отличие от большинства языков, которые вы изучали раньше, Ć не претендует на звание лучшего универсального языка программирования. Вместо этого он решает одну конкретную проблему: как писать код, который можно удобно использовать одновременно на языках C, C++, C #, Java, JavaScript, Python, Swift и OpenCL. Например, если вы изобрели новый формат сжатия, вы можете реализовать его в Ć и заставить автоматический переводчик cito сгенерировать исходный код на упомянутых языках, чтобы программисты этих языков могли использовать ваш код», – описывает свое творение Петр Фусик.
Петр Фусик не уточняет, как долго он работал над Ć, и кто, помимо него, входит в команду разработчиков. Известно лишь, что создание языка длится как минимум с лета 2013 г. – этим днем датирована публикация на YouTube записи ранней презентации языка.
Registry for GML application schemas
The “data” directory of the GDAL installation contains a
“gml_registry.xml” file that links feature types of GML application
schemas to .xsd or .gfs files that contain their definition. This is
used in case no valid .gfs or .xsd file is found next to the GML file.
An alternate location for the registry file can be defined by setting
its full pathname to the GML_REGISTRY configuration option.
An example of such a file is :
<gml_registry>
<!-- Finnish National Land Survey cadastral data -->
<namespace prefix="ktjkiiwfs" uri="http://xml.nls.fi/ktjkiiwfs/2010/02" useGlobalSRSName="true">
<featureType elementName="KiinteistorajanSijaintitiedot"
schemaLocation="http://xml.nls.fi/XML/Schema/sovellus/ktjkii/modules/kiinteistotietojen_kyselypalvelu_WFS/Asiakasdokumentaatio/ktjkiiwfs/2010/02/KiinteistorajanSijaintitiedot.xsd"/>
<featureType elementName="PalstanTunnuspisteenSijaintitiedot"
schemaLocation="http://xml.nls.fi/XML/Schema/sovellus/ktjkii/modules/kiinteistotietojen_kyselypalvelu_WFS/Asiakasdokumentaatio/ktjkiiwfs/2010/02/palstanTunnuspisteenSijaintitiedot.xsd"/>
<featureType elementName="RekisteriyksikonTietoja"
schemaLocation="http://xml.nls.fi/XML/Schema/sovellus/ktjkii/modules/kiinteistotietojen_kyselypalvelu_WFS/Asiakasdokumentaatio/ktjkiiwfs/2010/02/RekisteriyksikonTietoja.xsd"/>
<featureType elementName="PalstanTietoja"
schemaLocation="http://xml.nls.fi/XML/Schema/sovellus/ktjkii/modules/kiinteistotietojen_kyselypalvelu_WFS/Asiakasdokumentaatio/ktjkiiwfs/2010/02/PalstanTietoja.xsd"/>
</namespace>
<!-- Inspire CadastralParcels schema -->
<namespace prefix="cp" uri="urn:x-inspire:specification:gmlas:CadastralParcels:3.0" useGlobalSRSName="true">
<featureType elementName="BasicPropertyUnit"
gfsSchemaLocation="inspire_cp_BasicPropertyUnit.gfs"/>
<featureType elementName="CadastralBoundary"
gfsSchemaLocation="inspire_cp_CadastralBoundary.gfs"/>
<featureType elementName="CadastralParcel"
gfsSchemaLocation="inspire_cp_CadastralParcel.gfs"/>
<featureType elementName="CadastralZoning"
gfsSchemaLocation="inspire_cp_CadastralZoning.gfs"/>
</namespace>
<!-- Czech RUIAN (VFR) schema (v1) -->
<namespace prefix="vf"
uri="urn:cz:isvs:ruian:schemas:VymennyFormatTypy:v1 ../ruian/xsd/vymenny_format/VymennyFormatTypy.xsd"
useGlobalSRSName="true">
<featureType elementName="TypSouboru"
elementValue="OB"
gfsSchemaLocation="ruian_vf_ob_v1.gfs"/>
<featureType elementName="TypSouboru"
elementValue="ST"
gfsSchemaLocation="ruian_vf_st_v1.gfs"/>
</namespace>
</gml_registry>
XML schema definition (.xsd) files are pointed by the schemaLocation
attribute, whereas OGR .gfs files are pointed by the gfsSchemaLocation
attribute. In both cases, the filename can be a URL (http://, https://),
an absolute filename, or a relative filename (relative to the location
of gml_registry.xml).
Advanced .gfs syntax
Specifying ElementPath to find objects embedded into top level objects
Let’s consider the following test.gml file :
<?xml version="1.0" encoding="utf-8"?>
<gml:FeatureCollection xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
gml:id="foo" xmlns:gml="http://www.opengis.net/gml/3.2">
<gml:featureMember>
<TopLevelObject gml:id="TopLevelObject.1">
<content>
<Object gml:id="Object.1">
<geometry>
<gml:Polygon gml:id="Object.1.Geometry" srsName="urn:ogc:def:crs:EPSG::4326">
<gml:exterior>
<gml:LinearRing>
<gml:posList srsDimension="2">48 2 49 2 49 3 48 3 48 2</gml:posList>
</gml:LinearRing>
</gml:exterior>
</gml:Polygon>
</geometry>
<foo>bar</foo>
</Object>
</content>
<content>
<Object gml:id="Object.2">
<geometry>
<gml:Polygon gml:id="Object.2.Geometry" srsName="urn:ogc:def:crs:EPSG::4326">
<gml:exterior>
<gml:LinearRing>
<gml:posList srsDimension="2">-48 2 -49 2 -49 3 -48 3 -48 2</gml:posList>
</gml:LinearRing>
</gml:exterior>
</gml:Polygon>
</geometry>
<foo>baz</foo>
</Object>
</content>
</TopLevelObject>
</gml:featureMember>
</gml:FeatureCollection>
By default, only the TopLevelObject object would be reported and it
would only use the second geometry. This is not the desired behavior in
that instance. You can edit the generated .gfs and modify it like the
following in order to specify a full path to the element (top level XML
element being omitted) :
<GMLFeatureClassList>
<GMLFeatureClass>
<Name>Object</Name>
<ElementPath>featureMember|TopLevelObject|content|Object</ElementPath>
<GeometryType>3</GeometryType>
<PropertyDefn>
<Name>foo</Name>
<ElementPath>foo</ElementPath>
<Type>String</Type>
</PropertyDefn>
</GMLFeatureClass>
</GMLFeatureClassList>
Getting XML attributes as OGR fields
The element@attribute syntax can be used in the <ElementPath> to specify
that the value of attribute ‘attribute’ of element ‘element’ must be
fetched.
Let’s consider the following test.gml file :
<?xml version="1.0" encoding="UTF-8"?>
<gml:FeatureCollection xmlns:gml="http://www.opengis.net/gml">
<gml:featureMember>
<LAYER>
<length unit="m">5</length>
</LAYER>
</gml:featureMember>
</gml:FeatureCollection>
and the following associated .gfs file.
<GMLFeatureClassList>
<GMLFeatureClass>
<Name>LAYER</Name>
<ElementPath>LAYER</ElementPath>
<GeometryType>100</GeometryType> <!-- no geometry -->
<PropertyDefn>
<Name>length</Name>
<ElementPath>length</ElementPath>
<Type>Real</Type>
</PropertyDefn>
<PropertyDefn>
<Name>length_unit</Name>
<ElementPath>length@unit</ElementPath>
<Type>String</Type>
</PropertyDefn>
</GMLFeatureClass>
</GMLFeatureClassList>
The output of ogrinfo test.gml -ro -al is:
Layer name LAYER Geometry None Feature Count 1 Layer SRS WKT (unknown) gml_id String (0.0) length Real (0.0) length_unit String (0.0) OGRFeature(LAYER): gml_id (String) = (null) length (Real) = 5 length_unit (String) = m
Summary
If all has gone well, you should now be playing a your own, complete, version of BreakThrough!
Now what? Well, you have a firm base on which to build so why not take some time to try things out based on what you’ve learned so far? Here are some suggestions for you:
- Add more sounds — We should have a sound for when the ball leaves the room and also for when the player gets a powerup, so why not add them?
- Add more powerups — Adding more powerups should be fairly easy now. Add a new image to the powerup sprite, add the frame number into the Choose action within the create event, then edit the Switch action within the collision event to do something. Maybe have one to make the bat smaller? Or try making one which has the ball pass through and destroy bricks rather than bounce off them?
- Add a background — The game is played over a simple black background, by why not add your own colourful one? You’ll need a 640×480 sized sprite and then set it in the Room Editor to the Background layer.
- Make proper levels — At the moment the game is played on a single level that regenerates, but why not try making custom levels? You’ll need to make more rooms, add the instances to them, and then in the controller object set it to go to another room instead restarting the current one when no bricks are left.
Those are just a few things that you can do with a base like this, but there is so much more! You could try adding a title screen and menu, or making a pause mechanism, or even adding persistent leaderboards and achievements… The list could go on and on, but the important thing is that you learn how to make games using GameMaker Studio 2 and, above all else, you have fun doing it!
[править] Критика
- Общая критика состоит в том, что в Game Maker всего два типа данных: вещественные числа и строки, хотя можно и объявлять массивы, но содержащие эти два типа данных. Не существует способа хранить массив в переменной; обращение к элементам массива происходит неявно, поэтому нет возможности передать массив как аргумент, но можно передать имя массива как строку, затем получив любой его элемент с помощью специальных функций. Другие структуры данных мало интегрированы в Game Maker, поэтому используются дескрипторы. При создании любого ресурса, всегда возвращается дескриптор этого ресурса. Опять же, дескриптор требует явного освобождения памяти, что может привести к утечке памяти.
- Свободный синтаксис GML облегчает создание игр в определённой степени, но может породить совершенно нечитабельный код:
<source lang=»pascal»> switch 0begin case 0:x=0break}
if a=0then begin b=1}else if a==0{b:=1end
</source>
- Хотя это и не часть языка, ещё одним распространенным поводом для критики является сам процесс создания EXE-файлов в Game Maker, которые состоят из загрузчика и ресурсов GM-файла. Когда пользователь запускает игру, код разбирается на абстрактное синтаксическое дерево. Это облегчает декомпиляцию и существенно увеличивает скорость загрузки.
Box Puzzle Game
Check Out This Tutorial
In this 3-part series by createindiegames you’ll learn how to design a simple puzzle game using GameMaker Studio 2.
This video covers fundamental topics like movement, collision, and animation.
You’ll learn how to use a TileMap and create box objects that the player can push around.
After setting up the player, the instructor will show you how to handle moving the boxes and creating the win scenario.
By the end of the tutorial you’ll have a playable puzzle game ready to go. What’s more, you’ll have all the pieces you need to create additional puzzles and expand your game.
FUNCTIONS, SCRIPTS AND METHOD VARIABLES
Above we outline some changes to the GameMaker Language, but now it’s time to talk about the good stuff… what’s been added! To start with we want to talk about in-line functions and scripts. Previously, a script was a single resource that was created on a global scope and used to create a single custom function which would then be called using the script name as the function name. This is no longer the case and scripts, while still global in scope, are now a type of «container» for one or more functions.
What this means is that when you compile your project, scripts are no longer called individually, but are actually all run at the start of the game in the global scope, so all variables that are defined in the script (outside of function definitions) will be considered global. That said, you should still use the identifier to explicitly define and identify global variables in your code.
The reason for this change is that scripts can now contain multiple functions. If you’ve only used GML to code projects then the idea of functions may be something new to you, but think of them as being the same as scripts, only explicitly assigned to a variable. This variable is called a method and is used to call the code that is in the function, the same as you would have previously called the script name. This is easier to visualise with an example, so let’s look at one. Consider this simple script :
Now, however, this would be defined as a function like this:
or like this:
You would call this function just as you would have called the script:
So, as we mentioned above, scripts can now contain multiple functions and these should be defined with the format shown above where you have the JS doc comment to identify the function, then the function definition below, and then the next JS Doc comment, and then the function, etc…

Above, we briefly mentioned that functions as variables were called method variables, but it should be explained in a bit more detail. Basically, when you create a function with a variable like this, you are creating a method variable, and they can have different scopes. Consider this function:
-
In the case of a script a variable called «foo» is declared at global scope
-
If the function is declared in an event then the variable «foo» is on the instance that ran that event
-
If the function is declared in an event using the keyword then the variable «foo» is local to the event only
-
If «foo» is declared inside a then it is declared on the that is active at that time
This means that if you have some code that you need to use only within a loop in an alarm event (for example), then you can define it as a local scope method variable at the start of the event and then use it within the loop without the need to clutter up the script assets with it.
It is worth noting that while the variable will be in the chosen scope, the actual function will be bound to the scope that it was initially defined in. Going back to script functions, these are all global scope and are considered «unbound» (ie: they are not associated with any instances), but if you have a script function that creates another function within it and then you call this script from an instance, the function used within the script will be bound to the instance. In general this is not something you ever need to think about but for more complex operations with method variables it’s worth taking into consideration. This also applies when using other constructs like — when you create a method variable inside a , the function will be bound to the instance that is currently in scope.
The following new functions have also been added to deal with methods:
Check the manual for details fo how these functions should be used.
ARRAYS
The first change to the GameMaker language that we want to discuss is a change to how arrays work. Previously, GML only permitted 1D or 2D arrays, eg:
However, this is no longer the case and now all arrays are 1D. So how do we create a 2D array now? Well this is done by chaining arrays together to essentially create arrays within arrays. Here is a small example:
The above is now a multi-dimension array with 2 dimensions to it, but you are no longer limited to just 2 dimensions and can create arrays of 3 or 4 or more dimensions as required, eg:
This change means that all platforms will now work the same (including HTML5) and enables much larger arrays, both in number of items as well as number of dimensions. The change also means that the following functions have been deprecated:
And the following new functions have been added:
Note that the old functionality (and the deprecated functions mentioned above) will still work but under no circumstances should new projects use the old syntax, as these will eventually be removed from the language.
Один язык для всех
Польский программист Петр Фусик (Piotr Fusik) создал новый язык программирования Ć, своего рода универсальный язык написания кода. Со слов автора, его творение позволяет писать код, который в дальнейшем можно будет без труда использовать в других языках.
В качестве примера Фусик привел C, C++, C#, Java, JavaScript, Python, Swift и OpenCL. Все детали своего языка Ć, который пока находится на одном из этапов разработки, он опубликовал в открытом виде на GitHub (принадлежит Microsoft).
Петр Фусик не уточнил, почему назвал свое творение именно так, и не сообщил, как правильно его произносить. «Апостроф» над буквой С называется «акут», то есть, с учетом этого, название языка может звучать как «Си с акутом». Также это буква польского алфавита, которая называется «Че» и читается приблизительно как «Ч».
Gameplay
The time has come to test our game! This is the easy part as all you’re required to do is press the «play» button at the top of the GameMaker Studio 2 IDE. If all has gone correctly, your game will run and you can play it using the «Space» key and the Arrow keys:
This is a great start, but it’s missing a few things to make it a «complete» game — namely player lives and a score. We want the game to give you three «lives» and keep track of the score you get from each brick destroyed, so for that we are going to make a controller object (A controller object is simply an object in your game that is designed to control the things that go on in the background, and it usually doesn’t have a sprite assigned to it although it can have, and it can also draw stuff independently as we’ll see).
Before adding the controller however, let’s add a Font resource, as we’ll want our controller to draw some text to the screen later. To add a font, simply right click on the Fonts resource and select Create Font. In the font window that opens, name the font «fnt_Game» and then select something that you think will look good, setting the size to 20 (or whatever seems appropriate for the font being used):
You can close the Font editor now.
For our controller you will need to create a new object, call it «obj_Control», and then add a Create event with the following Action:
We’ll be using this variable to set the «state» of the controller so that it knows whether the game has to start, is being played, or is finished. Apart from this, we’ll also use the Game Start event to initialise some global variables:
In this event add this Action:
These global variables will permit us to keep track of important values without having to worry about which instance of an object is accessing them or changing them, and by initialising them in the Game Start event, they will only be initialised once even if we restart the room (but if we restart the game they will be reinitialised).
We now need to draw the score and lives of the player to the screen so you’ll need to add a Draw event to the object. Note that — like the Step event category — the Draw event has a number of different event types that can be used, but for this game simply use the regular Draw event (you can find out more about the different draw events ):
In this event we’ll need the following Actions:
Here we are drawing the score across the top of the room, and then a series of sprites (scaled down) to represent the player lives at the bottom.
We need to add one final event to this controller object, a Step event. We’ll be using this to restart the room when the player destroys all the bricks. Add this event now, and give it the following Actions:
Here we’ll either be restarting the room when all the bricks are gone (and because we are using global variables, this will not reset the score or lives), or we’ll wait for the player to restart the room if all the lives are gone, resetting the global variables.
Now that we have that done, and before continuing on to do anything else, open the Room Editor and add this object into the game anywhere then close the room editor again…
We’ll test this in a moment, but first we need to add a few extra Actions to our object «obj_Ball», so open that now.
We need to calculate the score and tell the controller object when the player has a lost a life, etc… so to start with we’ll edit the Collision event with the brick object so that it adds to the global score variable. You want to add the following Action after all the others
We also need to modify the Intersect Boundary event, in the section where we check if the ball goes out the bottom of the room, where the Destroy Instance action is. Here we need to expand it to do a bit more than just destroy and recreate the instance, so change it to look like this:
Go ahead and play the game now! If all has gone well, you should see intro text on the screen, a score that changes as you play, lives as markers along the bottom and the game should change according to whether you have no lives left or you destroy all the bricks.
Для кого предназначен движок GameMaker: Studio?
В Master коллекции движка GM:S реализована кроссплатформенная совместимость для настольных компьютеров, HTML5 и мобильных устройств (как для Android, так и для iOS). Кроме того, имеется возможность интеграции системы управления версиями и монетизации (например, реклама и покупки в приложении). Общая стоимость master коллекции составляет около $800 долларов на момент написания этой статьи. Поэтому этот движок идеален для:
- Любого желающего кто интересуется кроссплатформенной разработкой
- Инди-команд разработчиков с небольшим бюджетом
Низкий порог вхождения в GM:S возможен благодаря интеграции drag-and-drop интерфейса. Таким образом, это фантастический инструмент для людей с небольшими знаниями программирования в качестве первого опыта; этот интерфейс является отличным способом изучить процесс выполнения программы и некоторую базовую логику.
Благодаря своим возможностям управления, GM:S позволяет разработчикам быстро создавать и запускать очень простые игры, что отлично подходит для игровых джемов и создания игровых прототипов.
CHAINED ACCESSORS
Another change to GML is the ability to chain accessors. Much like you can now chain arrays together, you can chain the different Data Structure accessors together too, making accessing the data from nested structures much easier.
A simple example of this would be a DS grid, where each grid entry is a ds list. Previously you’d have to first retrieve the index of the list from the grid, and then access the data in the list, but now it’s as simple as doing something like this:
This would retrieve the data from the 6th position in the DS list that is being held in the grid (0, 0) position. Other examples of use are:
Performance issues with large multi-layer GML files.
There is only one GML parser per GML datasource shared among the various
layers. By default, the GML driver will restart reading from the
beginning of the file, each time a layer is accessed for the first time,
which can lead to poor performance with large GML files.
The GML_READ_MODE configuration option can
be set to SEQUENTIAL_LAYERS if all features belonging to the same
layer are written sequentially in the file. The reader will then avoid
unnecessary resets when layers are read completely one after the other.
To get the best performance, the layers must be read in the order they
appear in the file.
If no .xsd and .gfs files are found, the parser will detect the layout
of layers when building the .gfs file. If the layers are found to be
sequential, a <SequentialLayers>true</SequentialLayers> element will
be written in the .gfs file, so that the GML_READ_MODE will be
automatically initialized to SEQUENTIAL_LAYERS if not explicitly set by
the user.
The GML_READ_MODE configuration option can be
set to INTERLEAVED_LAYERS to be able to read a GML file whose features
from different layers are interleaved. In the case, the semantics of the
GetNextFeature() will be slightly altered, in a way where a NULL return
does not necessarily mean that all features from the current layer have
been read, but it could also mean that there is still a feature to read,
but that belongs to another layer. In that case, the file should be read
with code similar to the following one :
Учебные ресурсы
Уроки инди-разработчиков
Список уроков Chevy Ray — Chevy Ray является разработчиком Flash-игрового движка FlashPunk, частый соперник на Ludum Dare и разработчик нескольких классных игр. Он написал несколько уроков по GameMaker, и это подборка тех его материалов, которые он считает лучшими. Уроки охватывают такие темы, как масштабирование вида, оптимизация скорости, параллакс-скроллинг.
Серия уроков Derek Yu’s — Derek Yu является членом TIGSource и разработчиком Spelunky. Эта серия уроков для более старой версии GameMaker, но вы по-прежнему можете легко пройти ее. Это полное пошаговое руководство по созданию космической сайд-скроллер стрелялки; по мере создания вы узнаете, как работают игровые объекты, как создавать прокручивающиеся фоны, как создавать спрайт шрифты и множество других замечательных тем. Обязательно к прочтению.
Другие уроки и руководства
Официальные уроки — официальные уроки посвящены созданию нескольких игр разных стилей (некоторые из них 3D-игры, поэтому эти уроки могут быть особенно глубокими, если вы будете использовать GM:S). Кроме того, имеется урок по созданию многопользовательских игр, который, по моему мнению, является одним из лучших в Интернете по изучению создания многопользовательской игры в GM:S.
Я рекомендую их для людей, которые хотят разработать определенный тип игры и желают узнать как разрабатывать игры подобного типа, но если вы ищете урок для начинающих, я рекомендую уроки Derek Yu’s.
Также ознакомьтесь с официальными и неофициальными руководствами, поскольку они дают большой справочный материал.
RPG Maker
История одного из самых знаменитых конструкторов ролевых игр началась ещё в конце 1980-х. Более поздние версии для Windows, созданные японскими разработчиками, получили широкое распространение на Западе. Сегодня популярность движка достигла таких масштабов, что тег RPG Maker в Steam представляет уже не столько игры на самом движке, сколько собирательный образ тематического направления в геймдеве. Этот феномен легко объяснить.
RPG Maker используют преимущественно для создания JRPG в стиле ранних частей Final Fantasy. Сам жанр требует огромного количества ресурсов: локаций, персонажей, мобов и так далее. Большинство тех, кто работает в RPG Maker, используют дефолтные шаблоны движка, дополняя их собственными персонажами и иллюстрациями. Иногда даже NPC в этих играх созданы только с помощью генератора. Поэтому игры на RPG Maker, как правило, выглядят очень однотипно. Лень тут ни при чём: у большинства инди-разработчиков просто нет времени, навыков и ресурсов, чтобы сделать всё с нуля. А готовые системы сохранения, боя и интерфейс тяжело изменить. Даже если потратить на кастомизацию достаточное количество времени, мелкие детали в интерфейсе всё равно выдадут RPG Maker.
Сейчас существует несколько версий редактора. Последняя — RPG Maker MZ — вышла в 2020 году. Базовая версия обойдётся в 1 389 рублей. Также не стоит забывать о DLC с наборами тематических ассетов, которые наверняка потребуются начинающему разработчику.

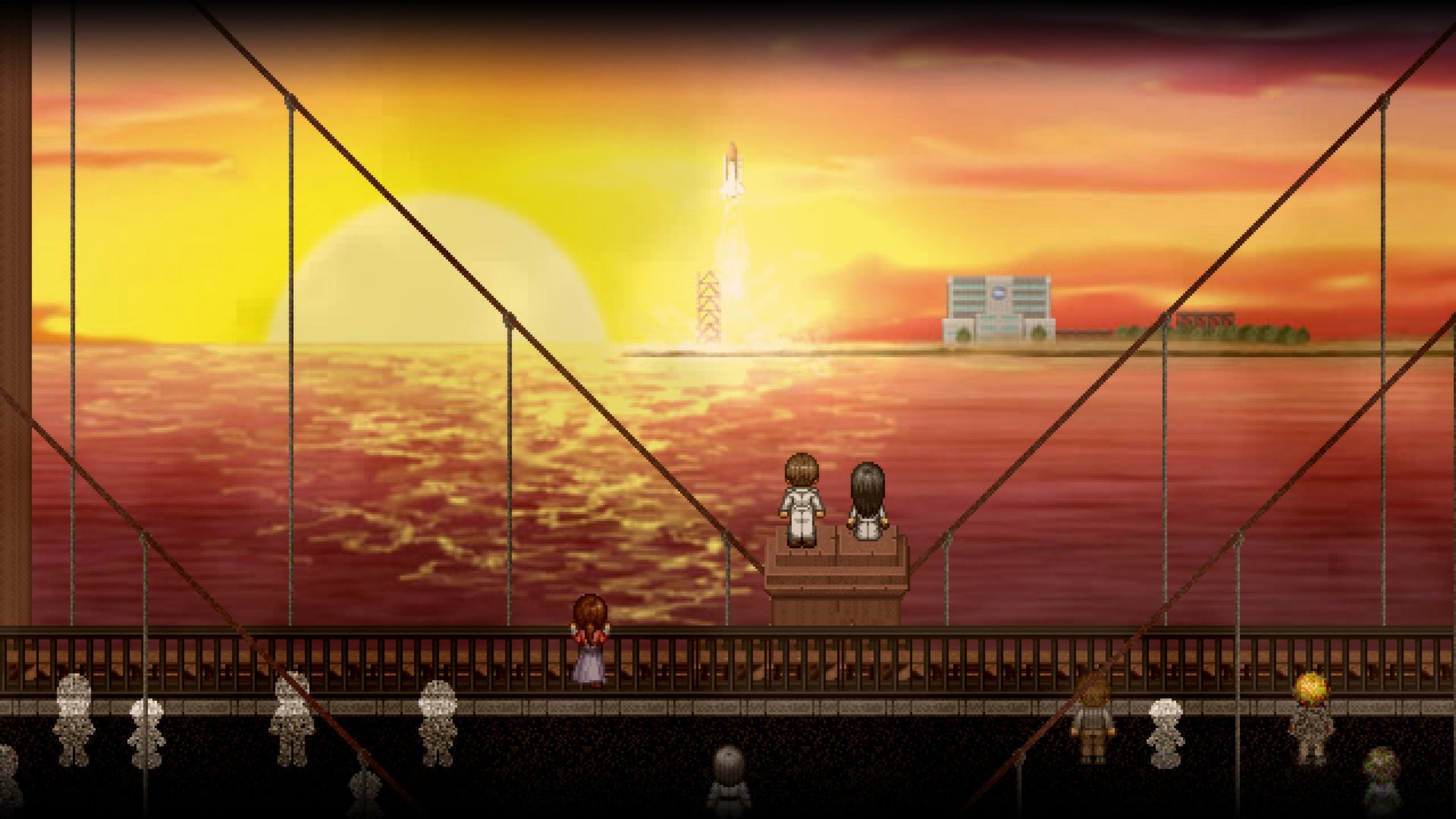
Скриншот из To the Moon — игры, созданной на RPG Maker. Скриншот: игра To the Moon / Steam
Преимущества:
- не требует навыков программирования, более опытные разработчики могут оценить гибкость движка с помощью JavaScript;
- кросс-платформенность (Windows, Mac OS X, HTML5; iOS и Android — в RPG Maker MV);
- огромное количество плагинов: игру можно сделать фактически с нуля без помощи художников и композиторов;
- на тематических форумах есть бесплатные ассеты.
Недостатки:
- большое количество ассетов и DLC, которые следует докупать отдельно;
- неоправданно большой «вес» проектов: согласно порталу gamedesigning.org, игра занимает от 400 МБ независимо от количества контента, к тому же конструктор нередко создает резервные копии, засоряя жёсткий диск;
- если перемудрить с ассетами, игра начнет тормозить — выявить причину будет непросто;
- портирование на мобильные платформы может сопровождаться неприятными багами.
Игры на движке: To the Moon, Hello Charlotte, Grimm’s Hollow, Lawmage Academy.

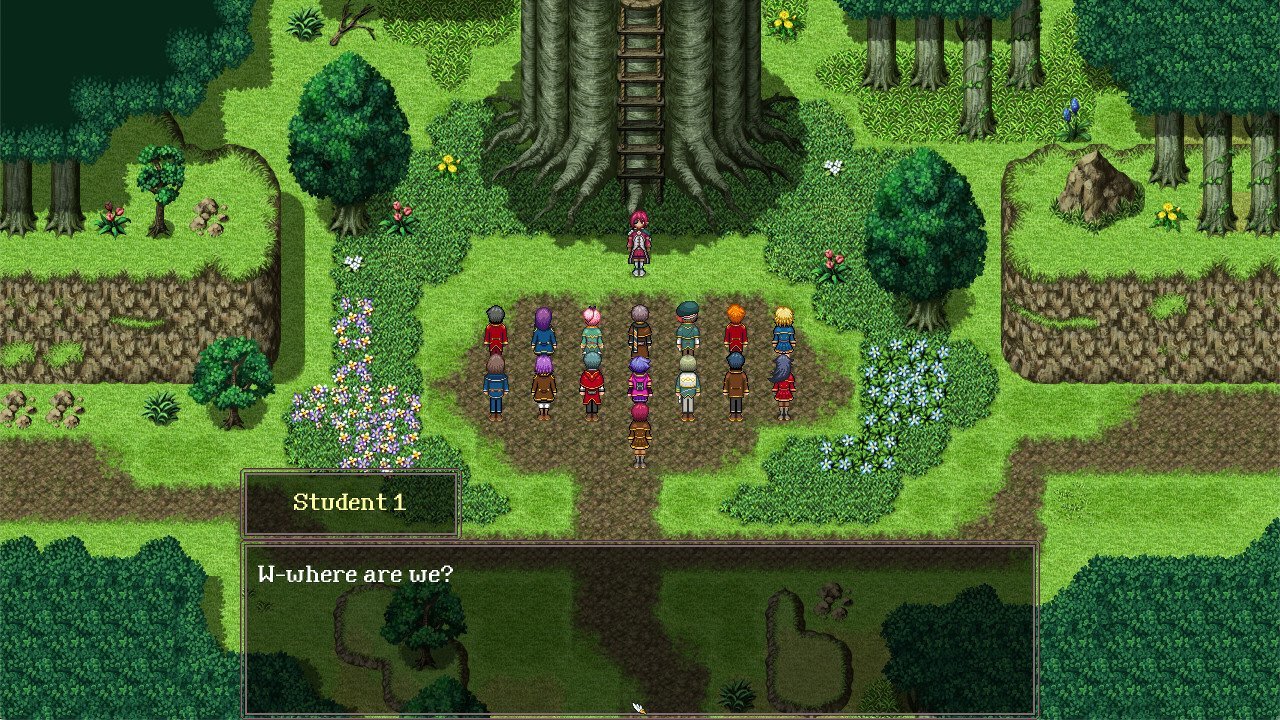
Скриншот из Lawmage Academy — игры, созданной на RPG Maker. Скриншот: игра Lawmage Academy / Steam
«Мне хотелось сделать добротную двумерную RPG с приятным геймплеем, хорошей боёвкой и презентабельным визуалом. Я понял, что мне не хватит опыта и бюджета для работы с Unity 3D или UE4 (если не считать работой сборку игры сомнительного качества из готовых ассетов), поэтому я остановился на RPGMaker, тем более что мне уже доводилось с ним работать. Это замечательный инструмент, но, к сожалению, за годы у него сложилась репутация конструктора плохих игр, которые порой бывают даже хуже, чем поделки на Unity. Отчасти это связано с простотой его использования. Практически любой желающий может сразу создать игру на RPG Maker, достаточно посмотреть пару обучающих видео. Однако реальные возможности движка сильно ограничены: на нём можно сделать только JRPG в стиле Final Fantasy, для иных жанров потребуется масса плагинов, а ещё предстоит потратить время на работу с кодом».
Manly Mouse Studios, инди-разработчик (The Singularity Wish). Дневник разработчика, октябрь 2019 года

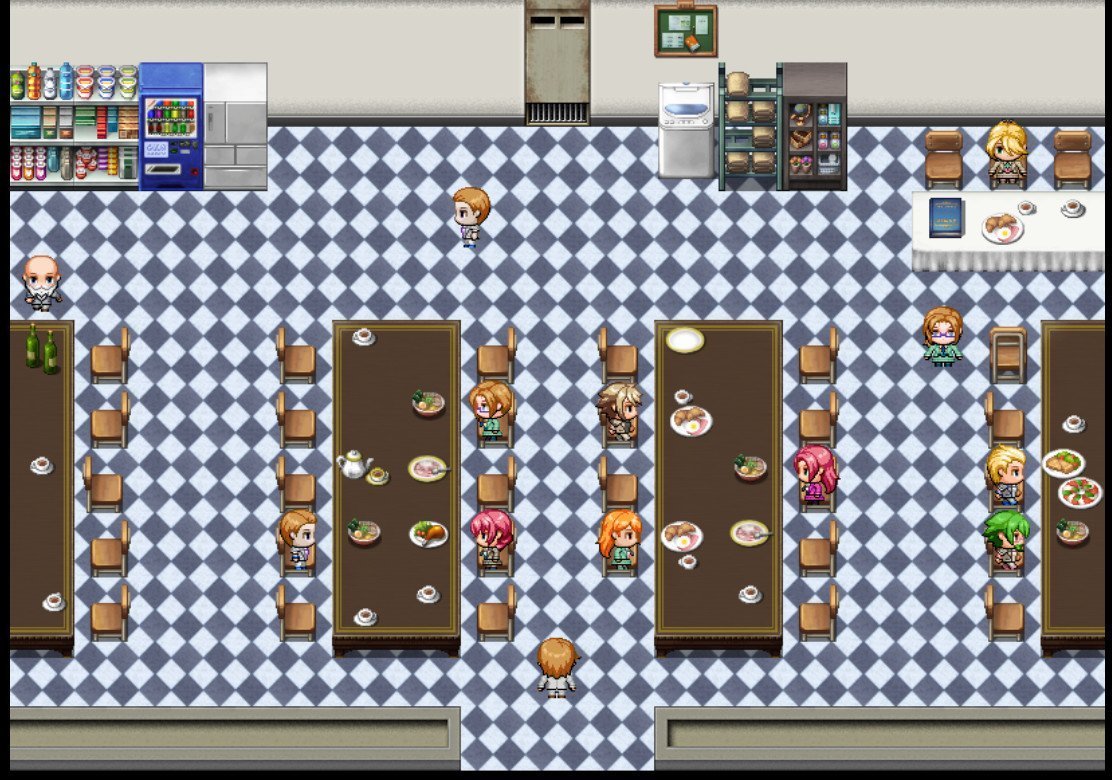
Скриншот из The Singularity Wish — игры, созданной на RPG Maker. Скриншот: игра The Singularity Wish / Steam
«RPG Maker действительно очень простой движок. Его простота и доступность привели к тому, что на нём появилось огромное количество „мусора“, в том числе порнографического содержания. Из-за этого многие геймеры терпеть не могут RPG Maker. И эта дурная слава будет преследовать даже качественные проекты. Игры на этом движке очень узнаваемы. Ещё могу отметить тот факт, что движок подходит для создания пошаговых RPG и даже квестов. Игры других жанров в теории тоже можно сделать (я даже видел симпатичный beat ’em up), но это равносильно забиванию гвоздей отвёрткой вместо молотка».
Кирилл Пестряков, инди-разработчик (Heroines of Swords & Spells)

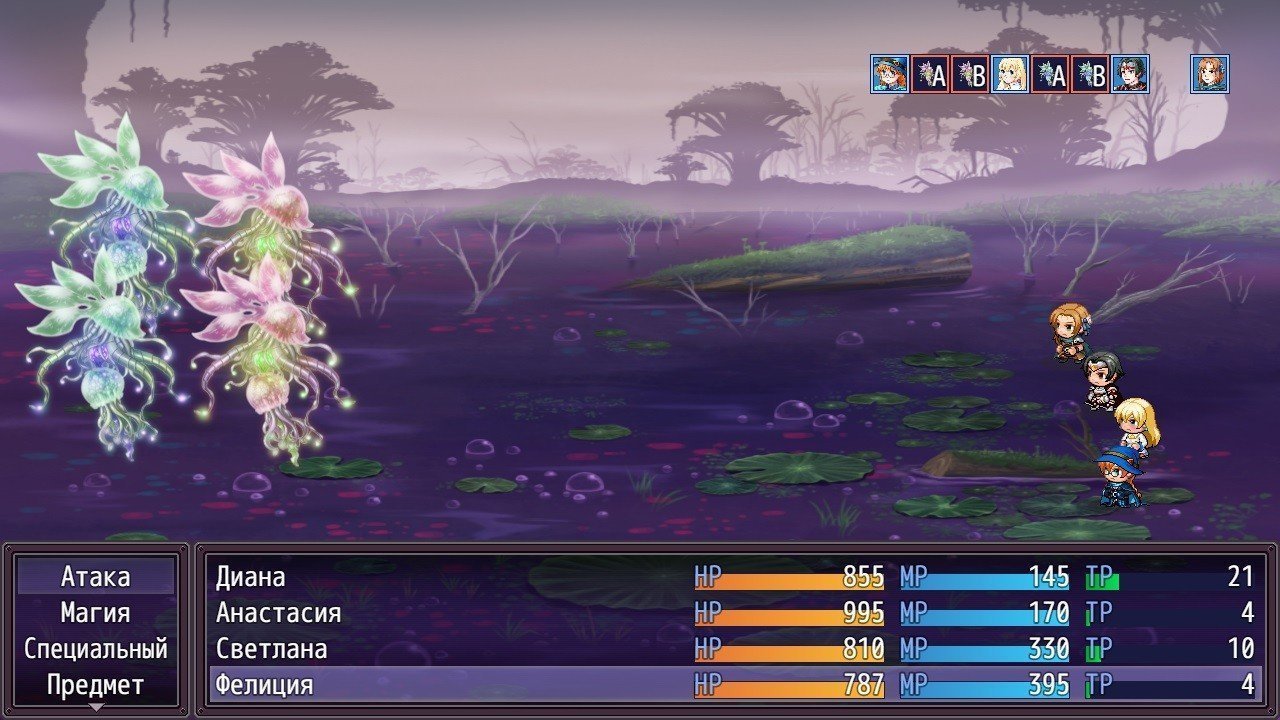
Скриншот из Heroines of Swords & Spells — игры, созданной на RPG Maker. Скриншот: игра Heroines of Swords & Spells / Steam
Заключение
GameMaker: Studio отлично подходит для новичков и профессионалов. Его великолепный код и функции управления ресурсами, в сочетании с относительно низкой ценой, делают его великолепным игровым движком для небольших команд и независимых разработчиков, обладающих приличным опытом программирования, и его доступность, и событийность, и также система drag-and-drop на основе действий, делает его отличным движком для тех, кто практически не имеет опыта программирования.
Если вы хотите попробовать самостоятельно, зайдите на сайт http://www.yoyogames.com/studio/download и приступайте!









