Как конвертировать jpg в ico
Содержание:
- Как поставить Favicon самостоятельно
- Творческая работа для профессионалов и рвущимся в специалисты
- Как подключить фавикон к сайту
- Что такое фавикон и где он используется
- Вебинары — детальная работа с аудиторией
- Этапы проведения ICO
- Особенности и значение favicon.ico
- Как Запустить и Провести ICO Проект, Создать Свою Криптовалюту или Токен
- Как оценить ICO, как выбрать перспективные токены
- Icon library
- Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
- Последующее развитие
- Зачем нужна фавиконка
- Структура ресурса Icon
- Экспорт (сохранение) иконки в нужном формате
- Как преобразовать JPG в ICO
Как поставить Favicon самостоятельно
Стандартно поисковая система Яндекс и другие сервисы будут искать вашу фавиконку в корне сайта по адресу site.ru/favicon.ico. Поэтому наша задача закачать туда наш значок или указать иной путь его размещения.
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
- Откройте админку
- Внешний вид > Настроить > Свойства сайта
- Значок сайта > Изменить изображение
- Загрузите фавикон
- Нажмите кнопку Опубликовать.
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
- Заходим в файлы темы FTP-клиент или файловый менеджер.
- Находим папку /wp-content/themes/your-theme.
- Загружаем иконку в подпапку, например, Assets.
- Запоминаем путь к файлу.
В файте function.php и прописываем путь до фавикона.
Строка после href=«‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
Рассмотрим значения:
rel
Если мы указываем значение «icon», то изображение будет хорошо отображаться во всех современных браузерах. Если указать вместо этого «shortcut icon», то значок будет виден только в Internet Explorer.
href
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
type
Здесь нужно прописать формат файла.
Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
Андроид
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.
Выбираете цвет.
Рисуем в предложенном для этого поле.
Параллельно следите за результатом. Затем скачиваете и готово.
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.
Затем кликните «Далее».
И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.
Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.
Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
https://youtube.com/watch?v=FZ8Lh-2mEHM
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.
Я не устану повторять, что техническая сторона – это не такая проблема
Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике
После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.
Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
Как подключить фавикон к сайту
Итак, у нас есть необходимый файл, и теперь его нужно добавить на сайт. Для этого выполняем следующий алгоритм действий.
1. Задаем файлу название favicon, например, favicon.ico.
2. Помещаем переименованный файл в корневой каталог сайта.
3. Добавляем в HTML-код главной страницы между тегами <head></head> ссылку на размещенный файл.
Наиболее часто эта строка выглядит так:
<head> …<link rel=“icon” href=“https://site.com/favicon.ico” type=“image/x-icon”> …</head>
В HTML-коде можно указывать сразу несколько ссылок на разные файлы. Это актуально, если вы хотите использовать фавиконки с разными расширениями, чтобы гарантированно отображаться во всех типах браузеров. Робот автоматически подтянет нужный файл из всех доступных.
В этом случае в атрибутах ссылок указывают разные значения:
Атрибут “rel” задает тип ресурса. Большинство браузеров учитывают “icon”, для Internet Explorer необходим “shortcut icon”. Таким образом, даже если вы используете универсальный ico-фавикон в HTML-код лучше поместить две ссылки: с указанием атрибута rel=“icon” и rel=“shortcut icon”.
…<link rel=“icon” href=“https://site.com/favicon.ico” type=“image/x-icon”> …
…<link rel=“shortcut icon” href=“https://site.com/favicon.ico” type=“image/x-icon”> …
Если все сделано корректно, в браузерах фавикон будет отображаться сразу. А вот в поисковую выдачу изображения подтянутся в течение двух недель, когда роботы совершат переобход сайта и проиндексируют внесенные изменения
Соответственно, важно чтоб сам файл и каталог в котором он размещается был доступен поисковым роботам Google и Яндекса. Для этого убедитесь, что указанные документы не запрещены для индексирования в robots.txt или не закрыты директивой Disallow
Что такое фавикон и где он используется
Фавикон (favicon) — это в дословном переводе с англ. «значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Где же можно увидеть фавикон?
1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.
2. В истории просмотров браузера.
3. На панели закладок.
4. В избранном, куда вы сохраняете все интересные страницы.
5. В десктопной и мобильной выдаче Яндекса — как в органике, так и в рекламных объявлениях.
6. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.
Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете. . Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Вебинары — детальная работа с аудиторией
Стоимость: от $500
Доверие и внимание клиентов — это то, за что борются все фаундеры проектов и маркетологи. Вебинары — отличный работающий инструмент, который позволяет рассказать о проекте, компании и команде, ответить на часто задаваемые вопросы аудитории, снять барьеры и заинтересовать инвесторов
В своей практике мы используем сервис webinarjam.com и работаем в двух направлениях.
Первый этап: делаем лайв-трансляции в Facebook, после делаем промоушен поста.
Второй этап: проводим вебинар и ставим его на автовоспроизведение, например, каждый час. На сайте вешаем плашку о том, что проходит вебинар. Когда человек переходит на страницу вебинара, он через обозначенное время может просмотреть его как будто в реальном времени, задать вопрос и получить ответ от модератора в письменной форме.
Рынок ICO — это очень динамичная среда. Буквально за считанные дни может поменяется законодательство или политика ключевых каналов привлечения инвесторов. Как результат, приходится адаптировать стратегию под новую реальность. В этом вам поможет максимальная информированность. Чем больше у вас будет инструментов, кейсов, контактов, тем легче вам будет справиться со сложностями.
Самые последние новости криптовалютного рынка и майнинга:
The following two tabs change content below.
Mining-Cryptocurrency.ru
Материал подготовлен редакцией сайта «Майнинг Криптовалюты», в составе: Главный редактор — Антон Сизов, Журналисты — Игорь Лосев, Виталий Воронов, Дмитрий Марков, Елена Карпина. Мы предоставляем самую актуальную информацию о рынке криптовалют, майнинге и технологии блокчейн.
Отказ от ответственности: все материалы на сайте Mining-Cryptocurrency.ru имеют исключительно информативные цели и не являются торговой рекомендацией или публичной офертой к покупке каких-либо криптовалют или осуществлению любых иных инвестиций и финансовых операций.
Новости Mining-Cryptocurrency.ru
- Bloomberg: Биткоин находится в бычьем рынке с ближайшим сопротивлением на $100 000 — 21.11.2021
- Сальвадор выпускает биткоин-облигации на $1 млрд для развития инфраструктуры майнинга — 21.11.2021
- Глава Twitter Джек Дорси представил White Paper децентрализованной криптобиржи tbDEX — 21.11.2021
- Обзор криптовалюты Polygon (MATIC) — преимущества и недостатки проекта — 21.11.2021
Этапы проведения ICO
ICO всегда проводятся в несколько этапов. Выделим основные.

- Предварительный этап, или Presale. Закрытая распродажа токенов для якорных инвесторов и бизнес-ангелов. На этом этапе обычно проводятся:
- разработка технических решений для проекта;
- составление white paper и дорожной карты;
- подготовка плана эмиссии токенов;
- разработка юридической базы;
- поиск деловых партнеров, начальное рекламное продвижение.
- Первый этап размещения, или Pre-ICO. Ограниченное размещение, большие суммы для входа в проект. На этом этапе проект готовится к активному продвижению:
- тестирование разработанной технической платформы;
- формирование запаса токенов для активного начала биржевых торгов;
- изучение интереса покупателей;
- создание инфоповодов для успешного продвижения проекта.
- Второй этап размещения – непосредственно ICO. На этом этапе токены продаются без скидок или с небольшими скидками. Предшествует появлению токенов на биржах:
- добавление токенов в листинги бирж и мониторингов;
- активная рекламная компания, направленная на повышение интереса к проекту.
От того, насколько инновационным и актуальным для современного рынка является проект, а также от начального продвижения во многом зависит и успех ICO. Так, в 2017 году 9 из 10 топ-проектов собрали суммы, превышающие 100 миллионов долларов.

Особенности и значение favicon.ico
Традиционно посредством программы для создания favicon.ico получаются значки 16х16
пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует
возможность прописать в коде страницы точное положение иконки для сайта favicon.ico,
что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему
ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но
как
сделать иконку favicon.ico для сайта?
Какую прогу использовать, чтобы
конвертировать BMP, PNG в иконку ICO онлайн?
Как Запустить и Провести ICO Проект, Создать Свою Криптовалюту или Токен
Вероятно, вы заметили насколько сильно изменился цифровой что в последние несколько лет. На первое место выдвинулась совершенно новая былым деятелям индустрия и направление криптовалют. Развитие и создание биткоина предполагает уход от банковского централизованного сообщества контролируемого бюрократами к свободному в котором простота, легкость, доступность и анонимность вместе с низкой комиссией является ключевыми пунктами идеологии. Именно криптовалюты, блокчейн и запуск ICO сделали это все возможным.
Кому подходит ICO?
Щепетильный вопрос, который мы обсуждали в наших других статьях. Многие эксперты не дают однозначного ответа, поэтому команда Merehead предлагает свой ответ. ICO подходит компаниям, предпринимателям, энтузиастам и идеологам которые верят что их проект способен повлиять если и не на весь мир, то хотя бы на отдельную страну. ICO это всего лишь средство привлечения инвестиций и запуска вашего проекта. Он подходит и цифровым проектам, и офлайн проектам в равной степени.
Как работает ICO?
Процесс ICO часто сравнивается с IPO, но это не совсем верно. Гораздо ближе по идеологии сравнить его и с fundraising компаниями и с процессом IPO. Процесс ICO делится на несколько логических этапов. В своей основе он полагается на умные контракты блокчейна. Особого значения не имеет какой именно блокчейн вы выберете ethereum, NXT или другой. Подробнее мы поговорим позже в этой статье. Итак, умные контракты это стартовая точка, ядро всего ICO. Очевидно, что самый первый это создание собственной криптовалюта или токена, далее следует pre-ICO и после ICO, или как ещё говорят crowd sale.
С чего начать ICO
Как только вы определились с идеей, сделали небольшое исследование конкурентов вы готовы у первом активным шагам. Вы можете положиться только на себя, свою команду, другое агентство или же избавиться от головной боли и выбрать Merehead которая будут вас сопровождать на всех этапах.
Как оценить ICO, как выбрать перспективные токены
Можно даже не говорить о том, что многие ICO являются откровенным мошенничеством. Если вы не хотите потерять вложенные деньги полностью или вложиться в неперспективный проект, всегда оценивайте ICO. Изучайте всю доступную документацию, и постарайтесь найти для себя ответы на следующие вопросы:
- Какая задача стоит перед проектом? Что новое, прорывное, актуальное сможет сделать проект для блокчейн-индустрии в целом? Если планируется просто выпуск очередного цифрового токена без какой-либо функциональной составляющей, вкладываться не стоит. Конечно, агрессивный маркетинг и общий спекулятивный настрой рынка некоторое время могут подталкивать цену вверх, но в долгосрочной перспективе выживут только действительно инновационные и полезные продукты.
- Какова технология проекта? Если у команды уже есть готовый прототип или рабочая версия проекта (MVP – Minimum Viable Product), это значит, что они достаточно компетентны, чтобы создать базовую часть своими собственными силами.
- Осуществимость и перспективы дальнейшего развития. Есть ли понятный и реализуемый план по развитию и монетизации проекта? Не путайте ICO и монетизацию. ICO – это лишь привлечение средств для дальнейшей разработки.
- Насколько сильна команда разработчиков, в каких областях они работали до этого и какие другие выполненные проекты имеют за спиной? Есть ли у компании партнеры, крупные инвесторы? Кто из известных в блокчейн-индустрии лиц является советниками? Есть ли у команды открытый исходный код проекта?
- Какие конкуренты есть у проекта, насколько принципиальны отличия в их продуктах и подходе к разработке?

Еще один важный момент – необходимость нового токена. Об этом хорошо высказался Виталик Бутерин: «Я смотрю, как будет использоваться токен. Будет ли проект работать хуже, если вместо токена использовать Ethereum? Если нет, то ICO не нужно».
Icon library
Библиотека значков — это способ установки иконок Windows. Обычно это исполняемый 16-или 32-разрядный двоичный файл, имеющий расширение .ICL. Он имеет файлы значков, используемые как иконки. Windows Vista и более поздние версии не поддерживают просмотр иконок ниже 16-разрядных.
Это основная информация относительно формата файлов ICO (что это такое простыми словами). Попросту говоря, это иконка любого приложения или каталога в компьютере. Она представляет собой часть графического интерфейса и может обозначать любой файл, окно, каталог, драйвер устройства, элемент ОС и так далее. При нажатии на такую иконку происходит какое-либо ожидаемое действие.
Отдельно стоит отметить значки, содержащие только ссылки на приложения или данные, известные как ярлыки. Они тоже в настоящее время обозначаются файлами формата ICO. Чем же еще примечательна эта разновидность файлов?
Выше были указаны технические характеристики такой иконки в формате ICO, но какие картинки могут быть использованы в этих файлах? Определенные изображения являются встроенными в операционную систему и предлагаются по умолчанию. Однако ввиду их однотипности возникла тенденция по созданию различных значков или даже их групп, чем занимаются независимые художники.
Что такое ICO простыми словами? на News4Auto.ru.
Наша жизнь состоит из будничных мелочей, которые так или иначе влияют на наше самочувствие, настроение и продуктивность. Не выспался — болит голова; выпил кофе, чтобы поправить ситуацию и взбодриться — стал раздражительным. Предусмотреть всё очень хочется, но никак не получается. Да ещё и вокруг все, как заведённые, дают советы: глютен в хлебе — не подходи, убьёт; шоколадка в кармане — прямой путь к выпадению зубов. Мы собираем самые популярные вопросов о здоровье, питании, заболеваниях и даем на них ответы, которые позволят чуть лучше понимать, что полезно для здоровья.
Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
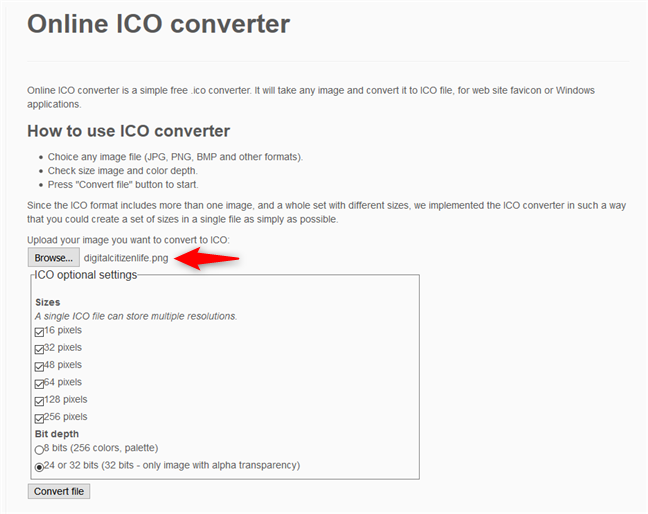
Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование файлов изображений, таких как файлы PNG, SVG или JPEG, в файлы ICO. Одним из таких сайтов является online-converting.com. Чтобы преобразовать изображение в значок, сначала необходимо загрузить изображение с компьютера Windows.

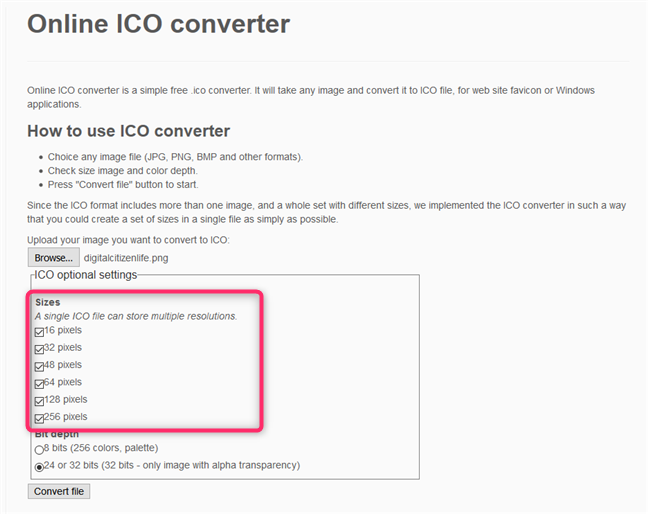
Далее вы выбираете разрешения, которые хотите использовать для полученного значка. Файлы ICO могут хранить несколько разрешений значков, чтобы они выглядели хорошо, независимо от того, насколько большими или маленькими вы предпочитаете свои значки в Windows. Если вы собираетесь использовать файл ICO в Windows 10, убедитесь, что вы отметили опцию «256 пикселей». Кроме того, если размер итогового файла ICO не является проблемой, вы можете проверить все доступные разрешения.

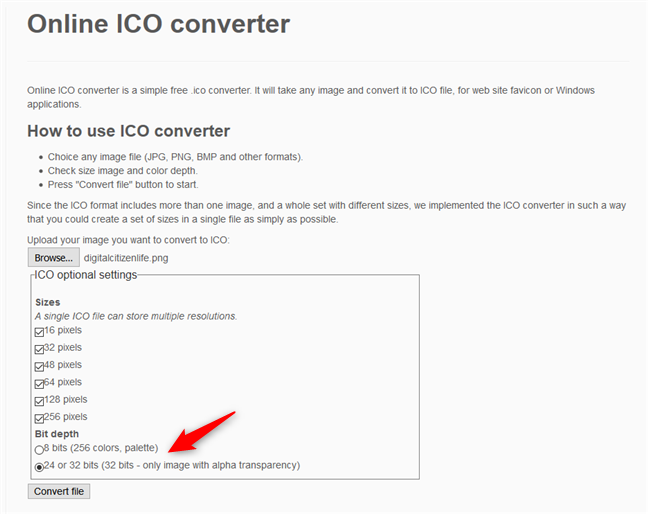
Третьим параметром, который вы можете изменить, является «Битовая глубина», которая может быть «8 бит (256 цветовая палитра)» или «24 или 32 бита (32 бита — только изображение с альфа-прозрачностью)». Если вы хотите получить высококачественную иконку, выберите второй вариант: «24 или 32 бита » . Он поддерживает 16 миллионов цветов, что означает, что создаваемые вами иконки более подробные и, вероятно, более красивые. Старые операционные системы использовали 8-битный вариант во времена, когда экраны не могли отображать больше цветов.

Когда закончите, нажмите Convert file и сохраните ваш файл ICO в любом месте на вашем компьютере.
ПРИМЕЧАНИЕ. Мы также нашли другие полезные веб-сайты, которые могут преобразовывать файлы PNG, SVG или JPG в файлы ICO, которые можно использовать в качестве значков в Windows. Однако большинство из них схожи, поэтому нет смысла подробно рассказывать о них. Вот два таких сайта, которые нам особенно понравились: icoconvert.com и convertico.com.
Последующее развитие
Windows XP добавила поддержку 32-битного цвета (16,7 миллиона цветов плюс прозрачность альфа-канала), что позволило отображать в иконке такие полупрозрачные области, как тени, сглаживание и стеклянные эффекты. Этот дистрибутив ОС по умолчанию использовал значки 48×48 пикселей в «Проводнике» «Виндовс». Windows XP могла быть настроена таким образом, что все иконки начинали отображаться в размере 256×256 (с помощью изменения значений размера в Shell), но выборочное их редактирование было недоступно. Техподдержка Microsoft рекомендовала устанавливать размеры значков до 48×48 пикселей для версии XP.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
Структура ресурса Icon
Формат хранения файлов значков в Microsoft Windows следующий. ICO или CUR состоит из структуры ICONDIR («Каталог значков»), содержащей набор данных ICONDIRENTRY для каждого изображения в файле, за которым следует непрерывный блок всех растровых картинок (которые могут быть в формате Windows BMP, исключая структуру BITMAPFILEHEADER, или в формате PNG, хранящуюся полностью).
Изображения с глубиной менее 32 бит соответствуют конкретному формату: картинка кодируется как одна, состоящая из цветной маски (XOR) вместе с маской непрозрачности. При этом первая должна предшествовать второй внутри данных растрового изображения. Если картинка хранится в порядке снизу вверх, маска XOR будет рисоваться ниже непрозрачной.
Размер последней составляет 1 бит на пиксель, независимо от глубины цвета, указанной в заголовке BMP. Маска непрозрачности указывает, какие пиксели полностью прозрачны, а какие нет. XOR соответствует глубине бита, обозначенной в заголовке BMP, и указывает числовое значение цвета или палитры для каждого пикселя. Вместе обе маски создают непрозрачное изображение, представляющее собой картинку с 1-битной прозрачностью; они также допускают инверсию фона. Высота изображения в структуре ICONDIRENTRY файлов ICO и CUR принимает значение предполагаемых его размеров (после компоновки масок), тогда как определение высоты в заголовке BMP определяется до их компоновки. По этой причине маски должны иметь одинаковые размеры, а высота, указанная в заголовке BMP, должна быть в два раза выше, чем в структуре ICONDIRENTRY.
Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».

Открывается окно с сохранением работы
Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте

Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.


То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.


Как преобразовать JPG в ICO
Выполнить преобразование с помощью встроенных в Windows инструментов не представляется возможным. Однако это можно сделать с помощью сторонних программных решений.
Вариант 1: GIMP
Бесплатный профессиональный графический редактор, поддерживающий преобразование файлов в ICO-формат прямо «из коробки». Инструкция по взаимодействию с ним в конкретной ситуации выглядит так:
Откройте изображение, которое вы собираетесь переработать в ICO через интерфейс GIMP.
В верхнем меню нажмите на пункт «Файл». Из контекстного меню выберите пункт «Экспортировать как». Можете использовать сочетание горячих клавиш Shift+Ctrl+E.
Запустится окошко настройки экспорта. В верхнем поле можно задать имя. Ниже выбираете формат «ico»
Обратите внимание, что он может называться «Значок Microsoft Windows». Здесь выбирается директория, куда будет сохранен преобразованный файл.
Нажмите кнопку «Экспортировать» для запуска преобразования.
Программа предложит выполнить настройку параметров ICO
Их можете оставить по умолчанию. Для подтверждения экспорта нажмите соответствующую кнопку.
Вариант 2: XnView
Данная программа предназначена для просмотра графических файлов, но поддерживает и их преобразование в другие форматы, в том числе и ICO. Инструкция по работе с XnView выглядит следующим образом:
- С помощью этой программы откройте в режиме просмотра JPG-файл, который вам нужно преобразовать в ICO.
- В верхнем меню воспользуйтесь кнопкой «Файл» и выберите из контекстного меню «Сохранить как». Можно использовать комбинацию клавиш Ctrl+Shift+S.
- Появится окошко с настройками сохраняемого файла. Здесь указывайте имя файла. В «Тип файла» обязательно выберите параметр ICO. Нажмите «Сохранить».
- У вас появится окошко, предупреждающее о потери авторских прав после преобразования. Нажмите «Ок».
Вариант 3: Paint.NET
Является усовершенствованной версией обычного Paint. Распространяется на бесплатной основе, но по умолчанию не поддерживает работу с форматом ICO. Проблема решается скачиваем специального плагина. Его достаточно просто установить в саму программу.
Процесс установки плагина и взаимодействия с ним выглядит следующим образом:
- Скаченные файлы плагина скопируйте по одному из следующих адресов:
- C:\Program Files\paint.net\FileTypes, если речь идет о 64-битной Windows;
- C:\ Program Files (x86)\ paint.net\FileTypes, если вы пользуетесь 32-битной Windows.
- В верхнем меню нажмите по пункту «Файл». Из выпадающего списка выберите «Открыть» или воспользуйтесь сочетанием клавиш Ctrl+O.
- Выберите изображение, которое вы будете преобразовывать в ICO. Откройте его в интерфейсе Paint.NET.
- Снова нажмите на пункт «Файл» и выберите в контекстном меню пункт «Сохранить как». Можно воспользоваться сочетанием клавиш Ctrl+Shift+S.
- Укажите имя файла. В поле «Тип файла» поставьте значение «Icons (*.ico)». Нажмите «Сохранить».
Вариант 4: Adobe Photoshop
Данная программа является самым распространенным профессиональным графическим редактором. Однако распространяется на платной основе и, несмотря на весь свой функционал, не поддерживает работу с ICO-файлами. Данной ограничение исправляется с помощью плагина ICOFormat.
Инструкция по добавлению плагина и взаимодействию с ним выглядит следующим образом:
- Загруженный файл плагина необходимо поместить в одну из следующих директорий:
- C:\Program Files\Adobe\Adobe Photoshop CC 2017\Plug-ins\File Formats для Windows x64;
- C:\Program Files (x86)\Adobe\Adobe Photoshop CC 2017\Plug-ins\File Formats для Windows x32(x86).
- Иногда по указанному местоположению может отсутствовать папка File Formats. В таком случае просто создайте ее.
- Откройте изображение, которое собираетесь преобразовать через интерфейс программы.
- Измените его размер на 256×256 или меньше. Это можно сделать с помощью «Изображение» — «Размер изображения». В открывшемся окошке указываете новый размер картинки и жмете «Ок».
- В верхнем меню нажмите «Файл». Из выпавшего меню выберите пункт «Сохранить как».
- Укажите имя файла. «Тип файла» поставьте ICO и нажмите «Сохранить».
- Подтвердите выбор формата.
К сожалению, только две программы из списка рассмотренных могут похвастаться поддержкой формата ICO. В остальных случаях придется дополнительно устанавливать плагины, правда, делается это очень просто и бесплатно.