Открытие ссылок в новом окне в google chrome
Содержание:
- Создание переключаемых вкладок
- Что можно делать с ними делать
- Изображения
- Автоматическое открытие вкладок
- Закладки от Яндекса для Гугл Хрома скачать и настроить
- Визуальная панель
- Новый внешний вид браузера
- Настройка
- Создание элементов мышью — второй прием
- Манипуляции с вкладками в телефоне
- Способ №1создание папки в Яндекс браузере.
- Как настроить новую вкладку в Chrome
- #1 Instatab
Создание переключаемых вкладок
Шаг 1) Добавить HTML:
<!— Ссылки вкладки —><div class=»tab»> <button class=»tablinks» onclick=»openCity(event, ‘London’)»>Лондон</button> <button class=»tablinks» onclick=»openCity(event, ‘Paris’)»>Париж</button> <button class=»tablinks» onclick=»openCity(event, ‘Tokyo’)»>Токио</button></div><!— Содержимое вкладки —><div id=»London» class=»tabcontent»> <h3>Лондон</h3> <p>Лондон является столицей Англии.</p></div><div id=»Paris» class=»tabcontent»> <h3>Париж</h3> <p>Париж является столицей Франции.</p> </div><div id=»Tokyo» class=»tabcontent»> <h3>Токио</h3> <p>Токио является столицей Японии.</p></div>
Создание кнопок для открытия определенного содержимого вкладки. Все элементы <div> с скрыты по умолчанию (с помощью CSS и JS). Когда пользователь нажимает на кнопку, он открывает содержимое вкладки, которое «соответствует» этой кнопке.
Шаг 2) Добавить CSS:
Стиль кнопок и содержимого вкладки:
/* Стиль вкладки */.tab { overflow: hidden; border: 1px solid #ccc; background-color: #f1f1f1;}/* Стиль кнопок, которые используются для открытия содержимого вкладки */.tab button { background-color: inherit; float: left; border: none; outline: none; cursor: pointer; padding: 14px 16px; transition: 0.3s;}/* Изменение цвета фона кнопок при наведении курсора */.tab button:hover { background-color: #ddd;}/* Создание активного/текущего класса связи вкладки */.tab button.active { background-color: #ccc;}/* Стиль содержимого вкладки */.tabcontent { display: none; padding: 6px 12px; border: 1px solid #ccc; border-top: none;}
Шаг 3) Добавить JavaScript:
function openCity(evt, cityName) { // Объявить все переменные var i, tabcontent, tablinks; // Получить все элементы с помощью class=»tabcontent» и спрятать их tabcontent = document.getElementsByClassName(«tabcontent»); for (i = 0; i < tabcontent.length; i++) { tabcontent.style.display = «none»; } // Получить все элементы с помощью class=»tablinks» и удалить class «active» tablinks = document.getElementsByClassName(«tablinks»); for (i = 0; i < tablinks.length; i++) { tablinks.className = tablinks.className.replace(» active», «»); } // Показать текущую вкладку и добавить «active» класс для кнопки, которая открыла вкладку document.getElementById(cityName).style.display = «block»; evt.currentTarget.className += » active»;}
Что можно делать с ними делать
В Хроме с рассматриваемыми элементами интерфейса осуществляется ряд манипуляций.
Открыть
Для открытия новой зажмите Ctrl + T, кликните по иконке плюса либо по URL с зажатой клавишей Ctrl. Также переходы на многих сайтах открывают ссылки в новых вкладках.
Еще один способ — вызовите контекстное меню заголовка Chrome и нажмите «Новая…».
Закрепить
Кликните правой клавишей по элементу интерфейса и выберите соответствующую команду. Он переместится к левой границе окна и расположится перед остальными вкладками.
Для возврата на место выберите «Открепить из Быстрого запуска» в контекстном меню элемента.
Перейти на нужную
Для переключения на нужный сайт кликните по его заголовку левой клавишей мыши либо зажмите Ctrl + цифра – её порядочный номер в панели Chrome (от 1 до 9).
Открытие или перемещение в новое окно
Ссылки открываются в новом окне Хрома, если щелкните по URL правой кнопкой и выберите соответствующую команду.
В новое окно открытые сайты перемещаются также через контекстное меню. Правый клик кнопкой на названии страницы, а в меню выберите «Открыть вкладку…».
Сделать стартовой
В Chrome можно настроить загрузку указанных страниц при запуске браузера.
- Посетите нужный сайт.
- Перейдите в настройки удобным способом.
- Перенесите переключатель в положение «Заданные страницы».
- Если нужно загружать сразу два и более сайтов, жмите «Добавить…», введите или вставьте ссылку и жмите «Добавить».
Сгруппировать
Chrome позволяет настроить группировку окон без использования сторонних расширений.
- Правым щелчком вызовите выпадающее меню элемента, выберите «Добавить…в новую группу».
- Задайте настройки группы: название, цвет.
Ее можно закрепить – переместить влево, группа вкладок сохранится после закрытия браузера и откроется при следующем запуске.
Остальные добавляются в существующие группы или новые.
Группы закрываются, перемещаются в новое окно через правый щелчок.
Вернуться к ранее закрытой странице
Для восстановления содержимого последних закрытых страниц:
- Зажмите комбинацию Ctrl + Shift + T.
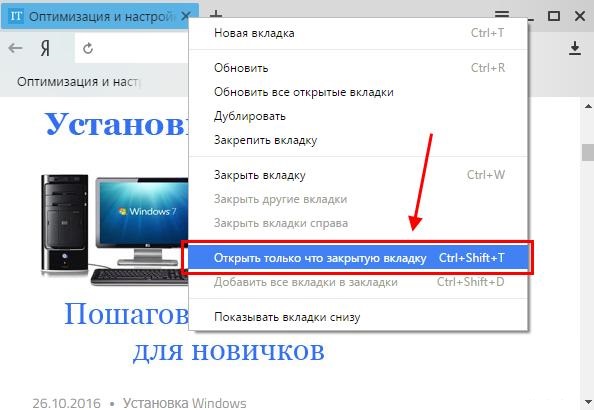
- Правым кликом откройте контекстное меню шапки окна Google Chrome, выберите «Открыть закрытую…».
Обновить
Содержимое страниц иногда изменяется динамически, но браузер новые версии контента не всегда загружает автоматически. Для принудительного обновления содержимого:
Кликните по соответствующей иконке левее от адресной строки.
- Зажмите клавиши Ctrl + R или F, а комбинация Ctrl + F5 обновит страничку с очисткой кэша.
- Перезагружается содержимое страниц через контекстное меню вкладок, в которых те открыты.
Настройка открытия ранее просмотренных
Открытые при завершении работы Chrome вкладки можно загружать автоматически во время запуска программы.
- Зайдите в настройки приложения.
- Пролистайте вниз до раздела «Запуск Chrome», перенесите переключатель в положение «Ранее открытые…».
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Автоматическое открытие вкладок
В зависимости от заданных настроек браузер запускается с ранее запущенными страницами или с главной по умолчанию. Данную функцию можно настроить по своему вкусу.
- Чтобы настроить автоматическое открытие ранее запущенных вкладок в Яндексе, как будто обозреватель и не закрывали, отправляемся в настройки. Кликаем по кнопке с тремя полосками в правом верхнем углу.
- Выбираем пункт «Настройки».
- Скролим до пункта «Интерфейс» и в подпункте «Вкладки» отмечаем или снимаем метки с пункта «При запуске браузера открыть ранее открытые вкладки». Здесь же можно настроить внешний вид.
Количество запущенных сайтов может достигать сотни (на сколько хватит ресурсов компьютера). Сама вкладка резиновая и при большом количестве они сжимаются до размера видимости только логотипа. Когда количество открытых сайтов превышает 50 шт. справа появляется стрелка, кликнув на которую можно отобразить список не поместившихся иконок. Они проскролятся влево и также в обратную сторону.
Для удобства можно настроить ограничение размера вкладки при открытия большого количества сайтов, чтобы было удобнее в них ориентироваться. В меню настроек Яндекс.Браузера в разделе «Интерфейс»/«Вкладки» отметьте галочкой пункт «Ограничивать минимальную ширину вкладки» и «Показывать миниатюры сайтов при наведении». Очень удобная функция, когда запущено 20-30 сайтов и где какая разобраться трудно. Миниатюры помогут определить, на какой сайт переходить и нужен ли он для дальнейшей работы.
Закладки от Яндекса для Гугл Хрома скачать и настроить
Раньше этот функционал можно было заполучить, лишь установив довольно громоздкий Бар. Но теперь для трех самых популярных браузеров (IE, Google Chrome и Mozilla Firefox) это приложение можно скачать и установить отдельно от прочего обвеса, который вам может никогда и не понадобиться.
Для Оперы визуальных закладок нет, но они там и не нужны, ибо фактически являются клонами ее Экспресс-панели, разработчики которой очень часто являлись пионерами в использовании каких-либо новых мулек.
По пути к заветной цели вас попытаются перехватить и склонить к установке нового браузера Яндекса, но вы ведь стойкие и не поддадитесь на провокацию, хотя мне он очень понравился в своей текущей инкарнации.
Установить визуальные закладки будет не сложнее, чем любое другое форточное приложение. Единственное, на первом шаге мастера установки вам будет предложено (что приятно) отключить все дополнительные приблуды, а именно поиск по умолчанию, сделать главную страницу Яндекса домашней и, что особо приятно, можно будет отключить шпионский модуль, который собирает для зеркала рунета данные о том, какие сайты нам нравятся, а какие нет:
Понятно, что поисковой системе нужны эти данные для построения более релевантной выдачи, но далеко не всем нравится, когда за ними шпионят, пусть и с благими намерениями. Дальше программа установщик перенастроит ваш браузер и он запустится с открытой новой (пустой) страницей:
На скриншоте отображен внешний вид страницы с Яндекс закладками для Google Chrome и они мне нравятся больше всего, ибо практически дублируют Экспресс панель Оперы, к которой я очень привык.
При подведении курсора мыши к пустому прямоугольничку, на нем проявится знак «+», щелкнув по которому вы получите возможность создать новую вкладку на основе ранее открытых в браузере страниц или же просто введя нужный УРЛ и название будущей закладки в соответствующие поля:
Потом ее можно будет свободно перетаскивать мышью на любое удобное место, что легко позволяет осуществить сортировку нужных вам сайтов в нужной вам последовательности. Кроме этого, при подведении курсора мыши к любой из созданных вкладок в ее верхней части, вы увидите панель управления с четырьмя кнопками:
С помощью них можно удалить закладку, обновить скриншот заложенного сайта, изменить что-то в настройках (назначить другой УРЛ, сменить название или задать другой период обновления скриншота), а также скрыть ее. Последнюю опцию я не понял для чего можно использовать, ибо на месте скрытой вкладки все равно остается дырка, подведя к которой курсор она проявится.
Внизу страницы с визуальными вкладками Яндекса в Google Chrome расположена кнопка «Настройки», которая позволит изменить внешний вид панели под ваши предпочтения (поменять возможное количество прямоугольничков, добавить фон и настроить период обновления скриншотов).
Визуальная панель
На стартовом экране обозревателя мы видим 8 плиток — это табло, в котором можно разместить визуальные закладки. Они имеют графическое исполнение, название сайта, можно добавить примечание. Это удобно. При запуске браузера с настройками по умолчанию открывается стартовая страница. Клик по плитке открывает интересующий сайт.
Добавление сайта
Добавить сайт на табло проще простого.
- Открываем стартовую страницу и кликаем «Добавить» под плитками.
- Здесь выбираем сайт из недавно посещенных или вводим адрес в соответствующую строку.
- При необходимости можно добавить примечание.
Настройка плитки
Для более комфортной работы эти плитки можно редактировать:
- плитку можно закрепить в ячейке, кликнув по иконке в виде замочка;
- отредактировать название или перетащить в другую ячейку;
- или удалить, если какой-то сайт вам не нужен на табло.
По умолчанию в незакрепленных плитках отображаются часто посещаемые сайты. Если вы удалили сайт из плитки вручную больше автоматически он не появится на табло и его нужно добавлять самому.
Изменение фона
Помимо отображения любимых сайтов на стартовом экране ещё можно настроить фон.
- Для этого кликаем по кнопке в виде трех точек на пункте «Галерея фонов» и стрелочками выбираем фон.
- Переключаем маркер «Менять каждый день» в активное положение при необходимости, если вы хотите, чтобы каждый день фон менялся рандомно.
- Можно загрузить с компьютера свои фоны или перейти на сайт и оттуда загрузить различные фоны.
Они разделены по категориям, статичные и анимированные.
на слабых ПК анимированные фоны будут отображаться как статичная картинка, это связано с недостаточной мощностью видеокарты.
Увеличение размера
Кроме фона можно ещё изменить размер плиток.
- Наводим курсор мыши на любую плитку и выполняем правый клик.
- Откроется контекстное меню — здесь выбираем «Изменить»/«Открепить»/«Удалить» конкретную плитку, на которой был выполнен клик.
- И в последних пунктах «Настроить табло» — то есть добавить необходимое количество сайтов или папок.
- Здесь выбираем «Подстроить под размер окна», «Увеличенный» или «Нормальный».
В зависимости от выбора изменится и размер вкладок
Увеличение количества элементов
Визуальные закладки – это хорошо, но Яндекс.Браузер позволяет добавлять только 20 плиток. Увеличить количество самих плиток невозможно. Но вместо самих сайтов в плитках можно создать папки.
Закладки в Яндекс.Браузере
Кроме визуальных закладок есть ещё функция, которая позволяет сохранять неограниченное количество страниц. Они хранятся в разделе «Диспетчер закладок» основного меню программы. Добавить их можно так:
- Находясь на сайте, кликаем на иконку флажка в умной строке.
- В открывшемся всплывающем меню выбираем куда хотим сохранить его — «В новую коллекцию» (понадобится авторизация с вашим аккаунтом Яндекс), «В Панель закладок».
- Выберите расположение и нажмите «Готово».
При выборе «В панель закладок» сайт появится в верхней панели быстрого доступа. И теперь, чтобы открыть этот сайт, достаточно кликнуть по соответствующей кнопке. Если панель скрыта, то включить ее видимость можно с помощью комбинации <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>B</keybtn>.
Как изменить размер вкладок
При работе за компьютером может понадобиться открыть сразу большое количество вкладок. Сами вкладки адаптивные и по мере добавления новых они уменьшаются по ширине. Если в браузере открыто более 50 вкладок появляется значок прокрутки в виде стрелки. Если вкладок много в них становится трудно ориентироваться. В верхней панели видны одни иконки сайтов. Если вас интересует, как уменьшить размер вкладок в Яндекс.Браузере — следуйте несложной инструкции:
- Откройте настройки программы.
- Выберите раздел «Интерфейс».
- В разделе «Вкладки» отметьте галочкой «Ограничить минимальную…».
В более редких случаях пользователи интересуются, как изменить вид вкладок в Яндекс.Браузере — это также решается базовыми настройками обозревателя.
- На той же странице кликните по пункту «Настройки внешнего вида…».
- Выберите, как будут отображаться вкладки, а также расположение — сверху или снизу.
- https://brauzerok.ru/yandeks/tablo
- https://lumpics.ru/how-increase-size-of-bookmarks-in-yandex-browser/
- https://yanbrowser.ru/faq/how-to-increase-amount-of-bookmarks-in-yandex-browser
Новый внешний вид браузера
1. Адресная строка в самом низу экрана. Самым заметным отличием обновленного Safari стала переехавшая на нижнюю грань дисплея адресная строка. Данный элемент сильно изменился за последние месяцы.
В первых бета-версиях iOS 15 строка находилась в нижней части экрана и “парила в воздухе”, не касаясь других элементов интерфейса. Позже адресную строку закрепили в самом низу, а затем добавили возможность возвращать привычный внешний вид браузера в настройках.
Чтобы изменить положение адресной строки, следует перейти в Настройки – Safari и в разделе Вкладки выбрать подходящий вариант. Кроме этого можно изменить положение строки в самом браузере.
Для этого нажмите кнопку аА в левом углу адресной строки и выберите пункт Показать верхнюю адресную строку.
Мы рекомендуем привыкнуть к расположению строки снизу, ведь на этом построены другие новые фишки браузера, которые не работают при отображении строки сверху.
2. Горизонтальное отображение вкладок. Эта опция способна ввести в заблуждение даже самых опытных пользователей iOS. Купертиновцам не мешало бы снабдить настройку дополнительным поясняющим блоком.
Переключатель активирует режим отображения вкладок исключительно для ландшафтной ориентации экрана iPhone. В выключенном состоянии вкладки отображаются как обычно, а во включенном – занимают дополнительный ряд верхней панели и напоминают настольный браузер Safari.
3. Изменение цвета браузера в тон сайта. Адресная строка браузера и некоторые элементы интерфейса теперь могут подстраиваться под основной цвет оформления просматриваемого сайта.
Фишка сделает работу с просмотрщиком страниц более комфортной, а включить ее можно по пути Настройки – Safari – Разрешить тонирование веб-сайтов.
4. Стартовая страница получила множество параметров. Настройки перекочевали из настольного браузера Safari и сделали мобильный браузер схожим со своим старшим братом.
Для изменения параметров откройте пустую страницу в браузере и найдите кнопку Изменить в самом низу экрана. Главный переключатель позволяет сохранить настроенные параметры стартовой страницы Safari в iCloud и перенести его на все остальные ваши устройства.
Ниже можно включать или отключать некоторые элементы браузера: панель с избранными ссылками, часто посещаемые сайты, расшаренные другими пользователями ссылки, предложения Siri, список для чтения, вкладки iCloud и отчет о конфиденциальности.
Последний параметр позволяет выбрать фоновую картинку для пустой вкладки браузера.
5. По-новому стал выглядеть экран с открытыми вкладками. Теперь это панель из плиток с вертикальной прокруткой. Вызывается она, как и ранее, нажатием на кнопку с парой квадратов в правом углу панели инструментов браузера.
Здесь можно управлять открытыми вкладками, менять их местами и закрывать. Для этого используется боковой свайп влево или кнопка с крестиком.
6. Новое меню загрузок. Кнопка для просмотра загруженных файлов спрятана в адресную строку в виде небольшого синего индикатора.
Для просмотра скачанных файлов нужно нажать на кнопку аА и выбрать раздел Загрузки.
Настройка
В браузере Chrome из коробки изначально заданы определенные параметры. Например, из поисковой системы, когда вы переходите на выбранный сайт он открывается в текущей вкладке. Это создаёт немало неудобств. Приходится кликать на стрелку «Вернуться» или открывать новую вкладку и заново производить поиск по данному вопросу.
А если контент на странице, куда вы перешли не отвечает в полной мере вашему запросу или вам нужно сравнить несколько одинаковых статей, получается, что нужно создавать несколько окон и в каждом задавать однотипный вопрос, чтобы под рукой у вас были нужные ресурсы.
Настройки сайтов на сейчас не интересуют. Мы будем изменять параметры непосредственно самого браузера, чтобы каждую новую ссылку он открывал в отдельном вкладке. При этом вы всегда сможете вернуться в результаты поиска, просто переключившись на вкладку слева, а не задавать поисковый запрос заново.
В поисковике
Чтобы изменить параметры обозревателя и перенастроить работу Google Chrome следуем дальнейшие инструкции:
- Запускаем браузер и открываем новую вкладку.
- В строке поиска пишем .
- В правом нижнем углу окна поиска выбираем «Настройки».
- Выпадающем контекстном меню кликаем пункт «Настройки поиска».
- Скролим страницу до пункта «Открывать результаты».
- Устанавливаем галочку в единственном варианте «В новом окне».
- Поднимаемся немного выше и переключаем радиокнопку на пункт «Только текст» в блоке «Озвучивание результатов».
- Опускаемся в самый низ страницы и нажимаем кнопку «Сохранить» и далее подтверждаем изменения настроек.
- После сохранения настроек обязательно перезагрузите браузер.
Чтобы проверить, что настройка работает, здесь же в окне поиска введите любой запрос и в результатах выдачи кликните по любой ссылке и вы увидите, как она открылась в новой вкладке.
На других сайтах
Отличие этого способа от предыдущего заключается в том, что в раздел настроек поиска мы будем переходить не из главной Google, а со страницы с результатами выдачи.
- Откройте новую вкладку и впишите в поисковое поле любой запрос и нажмите Enter.
- Под умной строкой в поисковике Google есть вкладки настроек, здесь можно переключить в категорию «Покупки», «Картинки», «Карты», «Видео» и также здесь есть кнопка «Настройки».
- При клике на неё открывается небольшое контекстное меню, где здесь нужно выбрать вариант «Настройки поиска».
- Аналогично с предыдущим описанием отмечаем пункт «Открывать результаты» – «В новом окне» и «Озвучивание результатов» – «Только текст».
- Сохраняем изменения и перезагружаем браузер.
Создание элементов мышью — второй прием
Вкладки в «Яндексе» можно создавать по-разному. Предложенные далее инструкции помогут справиться с поставленной задачей даже начинающему интернет-пользователю.
Для воплощения задумки в жизнь можно воспользоваться панелью открытых страниц и мышью. Руководство по открыванию новых вкладок имеет такой вид:
- Зайти в «Яндекс.Браузер».
- Навести курсор на панель открытых страниц.
- Кликнуть по кнопке с изображением «+». Она появляется дополнительной (маленькой) вкладкой после запуска браузера. На данный момент в «Яндексе» на панели открытых страничек просто отображается изображение плюса справа от открытого веб-ресурса.
Такой прием используется чаще всего. Он доставляет минимум хлопот и позволяет быстро открывать вкладки в «Яндексе».

Манипуляции с вкладками в телефоне
span id=»i-22″>Андроид
- Открыть – жмите «Еще», затем – «Новая…»;
- Настроить страницу быстрого доступа – откройте новую вкладку, нажмите на пиктограмму сайта для посещения или тапните и удерживайте палец на его изображении для удаления;
- Закрыть – внизу кликните по иконке прямоугольника, затем – по крестику;
- Обновить – жмите «Ещё», потом – «Обновить»;
- Переключаться между вкладками – жмите по прямоугольнику внизу, выберите интересующий элемент.
iPhone или iPad
- Открыть – тапните «Еще», затем – «Новая…»;
- Настроить страницу быстрого доступа – в новой вкладке кликните по сайту для посещения, нажмите и удерживайте палец на изображении ресурса для его удаления, потом выберите «Удалить»;
- Закрыть – внизу жмите по прямоугольнику, затем – по крестику;
- Обновить – жмите «Ещё», потом – «Обновить»;
- Переключаться между вкладками – внизу тапните по значку прямоугольника, выберите подходящую вкладку;
- Как перетаскивать URL из одного приложения в другое – жмите по пиктограмме прямоугольника, далее – по вкладке и, удерживая, перетаскивайте её в нужное окно.
Способ №1создание папки в Яндекс браузере.
Начнем с первого варианта создания — папок- это создание папки в закладках Яндекс браузера.
Нам нужно попасть в в закладки Яндекс браузера.
Идем в правый верхний угол, нажимаем по кнопке.. с тремя горизонтальным полосками.
Ищем строку – закладки, в новом окне – диспетчер закладок.
Способ №1 создание папки в Яндекс браузере.
После того, как мы попали в диспетчер закладок, выбираем любое место, где вам требуется добавить папку в закладках, нажимаем – ищем строку создать папку.
Способ №1 создание папки в Яндекс браузере.
Далее откроется новое окно с полем ввода названия новой папки, которую вы хотите создать – вводим требуемое название – нажимаем добавить!
Способ №1 создание папки в Яндекс браузере.
Как настроить новую вкладку в Chrome
Изменить новую вкладку со встроенными инструментами Chrome
Chrome дает вам возможность выполнить базовую эстетическую персонализацию прямо из коробки, предоставляя меню для установки фонового изображения, которое будет появляться при каждом открытии новой вкладки в Chrome. В браузере даже есть обои с обложками, так как он поставляется с предустановленным набором образцов фоновых изображений, которые вы можете применить к своей новой вкладке.
Чтобы настроить это, вам нужно открыть пустую новую вкладку. На новой вкладке щелкните значок шестеренки в правом нижнем углу, чтобы открыть меню выбора фона. Отсюда вы можете выбрать фон в комплекте с Chrome или выбрать его на жестком диске вашего компьютера.
Как применить Chrome Background
Откройте новую вкладку и выберите значок gear в правом нижнем углу страницы.
Выберите Хромированные фоны .
Выберите категорию изображения.
Выберите эскиз изображения из категории.
Выберите Готово .
Немного подождав, пока загрузится выбранный фон, Chrome разместит его позади ярлыков на новой вкладке.
Как использовать собственное изображение
Откройте новую вкладку и выберите значок gear в правом нижнем углу страницы.
Выберите Загрузить изображение .
Найдите и выберите файл изображения, которое вы хотите загрузить, затем выберите Открыть .
Если в любой момент вы хотите сбросить фон, выберите значок gear , затем выберите Восстановить фон по умолчанию . Это вернет страницу новой вкладки к обычной пустой белой странице новой вкладки, которую вы получаете в обычном режиме.
Изменить новую вкладку с помощью расширения Chrome
У вас не должно быть установлено более одного нового расширения вкладки за раз, так как это может привести к ухудшению функциональности или другим ошибкам.
Введите новую вкладку в строку поиска и нажмите Ввод .
Выберите Расширения с левой стороны.
Выберите нужное расширение новой вкладки и выберите Добавить в Chrome .
С этого момента, если у вас установлено и включено расширение, вместо вкладки Chrome будет загружена новая вкладка расширения.
Как удалить расширение новой вкладки
Щелкните правой кнопкой мыши значок расширения справа от адресной строки.
Выберите Удалить из Chrome .
Выберите Удалить .
Ваши новые страницы вкладок мгновенно вернутся на пустую стандартную страницу новой вкладки Chrome, что позволит вам установить новое расширение или использовать меню Chrome для его настройки.
#1 Instatab
Приложение Instatab позволяет установить вкладку всего за несколько минут. Мы сможете выбрать, как фотографии будут отображаться в приложении (меленькие, средние или большие). Большой плюс Instatab состоит в том, что пользователи Фейсбук могут комментировать фотографии и даже делится ими с друзьями, что, конечно же, увеличит индекс взаимодействия на Фейсбук.
Как установить вкладку?
Шаг 1: приложение можно найти по этой ссылке. Нажимаем на «Install Application».
Шаг 2: далее разрешаем приложению иметь доступ к информации о вашем профиле. После этого, позволяем Instatab размещать доступные всем публикации от вашего имени.
Шаг 3: теперь выберите страницу, на которую вы планируете установить приложение Instagram и нажмите на кнопку «Добавить Instatab» (в старой версии Фейсбук. В обновленной версии интерфейса, кнопка автоматически переводится в корявенькое «Добавить страницу в закладке»:)). Если вдруг желаемая страница не показывается в списке, значит у вас нет необходимых прав администратора страницы и вы не сможете установить вкладку.
Шаг 4: осталось только вписать ваше имя пользователя Инстаграм и выбрать размер отображения фотографий. Вот и все — ваша вкладка готова.