Как быстро сделать плавный переход цвета в photoshop
Содержание:
- Эффект-легенда в EDM аранжировке
- Наносим лак. Переход «по лаку»
- Настраиваем переходы на слайд по одному щелчку
- Основы переходов между слайдами в PowerPoint
- Мягкий ластик
- Мягкий ластик
- Линейный градиент
- Сетчатые градиенты
- Как сделать потрясающее слайдшоу
- В парикмахерской
- Фото перелива цветов
- Растяжка цвета на волосах: все виды окрашивания
Эффект-легенда в EDM аранжировке
Еще один популярный эффект не только перехода – но и просто мега крутой инструмент в аранжировке Progressive House или даже более жестких под-стилей House. Это Tape Stop. Или эффект зажёванной ленты…
Многие понимают, о чем я говорю, и некоторые скорее всего не однократно его реализовывали, поэтому для справки удобнее всего делать и реализовывать такой эффект с помощью стороннего плагина Tape Stop от такой марки dblue. Плагин совершенно бесплатный и, погуглив его можно найти и скачать с любого источника.
Известно, что так же такой эффект можно реализовать с Gross Beat плагином, так как там есть модуляция параметра времени, но сколько я ни пробовал он не делает такую гладкую работу и просто реализуемые формы как Tape Stop плагин.
Такая вещица, интерфейсом старой FL Studio, имеет всего три ручки, автоматизировать нужно из них всего то одну и это и есть включение этого эффекта.
Как переход и «зажеванность» в конце части – подходит просто супер и звучит во многих жанрах эффектно, даже как резкое завершение всей композиции.
Но я так же использую его для корректировки тембра бас партий или лид парий в треках жанра progressive House и Progressive Trance.
Это дает особо крутизну и драйв в конце каждого второго или четвертого такта, пробовать стоит где угодно как моментами, так и на разных инструментах или же всем треке (я имею в виду на мастер дорожке) сразу, иногда получаются выигрышные результаты.
Наносим лак. Переход «по лаку»
Перед нанесением лака обязательно воспользуйтесь антистатической салфеткой для удаления напыла, который мог попасть (и наверняка попал) в зону перехода по лаку во время нанесения базы. Если этого не сделать, при дальнейшем полировании зоны перехода может образоваться пресловутая граница.
Убедившись, что базовая эмаль достаточно подсохла (15-20 минут при 20°C), можно приступать к нанесению лака.
Если деталь лакируется полностью, работаем по стандартной схеме: MS-лак наносим в два полных слоя, HS — в полтора. Более подробно работа с лаками описана здесь.
Но нам ведь нужно сделать плавный переход, а значит лак необходимо наносить особым образом: с плавным выходом и постепенным сведением пленки лака «на нет». Опять же, следует избегать нанесения лака в одну толстую границу, так как ее затем будет проблематично «размыть» (особенно на высоконаполненных лаках).
Поэтому работаем следующим образом: первый слой лака (приготовленного в стандартной пропорции) наносим только на место окраски, с небольшим запасом, а после выдержки наносим второй — несколько расширяя площадь нанесения. При этом второй слой необходимо плавно «оборвать» в начале зоны, которую мы заматировали под переход медным скотч-брайтом, ни в коем случае не доходя до края подготовленной поверхности.
При нанесении лака будьте осторожны, чтобы не дойти до границы заматированной поверхности. Всегда должно оставаться немного места для выполнения перехода!
Сведение пленки лака «на нет». Поворачивая кисть, ослабляйте спусковой крючок
После того, как стандартные полтора-два «укрывающих» слоя лака нанесены, на образовавшемся перепыле и остатке заматированной поверхности будем формировать сам переход. В этом нам поможет специальный чудо-материал — растворитель для переходов. Его задача — «размыть», сделать невидимой границу перехода между старым и новым покрытием.
Для этого к рабочей смеси лака добавляется строго определенное производителем количество растворителя для переходов, смесь тщательно перемешивается и наносится на зону перехода. Обычно это делается в два этапа: наносим первый слой, и после небольшой выдержки (буквально 1-2 минуты) — второй, расширяя зону нанесения и уже практически доходя до границы матирования.
Помните, что вязкость полученной смеси будет гораздо ниже, чем вязкость обычного лака, поэтому наносить ее нужно осторожно, тонким слоем, чтобы не возникло подтеков. По сути, переход уже практически сформирован
Если же кромка лака размывается недостаточно хорошо, некоторые производители рекомендуют увеличить количество разбавителя и повторить «размывку» границы. Другие же для этой цели рекомендуют использовать разбавитель для переходов в чистом виде. Здесь уже смотрите по инструкции
По сути, переход уже практически сформирован. Если же кромка лака размывается недостаточно хорошо, некоторые производители рекомендуют увеличить количество разбавителя и повторить «размывку» границы. Другие же для этой цели рекомендуют использовать разбавитель для переходов в чистом виде. Здесь уже смотрите по инструкции.
Если применяете растворитель в чистом виде, наносить его нужно очень аккуратно, в 1 или 2 тонких слоя с выдержкой 15-30 секунд, и строго на границу старого и нового ЛКП, на образовавшуюся от предыдущего этапа область сухого опыла.
Все операции по выполнению перехода должны проводиться строго в пределах заматированной поверхности, и даже сам растворитель не должен попадать на глянец!
Переход выполнен, но вот незадача: остался небольшой напыл на границе ремонта. Устранить его и тем самым сделать факт ремонта совершенно незаметным можно при помощи полировальной машинки и пасты или даже вручную (буквально несколько круговых движений салфеткой с полиролью). Естественно, делать это можно только после полного высыхания лака.
Полировка недосушенного лака приведет к потягиванию границы ремонта, и все наши старания будут «обнажены».
Помните, что при 20°С большинство лаков дает возможность полировки не ранее, чем через 24 часа. Так что придется либо подождать, либо прибегнуть к искусственной сушке (ИК-лампы или нагрев в камере). Или же при локальной покраске использовать быстросохнущий лак.
Нежелательно при полировке зоны ремонта применять наждачную бумагу: для этого слой материала на границе слишком тонок и его шлифовка может привести к проявлению границы ремонта. Поэтому постарайтесь обойтись только абразивной пастой. Для полировки можно использовать оранжевый круг фирмы 3M, а полировку вести на небольших оборотах, не перегревая поверхность.
Настраиваем переходы на слайд по одному щелчку
Самое обычное дело — это когда презентация настроена так, что переходы между слайдами настроены по щелчку мыши. То есть вы в нужный момент сами переходите на другой слайд, кликнув по нему мышкой. Настройки можно делать перейдя в меню на вкладку «Переходы»:

Панель инструментов состоит из двух частей. В левой части панель анимационных эффектов. Если ее раскрыть, то мы увидим, что они разделены на простые, сложные, и с динамическим содержимым.
В правой части панели «Переходы» находятся настройки непосредственно перелистывания. Здесь и можно настроить переходы по щелчку мыши:

Давайте подробнее их разберем. Настройка по щелчку устанавливается здесь:

Можно настраивать и звуковые эффекты при переходе со слайда на слайд. При этом можно настраивать длительность эффектов. По умолчанию стоит 2 секунды.

Переходы по щелчку и визуальные эффекты перехода можно настраивать как только для одного слайда, так и для всех слайдов презентации. Для того, чтобы эффекты перехода были одинаковы на всех слайдах нужно после того как сделали настойки нажать на кнопку «Применить ко всем:

Основы переходов между слайдами в PowerPoint
Панель «Переходы» включает всего три группы инструментов, из которых самая интересная, это конечно же «Переход к этому слайду«, занимающая центральную часть. В ней сосредоточен длинный список всевозможных эффектов перехода, просмотреть действие каждого из которых в режиме реального времени, вы можете просто поднеся к его значку курсор мыши. Как только будет выбран подходящий вариант, смело щелкайте по него мышью
Обратите внимание — справа от миниатюры слайда, после этого появиться небольшая звездочка — она отмечает, что к этому слайду переход уже применен
Также, стоит запомнить — переход применяется при переходе (простите за тавтологию) НА ЭТОТ слайд, а не С ЭТОГО слайда. Иными словами, если нашей презентации 5 слайдов, и стоя на 3-ем из них вы присваиваете ему переход, эффект будет заметен только при смене 2-го слайда на 3-й, а не при смене 3-го на 4-й.

Всего к вашим услугам около 50 вариантов переходов между слайдами
Переход добавляется только на текущий слайд, никак не затрагивая все другие слайды презентации. Если вы хотите присвоить один и тот же переход сразу для всех слайдов, в группе «Время показа слайдов» нажмите на кнопку «Применить ко всем«. После этого, переход присвоенный текущему слайду, будет скопирован и во все остальные.
Что делать если вы хотите удалить переход на одном слайде? В группе «Переход к этому слайду» щелкните мышью самый первый значок с типом перехода «Нет«. А если во всей презентации? Либо стоя на «пустом» слайде нажать уже знакомую кнопку «Применить ко всем», либо выделив все слайды в окне просмотра слева, нажать «Нет», как это описано выше.
Мягкий ластик
Так как инструмент ластик может использоваться с параметрами кисти, то с помощью мягкой кисти можно стереть часть изображения таким образом, чтобы было видно другое изображение, расположенное слоем ниже. С помощью этого приема можно достичь требуемого результата, но он так же необратим, как и вырезание отверстия — если вы передумаете и решите соединить изображения по-другому, то придется начинать все заново.
После того, как вы поместили оба изображения, которые хотите объединить, в один документ (каждое на отдельный слой), выполните следующие действия:
1. Перетащите мышью изображение, которое вы хотите частично стереть, в самый верх палитры слоев.

Примечание
Перед тем, как стирать, полезно сделать дубликат слоя, с которым вы будете работать, на случай, если вам не понравится результат (для этого нажмите комбинацию клавиш Ctrl+J). Чтобы новый слой не мешал вам, его видимость можно отключить (и включить снова, если понадобится).
2. Выберите ластик, нажав клавишу Е, и установите его в режим кисти. Для этого на панели параметров в раскрывающемся списке Режим выберите пункт Кисть. Затем в раскрывающемся списке наборов параметров кистей выберите мягкую кисть. Убедитесь, что в полях Непрозрачность и Нажим установлено значение 100.

Совет
Чтобы сделать переход еще плавнее, поэкспериментируйте со значением непрозрачности ластика. Уменьшив значение непрозрачности, можно создавать более плавные переходы, водя кистью по нужной области, а не делая отдельные щелчки мышью.
3. Установите указатель мыши поверх изображения и сотрите ненужную часть. Если вы допустите ошибку или в какой-то момент передумаете — воспользуйтесь палитрой История, чтобы вернуться назад на несколько мазков кистью, или отмените последнюю операцию, нажав комбинацию клавиш Ctrl+Z.

Мягкий ластик
Так как инструмент ластик может использоваться с параметрами кисти, то с помощью мягкой кисти можно стереть часть изображения таким образом, чтобы было видно другое изображение, расположенное слоем ниже. С помощью этого приема можно достичь требуемого результата, но он так же необратим, как и вырезание отверстия — если вы передумаете и решите соединить изображения по-другому, то придется начинать все заново.
После того, как вы поместили оба изображения, которые хотите объединить, в один документ (каждое на отдельный слой), выполните следующие действия:
1. Перетащите мышью изображение, которое вы хотите частично стереть, в самый верх палитры слоев.
Примечание
Перед тем, как стирать, полезно сделать дубликат слоя, с которым вы будете работать, на случай, если вам не понравится результат (для этого нажмите комбинацию клавиш Ctrl+J). Чтобы новый слой не мешал вам, его видимость можно отключить (и включить снова, если понадобится).
2. Выберите ластик, нажав клавишу Е, и установите его в режим кисти. Для этого на панели параметров в раскрывающемся списке Режим выберите пункт Кисть. Затем в раскрывающемся списке наборов параметров кистей выберите мягкую кисть. Убедитесь, что в полях Непрозрачность и Нажим установлено значение 100.
Совет
Чтобы сделать переход еще плавнее, поэкспериментируйте со значением непрозрачности ластика. Уменьшив значение непрозрачности, можно создавать более плавные переходы, водя кистью по нужной области, а не делая отдельные щелчки мышью.
3. Установите указатель мыши поверх изображения и сотрите ненужную часть. Если вы допустите ошибку или в какой-то момент передумаете — воспользуйтесь палитрой История, чтобы вернуться назад на несколько мазков кистью, или отмените последнюю операцию, нажав комбинацию клавиш Ctrl+Z.
Линейный градиент
Последнее обновление: 21.04.2016
Градиенты представляют плавный переход от одного цвета к другому. В CSS3 имеется ряд встроенных градиентов, которые можно использовать для создания фона элемента.
Градиенты в CSS не представляют какого-то специального свойства. Они лишь создают значение, которое присваивается свойству background-image.
Линейный градиент распространяется по прямой от одного конца элемента к другому, осуществляя плавный переход от одного цвета к другому.
Для создания градиента нужно указать его начало и несколько цветов, например:
background-image: linear-gradient(left,black,white);
В данном случае началом градиента будет левый край элемента, который обозначается значением . Цвета градиента: черный (black)
и белый (white). То есть начиная с левого края элемента до правого будет плавно идти переход из черного цвета в белый.
В использовании градиентов есть один недостаток — многообразие браузеров вынуждает использовать префикс вендора:
-webkit- /* Для Google Chrome, Safari, Microsoft Edge, Opera выше 15 версии */ -moz- /* Для Mozilla Firefox */ -o- /* Для Opera старше 15 версии (Opera 12) */
Так, полноценное использование градиента будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизация таблиц в CSS3</title>
<style>
div {
width: 200px;
height: 100px;
background-color: #eee;
background-image: linear-gradient(left,black,white);
background-image: -o-linear-gradient(left,black,white);
background-image: -moz-linear-gradient(left,black,white);
background-image: -webkit-linear-gradient(left,black,white);
}
p{
margin: 0;
padding-top: 30px;
text-align: center;
color:white;
}
</style>
</head>
<body>
<div><p>Линейный черно-белый градиент</p></div>
</body>
</html>
Для установки начала градиента можно использовать следующие значения: (слева направо), (справа налево),
(сверху вниз) или (снизу вверх). Например, вертикальный градиент будет выглядеть следующим образом:
background-image: linear-gradient(bottom,black,white);
Также можно задать диагональное направление с помощью двух значений:
background-image: linear-gradient(top left,black,white);
Кроме конкретных значений типа top или left также можно указать угол от 0 до 360, который определит направление градиента:
background-image: linear-gradient(30deg,black,white);
После величины углы указывается слово deg.
К примеру, 0deg означает, что градиент начинается в левой части и перемещается в правую часть, а при указании 45deg он начинается в нижнем
левом углу и перемещается под углом 45° в верхний правый угол.
После определения начала градиента, можно указать применяемых цветов или опрные точки. Цветов не обязательно должно быть два, их может быть и больше:
background-image: linear-gradient(top, red, #ccc, blue);
Все применяемые цвета распределяются равномерно. Однако можно также указать конкретные места фона для
цветовых точек. Для этого после цвета добавляется второе значение, которое и определяет положение точки.
background-image: linear-gradient(left, #ccc, red 20%, red 80%, #ccc);
Повторяющийся градиент
С помощью можно создавать повторяющиеся линейные градиенты. Например:
background-image: repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px); background-image: -moz-repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px); background-image: -webkit-repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px);
В данном случае градиент начинается с левого края элемента с полоски серого цвета (#ccc) шириной 20 пикселей, далее до 30 пикселей
идет переход к красному цвету, а затем до 40 пикселей выполняется обратный переход к светло-синему цвету (rgba(0, 0, 126, .5)).
После этого браузер повторяет градиент, пока не заполнит всю поверхность элемента.
НазадВперед
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.

Упаковка шоколада Laroché. Изображение: дизайн Martin Naumann, Andrius Martinaitis
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
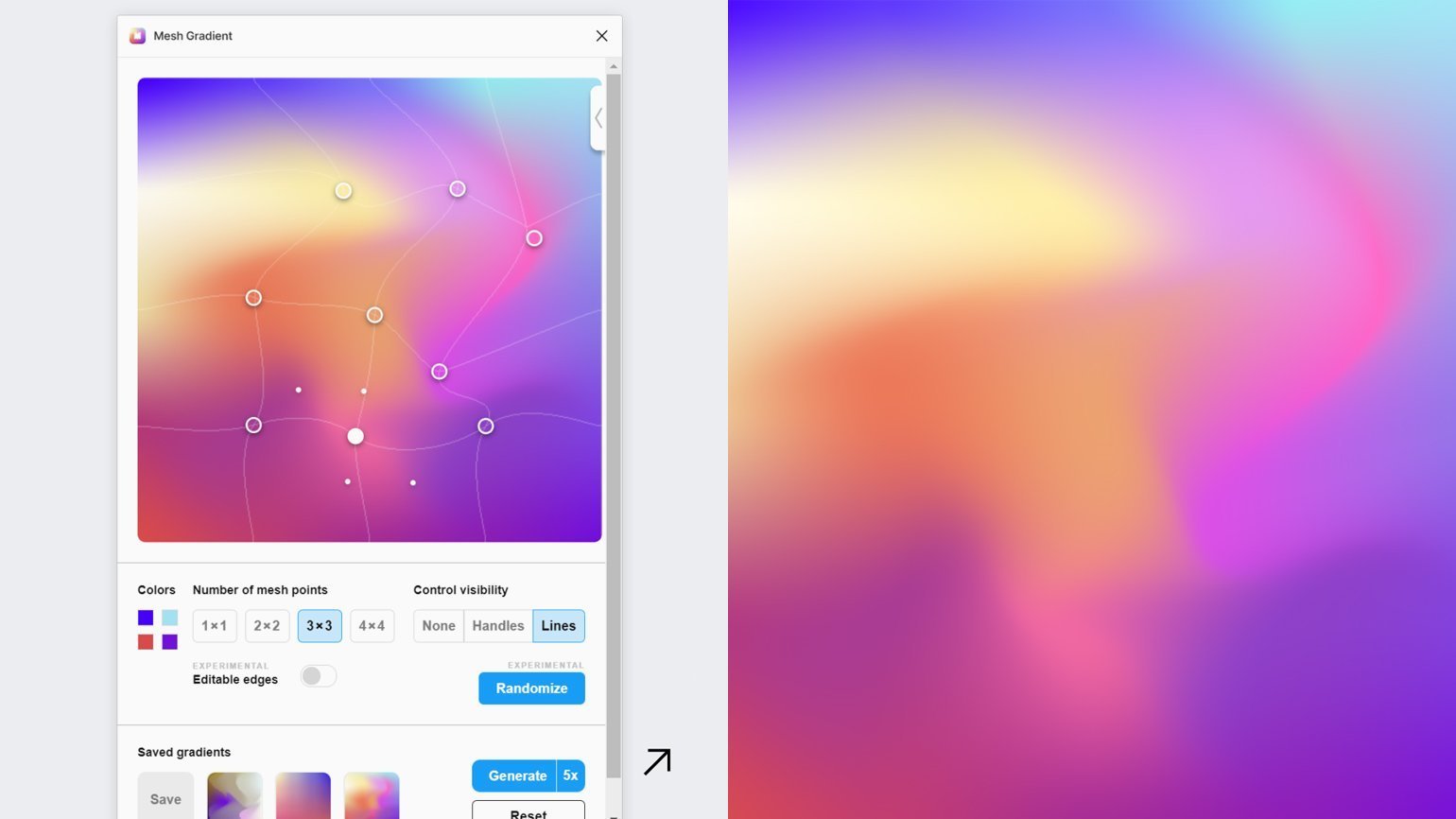
Плагин Mesh Gradient в Figma
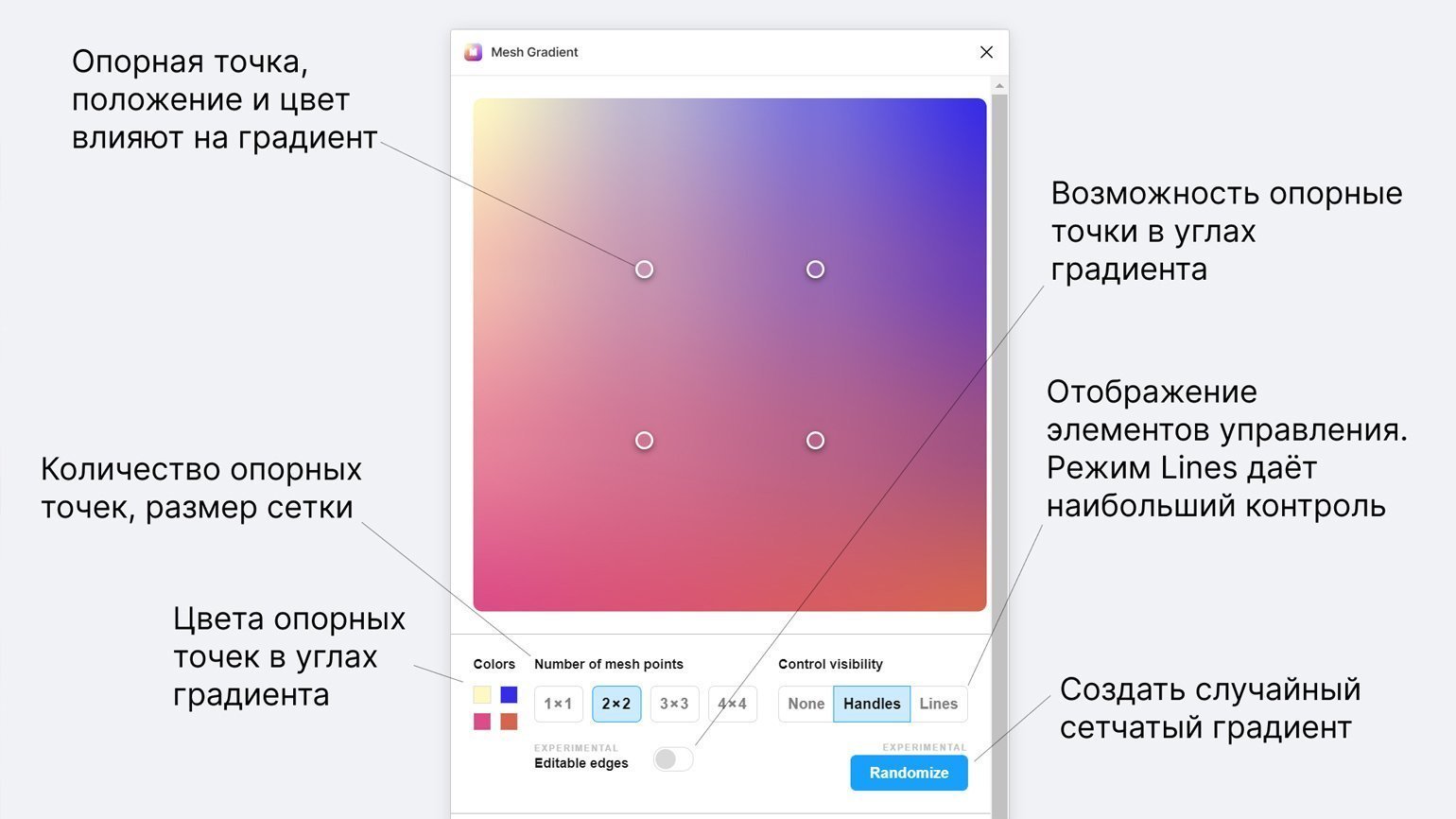
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.

Изображение: Skillbox Media
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
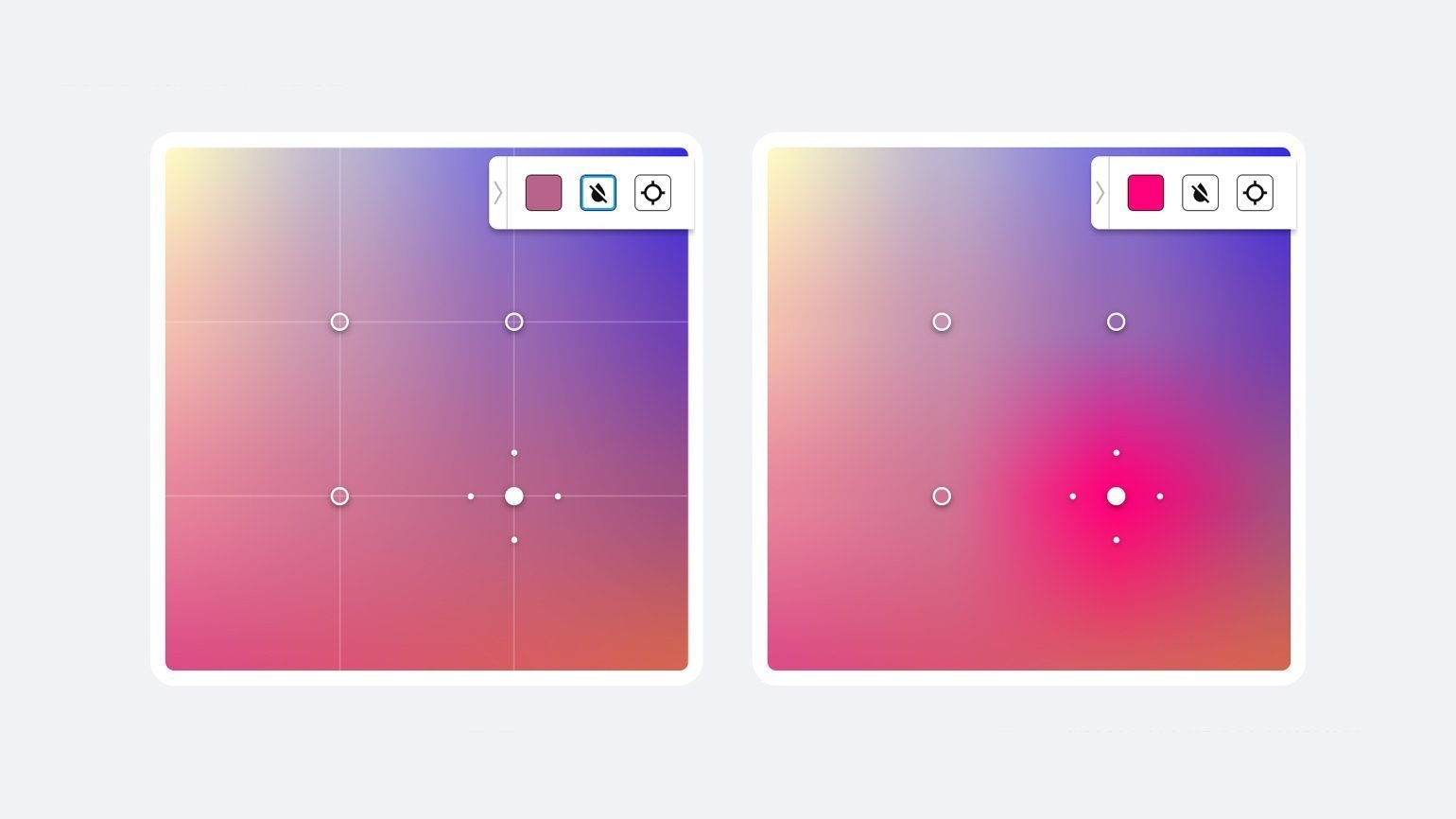
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.

Изображение: Skillbox Media
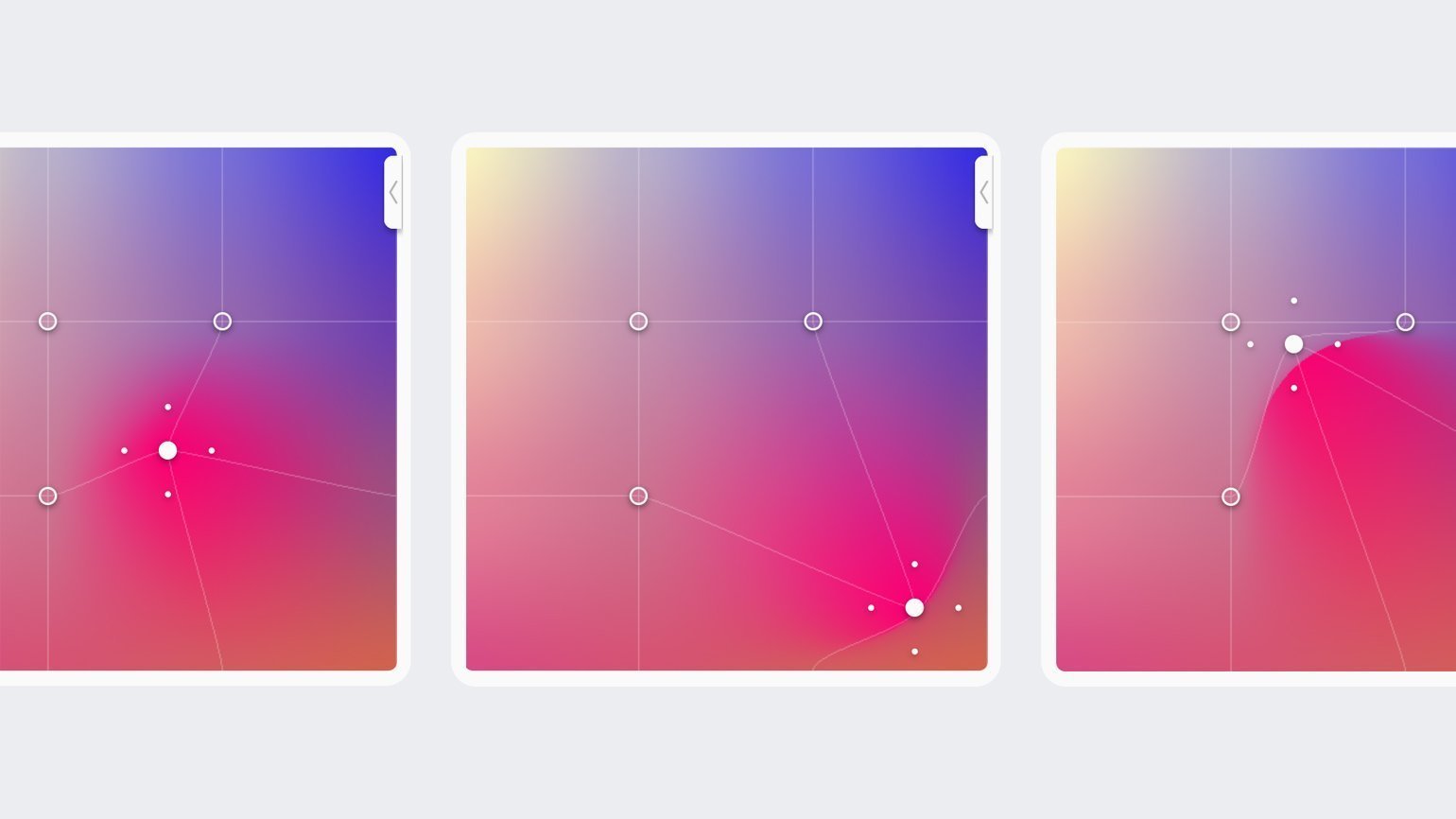
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.

Изображение: Skillbox Media
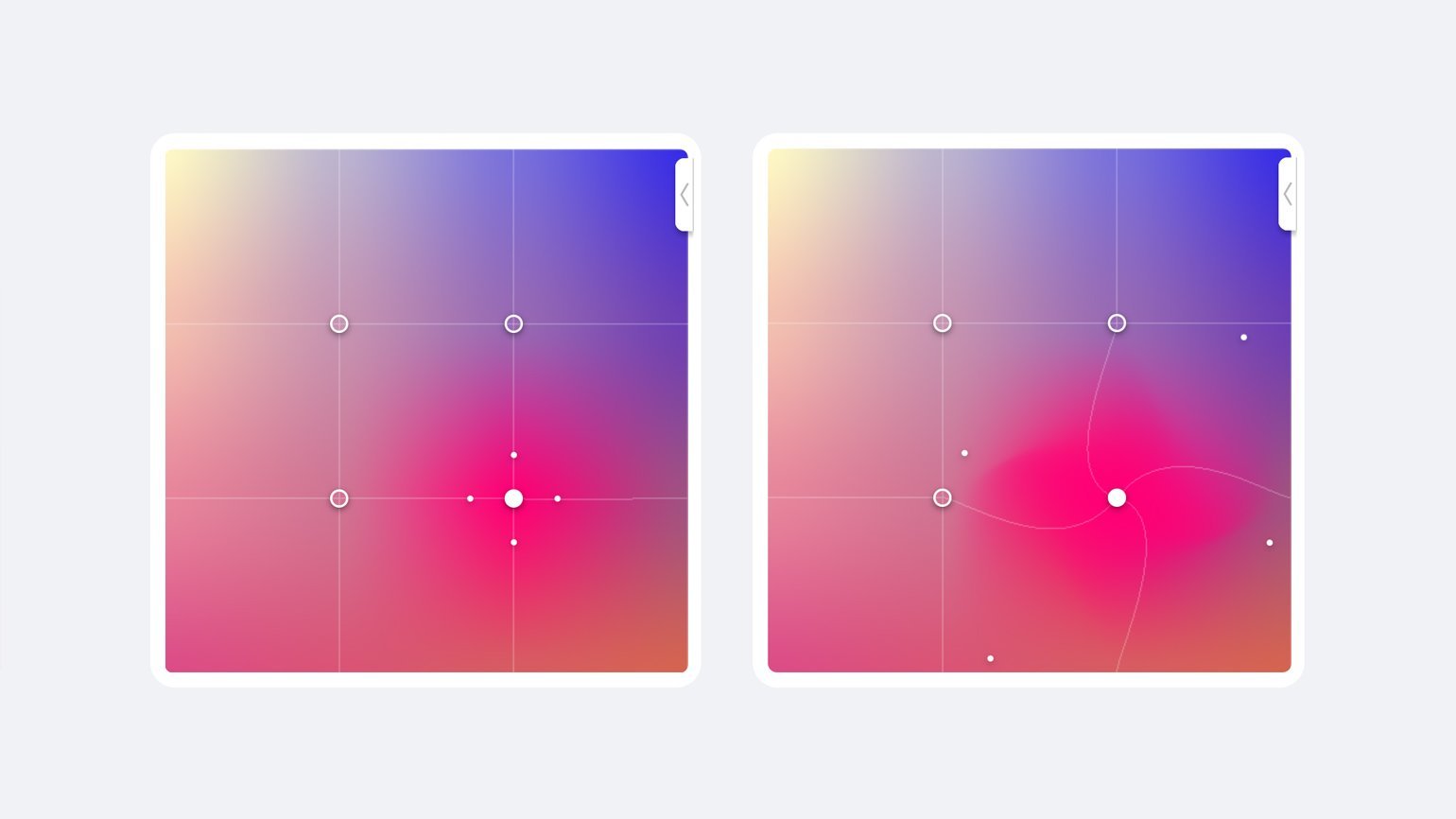
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.

Изображение: Skillbox Media
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер «1x» создаёт файл в размере 512×512 px, размер «5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.

Изображение: Skillbox Media
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
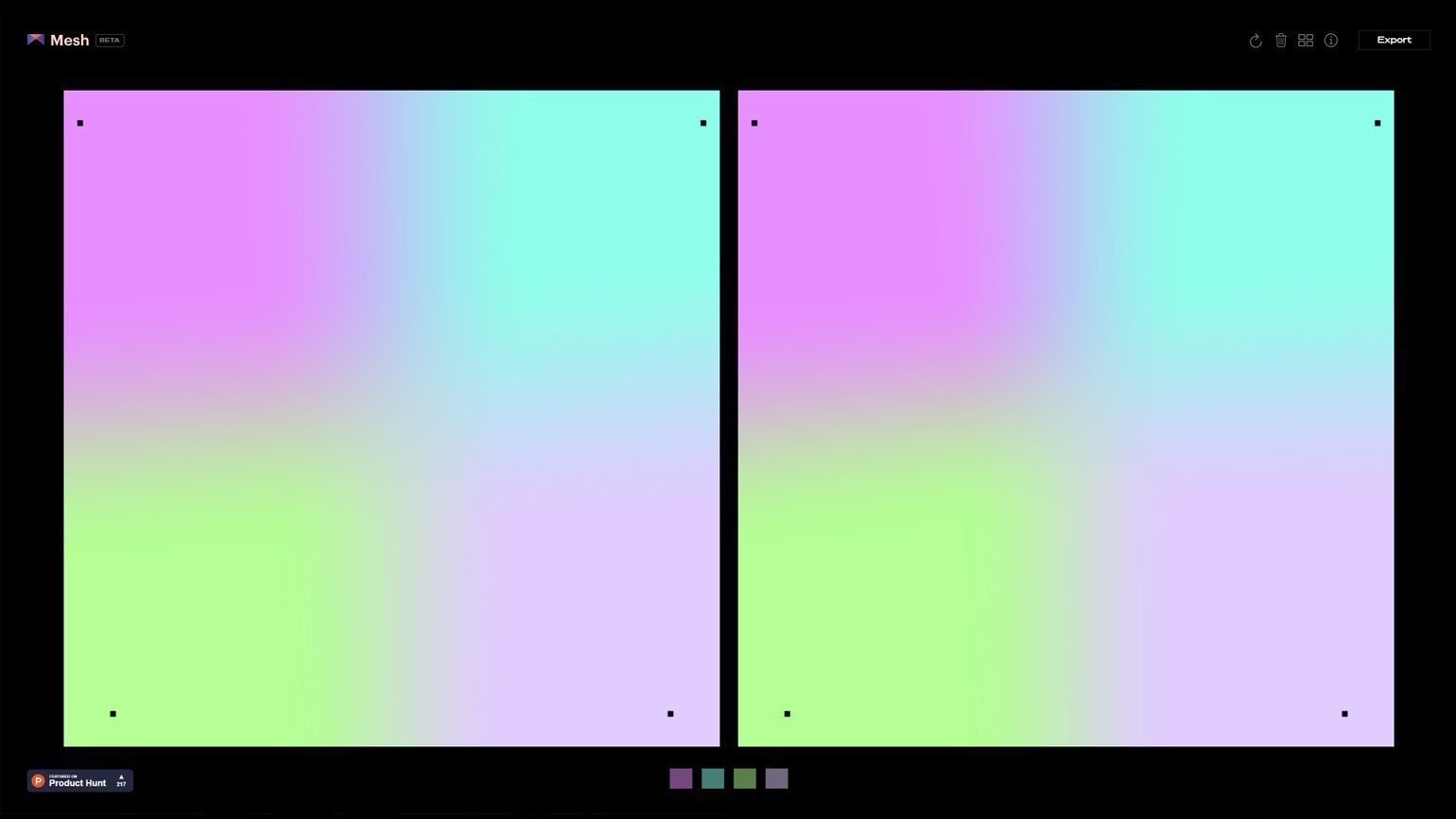
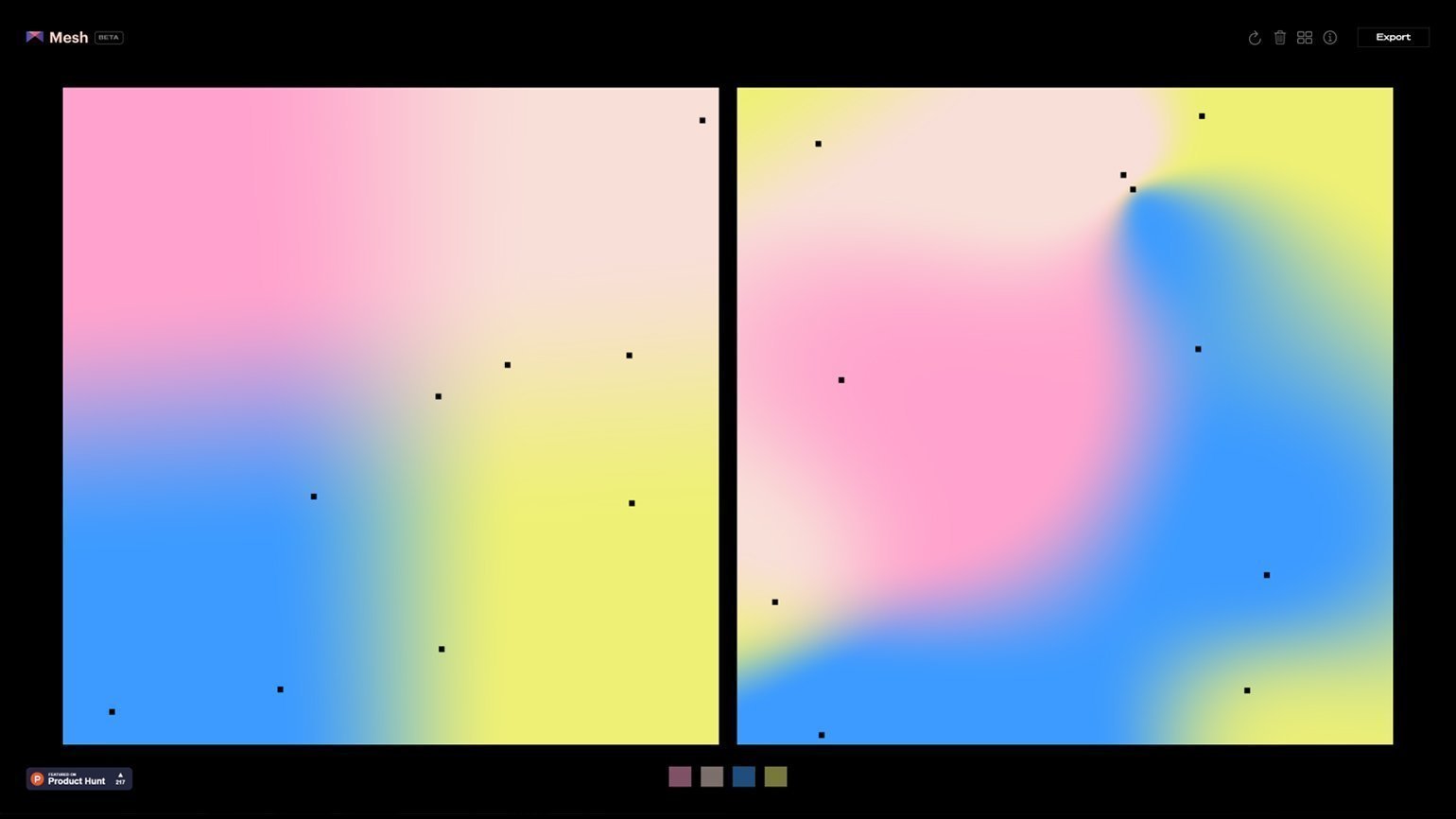
Веб-сервис Mesh
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.

Скриншот: сайт meshgradient.com
Скриншот: сайт meshgradient.com
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Как сделать потрясающее слайдшоу
Ну вот мы и подошли к еще одной крутой фишке, а именно слайдшоу. Если вы хотите создать коллекцию постоянно сменяющихся фотографий с крсивыми переходами, то почему бы это не сделать в сони вегас?
Для этого просто загрузите всё фотографии на одну дорожку и соедините их с небольшим нахлестом одну за другой. Ну а после этого уже вставляйте различные визуальные эффекты в стык каждого перехода. Помините: чем больше нахлест, тем плавнее и медленнее будет происходить переход в сони вегас. При этом, вы можете использовать разные эффекты на каждом стыке.
И конечно же, не забудьте загрузить приятную мелодию на вторую дорожку, чтобы она сопровождала просмотр ваших снимков. Я так раньше делал частенько, после какого-либо праздника садился делать самопальные клипы из фотографий и видео. Пересматривать всё это — одно удовольствие.
А если вы хотите профессионально освоить видеомонтаж, то рекомендую вам пройти крутой и убойный курс по работе в Premiere Pro. В данной программе монтируется всё, начиная от телепередач и заканчивая голивудскими блокбастерами. Сам по себе курс просто бомбовый и содержит полную информацию, которая легко усваивается, даже если вы абсолютный новичок. Очень рекомендую.
В парикмахерской
Посещая своего мастера, поинтересуйтесь у него, какие модные виды окрашивания волос он делал в этом сезоне. Наверняка он вспомнит про омбре — перелив цвета волос, который достигается сложным окрашиванием с применением нескольких разноцветных тюбиков краски. Чтобы их нанести на волосы в задуманном порядке, используется парикмахерская фольга, отделяющая одни пряди от других.
Иногда, чтобы достичь желаемого эффекта, приходится предварительно вымывать краску из волос, выполняя декапирование. Обесцвеченные после этой процедуры волосы становятся готовыми принять новый пигмент. Умелый парикмахер-колорист может растянуть цвет от черного на корнях до белого на кончиках.
Наиболее часто встречаются сочетания шоколада, плавно переходящего в русый и блонд на концах. Интересно смотрятся черные волосы, переходящие в бордо, красное дерево и огненно-рыжие на концах. Такие варианты в моде зимой 2021 года.
Фото перелива цветов
Когда наступает осень, все краски начинают свой дивный карнавал. Сколько различных переливов можно увидеть на одном только листе клена! Постепенно желтеющий лес сохраняет зеленую листву на нижних ветках деревьев и плавно наполняет золотом верхние тонкие веточки. Деревья еще дают густую тень, но солнечные лучи все дальше проникают в чащу – лес начинает снимать свой яркий наряд.
Переход одного цвета в другой заметен не только в листьях. Свет и тень причудливо переплетаются на дорожке, создавая узор. Там, где солнце светит на тропинку, ярче краски. Они теплые – желтые, красные, оранжевые. Трава на солнце кажется салатовой. Под деревьями, за скамейками в парке цвета темнеют. Они становятся холодными – бордовыми, охристыми, синими. Сразу и не найти, где начинается, а где заканчивается это превращение.
Растяжка цвета на волосах: все виды окрашивания
Растягивание цвета на волосах — это очень популярная техника окрашивания, которая полюбилась всем женщинам без исключения. Подобная техника подразумевает плавный переход цвета от более темного у корней, к более светлому на кончиках. Что самое интересное в этой процедуре, так это то, что она выглядит невероятно естественной. А все благодаря тому, что за базу берется ваш естественный цвет волос. Мастер при растягивании цвета, отступает от корней на несколько сантиметров и после начинает творить чудеса. И этих чудес такое большое множество. Но мы готовы вам рассказать о всех разом.
Встречайте все виды окрашивания на темных и светлых волосах, которые точно придутся вам по вкусу.
Омбре
Омбре — это самая популярная техника растяжки цвета. К ней обращается все больше и больше женщин и не спроста. Ведь плавный горизонтальный переход от темного к светлому цвету, который словно смывается, выглядит невероятно эффектно как на коротких, так и на длинных волосах.
Сомбре
Сомбре это еще менее заметная перетяжка цвета, чем омбре. Тут создаются едва заметные блики на волосах, которые лишь на несколько тонов темнее вашего основного цвета шевелюры.
Шатуш
Не могут устоять красотки и против популярного метода окраски волос — шатуш. Его техника на выходе напоминает эффект солнечных бликов, а создается это с помощью прокраски отдельных прядей и непосредственно их последующей растушевки.
Балаяж
Наверное, просто не существует такой женщины, которая не слышала про балаяж. Вертикальный переход цвета от натурального к искусственному выглядит невероятно соблазнительно. А кончики, которые в свою очередь окрашиваются в несколько тонов светлее базового, выглядят такими нежными и женственными.
Фламбояж
Еще один вариант, который подарит вам плавный переход цвета, но только в этом случае мелирование производится с помощью клеющей ленты.
Санлайт
Техника, которая чем-то похожа на шатуш. Но это не она. Это отдельное направление окрашивания, которое создается на коротких волосах. Сначала ваши волосы фиксируются лаком, а после наносится осветляющая краска на кончики. При этом рисунок соответствующего мелирования вы можете выбирать самостоятельно.
Оверфлоу
Перетяжка, которая создает невероятно мягкий переход цвета, который вы не сумеете получить с помощью других техник. К тому же, этот метод мелирования не наносит повреждения волосам, что является немаловажным плюсом в его сторону.
Дим-аут
Обратное растяжение, которое применяется на блондинках. Окрашивание подойдет только тем женщинам, которые готовы навсегда распрощаться со своим светлым цветом волос. Ведь подобная техника предусматривает окрашивание от корней до кончиков. Верхняя часть тонируется в темный цвет с плавным переходом к кончикам.
Калифорнийское и венецианское мелирование
Два очень популярных вида растяжки цвета на волосах, которые похожи на классическое. Калифорнийское мелирование предусматривает работу с волосами светлотой выше 6 уровня глубины тона, а венецианское — на волосах темнее 6 уровня.
Деграде
Деграде — это перетяжка цвета на волосах, которая оставляет контрастный и четкий переход между оттенками. Именно поэтому подойдет только смелым женщинам, не боящихся кардинально изменить своему классическому образу.
Источник









