Прототипирование сайтов. методы прототипирования
Содержание:
- Прототипирование сайта: инструкция
- Прототип: основные блоки сайта
- Как делается прототип
- Типы прототипов
- Что такое прототип – определяемся с терминологией
- Способы разработать прототип макета сайта
- Создать прототип сайта
- Как выглядит прототип сайта — пример
- Для чего нужен прототип сайта?
- Как создать прототип сайта
- Программы для создания прототипов
- Типовые элементы — Wireframe-Kit для прототипирования
- Для чего нужен прототип сайта заказчику
- Заключение:
Прототипирование сайта: инструкция
Для того чтобы применить данную методику прототипирования сайта, вам понадобится как минимум 2 группы людей в количестве 2-4 человек. Кстати именно группа из 4 человек, смогла на практике добиться наилучшего результата. Если участников больше, крайне высока вероятность того, что как минимум половина из них не будет принимать активного участия в рабочем процессе. Максимальное количество групп – 4 или 3. Более – перебор и снижение степени продуктивности процесса.
Разработка прототипов сайта – стадия № 1: идейная
Предоставьте группам практические задания, предварительно обрисовав им следующую ситуацию: существует некий бизнес из серии В2С, которому нужен собственный интернет-ресурс
Важно, чтобы обозначенный бизнес был мало-мальски интересен членам группы, которым вы обрисовываете идею
Конечно же, группы могут придумать идею такого плана и самостоятельно. Даже желательно, чтобы все было именно так. Однако лучше иметь в запасе пару-тройку идей – для тех групп, которые не особо хотят думать над чем-то подобным. Как правило, наиболее простыми идеями являются идеи о туристических компаниях, клининговых службах, магазинах тех или иных товаров и проч. В принципе, ничего особо оригинального в данной ситуации придумывать не нужно – недолго и переборщить с креативностью. Проще говоря, сама разработка прототипов сайта, то есть собственно цель, может быть невзначай переведена на второй план.
Разработка прототипов сайта – стадия 2: выдумываем персонажей
Далее каждая группа должна детально продумать психологически и социальный портрет персонажа – потенциального покупателя, который сделал бы покупку на сайте компании. Разработка образа производится с учетом того, чтобы он не являлся alter ego кого-либо из участников. Также не допускается задействование образов знакомых людей. Образ типичного среднего клиента также лучше опустить. В общем, разработать следует образ любого человека, который по тем или иным причинам может изъявить желание сделать покупку в магазине компании. Составляется указанный образ так: 1 из участников группы записывает на листе бумаги и записывает следующую информацию о вымышленном покупателе (действие производится через обсуждение внутри группы):
- имя;
- предположительный возраст (максимально точно);
- место работы, включая локацию компании-работодателя, сферу деятельности, и проч.;
- оплату (заработную плату);
- семейное положение;
- место проживания, включая описание жилья (площадь квартиры, количество комнат, адрес и прочие характеристики). Также нужно уточнить, снимает ли покупатель жилье или имеет собственное. Если взял в кредит, то, сколько еще будет выплачивать взносы;
- автомобиль (покупателя и его супруга, если таковой имеется). Также предоставляется тонное описание, как в предыдущем случае;
- когда, с кем и где был в отпуске в последний раз, сколько денег на него потратил, что привез из отпуска, что запомнил, хочет ли повторить;
- как проводит досуг и как бы ему хотелось его проводить при наличии определенных возможностей;
- что больше всего любит есть, и какие спиртные напитки предпочитает;
- увлекается ли спортом. Если да, то, каким и сколько времени обычно отводит на него;
- увлекается ли компьютерными играми (описание аналогично предыдущему пункту).
Вообще вопросы могут быть и другого типа. Идеальное количество – 10-20 штук. Время составления списка ответов – 20 минут. Итоговая цель – составить максимально точный и четкий образ человека. Любого человека. Затем попросите членов другой группы найти противоречия в описании. Например: у мелкого офисного сотрудника, если и может быть дорогое авто (допустим, подарили), то его содержание обойдется персонажу в такую сумму, что средств на покупку туристической путевки у него уже просто не может быть.
Прототип: основные блоки сайта
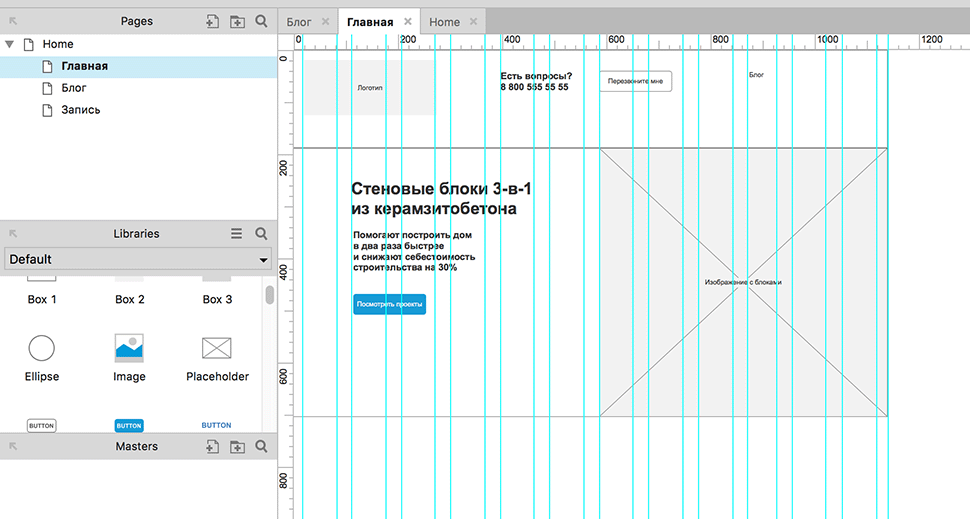
Основные блоки создаются с помощью базовых элементов. На первом экране разместим заголовок, призыв к действию, кнопку и изображение.

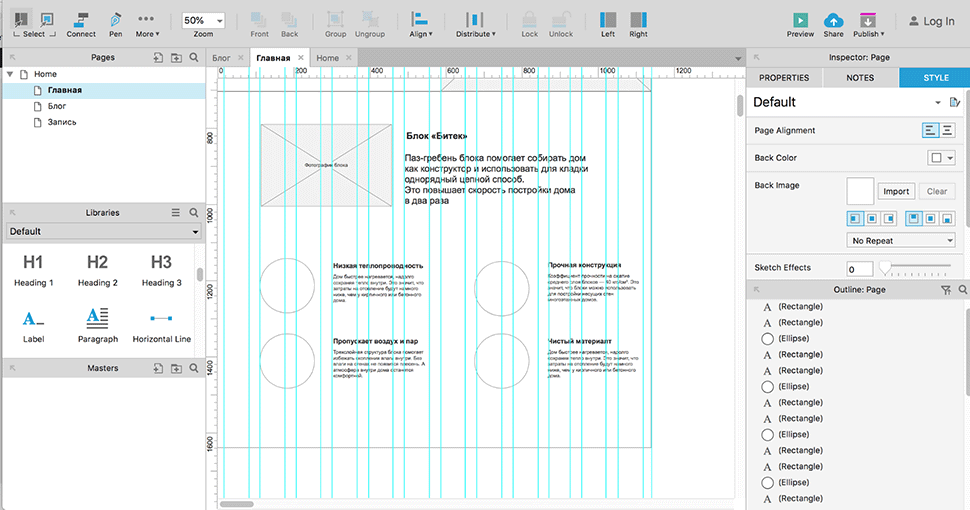
Следующий экран — это блок с преимуществами товара. Покажем фотографию и расскажем, в чём отличие от конкурентов. Изображение условно обозначим с помощью элемента Placeholder, а для иконок используем Ellipse.

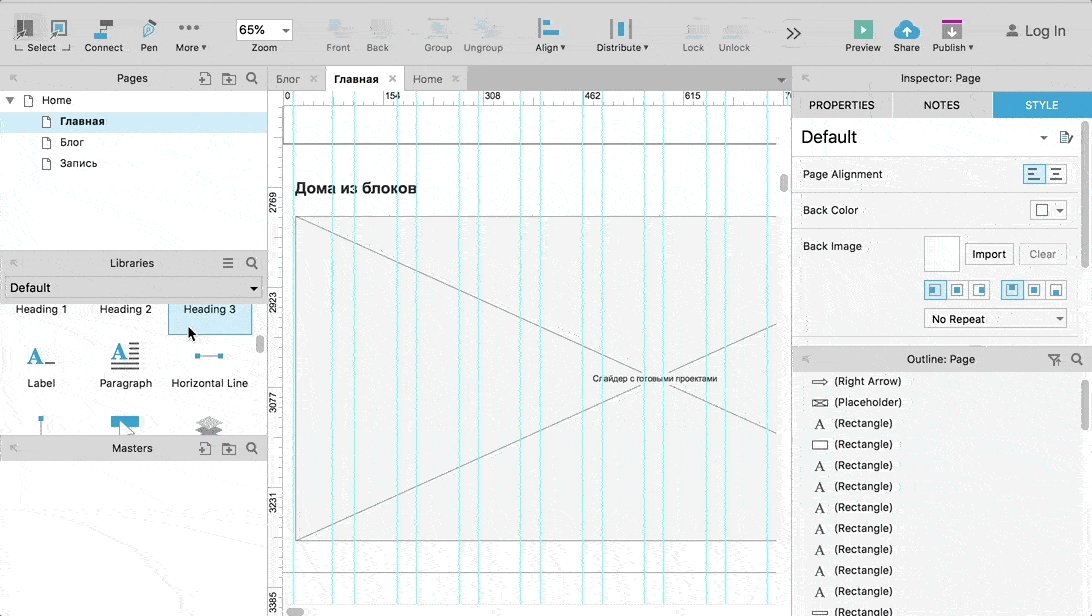
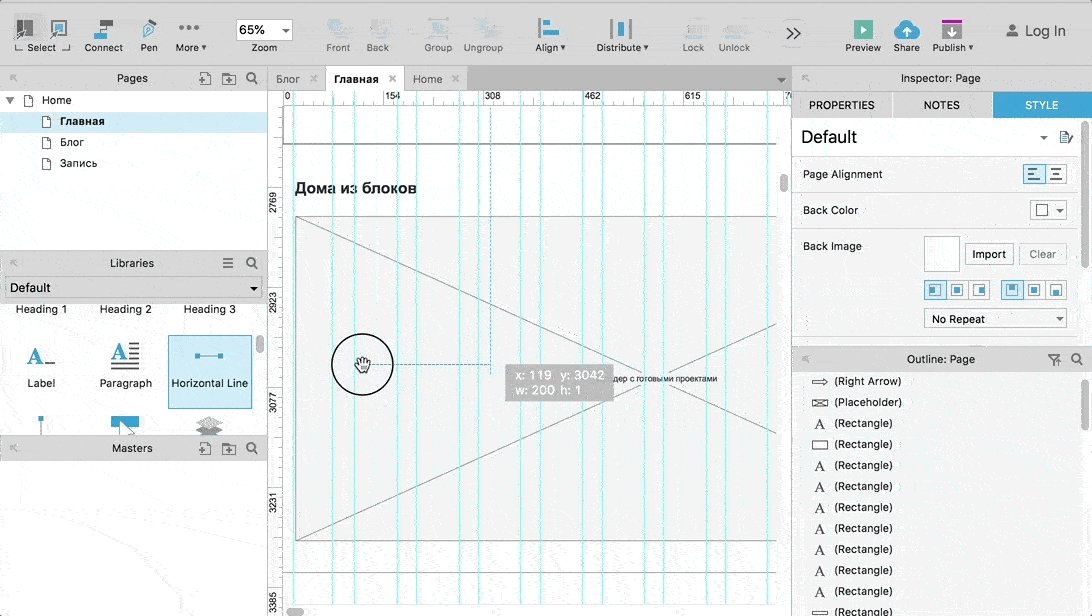
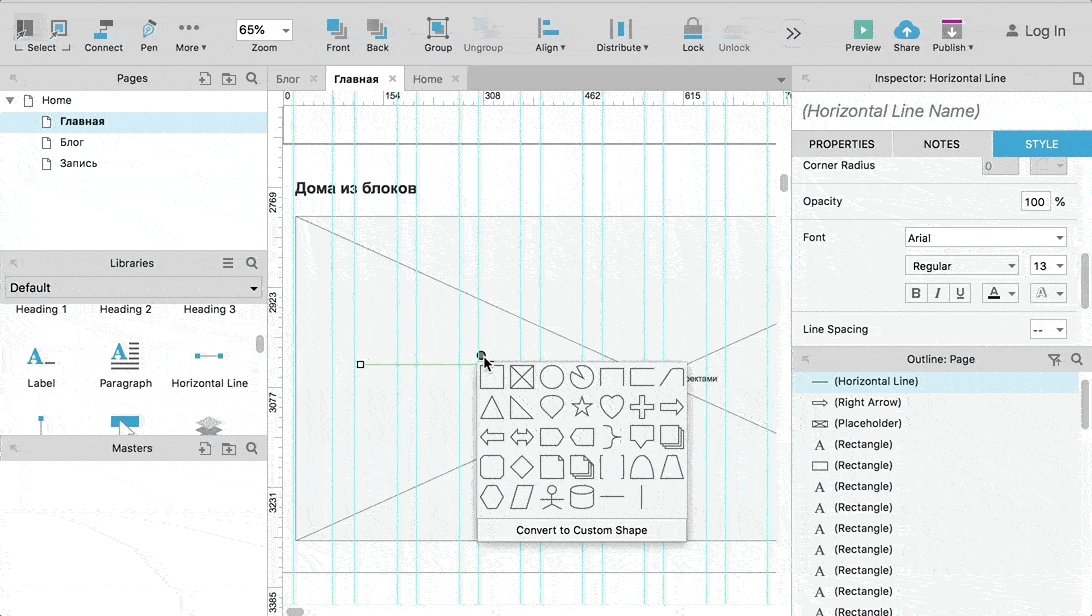
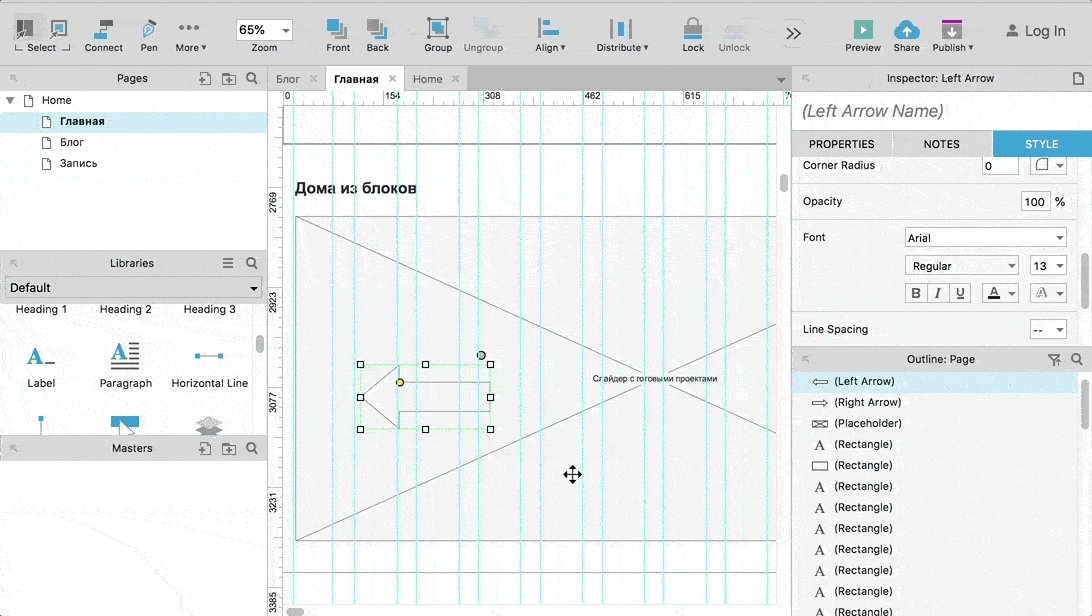
Чтобы показать работы компании, используем слайдер. Элементы управления легко создать с помощью горизонтальных линий. Перетягиваем Horizontal Line на макет, кликаем на серый круг около линии и выбираем внешний вид.

Отзывы о компании удобно разместить в виде карточек.
Как делается прототип
Очень важным моментом при разработке прототипа является возможность прописать и показать цель каждой страницы и алгоритм взаимодействия потенциального пользователя с будущим сайтом. Получается, делая прототип, мы по сути определяем, какие блоки и как должны влиять на принятие решения пользователем. Что нужно подчеркнуть, выделить, какую информацию показывать, какие страницы и разделы основные и т. д. В результате техническое задание из текста, превращается в понятную и логичную систему, которую можно увидеть и на начальной стадии внести необходимые правки и дополнения, неучтенные в процессе создания технического задания.
Иногда клиенты не в восторге от прототипа, поскольку они как можно скорее хотят видеть красивую картинку, новый, яркий, современный сайт. Но ведь сайт в первую очередь делается не для вас, а для ваших клиентов, поэтому начинать нужно именно с понимания, предоставляет ли сайт необходимую вашим клиентам информацию, соответствует ли задачам, которые должен выполнять. Именно эти задачи можно решить на этапе проектирования прототипа.
Типы прототипов
Прототип страницы сайта – достаточно широкое понятие, он может выглядеть как простой эскиз, как блок-схема с картинками или как живой интерактивный прототип с кликабельными элементами. Таким образом, прототипы можно условно классифицировать
- по способу изготовления (аналоговый, то есть на бумаге, или цифровой),
- по степени проработки деталей,
- по UX (традиционный, то есть в виде изображения, или интерактивный, с которым можно взаимодействовать).
Термин прототип неоднозначный. Путаница возникает из-за того, что на английском слово prototype означает конкретный тип – живой прототип, который можно прокликать. А то, что мы называем прототип (по сути простая схема страницы), по-английски называется wireframe (вайрфрейм).
Помимо этого, есть еще несколько понятий, которые используются как синонимы прототипа, – это скетч и мокап. Разберем нюансы каждого термина по-отдельности и дадим определения, ведь часто бывает, что в них путаются даже профи.
Скетч
Скетч (от англ. набросок) – это простой эскиз, чаще всего сделанный от руки на бумаге, экране или на маркерной доске. Он используется, чтобы быстро отрисовать задумку и наглядно показать коллегам, например, во время мозгового штурма. Скетчу не нужны детали, только общие мазки либо конкретные фишки.
Это самый дешевый и быстрый способ визуализировать идею без необходимости долго объяснять ее «на пальцах». Этот способ прототипирования подходит для быстрой коммуникации внутри команды, меньше – для презентации идеи перед заказчиком. Причина проста – клиентам трудно представить, как все будет выглядеть в результате, и вы нарветесь на дополнительный цикл вопросов, ответов и уточнений.
Бывает и обратная ситуация: на переговорах клиент не может донести свои пожелания словами и просит дать ему бумагу или встает к флипчарту и начинает набрасывать скетч. Эта ситуация нормальная, рекомендую дать клиенту эту возможность, затем посмотреть результат и прокомментировать. Задача менеджера проектов здесь – оценить, удачное ли решение предложено, какие коррективы нужны и необходимо ли приложить этот скетч к документам по проекту.
По опыту, заказчикам сайтов гораздо удобнее согласовывать формат вайрфреймов или мокапов, о них расскажем ниже.
Вайрфрейм (Wireframe)
Под вайрфреймом дизайнеры подразумевают черно-белую блок-схему посадочной страницы или сайта. В нем отражена последовательность смысловых блоков и их внутренние элементы: заголовки, тексты, слайдеры, формы захвата, кнопки и др.
Используется для того, чтобы показать расположение элементов и их последовательность, даже текстами для этого формата можно пренебречь. Хотя я всегда рекомендую вставлять в прототип финальные версии текстов, а не «рыбу», так как объем текстов напрямую влияет на дизайн.
Мокап (Mockup)
Мокап – это расширенная версия вайрфрейма, в нем допустимо «накидать» цветовые решения, добавить изображения, шрифты, иконки. Он нужен, чтобы утвердить последовательность блоков, общую стилистику, а также продумать некоторые визуальные фишки. Здесь точно пригодятся финальные версии текстов. В результате получается симпатичное изображение, которое не стыдно показать клиенту.
Я рекомендую воспользоваться простым чек-листом того, что должно быть отражено в мокапе:
- план страницы;
- готовый копирайтинг;
- расположение элементов;
- состояния элементов (пометки, что и как работает);
- референсы для изображений и типографики.
Прототип (живой прототип)
По всем правилам, prototype – это интерактивный вариант вайрфрейма (такое определение дает агентство ). Он четко показывает, как работают элементы будущего сайта без дополнительных пометок, комментариев или ТЗ. С ним можно взаимодействовать практически так же, как с готовым сайтом.
Живые прототипы используются для утверждения заказчиком сложных интерфейсов, а также для проведения UX-тестирования командой или фокус-группой.
Что такое прототип – определяемся с терминологией
Прототип – это детальный план веб-страницы, который используют, чтобы продумать структуру страницы и логику работы интерфейса до отрисовки графических элементов. Прототип можно представить в виде скелета, основы, на которую позже наращиваются красивые дизайнерские мышцы и кожа.
Маркетологи из Convert Monster приступают к прототипированию после брифа с клиентом и агрегации требований к проекту (цели и задачи проекта, исследование рынка, конкурентов, целевой аудитории и план лендинга) и отводят на разработку от 3 до 7 рабочих дней в зависимости от сложности проекта.
Общая последовательность действий такая:
- бриф;
- агрегация требований + согласование с клиентом;
- прототип (структура блоков и тексты) + согласование с клиентом;
- дизайн + согласование с клиентом;
- верстка + согласование с клиентом;
- тестирование сайта.
Прототип, утвержденный клиентом, и небольшие текстовые пояснения по технической части в разработке лендинга или лендосайта – это и есть готовое ТЗ для работы веб-дизайнера.
Если в работе многостраничный сайт, то редко когда нужно прототипировать все страницы, достаточно спланировать ключевые: главную, каталог, карточку товара, страницу чек-аута.
Способы разработать прототип макета сайта
Есть несколько способов создания прототипа сайта — от дешевых и простых до дорогих и требующих определенных навыков. Сделаем краткий обзор тех, что используются в 2020 году и будут использоваться 2021-м чаще остальных.
Самый элементарный — от руки на бумажном листе
Грубый эскиз сайта, сделанный на листах А4 или офисной доске, помогает составить общее представление перед тем, как взяться за более серьезное проектирование. К такому “примитивному” способу на начальных этапах прибегают даже профессиональные дизайнеры. Чтобы карандашом нарисовать прототип или макет сайта, не нужны особые знания, не надо покупать дорогие программы.
К сожалению, недостатков у самого простого способа больше, чем достоинств. Вот основные минусы:
-
очень грубо и примитивно;
-
нет интерактивности;
-
нет возможности вносить комментарии и правки;
-
неудобно что-то менять — каждая корректива выливается в новый макет.
Вывод: рисованные эскизы годятся, чтобы обсуждать и генерировать идеи, но создать рабочий прототип сайта таким способом затруднительно.
Профессиональные программы
Есть много специального ПО, которое подходит для создания простых и самых сложных прототипов. Из программ что на слуху даже у непрофессионалов, назовем Adobe Photoshop и Visio от компании Microsoft. Как сделать прототип сайта в такой программе, разберется только дизайнер — это главный минус способа. С другой стороны, проект получится серьезный, будет эстетично выглядеть, позволит наглядно отразить все идеи и составляющие интерфейса.
Преимуществ много, но слабые места тоже не ограничиваются сложностью реализации. В Adobe Photoshop и прочих программах нельзя работать вместе, редактировать эскиз получится только у дизайнера. А когда вы начинаете обмениваться версиями проекта по электронной почте, что-то обязательно потеряется или перепутается.
Онлайн-сервисы для создания прототипов сайта
Даже профессиональные дизайнеры чаще создают прототипы онлайн. Востребованность веб-сервисов объясняется рядом неоспоримых преимуществ. Первое и самое главное для новичков состоит в том, что для работы не нужна специальная подготовка. Вносить правки в проект, отражать в прототипе свои идеи по силам даже несведущему в дизайне заказчику.
Второй плюс веб-инструментов — возможность работать в команде. Каждый участник группы может внести свой вклад из любой точки мира. Третье преимущество — нет необходимости сохранять каждую версию в виде отдельного файла.
Есть еще один аргумент в пользу интернет-сервисов: некоторые из них содержат набор готовых тем и работают как конструкторы. Создать прототип сайта из готовых блоков — это быстро и удобно.
Создать прототип сайта
Бесплатные сервисы для создания прототипа сайта перед отрисовкой дизайна и программированием
Создание прототипов в Figma
Известный бесплатный инструмент для отрисовки наглядных интерактивных прототипов страниц сайта.
Позволяет создавать прототип с адаптивной сеткой для просмотра на мобильных, настраивать внутреннюю перелинковку между шаблонами страниц, сделать разворачивающиеся списки, попапы, настроить анимацию на блоки и внедрить другие фишки, с которыми прототип выглядит как настоящий сайт.
 Настройка всплывающего окна заявки
Настройка всплывающего окна заявки
Клиент может прямо на прототипе оставлять комментарии к элементам.
Создание прототипов в Lucidchart
Lucidchart — инструмент для создания диаграмм, блок-схем, алгоритмов, диаграмм кадров организации, планировок этажей, диаграмм Венна, SWOT-анализов и макетов сайтов, так что он подходит и для прототипирования сайтов и приложений. Полный список инструментов.
 Фрагмент демонстрационного прототипа
Фрагмент демонстрационного прототипа
Система облачная, так что платная версия позволяет нескольким людям работать над одним проектом одновременно. В бесплатной можно работать одному и проекты ограничены 60 элементами.
У инструмента есть расширение для Google Chrome, так что с его помощью можно быстро добавить диаграммы из Lucidchart в документы и таблицы Google.
Рисование прототипа веб-страницы в Pencil
Бесплатная программа с открытым исходным кодом для рисования прототипов страниц сайта.
В программе есть шаблоны страниц для десктопа, Android и iOS, шаблоны для разных интерфейсных элементов, возможность искать клипарты из интернета, функции рисования диаграмм. Между отрисованными в программе страницами можно сразу настраивать внутренние ссылки, чтобы нагляднее представлять навигацию по сайту.
 Отрисовка страницы сайта в программе
Отрисовка страницы сайта в программе
Скачать Pencil для Windows или Mac.
Выравнивание текста по сетке с помощью Sassline
Перед разработкой дизайна проекта составляют его прототип — схематичный рисунок страницы с указанием пропорций и расположения всех элементов навигации и контента. Можно отрисовывать страницы вручную в редакторах, но быстрее и проще будет использовать специальные инструменты.
Сервис Sassline помогает составить прототип страниц будущего сайта, гармонично разместить элементы, легко выровнять их расположение по базовой сетке.
 Фрагмент примера страницы с линейками
Фрагмент примера страницы с линейками
PSD-шаблон для посадочной страницы
На сайте dribbble.com часто можно найти интересные готовые решения для дизайна разных элементов сайта, варианты кода для настройки оригинальной анимации или бесплатные иконки. Дизайнеры и студии делятся своими разработками, демонстрируя свое мастерство.
К примеру, мы нашли бесплатный psd-шаблон для одностраничного сайта, которым поделился дизайнер Arifur Rahman Tushar.
 Внешний вид страницы
Внешний вид страницы
Вы можете взять его за основу и отредактировать под свой проект — поменять местами блоки, добавить свой текст и иллюстрации.
Мы проверили файл в Adobe Photoshop 2017: открывается, слои на месте, но скорее всего понадобится докачать шрифты.Скачать шаблон
Как выглядит прототип сайта — пример
Для чего нужен прототип сайта
Рассмотрим, какие вопросы можно решить при помощи эскиза.
Общий язык между сторонами
Интернет-ресурс разрабатывают несколько специалистов. Их, как минимум, четверо: менеджер, веб-дизайнер, HTML-кодер, программист. Кроме того, в процессе разработки постоянно присутствует пятое лицо — это заказчик. Поэтому переводчик между сторонами просто необходим. Клиент видит свою картину, менеджер — свою, видение дизайнера наполнено креативом, а кодер с программистом должны получить дизайн, обработка которого не создаст больших проблем. Каждый должен передать коллеге свое представление, обосновать решения, понять задачу не двояко. Однозначное отображение задания проще выполнить в графике.
Приложение к договору
Прототипирование сайта — это процесс, который предшествует разработке технического задания. Некоторые специалисты включают его в бриф или делают одним из приложений договора на создание веб-ресурса.
Внешний вид веб-ресурса
Описывать будущий веб-проект на словах можно бесконечно, и все равно будет непонятно: как смотрятся рядом два баннера, наглядно ли отображается новостная лента, бросается ли в глаза информация об акциях и т.п. На картинке можно увидеть, что меню ненаглядно, два соседних баннера мешают друг другу, новости загромождают пространство и т.п. После прототипирования сайта становится понятно, где следует размещать каждый блок.
Сокращение сроков
Готовые картинки исключают сложные и дорогостоящие переделки в будущем, экономят время и деньги.
Для чего нужен прототип сайта?
В целом прототипирование сайта необходимо для достижения нескольких целей – конкретная цель зависит от того, кем являетесь конкретно вы, в ситуации, когда речь идет о таком процессе, как разработка прототипов. А именно:
- если вы создаете сайты, то при помощи прототипирования, сможете максимально быстро, наглядно и понятно объяснить несведущему в сайтостроении заказчику, почему конкретно для него будет оптимален предлагаемый вами вариант ресурса;
- если вы выступаете в роли заказчика, то вам будет намного проще понять, почему, что и зачем нужно делать. Даже если вы ничего не знаете о сайтах, вы достаточно быстро поймете, о чем именно идет речь;
- если вы являетесь участником стартап-проекта, то используя прототипирование, вы без труда сможете привлечь к созданию ресурса всю вашу команду;
- если вы производите обучение стартаперов, то прототипирование позволит максимально ускорить процесс передачи и донесения информации.
Как создать прототип сайта
Когда формируется структура сайта? Во время написания кода? Гораздо раньше – фундамент закладывается еще на этапе маркетинговых исследований. После того, как собрана информация о нише, конкурентной среде и проведен анализ целевой аудитории, начинает вырисовываться главное, то, что интернет-маркетолог должен отразить в прототипе. Сюда относятся оффер, ключевые и дополнительные выгоды, возражения клиента, свойства компании и продукта/услуги.
Создание прототипов по методике Конверт Монстр – 60% работы отводится на этап исследования, разработку карты продукта, карты персонажей и прототип. Именно на этапе заполнения карты персонажей рождается вся магия и закладывается будущая структура сайта и грамотное расположение блоков.
Последовательность разработки в нашем агентстве следующая:
- карта персонажей;
- карта продукта;
- выгоды;
- аргументация;
- план блоков;
- перенос в прототип;
- копирайтинг элементов.
Методика – это тема отдельной статьи, в максимально полном (и обновленном!) виде ее дает Антон Петроченков на курсе «».
Поделимся видеоинструкцией от нашего проджект-менеджера по быстрому созданию мокапа лендинг пейдж в веб-сервисе Balsamiq.
Дальше готовый прототип согласовываем с клиентом, при необходимости корректируем смету, затем пишем ТЗ и отдаем в работу дизайнеру.
Программы для создания прототипов
Существует большое количество программ для создания прототипов сайтов. Каждая из них имеет свои преимущества, недостатки, особенности. Нередко дизайнерам приходится работать сразу в нескольких программах, так как функционал и возможности отличаются. Мы подобрали наиболее распространенные программы для прототипирования сайтов, при помощи которых можно создать качественный макет.

Axure RP
Axure RP – это мощная программа для создания качественных и сложных прототипов. Она предназначена для UX дизайнеров, которым необходимо создавать интерактивные приложения и сайты. Виджеты и элементы вставляются путем перетаскивания, поэтому создать прототип сайта можно за несколько часов. Но в самой программе придется разобраться, так как ее функционал насыщенный и сложный. Это мощный инструмент, который позволяет реализовать практически любые проекты, причем, сделать их интерактивными и кликабельными.

Balsamiq
Balsamiq позволит создать прототип сайта за считанные часы. Метод работы прост: он похож на рисование на обычной доске, интерфейс максимально понятный и доступный каждому. В освоении данный инструмент тоже не сложный. Есть большой набор виджетов и UI-элементов, что также позволяет существенно сэкономить время на разработку.
Простое перетаскивание элементов, возможность автономного использования программы, удобный формат предоставления данных позволяют быстро создавать качественные макеты и полностью формировать прототип для сайта.

Figma
Figma – это мощный профессиональный инструмент для дизайнеров, который предназначен для разработки множества графических элементов и компонентов. Создать прототип сайта на Figma можно настолько точно, что разработчикам останется перенести элементы во фреймворк и задать им параметры.
Несмотря на колоссальные возможности и набор инструментов, Figma довольно проста в освоении. Есть много видеоуроков, поддержка сообщества, с помощью которых можно быстро изучить данную программу. Она позволяет разрабатывать макеты для различных версий смартфонов. Есть векторный редактор, легко экспортировать файлы в различные форматы. Это профессиональный сервис для разработки сложных многостраничных макетов. Есть инструменты для интерактивности.

Origami
Origami предназначен для работы с операционной системой iOs и работает только на макбуках. Он помогает создавать качественные эскизы сайтов. Имеет довольно большую библиотеку с готовыми наборами элементов, которые индивидуально можно подстраивать под свои потребности. Также есть возможность добавлять интерактивность, анимационные элементы, настраивать поведение. По сути, приложение позволяет создать качественный прототип для сайта со всеми функциями.

Draftium
Draftium содержит большое количество готовых шаблонов. Прототип собирается по принципу блочной системы, достаточно перетащить нужный элемент, задать ему параметры и он будет на своем месте. Не нужно с нуля отрисовывать все функции. Но даже если это понадобится, то это можно сделать при помощи качественных инструментов. На Draftium можно создать очень сложный макет с множеством страниц.

InVision
InVision – это профессиональное приложение для работы в команде. Оно дает доступ сразу нескольким дизайнерам и разработчикам, благодаря чему каждый может вносить свои изменения при наличии прав. Программа позволяет создавать интерактивные прототипы сайтов с полноценным функционалом и отображением. Удобная работа с инструментами внутри ускоряет разработку и помогает быстро вносить изменения.
Типовые элементы — Wireframe-Kit для прототипирования
Wireframe kit — это готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса.
На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий. Вайрфрейм-кит годится как база на старте. Свежий кит дает насмотренность по актуальному ассортименту элементов интерфейсов и демонстрирует их в работе — экономит время на старте с нуля. В процессе работы над проектами дизайнер набирает собственную библиотеку таких элементов интерфейса, она помогает шустрее стартовать в прототипировании и искать подходящие решения.
Развиваем свой Wireframe Kit с нуля. Текст рисуем прямыми линиями, заголовок делаем толще, чем текст. Картинку показываем как прямоугольник с набросками содержания из простых форм.
Старт c готовым Wireframe Kit и доработки под свои цели и задачи. Вводим в Google Images/Яндекс.Картинки «Low-fidelity wireframing kit for Figma» и «Figma Wireframe Kit», качаем и пробуем.
Для чего нужен прототип сайта заказчику
Строить сайт — как строить дом. Представьте, что вы строитель домов на заказ. Вы берете мечты людей о доме и воплощаете их в реальность. Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Вот вы уже добрались до обсуждения бюджета, уже становится ясно, что клиенты долго копили на свой дом. Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Главное — ни в коем случае не выходить на стройплощадку, не заливать фундамент и не давать старт возведению стен, пока заказчик не утвердит чертежи и план дома — именно эти два фактора во многом определяют масштаб проекта (бюджет и сроки).
Начните с чертежей и плана дома (карта сайта и прототип), утвердите месторасположение, дизайн-проект, график работ и ресурсы и согласуйте с клиентом — таких же целей и помогает достичь прототип.
Чем прототип помогает в проектах:
- увидеть, все ли учли в проекте, чтобы утвердить сроки и бюджет;
- скорректировать и уточнить пожелания к результату;
- спланировать дальнейшее развитие сайта.
Прототип — международный стандарт работы, он (как чертежи и план дома) помогает воплотить желания в чувственном виде (увидеть, потрогать) за минимум времени и получить оценку финансовых затрат и сроков на создание сайта.
Заключение:
кто делает прототип сайта и зачем это нужно
Освоить базовые функции Axure довольно просто. Поэтому программой пользуются не только UX-дизайнеры, но и менеджеры проектов, маркетологи, копирайтеры. Это экономит время и ресурсы.
Например, менеджер рисует прототип при общении с заказчиком и передаёт дизайнеру уже чёткое руководство, как и что необходимо делать, сокращая количество итераций правок.
Кроме базовых функций в Axure реализуют сложные взаимодействия, всплывающие окна, адаптивные прототипы. Обычно этими функциями пользуются UX-дизайнеры на сложных и объёмных проектах.