Как оформить группу в вк красиво и не пошло
Содержание:
- Как оформить меню в группе вконтакте самостоятельно
- Навигационное меню
- Товары
- Как создать опрос в группе ВКонтакте
- Закрепленный пост
- Особенности мобильной версии и приложения «ВКонтакте»
- Как создать альбом в группе ВКонтакте
- Аватар и миниатюра
- Группа или публичная страница
- Делаем шаблон будущей красивой группы
- Как сделать аватар для группы Вконтакте?
- Статистика сообщества
- Как создать группу в ВК: пошагово
- Изображения к постам
- Оформление группы в VK
- Как изменить, удалить или скрыть статью
- Меню группы
- Описание страницы
- Управление разделами
- Название и описание группы
- Как украсить группу своей темой
- Заключение
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал тут).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую эту группу).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Вот и всё. Ну а теперь, я рекомендую перейти непосредственно к практике.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы Евгения Попова , вот один из них, как раз по Фотошопу — кликай.
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте!. В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
Спасибо. Теперь вы можете скачать архив по этой ссылке.
Не забудьте пройтись по остальным соц кнопкам.
Навигационное меню
И заключительный этап красивого оформления группы в ВК — разработка навигационного меню.
Создаем его как вики-статью. Пример:
Так выглядит код подобного простого меню:
Есть и более сложные версии:
Здесь сначала в Фотошопе делается картинка, которая далее делится на части посредством «Раскройки», затем готовые изображения вставляются в вики-пост и к ним крепятся ссылки.
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в вики-разметке, а затем сохраняем его ссылку. После этого вставляем данную ссылку в пост, как показано:
Теперь делаем изображения для меню и добавляем их к посту, убираем ссылку из специального поля для текста и жмем «Отправить».
Осталось только закрепить пост.
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
 Открытая карточка товара
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Как создать опрос в группе ВКонтакте
Создать запрос в группе ВКонтакте можно как с открытым голосованием так и анонимный. Так же, варианты ответа и фон опроса выбираются самостоятельно.
Для это нужно на главной странице, где создаются посты для группы в маленьком меню в углу навести курсор на кнопку «ещё» и выбрать «опрос».

Теперь оформляем сам опрос. Пишем тем запроса, как правило это какой-то вопрос, например «Нравится Вам наша группа». И записываем варианты ответа: «ДА, НЕТ, НЕ ЗНАЮ, НЕ ОЧЕНЬ» и тд. Фон опроса можно выбрать либо из предложенных, либо загрузить свой из личных архивов. Конечно, по проще, чем оказывать услуги по продвижению сайта в Яндексе, но для некоторых это всё-таки проблематично.
Закрепленный пост
Правильно оформить группу – это значит сделать так, чтобы посетители сразу поняли, что здесь они получат интересную и нужную информацию. Для этого выберите яркий и полезный материал с привлекательным заголовком и закрепите его в самом верху ленты новостей.
Чтобы закрепить запись, после публикации наведите курсор на значок меню в правом углу и выберите нужное действие.
Зафиксированный в верхней части страницы пост может заменить описание сообщества. Его можно красиво оформить, разместить навигационное меню или полезные ссылки, прописать правила группы. Картинка может быть продолжением или дополнением к аватару, если не используется обложка. Посмотрите, как это выглядит на образце.
Еще один способ привлечь внимание посетителей – закрепить видео. Когда пользователь заходит в сообщество, этот ролик автоматически начинает воспроизводиться, но чтобы не быть слишком навязчивым, он прокручивается без звука
Если человек заинтересуется, то сам настроит громкость. Создать короткие видеоролики можно с помощью видеоконструктора Supa.
Что еще можно закрепить в шапке сообщества:
самый популярный пост, который уже набрал много лайков и комментариев;
анонс важного события;
сообщение о скидках и акциях;
розыгрыши;
опросы;
отзывы клиентов.
А также любую информацию, которая поможет удержать внимание посетителей и убедит их сделать действия на странице группы: подписаться, перейти по ссылкам, оставить заявку, поставить лайк, поделиться записью
Особенности мобильной версии и приложения «ВКонтакте»
В этих версиях есть основные блоки, как и в десктопной версии, но есть и ряд важных отличий.
Мобильная версия
В браузерах на мобильных устройствах на первом экране пользователь видит:
-
название страницы;
-
статус;
-
обложку страницы;
-
кнопку «Сообщение», кнопку действия и кнопку «Подписаться»;
-
блок с товарами (если он подключен);
-
блок с основной информацией, если товары не подключены.
Далее следуют остальные блоки.
Приложение «ВКонтакте»
Поскольку с каждым годом количество пользователей смартфонов увеличивается, «ВКонтакте» постоянно улучшает функции приложения и добавляет новые.
В приложении также присутствуют все основные блоки, но на первом экране отображаются:
-
название сообщества;
-
обложка (может быть два варианта, об этом ниже);
-
статус;
-
кнопка «Сообщение» и кнопка действия;
-
геолокация;
-
адрес сайта;
-
контактный телефон;
-
подробная информация.
Разберем всё подробнее.
Важным отличием является «Живая обложка» — этот формат доступен только в приложении и не отображается на других платформах
Она занимает до двух третей экрана смартфона, позволяет сделать страницу более заметной для новой аудитории и удержать внимание пользователя. В ней можно разместить актуальные предложения и акции, информацию о товарах и новинках или проморолик о бренде — всё, что бизнесу необходимо рассказать о себе аудитории
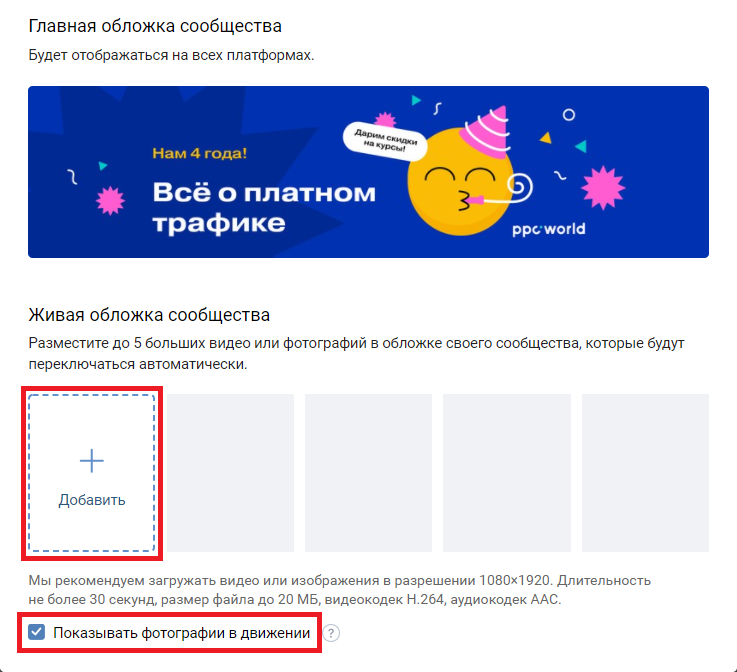
«ВКонтакте» позволяет загрузить до пяти видео длительностью до 30 секунд или фотографий в разрешении 1080 × 1920, которые будут переключаться автоматически. Выглядит это так:
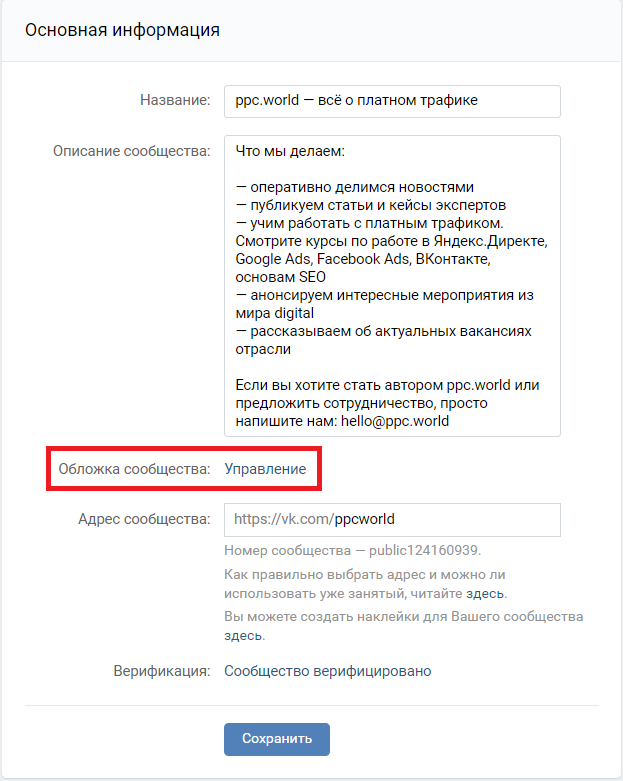
Чтобы включить «Живую обложку», в настройках перейдите в «Управление» обложкой сообщества.

Загрузите подходящие по размеру фотографии или видео. Для фотографий доступно два варианта отображения — в движении и без. Чтобы выбрать эффект движения, поставьте галочку в боксе напротив «Показывать фотографии в движении».

После возвращения в основное меню настроек нажмите «Сохранить».
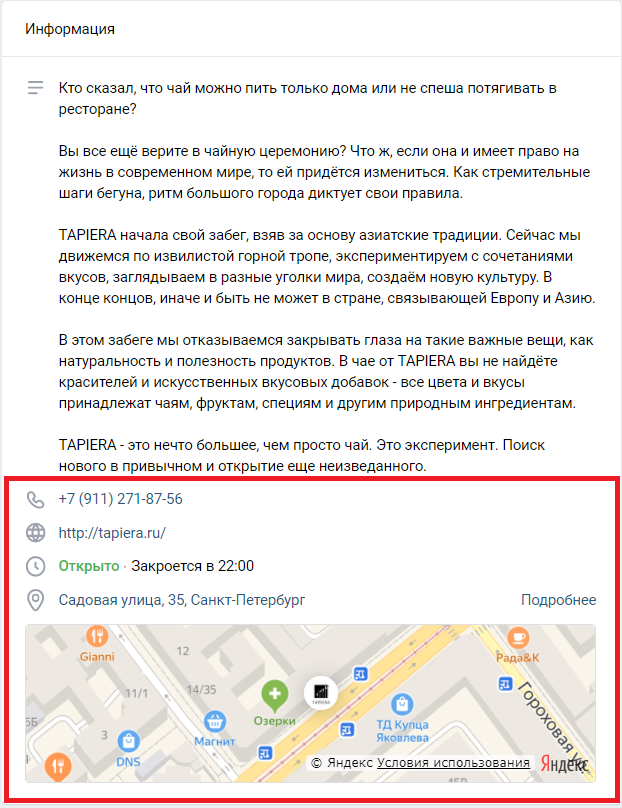
Вне зависимости от того, есть ли на странице «Живая обложка», на первом экране пользователя отображаются название сообщества, статус, кнопка «Сообщение» и кнопка действия, геолокация, адрес сайта, контактный телефон и подробная информация.
На первом экране карта не отображается полностью — прописывается только адрес. Сама карта доступна ниже. Блок «Подробная информация» также видоизменен — свернут, прочитать описание можно только тапнув по нему.
Как создать альбом в группе ВКонтакте
Чтобы размещать фото, нужно создать альбом в группе ВКонтакте как это обычно и делают. Это удобнее, так как если организация занимается SEO продвижение в ТОП и Вы и пользователь будете ориентироваться в тематике фотографий, например: фото со стены, фото с обложки и фото из каких-то рубрик.
Чтобы создать альбом в группу нужно зайти на вкладку «Управление» которая находится на главной странице в меню под главной фотографией-обложкой группы. Далее переходим на вкладку «Разделы», здесь ставим галочку напротив пункта «фотографии».

Теперь возвращаемся на главную страницу группы и выбираем в левом нижнем функцию «Добавить фотографию», загружаем фото из личного архива, или папки и после того, как Вы добавите фотографию, автоматически она попадёт в «основной альбом» который создаётся по умолчанию.
В левом верхнем углу будет кнопка «Создать альбом». Нажимаете на неё если хотите создать собственный альбом и наполните поля создания альбома.
Хоть со стороны всё это и просто, не все могут это освоить или просто не находят время эти заниматься. Так как группу нужно постоянно поддерживать и вести в ней активные действия, постоянно обновляя информацию, многие владельцы групп нанимают человека такой профессии как SMM-специалист который хоть и занимается рекламой в соц.сетях, но так может взять на себя раскрутку и ведение группы.
Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок
Задача этой картинки – привлекать внимание и быть узнаваемой
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.
Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.
Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.
Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Группа или публичная страница
Ответ на вопрос «Что лучше для продаж в сети: группа или публичная страница?», напрашивается сам собой. Если группа, в первую очередь, ориентирована на пользовательское общение по интересам, то публичная страница создается для активного продвижения продукта, бренда или медиа-персоны. Поэтому именно публичная страница предлагает больше возможностей для развития бизнеса, наращивания объема продаж и привлечения большого числа людей из целевой аудитории.
Вся информация, размещенная на публичной странице, является официальной, так как исходит только от администратора или создателя паблика. При этом доступ к ней открыт для каждого пользователя социальной сети, а для подписки на паблик не требуется никаких заявок или приглашений.
Реклама паблика также не представляет никаких трудностей. Идеальный вариант — это размещение промо-постов в тематических сообществах и таргетированная реклама с учетом особенностей целевой аудитории.
Однако группы ВК также имеют ряд преимуществ, благодаря которым их можно использовать в качестве рабочих площадок для продаж в сети:
- Участники группы объединены тематикой. Поэтому формирование целевой аудитории проходит гораздо точнее и быстрее.
- Владелец и администратор группы могут самостоятельно определять состав участников, исключая незаинтересованных юзеров или конкурентов.
- Функция геолокации. Возможность привязки к определенному региону, городу и даже микрорайону особенно актуально для бизнеса, работающего «на месте»: парикмахерская, магазин с ограниченной географией доставки или без нее, мастер маникюра и т.д.
- Расширенный функционал для удобного управления сообществом.
В связи с этим, можно сделать вывод о том, что наиболее предпочтительный формат для ведения бизнеса в ВКонтакте — это публичная страница, однако при грамотном подходе и работа с группой может принести впечатляющие результаты.
Делаем шаблон будущей красивой группы
Итак, когда все готово, нужно определиться с размерами и подготовить шаблон для будущего изображения. Кстати, если научитесь это делать, то потом можете использовать этот прием для множества других задач и создавать прям невероятные картины Вконтакте. Скоро поймете о чем я говорю.
Так-с, открываем контакт. Если вы поищите стандартные размеры постов Вконтакте, то увидите 200х500 и 700х500. Однако, если воспользоваться линейкой, то можно убедиться, что миниатюры не соответствуют этим показателям. Сервис сжимает их при загрузке.
С картинкой на аву все так, она действительно 200х500.
С постом все иначе.
В любом случае вам нужно или , или сделать свой скриншот. Советую выбирать второй вариант. Почему? Так вы сможете сами делать шаблоны для разных задач. Например, если у вас на главной отражается галерея товаров или «Свежие новости».
Мой вариант подходит только для закрепленных постов. Самый простой и популярный метод оформления.
Для других пошаговая инструкция будет отличаться. Прежде всего увеличьте изображение в браузере до 100% (нажимаете кнопку Ctrl и двигаете колесиком мыши). Откровенно говоря, не особенно понимаю зачем это было делать, но при первой моей попытке как раз из-за масштаба у меня ничего не вышло.
Теперь нажимаете кнопку PrtSc. Она находится в самом верхнем ряду на клавиатуре, после бесчисленных «F». После того как вы по ней кликните ничего не произойдет. Все нормально, 100 раз клацать не надо, открывайте фотошоп.
Нажмите на Ctrl+V, тем самым вы вставите свой скрин в рабочее поле программы. Теперь берете инструмент «Прямоугольное выделение» и работаете с левым блоком.
Ведите прямо по краю изображения. У вас не должно получиться на рисунке внизу. Это неправильно.
Двигайтесь строго по краю.
Схватитесь курсором за левый верхний угол прямоугольника и ведите в правый нижний. Чтобы не морочить голову с лупой используйте увеличение при помощи кнопки Alt и колесика мыши.
Теперь нажмите на Ctrl+J. Тем самым вы перенесете выделенный фрагмент на новый слой, он появится над фоном.
То же самое нужно проделать и с аватаркой. Выделяем и переносим на новый слой (Ctrl+J)
Когда будете переносить на новый слой, активным должен быть фон, а не тот, который вы только что создали. Следите, чтобы он подсвечивался.
Затем от фона можно будет избавиться. Нажмите на замок рядом с этим слоем, это позволит производить над ним манипуляции.
Перетаскиваем слой в корзину, как обычный файл с рабочего стола.
С этим закончили. Шаблон создан.
Как сделать аватар для группы Вконтакте?
Сейчас мы постараемся разобраться с одним из самых важных аспектов оформления группы Вконтакте – как сделать аватар? Для тех, кто имеет свои деньги можно зарегистрироваться на бирже фриланса и заказать аватар и другие элементы для группы (баннер, меню, прочее) у опытного веб-дизайнера. Но можно пойти и другим путем, сделать аватар для группы Вконтакте самому.
В первую очередь нужно определиться, какого размера нужно будет создавать аватар для группы Вконтакте. Максимальная ширина аватара группы составляет 200 писелей (далее просто px), а максимальная высота – 500 px. Аватары большего размера будут уменьшены в масштабе в соответствии заданным пропорциям. Аватары, которые меньше указанных размеров, будут наоборот увеличены и исказятся в отображении. Поэтому создавайте аватар для группы Вконтакте шириной 200 px, а высотой от 200 до 500 px.
При создании аватара для группы Вконтакте следует помнить о его миниатюре, которая составляет по ширине и высоте 200 px. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и прочее) нужно разместить в одной области, которая будет соответствовать заданным размерам.
Проще всего сделать аватар для группы Вконтакте в программе Photoshop. Причем не обязательно знать ее и уметь пользоваться всеми функциями. Достаточно научиться использовать основные инструменты (выделение элементов, работой со слоями, прочее). Ниже можете увидеть пример сделанного мной аватара для группы Вконтакте.
Этот аватар состоит из двух совмещенных картинок, текстового элемента и фона. На его создание ушло не так много времени и сил. С подобной задачей, при желании, сможет справиться каждый владелец групп.
А если Вы хотите создавать сложные и красивые аватары для групп Вконтакте, с нуля рисуя каждую деталь, тогда обучитесь программе Photoshop, научитесь пользоваться ею профессионально. Это можно сделать несколькими способами:
- Пробовать все самостоятельно путем проб и ошибок.
- Читать статьи о данной программе и смотреть видеоролики.
- Прочитать книгу или посмотреть обучающий курс.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата подобным образом. Второй вариант имеет место быть. В интернете сейчас множество сайтов и каналов YouTube, которые направлены на обучение Photoshop.
Однако структурировать полученную информацию подобным образом будет сложно. К тому же постоянный поиск информации займет много времени. Но зато это бесплатно, также как и первый способ.
Проще всего изучить программу Photoshop будет по видео курсу. Так как в нем вся информация будет изложена от простого к сложному, подробно описывая и обучая Вас всем азам программы. И подобный видео курс я могу Вам порекомендовать.
«Фотошоп с нуля 4.0» – обучающий видео курс для начинающих пользователей. С помощью него, в любое удобное для себя время, дома за компьютером, можно начать изучать программу Photoshop.
В этом курсе Вы подробно узнаете, как пользоваться всеми функциями программы Photoshop. После чего легко сможете создавать аватары с нуля и красиво оформлять группы Вконтакте. Если Вам была интересна данная статья, подпишитесь на обновления сайта, чтобы получать первыми новую информацию.
Статистика сообщества
В верхнем правом углу находится меню из которого вы всегда можете попасть в настройки группы, где мы изначально находились. Называется оно “управление сообществом”.
Также там находится еще ряд полезных функций. Например, статистика. Нажимаем на нее и попадаем в новый раздел.
Здесь вы сможете наблюдать за ростом и активностью своей группы. Наблюдайте за ежедневным охватом своих постов.
Зная пол и возраст своей аудитории вам будет намного легче с ней коммуницировать. Если аудитория взрослая, то ей не нужно показывать картинки с “тупым” юмором.
Такая аудитория очень ценная и ей нужно давать полезный контент.
Смотрите из каких городов и стран ваши подписчики.
Анализируйте, какие посты набирают больше репостов и лайков. Это вам поможет лучше понимать, что именно нравится вашим людям.
Как создать группу в ВК: пошагово
Шаг 1:
Создание сообщества
Итак, у нас уже есть личная страница и нам необходимо создать группу в ВК, чтобы все рекламные материалы размещать именно там и не заспамливать свой аккаунт. Слева в меню нажимаем на вкладку «Группы». Нам откроется страница, на которой показано в каких группах мы состоим. Вверху нажимаем «Создать сообщество».
Шаг 2:
Выбираем тип сообщества
Появится всплывающее окно, в котором социальная сеть предлагает выбрать тип сообщества. Какой же выбрать?
Как видите, ВКонтакте сам поясняет для каких целей подходит тот или иной тип группы. Выбирайте то, что подходит именно вам. И не бойтесь, при необходимости тип сообщества можно в любой момент изменить в настройках.
Шаг 3:
Название и тематика группы
Далее, появляется ещё одно всплывающее окно, где в зависимости от выбранного типа сообщества нам нужно будет написать название, указать категорию или тематику, открытое это будет сообщество или закрытое, добавить ссылку на сайт и физический адрес (если таковой имеется).
В поле название группы вводим название группы. Как же назвать группу ВКонтакте?
- Используйте название фирмы или бренда.
- Имя или фамилию для личного блога.
- Ключевое слово, по которому вас могут искать потенциальные клиенты.
Например, если вы занимаетесь ремонтами в Москве, то лучше назвать группу и через тире или вертикальный слэш написать название компании или бренда. В завершении кликаем на кнопку «Создать сообщество» и переходим на страницу новой группы.
Вот так выглядит только что созданная группа. Остаётся настроить её и наполнить.
Изображения к постам
Лучше всего, когда посты сопровождаются изображениями в едином стиле. Это придает группе оригинальности и креативности. Вот отличные примеры:
Как видно из примера, компании создают уникальные шаблоны оформления группы ВК, а вернее изображений к ее постам, и затем просто дополняет/изменяет их. Сделать подобный шаблон достаточно просто, вот несколько приемов:
- Сделать изображение темнее/светлее.
- Выделить участок контрастом и нанести на него текст.
- Каждую строчку текстовой части выделить контрастным цветом.
-
Поделить картинку на две части. Пример:
- Сделать фон мутным, а текст четким.
-
Искать картинки, где как бы предусмотрено место для текста. Пример:
Для создания качественных и привлекательных картинок, которые помогут сделать красивое оформление группы Кконтакте рекомендуется использовать Фотошоп. Если вы владеете данной программой, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
Наглядность. Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах
Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду
Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
Как изменить, удалить или скрыть статью
Изменить — открываем статью, нажимаем «Редактировать». Далее работаем с ней также, как и в режиме создания новой. Чтобы изменения вступили в силу, нужно будет заново нажать «Публиковать», иначе она сохранится в режиме черновика.
Скрыть — статьи выводятся в блоке статей. Чтобы скрыть этот блок, заходим в настройки группы: «Управление — Разделы» и отключаем раздел Статьи (должно быть «Отключены»).
Удалить — открываем нужную статью, нажимаем на кнопку «Публикация», затем «Удалить статью».
Подтверждаем удаление. Если передумали — статья останется в черновиках, можно будет опубликовать ее заново. Чтобы удалить статью безвозвратно, заходим в черновики и жмем на крестик напротив статьи.
Заключение
Редактор можно использовать для удержания интереса к своей группе в ВК — писать информационные статьи, делать обзоры товаров, написать и выложить инструкцию и F.A.Q. для покупателей.
Также редактор подойдет для личного блога во ВКонтакте. Заядлым блогерам может не хватить некоторых функций, но с основными задачами он справляется на отлично. Возможно, редактор задумывался именно таким, чтобы статьи имели узнаваемый стиль ВК, а может, дело в том, что это лишь дополнительная функция соцсети. В любом случае, работать с редактором приятно и через время перестаешь думать о недостающих функциях.
Единственное, есть существенный минус, который сложно обойти стороной — статьи плохо индексируются поисковиками, да и в поиске ВК найти их непросто. Так что использовать их, как источник органического трафика не получится. Но если есть раскрученная группа, то ее подписчики сделают вам просмотры + они могут делиться статьями со своими друзьями и репостить их на личную стену.
При этом в постах со статьями ВК не режет охват — то есть если хотим сделать подборку из ссылок, лучше сделать их в виде статьи, а не обычного поста.
Полезные ссылки:
- Сервисы автопостинга для ВКонтакте
- Как красиво оформить группу ВКонтакте
- Биржи рекламы во ВКонтакте
- Как снять и выложить Клип во ВКонтакте
Меню группы
Меню группы — небольшое по функционалу дополнение, которое позволит разместить тематические ссылки на приложения или любые другие страницы вверху сообщества
К сожалению (или к счастью) размещать URL сторонних интернет-страниц запрещено, но зато можно придумать куда всему этому куда более интересное применение — к примеру, поставить кнопки «Подписаться», «Участвовать в розыгрыше» или «Пройти тест», которые будут привлекать внимание посетителей
Если у вас коммерческое сообщество и вы продаете товары или услуги, в меню группы лучше всего поставить ссылки на разделы внутри паблика — только на те, которыми может заинтересоваться потенциальный клиент.
Так, когда человек посетит вашу страничку, он сразу получит доступ ко всей необходимой ему информации.
Если вы хотите подключить меню группы, перейдите в управление сообществом и найдите соответствующие настройки — далее останется лишь добавить нужные вам ссылки.
Также придется прикрепить к кнопкам иконки, которые можно легко создать с помощью бесплатных сервисов — например, VKmenu или SMMBullet.
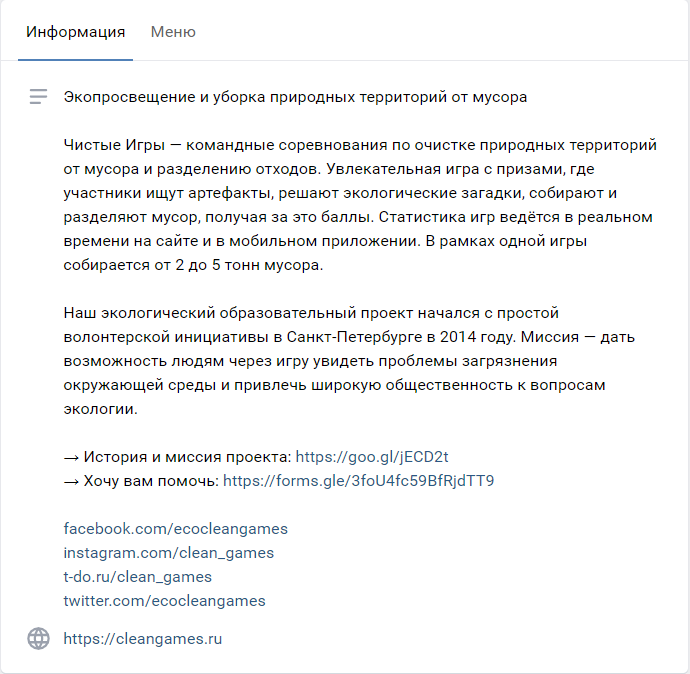
Описание страницы
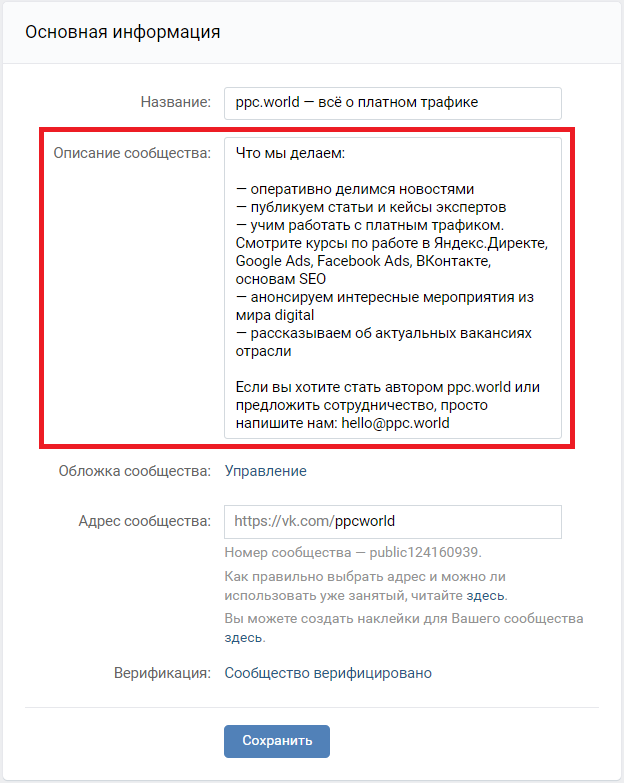
Этот блок видят все посетители страницы. Вынесите сюда самую актуальную информацию о компании: чем занимается бизнес, какие у него УТП и как он может помочь пользователю. Можете добавить навигацию по странице и контактные данные. Предоставьте пользователям все необходимые данные на странице, чтобы им не пришлось искать их в других источниках.
Описание должно быть кратким и по делу — чем больше в нем информации, тем меньше вероятность, что пользователь дочитает ее до конца.
Советую разделить весь текст на небольшие абзацы, а перечисления выделить с помощью буллетов и нумерации. Читать маленькие структурированные блоки намного проще, чем один длинный абзац.

Текст, разделенный на абзацы

Текст, не разделенный на абзацы
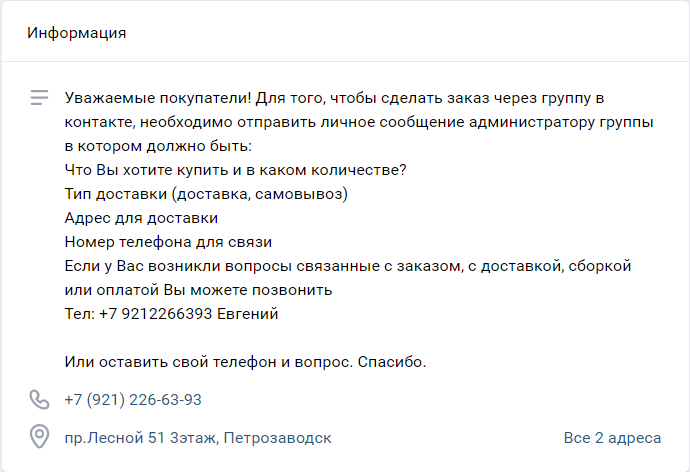
Чтобы сразу ответить на вопросы пользователя «Как с вами связаться?» и «Где вас найти?», укажите контактные данные бизнеса: номер телефона, сайт и адрес (подходит для офлайн-бизнеса). Можете указать и время работы.

Чтобы добавить описание страницы, зайдите в настройки в раздел «Основная информация».

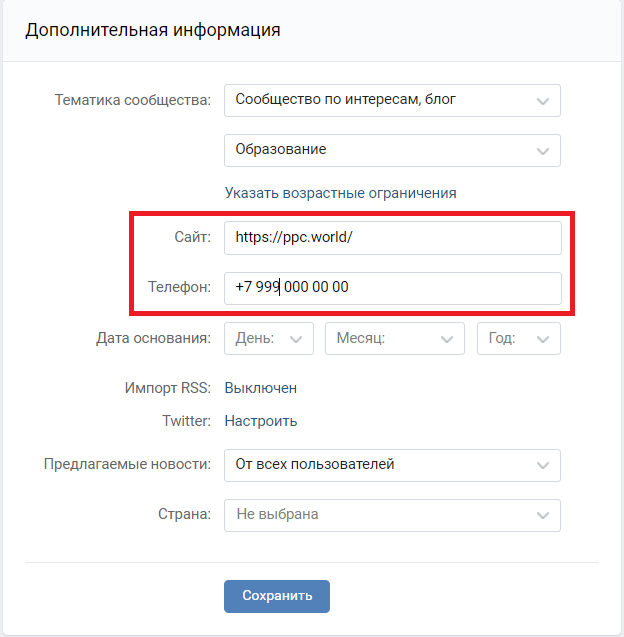
Ниже, в разделе «Дополнительная информация», укажите адрес сайта и контактный телефон.

После заполнения всех данных нажмите «Сохранить».
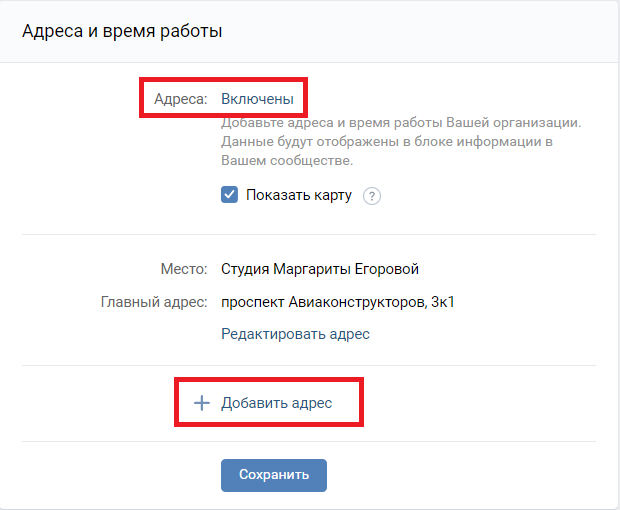
Чтобы на странице отображалась карта с адресом магазина или офиса бизнеса, перейдите в настройки в раздел «Адреса». Отметьте «Включены», поставьте галочку напротив «Показать карту» и нажмите «Добавить адрес».

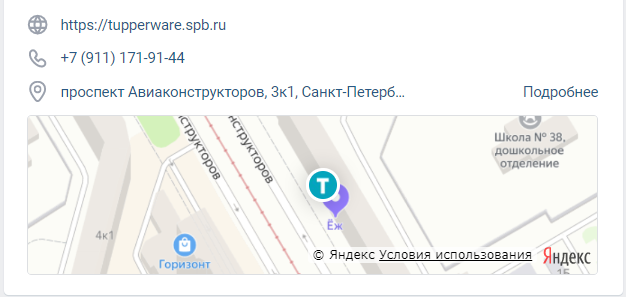
После заполнения всех полей нажмите «Сохранить». Если все было выполнено правильно, на странице бизнеса отобразится карта с адресом.

Управление разделами
Первое и самое главное: укажите свои контакты, а лучше несколько человек. Все возможные варианты, мессенджеры, телефоны и т.д. Не все осмеливаются написать в личку, не все любят звонить, но нужно дать максимум возможных вариантов.
В разделе «ссылки» нужно указать все ссылки на ваши ресурсы:
- телеграмм (юзайте вариации ссылок через: https ://t-do.ru/«юзернейм вашего паблика или адрес чата», в условиях блокировки иначе никак)
- адреса регистрации на игры
- другие соцсети
Делать ссылки на партнерские группы бессмысленно, пользователи по ним не ходят (вспомните себя, вы так делаете?), а ваши собственные уходят куда-то далеко.
Далее, можно задать «главный и второстепенный блок» — это то, что будет отображаться при заходе в группу на стене после основной информации.
Тут уже на ваш вкус: если есть крутые фотки — то ставьте их, если у вас настроены «товары», то вполне можно и их. Видосы — да пожалуйста, лишь бы смотрелось классно.
Таких блоков вы можете закрепить два по вашему выбору.
Мы рекомендуем что-то зрелищное, а потом например обсуждения, если у вас активное сообщество и можно новичков увести туда для поддержания коммуникации и дальнейшего вовлечения в игры.
Неплохо добавить виджеты, но это тема отдельного разговора, выходящая за рамки начального оформления.
Важное замечание:
Выключите все разделы, которые не используете, чтобы не висело пустых элементов.
А в остальных разделах поставьте режим «Ограниченные» , тогда добавлять новые материалы могут лишь админы, комментировать могут все, а спама вам не накидают.
Название и описание группы
Название вашей группы должно отображать смысловую нагрузку. Если вы хотите, чтобы потенциальные игроки сходу улавливали суть, то добавьте в название группы что-то большее чем название бренда (Encounter, DozoR и т.д.). Добавьте определение происходящего: квест, автоквест, городское ориентирование, экстремальный отдых и т.д.
Якобы хорошее название группы продвигает вас в поиске внутри «Вконтакта», но вспомните себя, много ли вы сами ищите группы в ВК? Тематика у нас с вами специфическая и не зная о ней особо не поищешь.
Пару слов об адресе группы. Адреса: сlub7777 или puplic7777 считаются дурным тоном, придумайте название, созвучное с вашим проектом или передающее смысл.
Ну и наконец описание группы. Подойдите к нему ответственно. Читать, что «это игра с элементами логики и риска» и ничего оригинального немного не айс, шуть-шуть нафталинно.
Напишите подробно, как для школьников:
- что за группа
- чему посвящен проект
- конкретные, краткие алгоритмы о том: где почитать подробнее, где можно записаться в новички и т.д.
- обязательно укажите адрес сайта
Как украсить группу своей темой
Если привычная тема в группе наскучила, значит пришло время ее менять.
Для этого следуйте инструкции:
- Чтобы оформить группу в Одноклассниках своей темой, нужно в первую очередь, чтобы у сообщества было не менее 10 тыс. подписчиков.
- На главной странице группы нажмите на кнопку « Украсьте страницу группы».
- В появившемся окне кликните по надписи «Загрузить тему для группы».
- Следуя за подсказками, загрузите на сайт три фотографии или картинки для новой темы в формате png или jpg.
- Подождите, пока тему одобрят модераторы сайта «Одноклассники».
- Как только это произойдет, установите ее на страницу вашего сообщества.
Заключение
Как мы видим, ничего сложного в оформлениях групп нет, требуется только энтузиазм, талантливый веб-дизайнер, знание некоторых маркетинговых фишек, применение их на практике и некоторое время. Сравнивая разобранные социальные сети с точки зрения оформления, видим, что наибольшую заинтересованность по функционалу и возможностям представляют: «Facebook» (возможность подгрузки видео, создание слайд-шоу и т. д.) и «VKontakte» (wiki-разметка, товары и др.).
Если вы найдете дизайнера, который сможет красочно нарисовать оформление, и профессионального SMM-специалиста, который должным образом выполняет свои непосредственные обязанности, сумеете «соединить» их взгляды и видения между собой, то результат и поток клиентов не заставят себя долго ждать. Можно еще и обратиться в веб-агентство, в котором ранее описанный шаг уже выполнен, вам остается только с ним связаться.
smm
социальный маркетинг
оформление группы