Как сделать анимацию в powerpoint?
Содержание:
- Подготовка к переносу макета
- На компьютере
- Онлайн сервисы
- Траектория курсора
- Программы для создания анимации
- Основной и простой способ создания 3D анимации
- Анимация в Ворде, что это такое, где используется. В каких версиях работает анимация
- Бесплатные программы
- Почему работает анимация на ютуб
- Как вставить гифку в письмо
- Способ 2: Animizer
- Adobe Animate
- Cartoon Animator 4
- Перенос макета
- Какие инструменты нам понадобятся
- Накладываем на анимацию звуковой эффект
- Что такое анимация
- Pivot Stickfigure Animator
- Пробуем CSS3-анимацию
- Формат Gif: особенности и преимущества
Подготовка к переносу макета
Макеты я разрабатываю в редакторе Figma и переносить их буду вручную, чтобы вы могли закрепить навык работы с инструментами After Effects.
Если у вас уже есть наработанный скилл по инструментарию, можете воспользоваться прекрасным конвертером, который перенесёт ваш макет из Figma в After Effects автоматически, и сразу перейти к .
Фотографии я переношу «один в один» либо использую оригинал большего разрешения, чем в макете, чтобы фото можно было уменьшить уже в After Effects. При переносе не использую никакой другой софт, кроме Figma и After Effects. Текст набираю в самом After Effects — никаких JPG-экспортов, иначе к тексту нельзя будет применить эффекты.
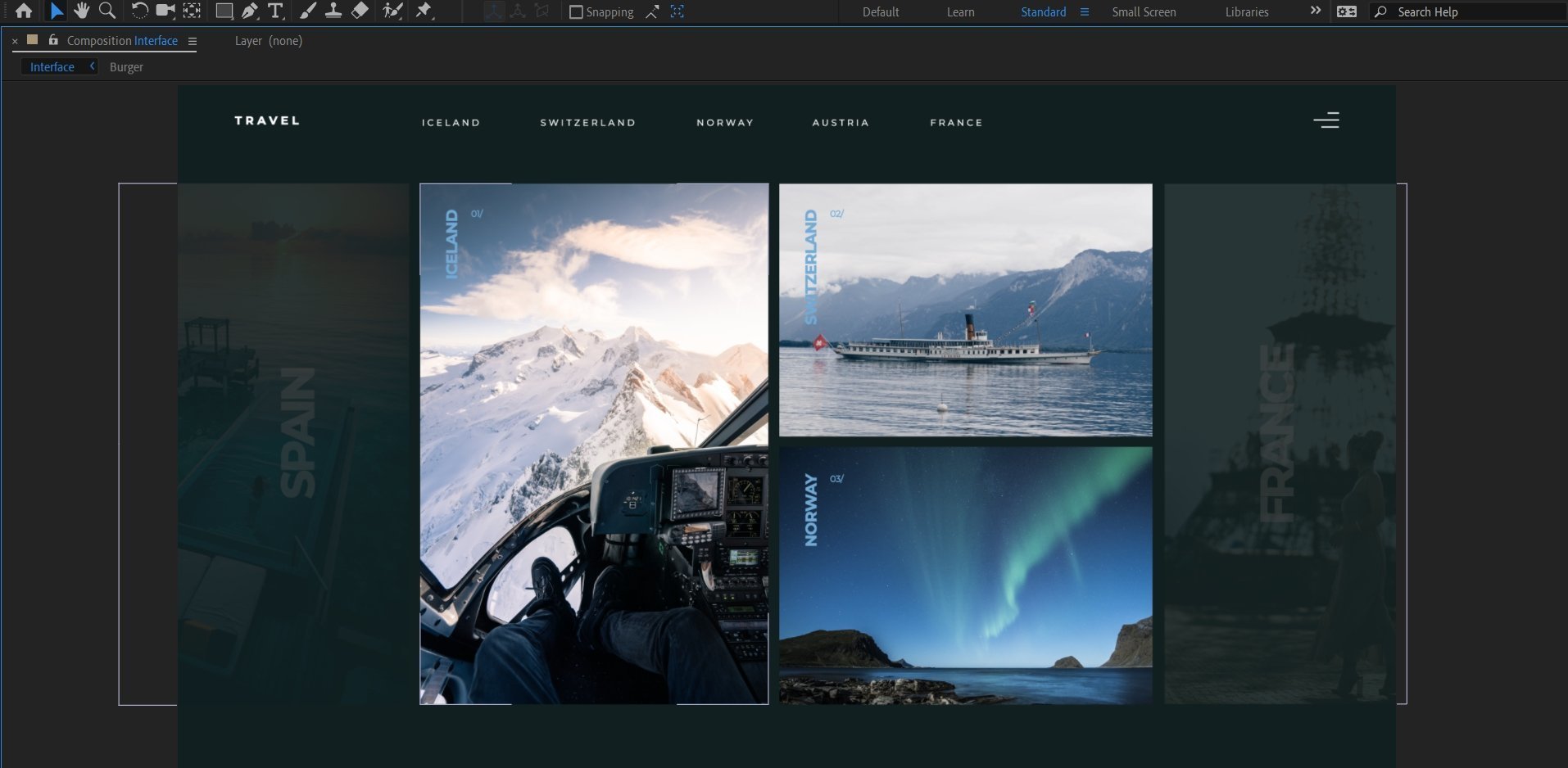
Перед тем как вы начнёте формировать композицию в After Effects, подставьте фоном изображение макета: так будет удобнее выравнивать элементы.
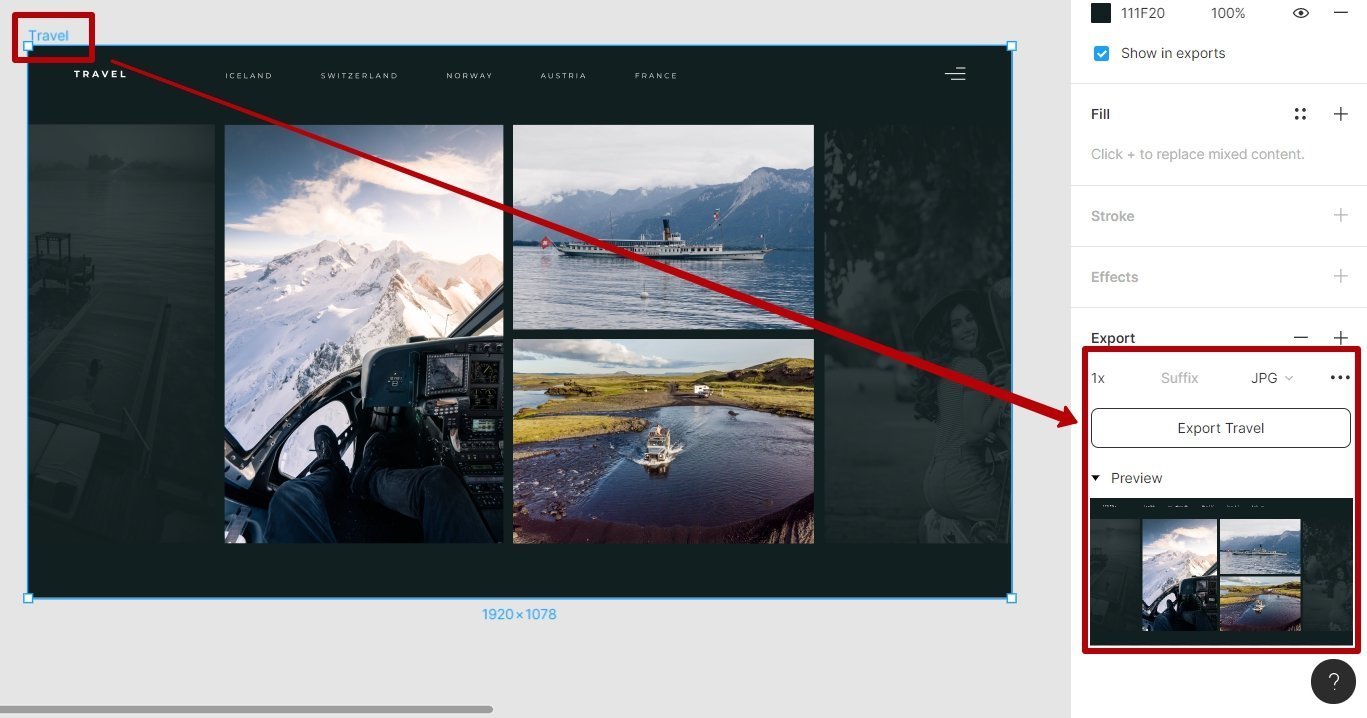
Для этого выделите Frame в Figma и экспортируйте его в формат JPG или PNG. Для подложки это не принципиально, JPG весит немного меньше, поэтому я использую его.

Экспортируем файл в формат JPG
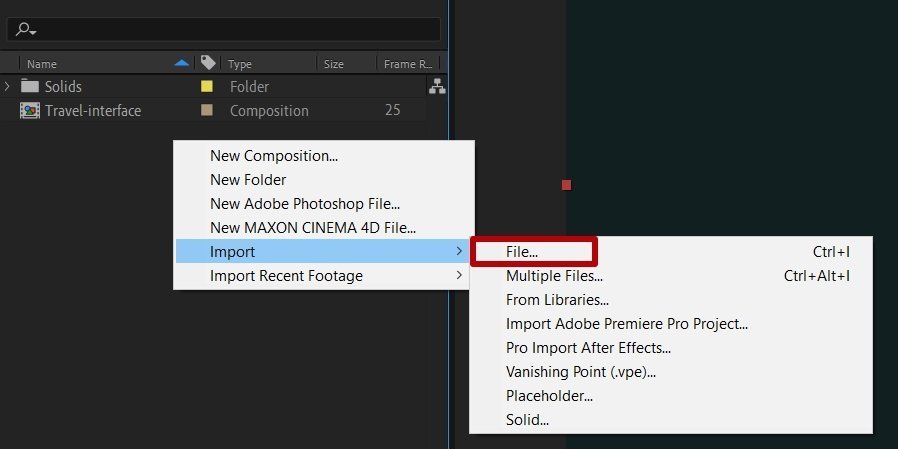
Теперь импортируйте этот файл в After Effects.

Импорт картинки в After Effects
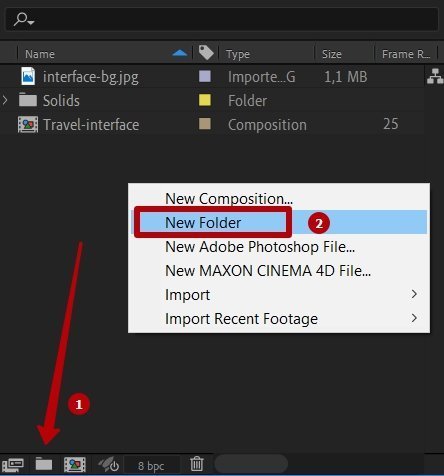
Создайте новую папку, чтобы в дальнейшем было удобнее подцеплять нужные файлы. Создать папку можно двумя способами: нажать на иконку папки в нижней части панели проекта либо нажать правой кнопкой мыши в контекстном меню.

Создаём новую папку
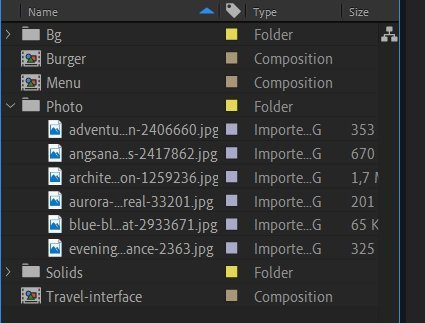
Папку назовите Bg и перенесите в неё файл interface-bg.jpg. Чуть позже сюда будет добавлен ещё один файл второго экрана.
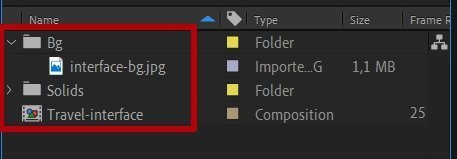
Теперь порядок файлов на панели проекта должен быть таким:

Панель проекта
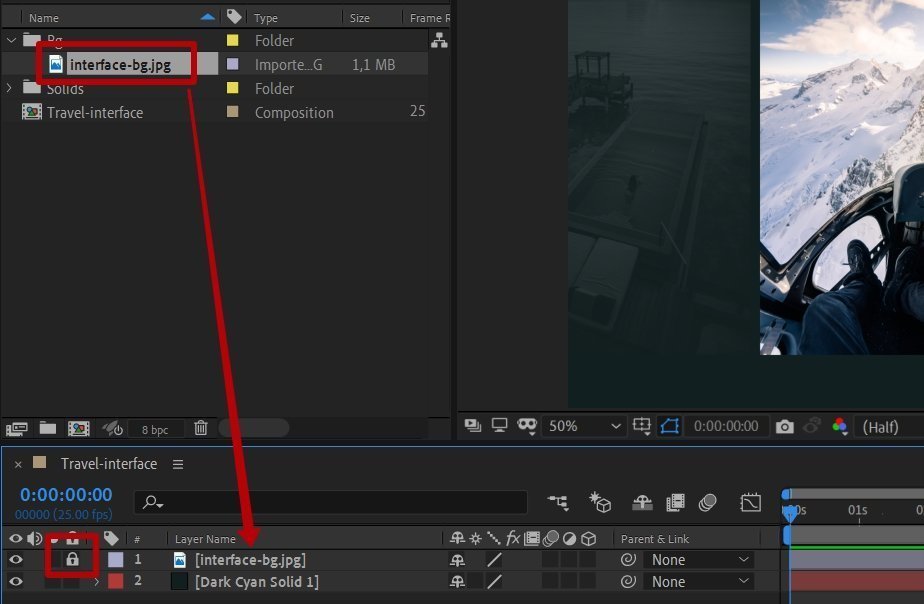
Далее перенесите файл подложки interface-bg.jpg на панель Timeline, установите его выше слоя заливки и зафиксируйте по клику на иконку замочка, чтобы случайно не сдвинуть.

Фиксируем подложку
Должно получиться вот так:

Файл подложки выше слоя заливки
На компьютере
Хотя сделать гифку из видео позволяет большинство современных программ для работы с клипами, наилучшего результата можно достичь, используя специальное приложение — QGifer. Распространяется оно совершенно бесплатно; главный минус программы — лёгкое устаревание.
Чтобы создать гифку из видео с помощью QGifer, пользователь должен:
Скачать (ссылка — sourceforge.net), установить и запустить приложение. С целью облегчения работы — открыть меню View.
И выбрать в подменю Language русский язык.
В разделе «Меню» найти пункт «Открыть видео».
На вкладке «Предпросмотр» панели «Инструменты» установить количество кадров в секунду — рекомендуется оставить значение по умолчанию.
Определить масштаб воспроизведения.
И задать способ зацикливания видео — лучше всего остановиться на варианте «Полностью» или «Выбранный участок».
На вкладке «Границы» — указать, должна ли программа добавить чёрные поля вокруг картинки и какой именно толщины.
На вкладке «Фильтры» — включить отображение вносимых изменений при предварительном просмотре.
А затем — настроить «теплоту» видео.
Его насыщенность.
И яркость.
Чтобы вернуть значения по умолчанию, достаточно воспользоваться кнопкой «Сброс».
Кроме того, здесь пользователь может установить степень размытия — результат мгновенно отобразится в поле предпросмотра.
Теперь нужно сделать главное. На нижней временной шкале пользователь, перетягивая начальный и конечный ползунки, определяет крайние точки фрагмента видео, из которого требуется сделать гифку.
Если требуется, сделать это можно покадрово — на вкладке «Выходной файл».
Здесь же юзер легко установит размер кадра гиф-анимации (рекомендуется отметить галочкой чекбокс «Сохранять пропорции»).
И задать битность рисунка — чем она выше, тем лучше будет качество на выходе, но и больше размер GIF.
С помощью меню «Редактировать», выбрав опцию «Вставить объект».
Юзер сможет добавить к создаваемой гифке любую картинку — например, свой логотип.
Опция «Вставить текст» позволяет.
Добавить к гифке любую надпись.
Настроить её можно так же, как было описано в предыдущем разделе.
Почти всё. Пользователю остаётся нажать на кнопку «Извлечь GIF».
И подождать, пока программа обработает видеофайл — в зависимости от его размера, скорости потока, характеристик компьютера и других деталей процесс может занимать от нескольких минут до пары-другой часов.
Если в окошке с результатом присутствуют лишние детали (например, ранее добавленные изображения), их можно убрать, сняв галочку «Объединить объекты» на вкладке «Фильтры» и удалив каждый элемент по отдельности.
В заключение пользователю остаётся выбрать пропуск кадров — это поможет оптимизировать гифку для показа в Интернете.
Рекомендуется оставлять в гиф-анимации от каждого второго до каждого пятнадцатого кадра. Вот и всё — теперь нужно нажать на кнопку «Сохранить».
И определить каталог выгрузки гифки.
Результат представлен на рисунке ниже; как можно видеть, полученная GIF качественно отображается и лишена главного недостатка предыдущей — стороннего логотипа.
Онлайн сервисы
Animaker
https://youtube.com/watch?v=u61gvk_EERM%3F
Animaker — это онлайн сервис для создания анимации, который предлагает тарифные планы для всех типов пользователей — от начинающих до студий. Даже бесплатная версия имеет необходимые функции и ресурсы, чтобы помочь пользователям создавать удивительные анимированные видео в различных стилях. С Animaker вы можете создавать 2D и 2.5D видео, анимированные инфографические видео, график, ролики с ручной настройкой, анимации для сайта и многое другое.
Vyond
https://youtube.com/watch?v=tR50jRU7KZc%3F
Vyond Studio предлагает онлайн-инструмент для создания анимации и создания великолепных профессиональных анимаций, включая видеоролики с объяснениями, анимаций для сайта/соц.сетей и другие виды. Этот интерактивный инструмент имеет удобные функциями, позволяет создавать анимации персонажей, делать привлекательную визуализацию скучных данных и многое другое.
Moovly
https://youtube.com/watch?v=KNYFZGIXUH4%3F
Интересный онлайн-сервис для создания анимационных видеороликов для различных целей: социальные сети, реклама, видеоролики с пояснениями, презентации и многое другое. Инструмент идеально подходит для пользователей всех уровней, а также крупного и малого бизнеса. Moovly предоставляет простую в использовании библиотеку шаблонов, а также изображения, видео и аудио файлы.
Wideo
https://youtube.com/watch?v=PKiStsPkd68%3F
Онлайн инструмент для анимации, который не требует серьезного опыта в анимации. С помощью Wideo вы можете создавать анимированные видео для различных целей: видео-пояснения, видео с данными, рекламные видеоролики, анимированные презентации, видео для бизнеса и многое другое. Чтобы помочь начать, разработчики из Wideo записывают очень полезные уроки для начинающих, которые объясняют основы работы с приложением.
Траектория курсора
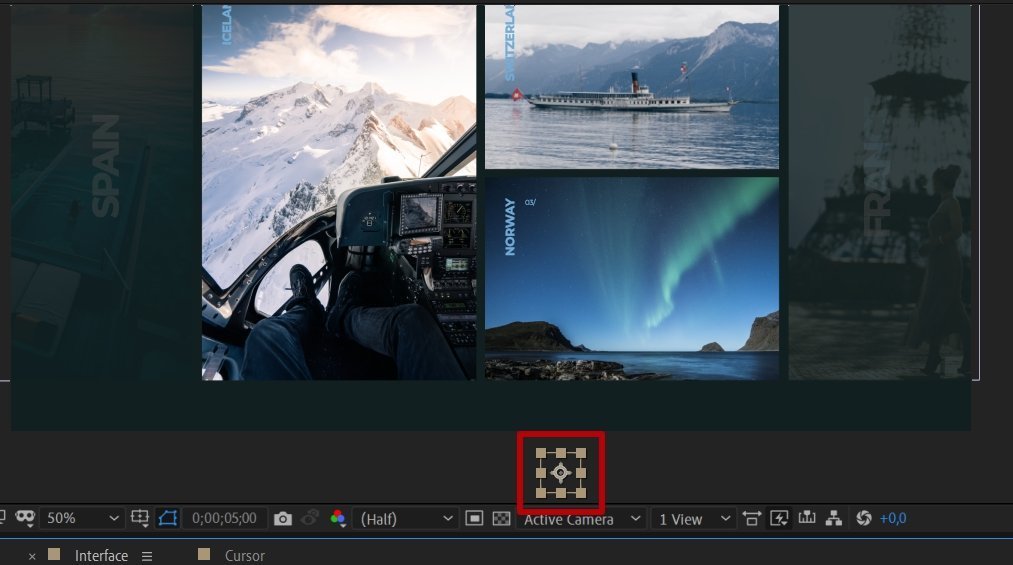
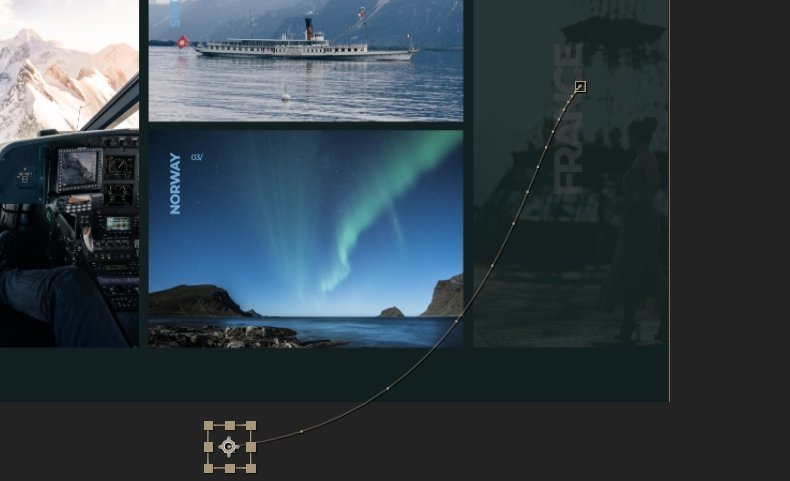
Выберите слой с курсором, передвиньте курсор, как показано на скриншоте, за пределы нижней границы макета.

Слой с курсором прячем за нижнюю границу макета
Не снимая выделение со слоя курсора, нажмите клавишу P, чтобы активировать свойство Position. Поставьте ключевой кадр на двадцать втором кадре пятой секунды (я провел несколько пробных тестов, пока понял, что именно с этого кадра нужно начинать).
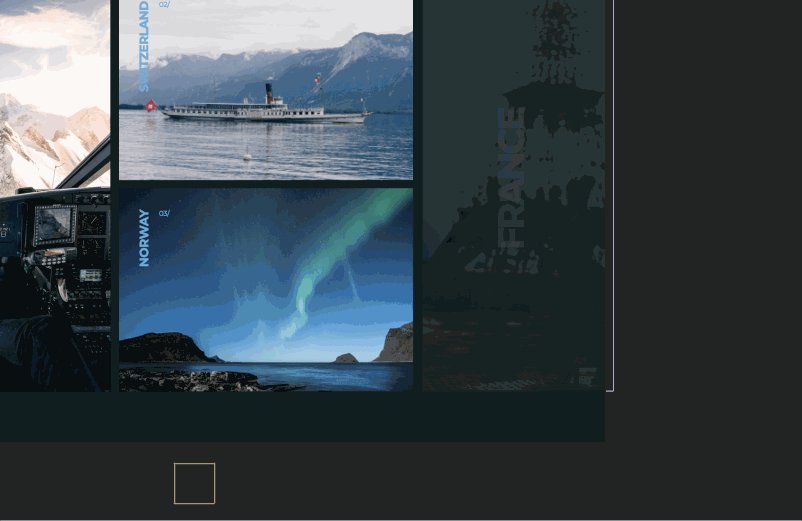
Теперь нужно подобрать временное значение курсора так, чтобы при его наведении на фотографию она меняла яркость. Для этого переместите индикатор текущего времени на двенадцатый кадр шестой секунды и установите там ещё один ключевой кадр для курсора. Передвиньте курсор на фотографию.
Траектория движения курсора:

Теперь курсор движется так:

Анимация движения курсора
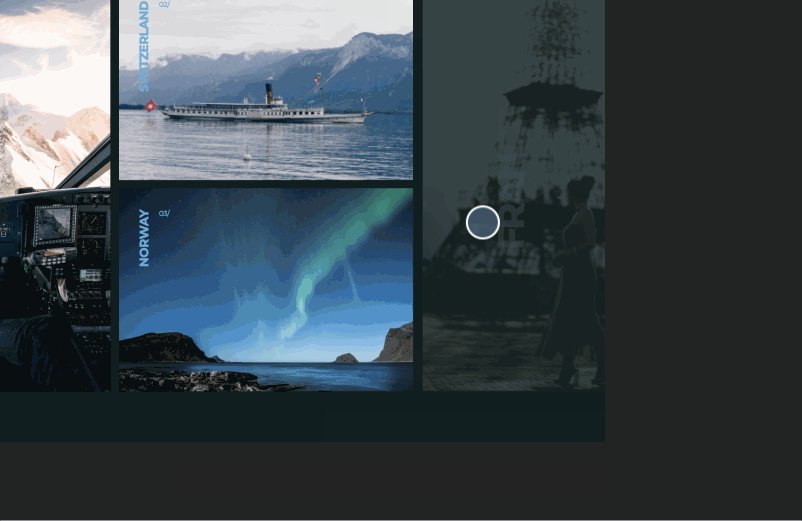
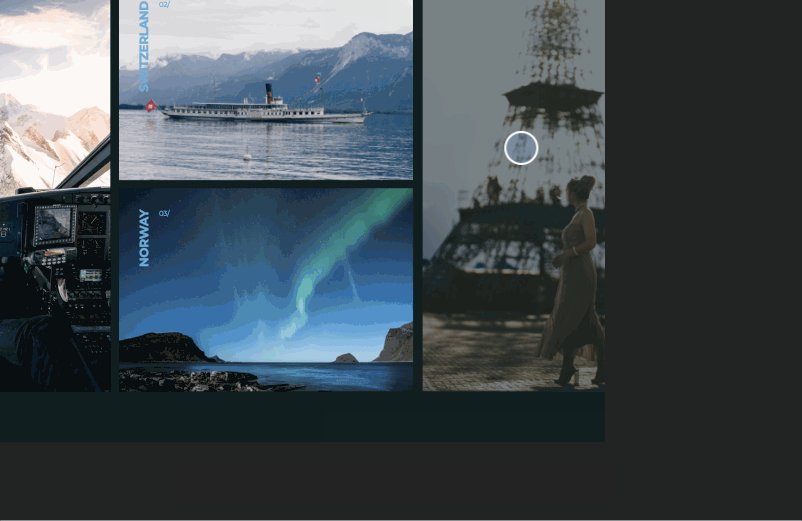
Получилось почти как надо: при появлении курсора картинка становится ярче, а текст исчезает. Теперь нужно синхронизировать анимацию нажатия курсора. Как вы помните, в композиции курсора мы настроили ключевые кадры так, чтобы анимация начиналась с нулевого кадра, но уже сейчас анимация всей сцены находится на пятой секунде временной шкалы; значит, нужно переместить ключевые кадры курсора примерно к пятой секунде.
Есть способ, который позволяет оптимизировать подобные моменты и настраивать анимацию по маркерам с помощью Expressions. Этот урок базовый, закрепляющий основные понятия. Прежде чем переходить к более сложным вещам, необходимо понимать основы и как минимум уметь работать с ключевыми кадрами и масками.
Перейдите в композицию Cursor, выделите все ключевые кадры в свойстве Scale и переместите их на десятый кадр седьмой секунды. Теперь симуляция нажатия курсора будет происходить в нужный нам момент.
Должно получиться вот так:
Программы для создания анимации
Приложения позволяют создать простое изображение в связную и интересную историю. Таким образом можно завлечь аудиторию. Ведь практически все любят смотреть мультики, интересные ролики и т.д. Но чтобы создать хорошую продукцию, необходимо разобраться в программах и потратить довольно много личного времени.
- Stop Motion Studio. Идеальный софт для новичка. Программа довольно простая и понятная. Разберется даже самый обычный школьник. С ее помощью можно создавать небольшие ролики в стиле стоп-моушн. Это когда анимация и движение предметов строится из последовательных кадров.
- Cartoon Animator 4. Подойдет как новичкам, так и опытным пользователям. Здесь можно создавать самые простые анимационные ролики, а также контролировать мимику человека, его движения губ и т.д. Один из лучших инструментов. Пользователю будет доступна библиотека с готовыми персонажами и шаблонами.
- Adobe Animate. Новичкам будет трудно в ней разобраться, а вот для профессионалов она в самый раз. За несколько минут можно создать интересную и качественную 2d-анимацию. Подходит для создания баннеров, мультфильмов и анимации для игр и оживления инфографики. Готовый продукт быстро загружается на любые устройства и платформы.
- Blender. Бесплатный продукт, который позволяет создавать профессиональные товары. Доступен весь процесс от моделирования и монтажа. Программа богата функционалом и другими качественными опциями.
Основной и простой способ создания 3D анимации
Самый простой способ моделирования трехмерной анимации – создать так называемый «псевдо 3D». Такие картинки можно делать практически в любых популярных редакторах графики: «Adobe Illustrator», «CorelDRAW», «Gimp». Также пригодятся приложения для работы с 3D моделированием. К примеру, «3D Studio Max».
Для начала нужно создать векторную графику, которая станет текстурой, а затем уже обрабатывать и накидывать ее на 3D-форму в той же программе «3D Max». К примеру, можно создать сферу, перейти в редактор материалов, выбрать приглянувшийся шар. Далее в опциях следует открыть закладку «maps», напротив пункта «opacity» выбрать «None», в открывшемся окне выбрать «Bitmap», а затем отыскать нужную текстуру. Установить текстуру можно на «opacity», а затем произвести наложение 3D.
Теперь полученную текстуру можно применить к 3D-сфере. Сначала нужно выделить шар, кликнуть «применить материал к объекту». Чтобы текстура была более четкой и без проблем трассировалась в редакторе векторной графики, необходимо усилить ее. Так, в параметрах текстуры характеристику «Self-illumination» требуется выставить на «100», после чего «рендерить» полученное. С помощью «Rendering» – «Render setup» нужно выставить разрешение и нажать «render». Далее можно сохранить картинку в формате «tiff» или другом формате без сжатия и трассировать (Trace bitmap), переводя изображение в векторную графику, а затем экспериментировать с цветом и прочими настройками.
Помимо вышеперечисленного, есть еще одно решение как сделать 3D анимацию — создать её можно с помощью движка на «javascript», на основе CSS3 или используя «web GL». Также можно поработать и с 3D контекстом элемента HTML5 «canvas».
К недостаткам трехмерной анимации относят высокий порог вхождения. Это достаточно сложное занятие. Научиться самостоятельно моделировать с помощью разных программ для создания 3D графики не так просто. Однако если есть желание серьезно заняться трехмерной анимацией, то стоит изучить такие программы, как «Blender», «3D Studio Max», «Maya», «SketchUp», «Sweet Home 3D», «DAZ Studio» и другие. Но необходимо помнить, что процесс ручного моделирования весьма трудоемкий и занимает много времени.
Создавая 3D анимацию, пользователь должен также учитывать, что сайт не следует слишком перегружать. Анимация, равно как и ее количество, не должны отрицательно влиять на зрительное восприятие посетителя, раздражать, отвлекать от главного.
Анимация в Ворде, что это такое, где используется. В каких версиях работает анимация
Здравствуйте, друзья! Анимация в Ворде – это художественное оформление текста. Программа Word предлагает пользователям различные эффекты в качестве анимации для текстов. То есть, вы можете установить эффект движения, разные типы контуров, применить заливку или другие варианты эффектов.
Где используется анимация? Как правило, во время оформления документов. Допустим, нужно сделать оформление электронной книги в художественном стиле. Пользователи активируют анимацию, которая способна выделить на фоне текста отдельный заголовок, абзац, предложение и так далее.
Анимация работает в версиях Ворда 2003, 2007, 2010, 2016, 2021. Конечно, дизайн эффектов будет по-своему отличаться, так как программы имеют разные версии.
Бесплатные программы
OpenToonz
https://youtube.com/watch?v=VKG6g8G_5zk%3F
Эта программа использовалась для создания таких мультфильмов, как: Унесённые призраками, Футурама, Губка Боб квадратные штаны, Вселенная Стивена. Теперь доступна для всех как Open Source, или бесплатно. Программа позволяет рисовать векторную и растровую графику, с использованием графических планшетов, чем очень любят пользоваться художники, привыкшие к рисованию пером. Присутствуют инструменты чтобы сделать скелетную анимацию. Также приложение поддерживает традиционный процесс создания анимации, рисованной на кальке.
Pencil2D
https://youtube.com/watch?v=0jlVHgSMGEk%3F
Pencil 2D Animation — бесплатное приложение, содержащее инструменты для создания простой двухмерной анимации. Поддерживает работу с растровой и векторной графикой, распространяется свободно с открытым исходным кодом.
Это легкая и простая в использовании программа, которая позволяет полностью сфокусироваться на анимации. В процессе работы можно быстро переключаться между растровой и векторной графикой, рисуя скетчи и раскрашивая кадры красками или чернилами. В программе есть полноценный таймлайн с отдельными дорожками для растровой и векторной графики, и камер.
Synfig Studio
https://youtube.com/watch?v=ThztTD5g9VI%3F
В процессе работы с приложением используются растровые и векторные объекты. Другими словами, Synfig Studio – это редактор, который способен избавить художника от необходимости прорисовки кадров анимированного изображения по отдельности. Данная программа применяет эффекты, которые вычисляются в реальном времени, а затем применяются к слоям.
Почему работает анимация на ютуб
Возможно, вы думаете: “Но подождите. Я знаком с десятком руководителей. Это серьезные люди. Они не станут смотреть анимационные видео. Но правда в том, что ютуб анимация работает.
Подумайте о том, какой тип видео вы бы предпочли посмотреть:
- Очередная говорящая голова, которая может быть нанятым актёром, а не представителем компании.
- Или веселый мультипликационный ролик, который воплощает в жизнь с запоминающейся музыкой и симпатичным персонажем.
Причина, по которой видео анимация так сильна, выходит за рамки вкуса. По мнению молекулярного биолога Джона Медины, зрение является самым важным из всех органов чувств, поскольку запоминание информации резко увеличивается, когда идея изображена визуально.
При этом, иллюстрации являются еще более мощной формой визуальной коммуникации, чем фотографические изображения или записи сделанные видеокамерой. Иллюстрации, по мнению антропологов, связаны с врожденной тягой к символам и знакам, которая заложена глубоко в мозгу каждого человека.
Одним из лучших примеров такой символической формы коммуникации являются дорожные знаки. Многие дорожные знаки, особенно предупреждающие знаки, содержат иллюстрации о потенциальной опасности или запрещенных действиях.
Некоторые знаки выглядят непривычно, как этот:

Но пять из шести человек увидев знак велосипеда, врезающегося в скалу, поймут, что впереди опасность.
Поскольку люди понимают иллюстрации без голоса и субтитров, то картинки можно использовать для выражения идей.
Как вставить гифку в письмо
Гифки в письмах — это возможность показать анимацию там, где не поддерживаются все другие способы. Например, не всегда удается вставить видео в письмо. В основном анимация используется для:
- Яркого дизайна письма, привлечения внимания.
- Показа товаров. Например, несколько пар обуви сменяют друг друга в одной гифке или одна вещь показана с разных ракурсов.
- Демонстрации возможностей — прямо в письме показать, как работает продукт.
Создаем гифку
Для начала сделайте гифку. При создании ориентируйтесь на два важных параметра.
- Размер. Если гифка планируется во всю ширину письма, делайте ее не меньше 600 пикселей в ширину — это стандартный размер отображения письма в почтовых программах на десктопе. Если делаете на половину ширины, то 300 пикселей и так далее.
- Вес — в идеале до 1 Мб. Большинство пользователей смотрит почту с мобильного, так что скорость загрузки важна. Тяжелая гифка будет долго грузиться, и пользователи с медленным интернетом могут ее пролистать, даже не увидев.
Сжать гифку можно в этих сервисах:
- Ezgif
- IloveIMG
- Compressor.io
Обратите внимание! Если вам надо просто перевести видео в GIF формат без обработки, используйте сервис Online Convert
Вставляем гифку в письмо
В редакторе SendPulse гифка вставляется в письмо блоком «Изображение». Открываем блочный редактор писем, вставляем блок «Изображение» в нужное место письма и добавляем в него свою гифку:
Добавляем гифку в письмо в блочном редакторе SendPulse
Обязательно прописываем alt-текст на случай, если гифка не загрузится. Также можно добавить на нее ссылку:
Добавляем к гифке alt-текст и при необходимости — ссылку
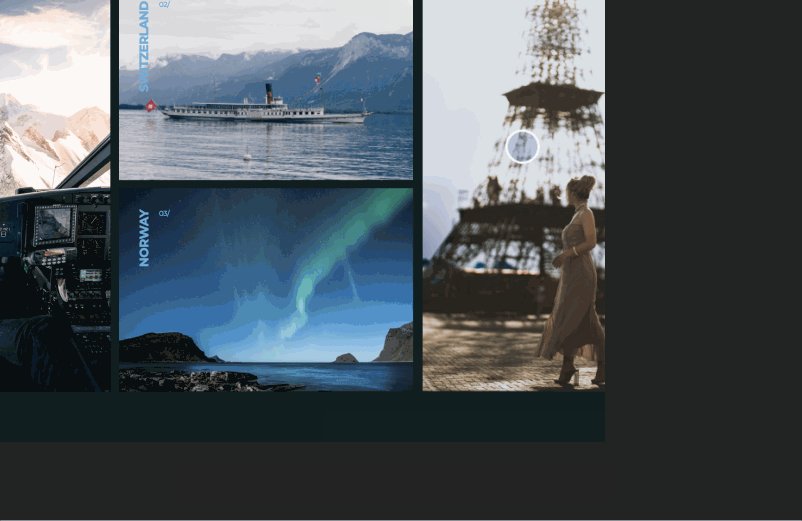
Способ 2: Animizer
Animizer — более простой онлайн-сервис, в функциональность которого входит не так много опций. Однако из-за этого он может показаться более удобным для юзеров, которые и не нуждаются в огромном количестве разных инструментов.
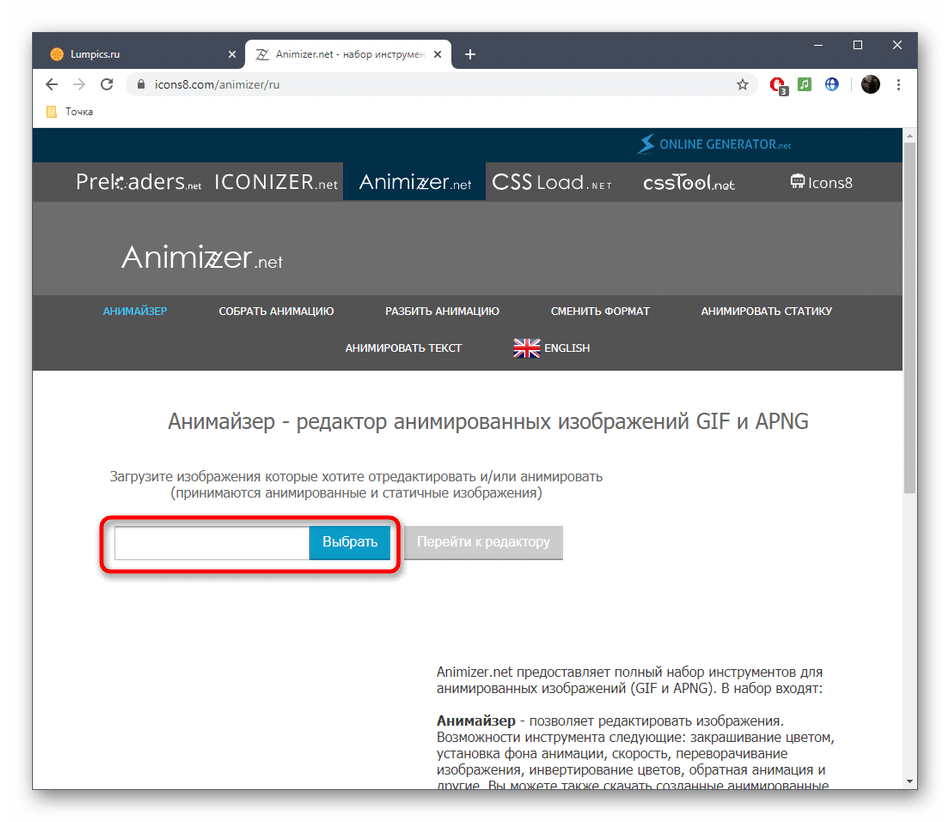
- Откройте главную страницу Animizer, где щелкните по кнопке «Выбрать».

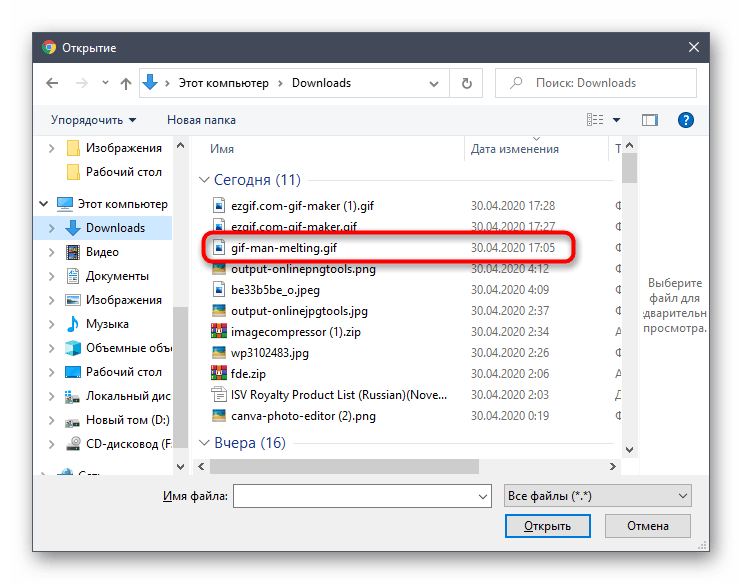
В Проводнике отыщите необходимый для редактирования GIF-элемент.

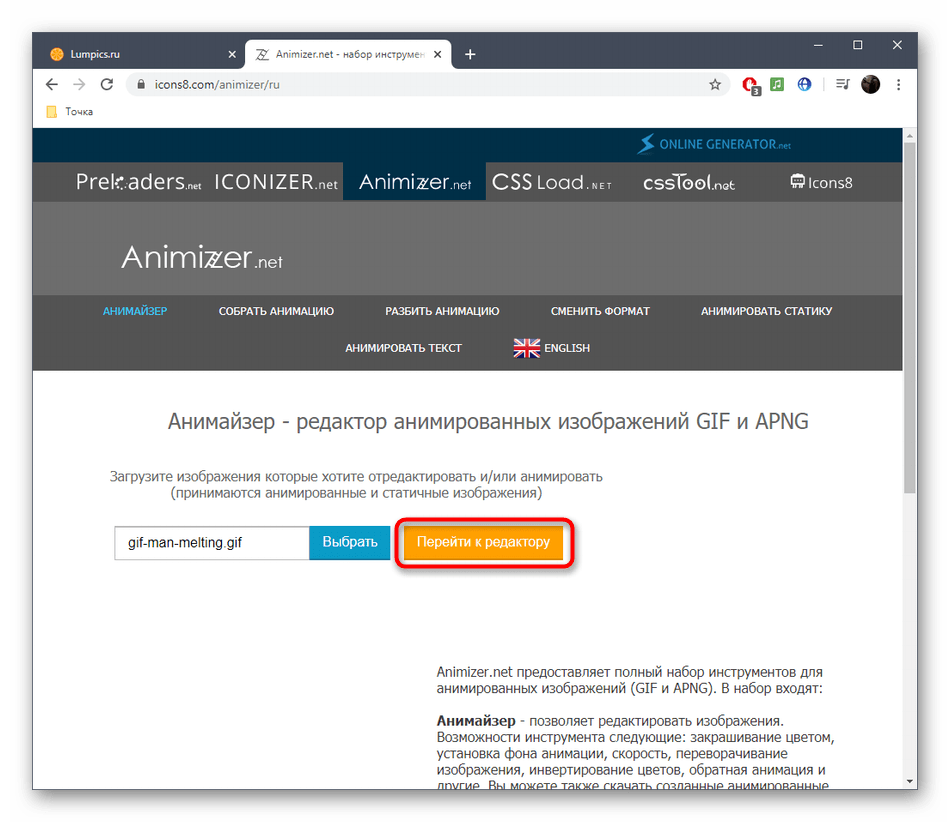
Кликните на кнопку «Перейти к редактору», которая стала активной сразу же после выбора картинки.

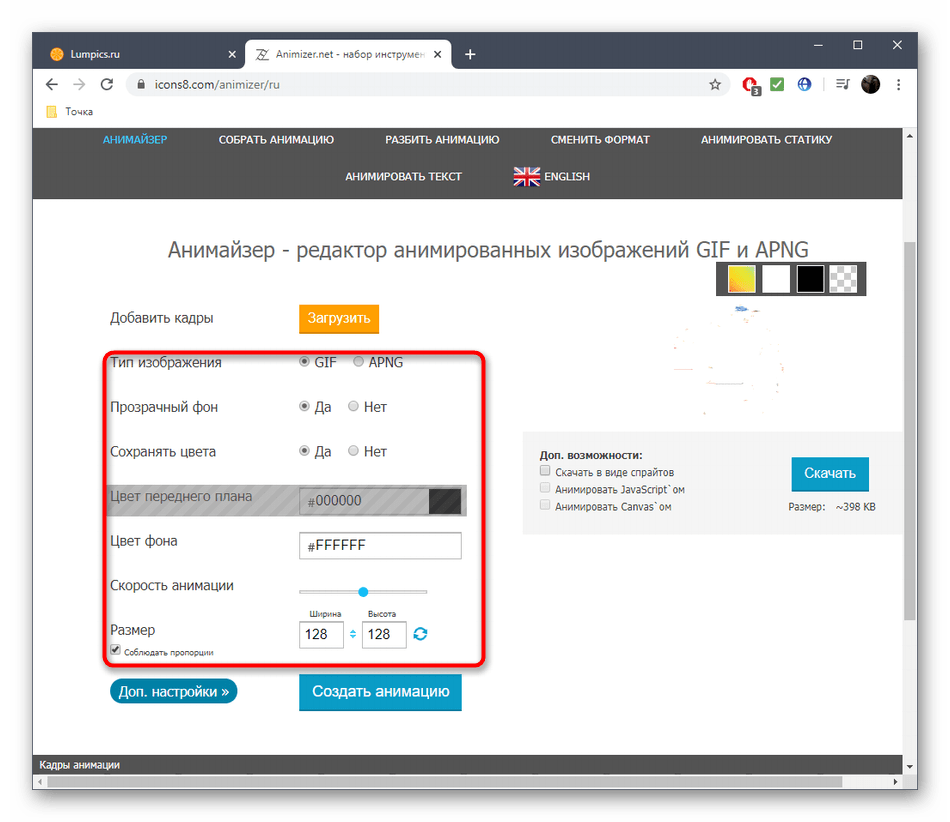
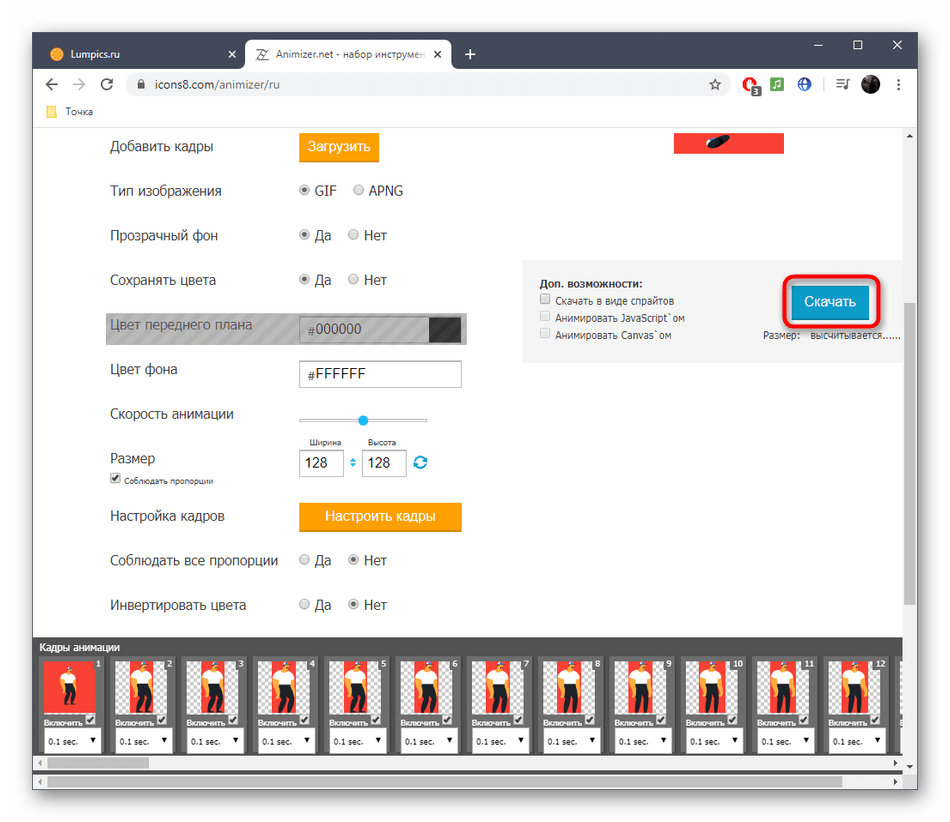
Разберем основные возможности этого онлайн-сервиса, начав с «Добавить кадры»: нажмите по кнопке «Загрузить», если хотите соединить несколько GIF или прикрепить к текущей анимации еще несколько кадров.

Остальные основные функции не требуют развернутого описания. Благодаря переключению маркеров вы можете отключить передачу цветов, настроить прозрачный фон, задать цвет переднего плана, цвет фона, установить скорость анимации и вручную изменить размер холста.

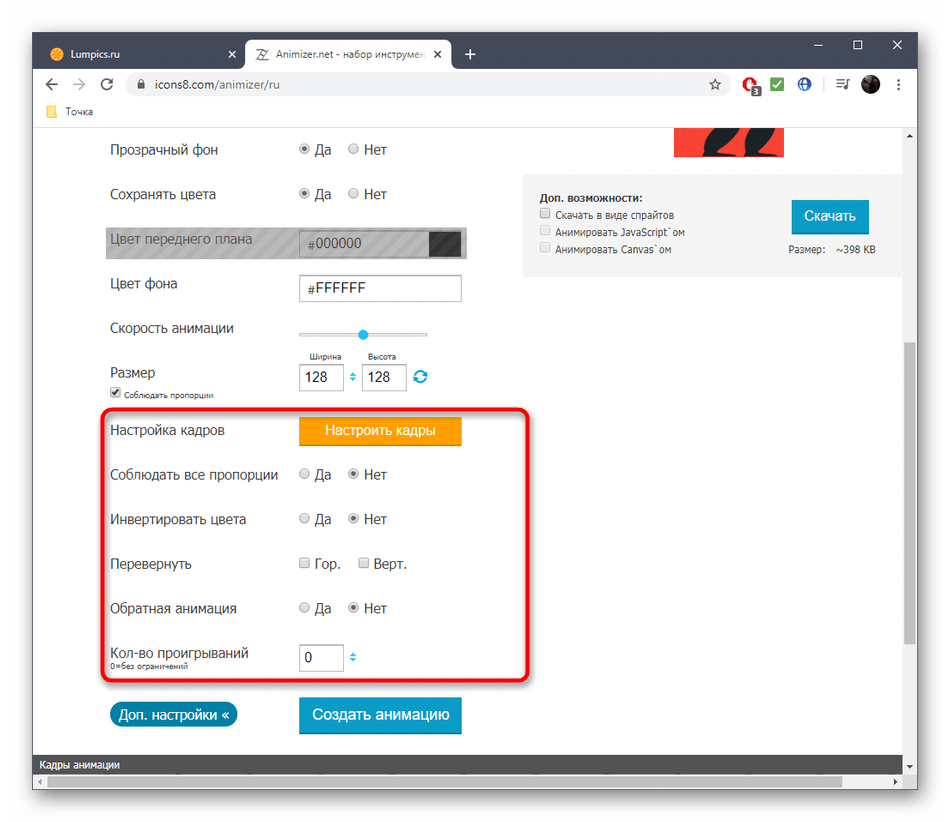
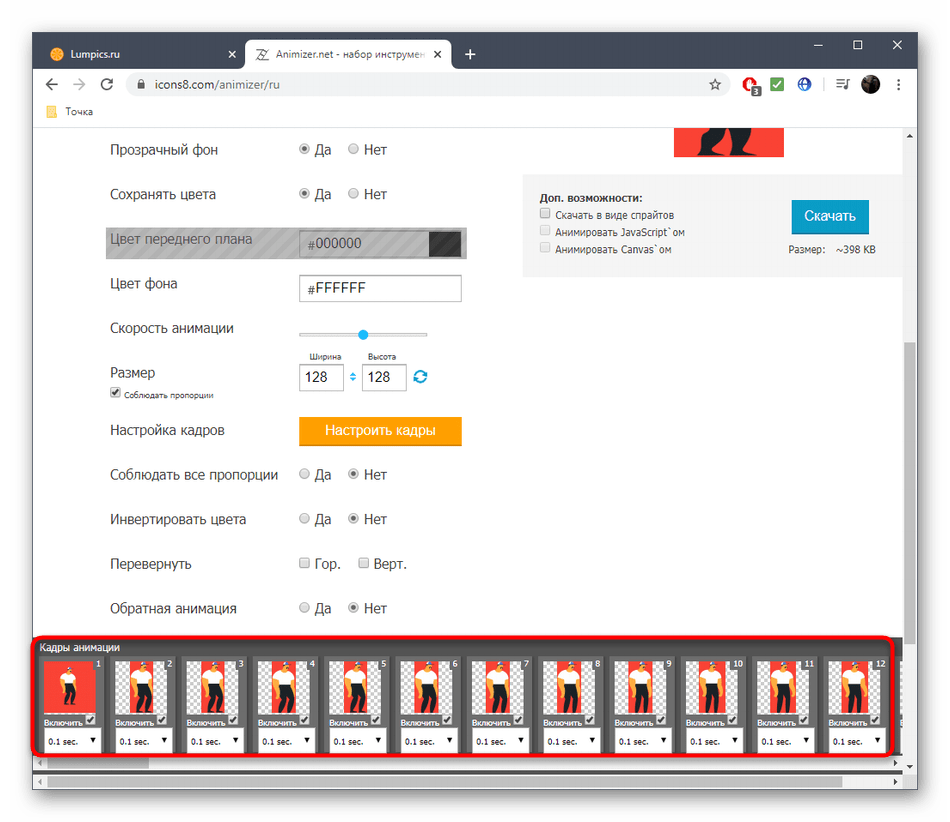
Откройте «Доп.настройки», чтобы перейти к редактированию каждого кадра, настроить соблюдение пропорций, инвертирование цветов, обратную анимацию и количество проигрываний.

При редактировании отдельного кадра доступно его отключение и установка времени воспроизведения.

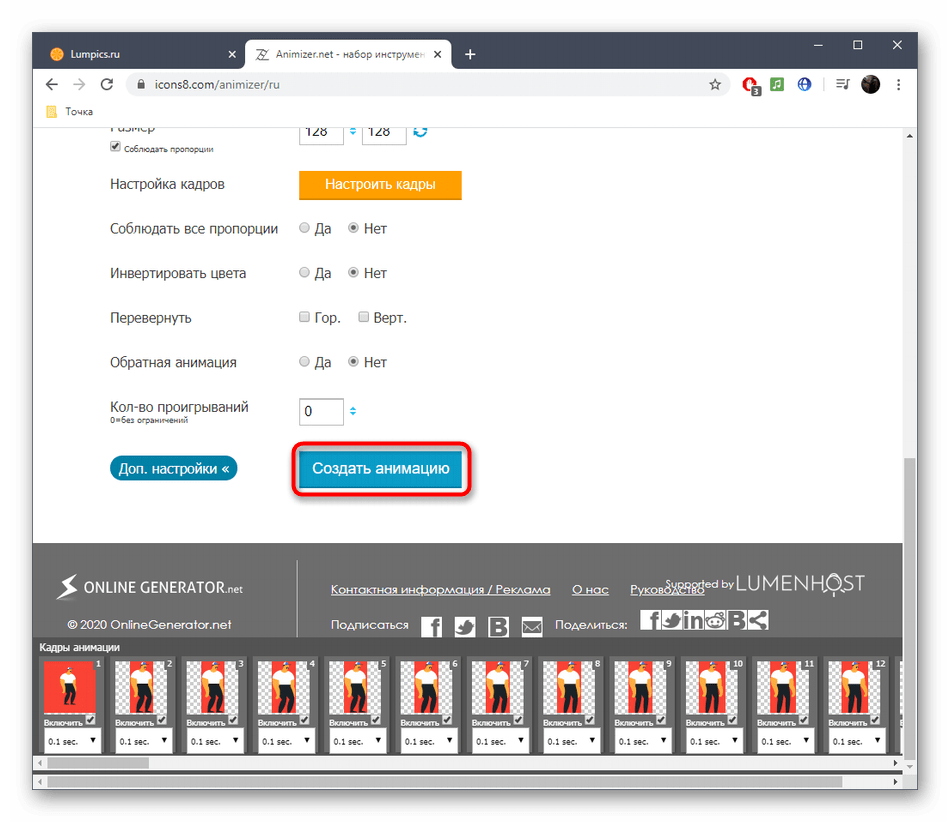
По завершении настройки GIF щелкните по кнопке «Создать анимацию», применив тем самым изменения.

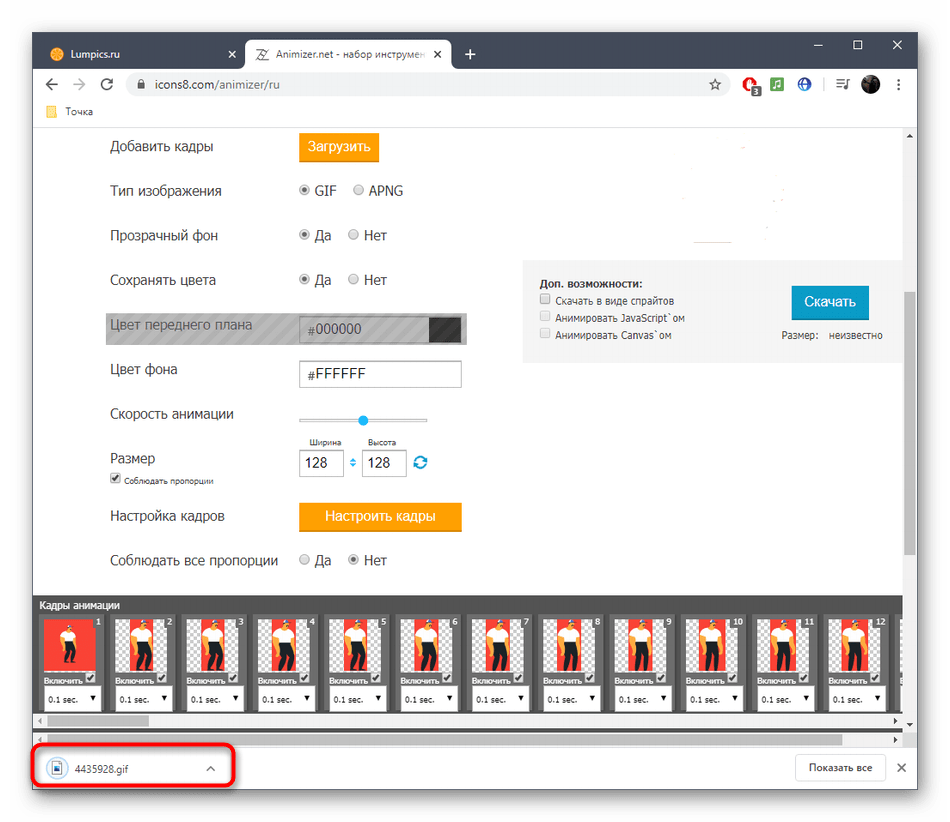
Поднимитесь выше и начните скачивание файла.

Обязательно проверьте его перед публикацией куда-либо, чтобы убедиться в корректности воспроизведения.

Adobe Animate
Профессиональное приложение для оформления двумерной и трехмерной анимированной графики. В Adobe Animate
можно рисовать эскизы,
настраивать движение камеры, применять эффекты, добавлять и синхронизировать звук, создавать надписи. ПО
доступно бесплатно на пробный период.
Затем необходимо приобрести подписку.
Основные функции:
- использование векторных кистей;
- анимирование персонажей;
- отрисовка эскизов;
- подключение к популярным моделям графических планшетов;
- экспорт контента для WebGL, HTML5 Canvas и в качестве видео с разрешением 4К.
️ Преимущества:
- предустановки для мобильных устройств и телевизоров;
- доступ к большому количеству шрифтов;
- быстрое изменение цвета на всем холсте.
Недостатки:
- сложный и запутанный интерфейс;
- высокая стоимость подписки — 1622.40 рублей в месяц;
- работа без лагов возможна только на мощном оборудовании.
Cartoon Animator 4
Программа для создания анимации подойдет как новичкам, так и опытным. Для начала выберите 2D-персонажа из огромной библиотеки, кастомизируйте его по своему усмотрению. Затем в редакторе можете “оживить” персонажа, выбрав из многочисленных шаблонов движения. Помимо простейшей анимации “человечек идет, бежит, прыгает, машет рукой”, вы контролируете его мимику, движения губ и т.д. Точек и траекторий движения великое множество.
Пожалуй, это лучший инструмент, чтобы новичок смог почувствовать себя профессиональным аниматором.
Чем круто:
- Огромная библиотека готовых персонажей и шаблонов движения.
- Конечности персонажа “эластичны”. Их можно сгибать в любой точке и под любым углом.
- Можно быстро “перегнать” PSD-изображение в шаблон персонажа.
- Можно управлять мышцами лица и губами персонажа, создавая эмоции или эффект разговора.
- Дружит с зеркальными камерами.
- Поддерживает большинство форматов видео и статичных изображений.
Сколько стоит:
- 30 дней бесплатный тестовый период
- $99 Pro Edition
- $199 Pipeline Edition
Перенос макета
Приступаем к переносу элементов макета и подготовке их к анимации. Сначала переносим хедер — логотип, меню и дополнительное бургер-меню.
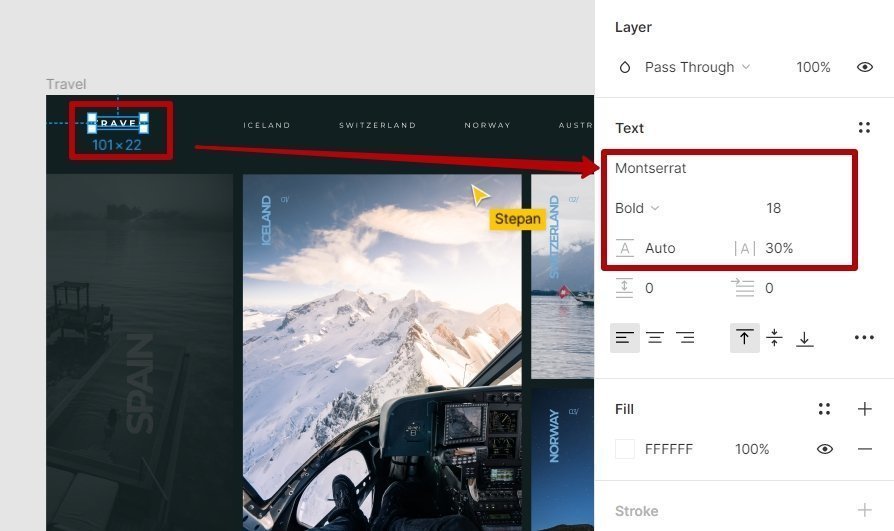
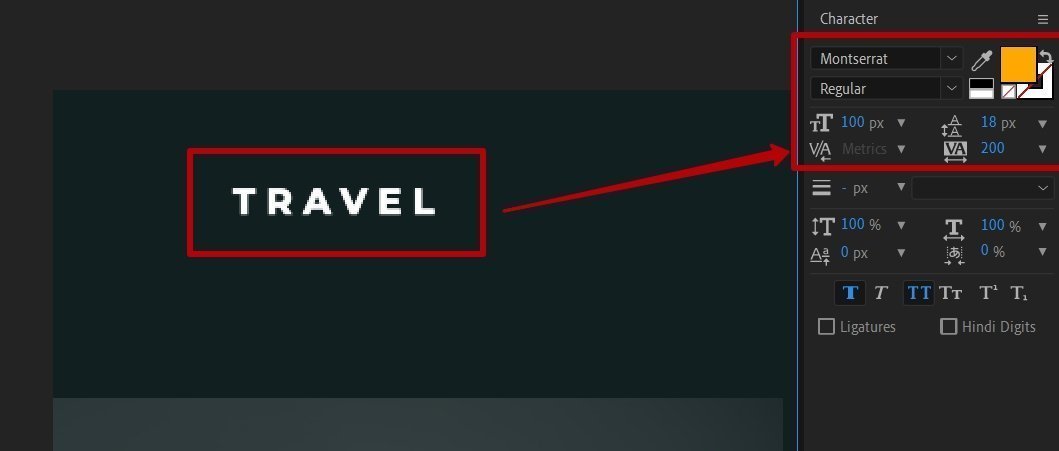
Начните с логотипа. Перейдите в редактор Figma, выделите логотип и посмотрите параметры текста, которые необходимы для анимации в After Effects.

Проверяем, какие параметры у текста в Figma
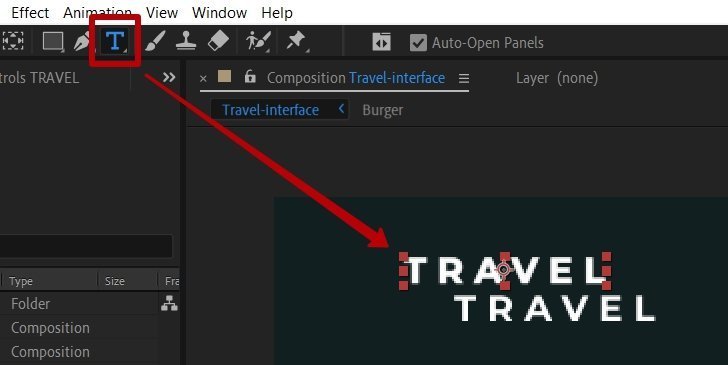
Теперь переключитесь в After Effects, на панели инструментов выберите Horizontal Type Tool и в рабочей области композиции около логотипа наберите слово Travel.

Набираем вручную текст в After Effects
Настройте значения текста — гарнитуру шрифта, размер и межбуквенный интервал, как в Figma, — и переместите на место логотип.

Выставляем у текста в After Effects те же самые параметры, что у нас были в Figma
Обратите внимание: межбуквенный интервал в Figma указывается в процентах, а в After Effects — нет. Интервал вам придётся подбирать на глаз, ориентируясь на размеры в подложке
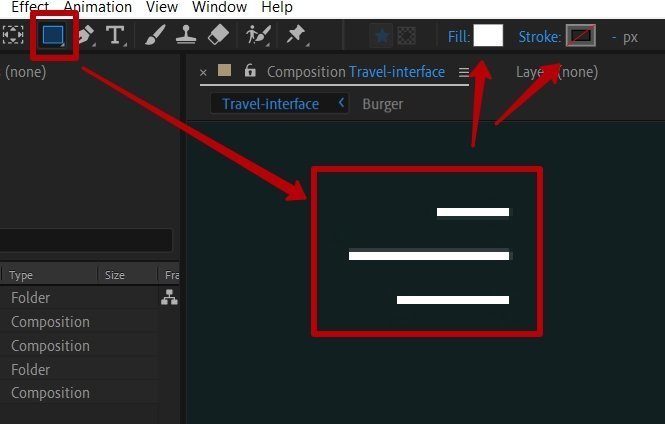
Как и логотип, так же перенесите все пункты меню. Бургер-меню нарисуйте инструментом Rectangle Tool, который находится на панели инструментов.

Рисуем бургер-меню с помощью инструмента Rectangle Tool
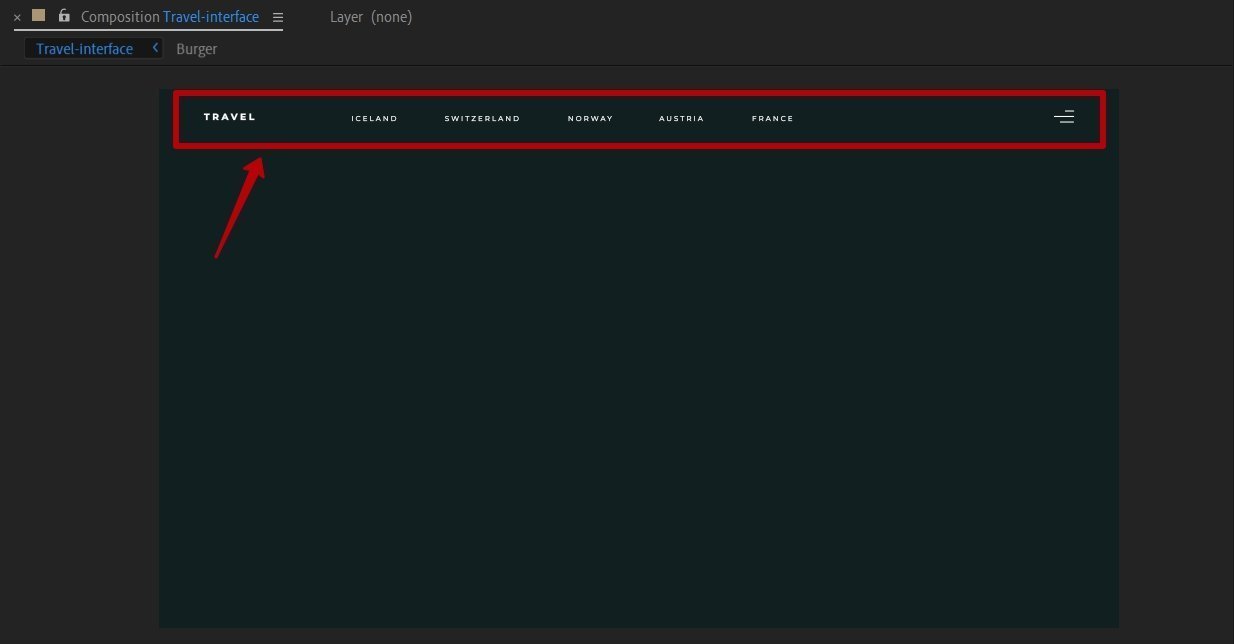
Задаём белый цвет, отключаем обводку. Шапка готова! Отключите видимость подложки и посмотрите, что получилось:

Хедер готов
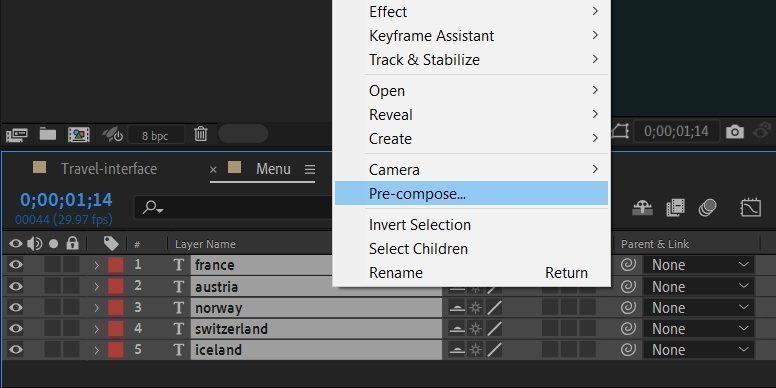
Теперь сделаем так, чтобы работать было удобнее и большое количество слоёв не мешало на панели Timeline. Выделите все пункты меню и нажмите правой клавишей мыши на любом из них; в появившемся контекстном меню выберите Pre-compose.

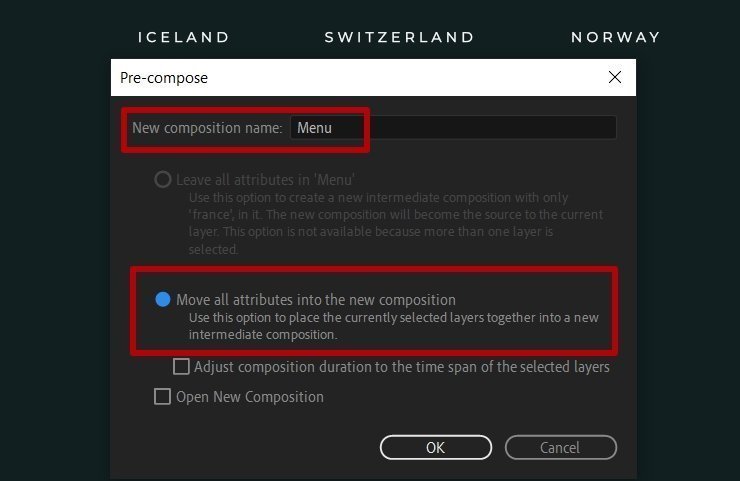
Используем функцию Pre-compose, чтобы объединить слои меню
Композицию назовите Menu; не забудьте отметить пункт, который выделен на скриншоте ниже.

Собираем слои меню в единую композицию
По этому же примеру сделайте Pre-compose для бургер-меню, композицию назовите Burger.
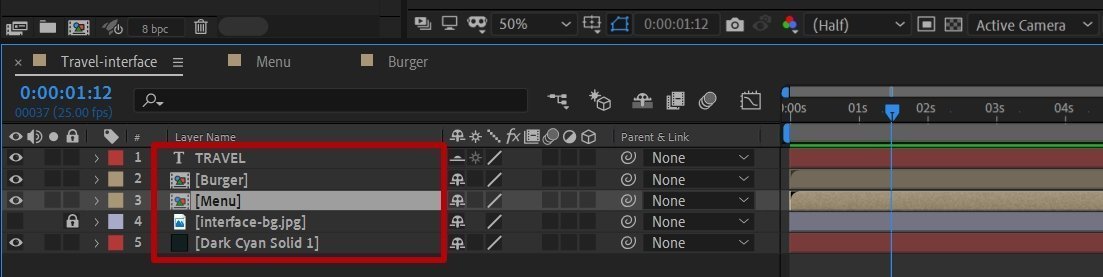
Давайте сверимся и посмотрим, как сейчас должна выглядеть ваша панель Timeline.

Панель Timeline: логотип, композиция Burger, композиция Menu, подложка для переноса макета, фон заливки
Если у вас всё так же, можете приступать к переносу блока фотографий-категорий и надписей к ним.
Чтобы закрепить предыдущий материал, анимацию фотографий будем делать с помощью масок.
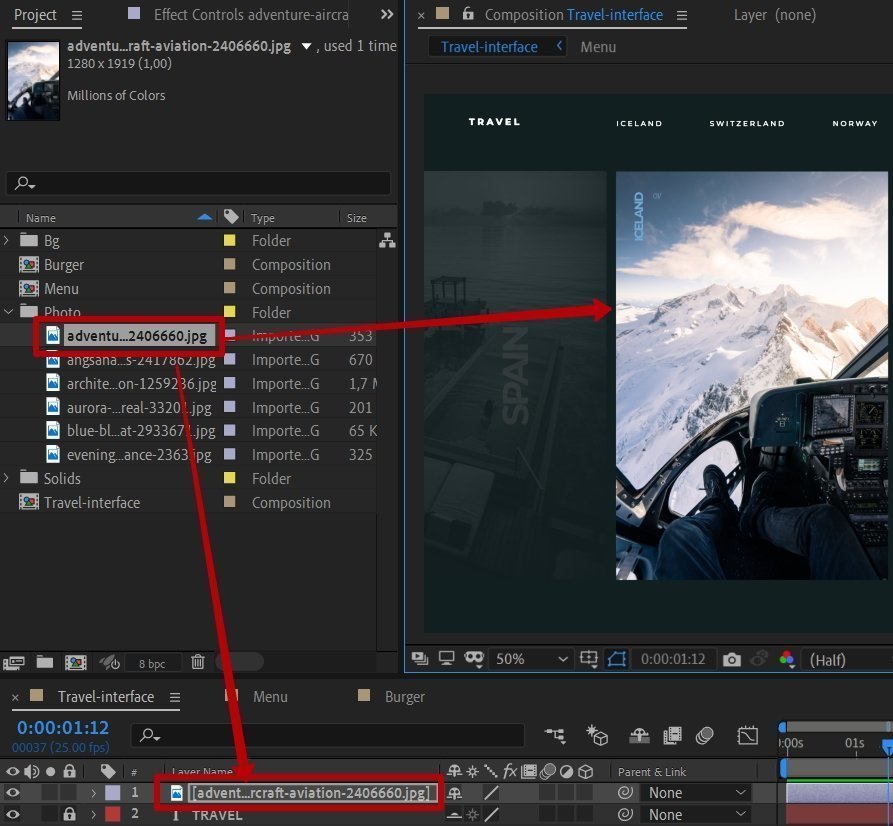
Импортируйте в проект все необходимые фотографии. Создайте для них папку Photo и разместите их там.

Собираем фотографии, которые будем анимировать, в папке Photo
Включите видимость слоя с подложкой, если он был выключен; выберите фотографию, с которой хотите начать, и перенесите её на Timeline.

Переносим первое фото
Для лучшей подгонки нажмите ~, чтобы развернуть рабочую зону на весь экран:

Разворачиваем рабочую область на весь экран и подгоняем расположение по макету-подложке
После того как вы примерно подогнали фотографию (точную подгонку обеспечит маска), выберите инструмент Rectangle Tool и, не снимая с неё выделение, нарисуйте маску так, чтобы она чётко обозначила границы фотографии на подложке и обеспечила максимальную точность по макету.
С маской будет выглядеть так:

Подгонка фотографий маской
Остальные фотографии формируются подобным образом: переносите на Timeline, грубо подгоняете на панели композиции и делаете финальную подгонку маской при выделенной фотографии.
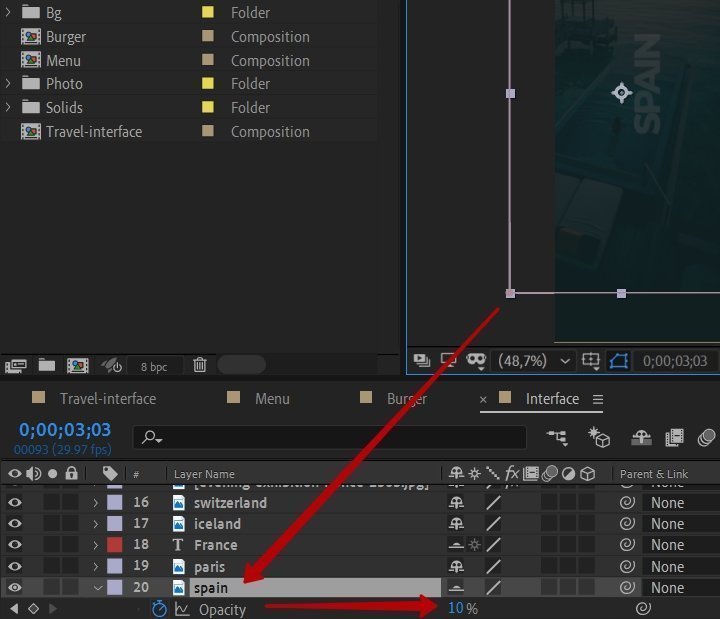
Не забудьте про боковые фотографии, у которых должна быть прозрачность 10%. Чтобы настроить значение прозрачности, выберите эти фотографии на панели Timeline, нажмите клавишу T на клавиатуре или выберите Opacity из свойств слоя.

Настройка прозрачности для боковых фото
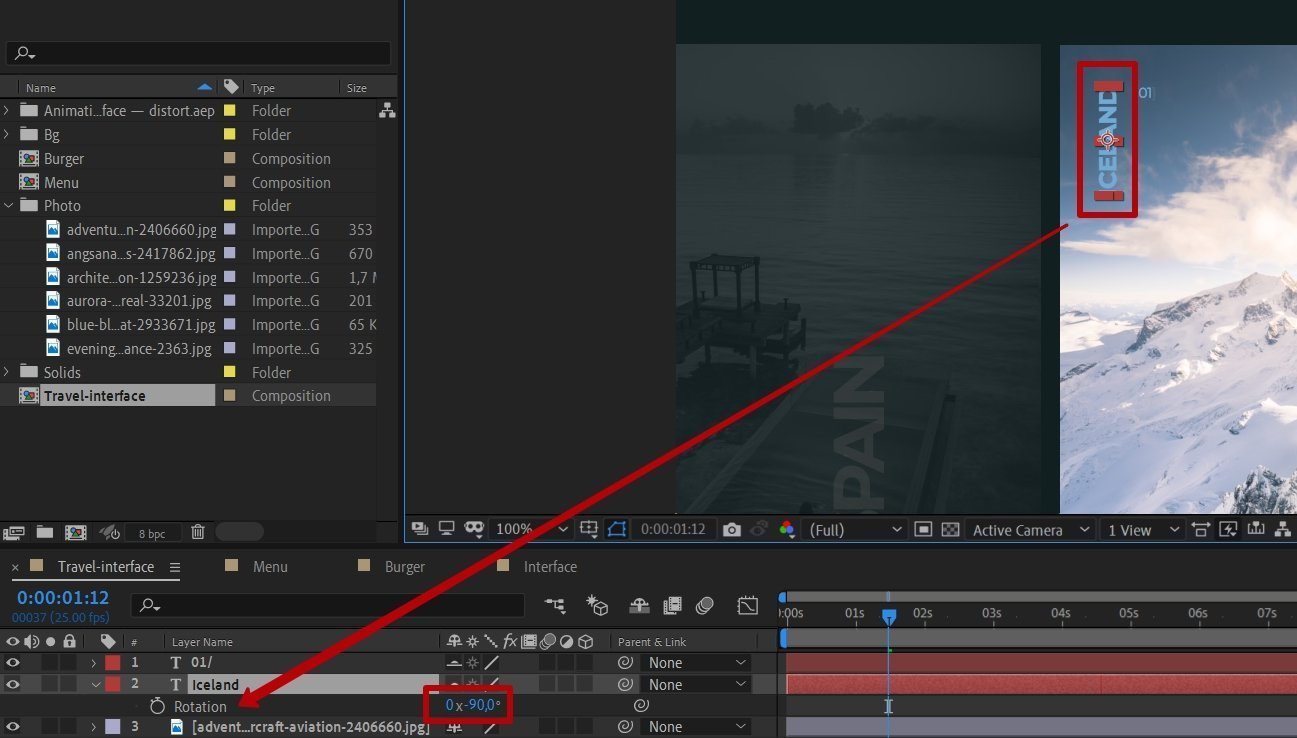
Про перенос шрифтовых элементов мы уже проговаривали чуть выше — по аналогии перенесите надписи к фотографиям. Единственное отличие от того же меню — в том, что надписи вертикальные. Чтобы развернуть текст на 90 градусов, точнее на –90, выберите нужный слой на Timeline, нажмите клавишу R, что означает Rotation, и укажите значение –90. Вот так:

Разворачиваем надписи
Все остальные надписи делаются точно так же.
Ручной перенос макета из Figma позволяет не только полностью контролировать и создавать правильно сформированные слои и их названия, но и прокачивать навыки работы с After Effects
Это особенно важно для новичков: вы на простых задачах тренируетесь использовать инструменты и набиваете руку
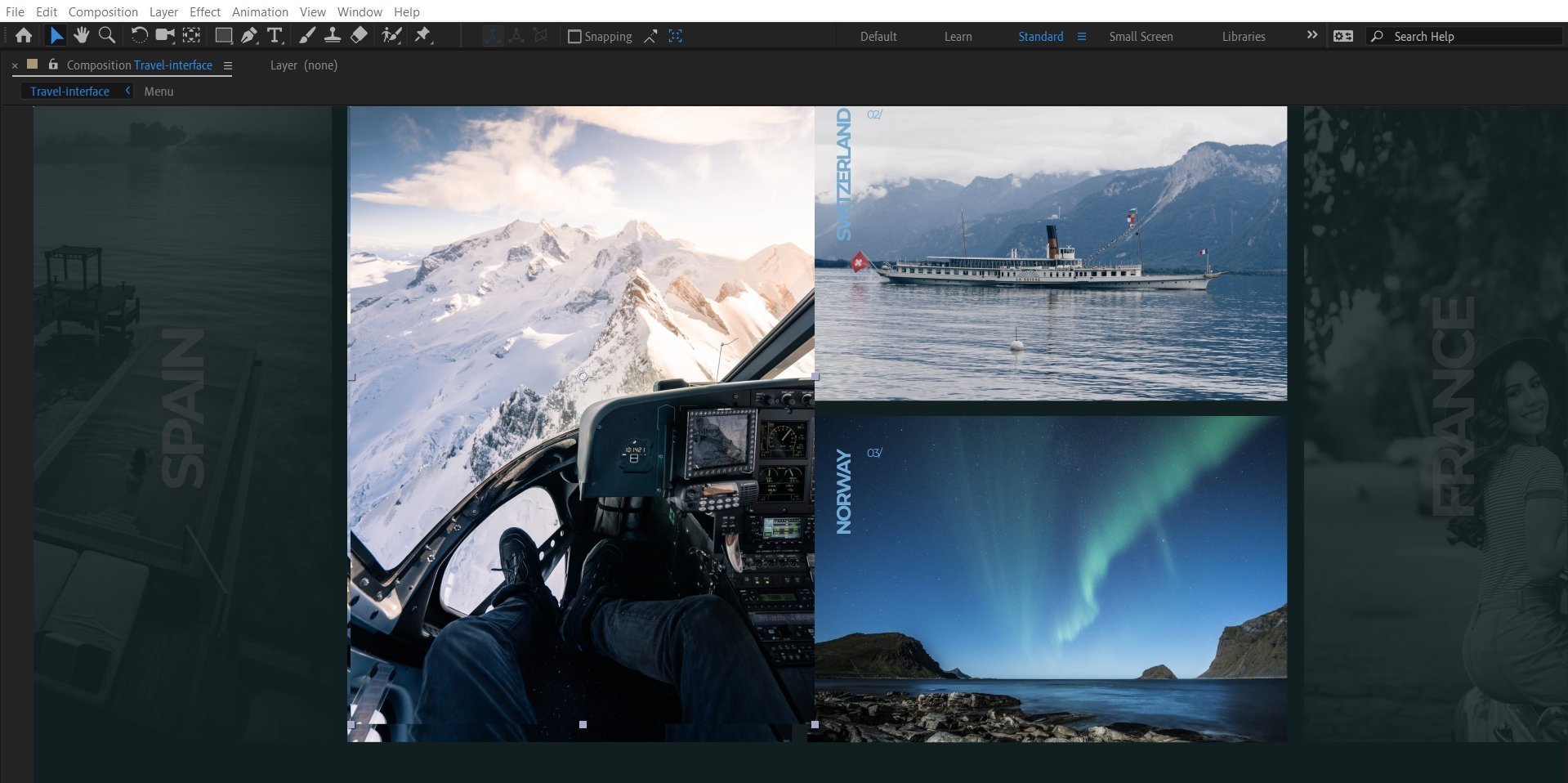
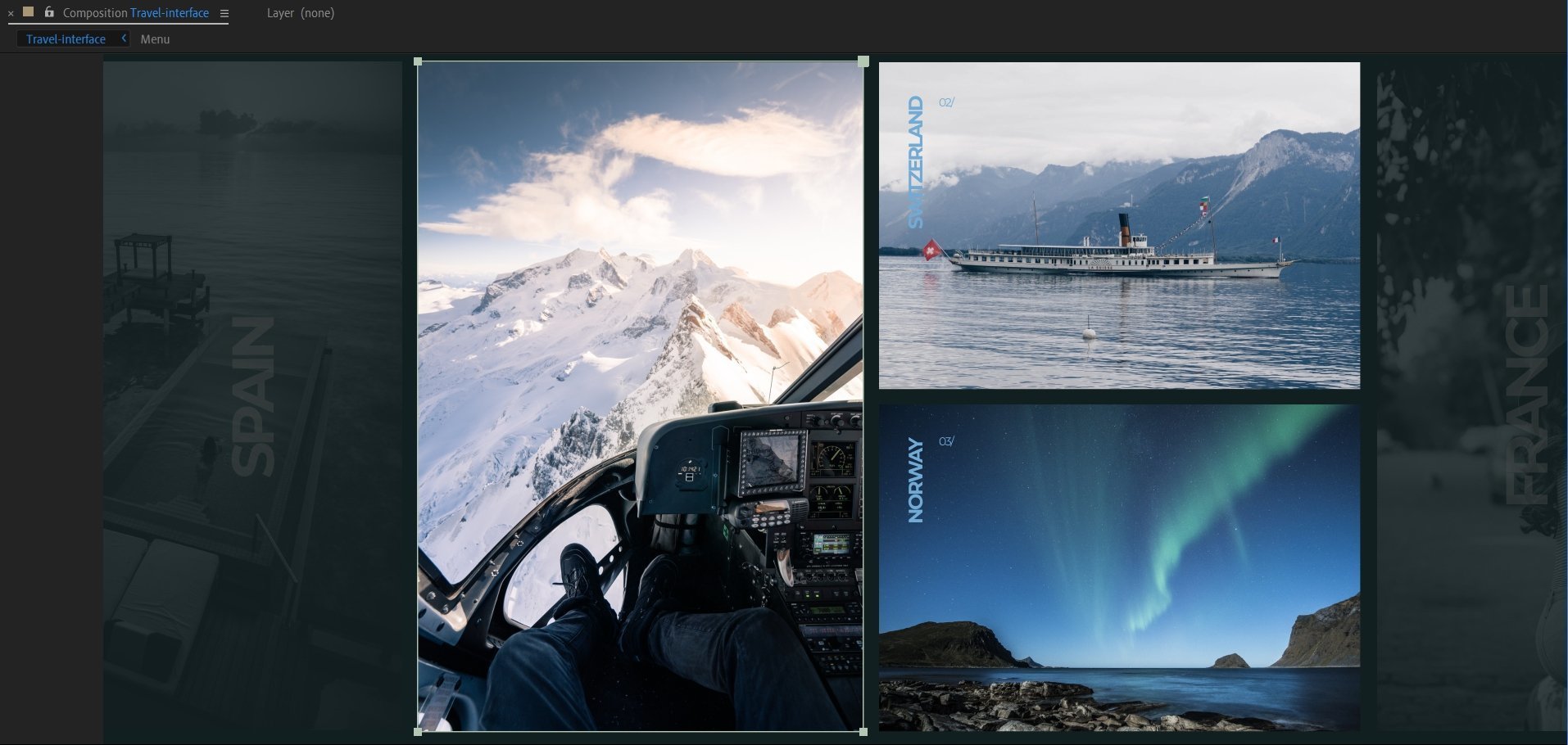
Теперь, когда вы перенесли первый экран, выключите отображение подложки. Кликните на иконку глаза на панели Timeline и посмотрите, что получилось. Должны отображаться все блоки макета и элементы этих блоков: логотип, меню, бургер-меню, пять фотографий и надписи к ним, боковые фотографии должны иметь прозрачность 10%. Если у вас всё так, переходите к следующему шагу.
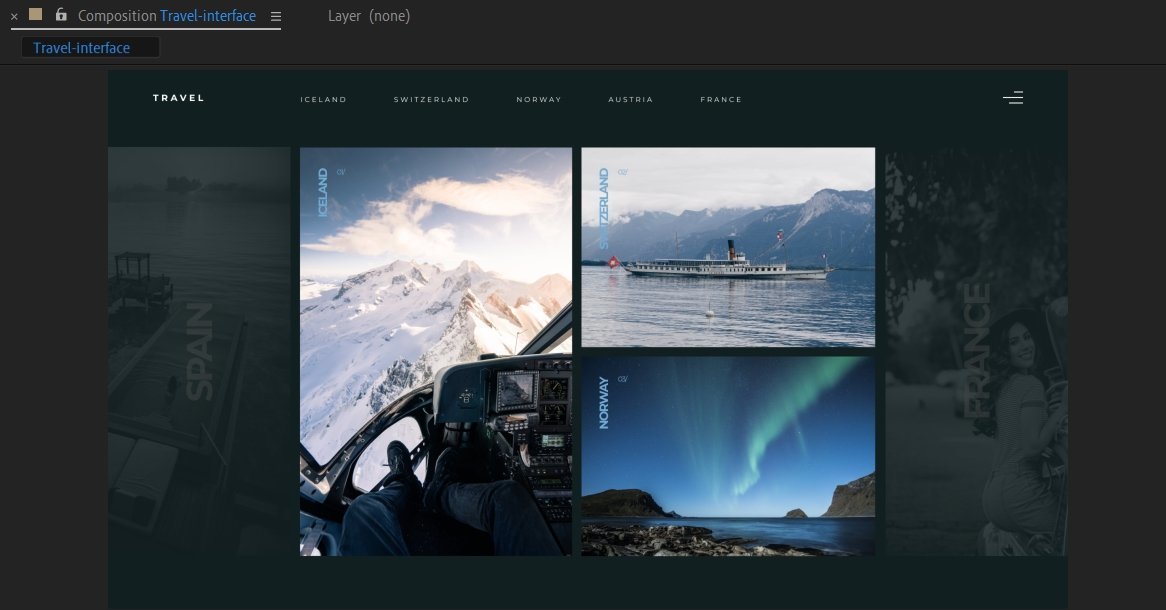
Вот что должно получиться после переноса первого экрана:

Макет первого экрана полностью перенесён в Figma
Какие инструменты нам понадобятся
Для работы нам понадобится библиотека jQuery (откуда её взять — расскажем чуть ниже).
Она используется на большинстве сайтов, потому что у неё много плюсов:
- дружелюбный интерфейс;
- она решает не только проблему анимаций, но и множество других;
- работает на всех браузерах;
- к ней много расширений и плагинов;
- большое комьюнити (если у вас будут вопросы, то вы быстро найдёте на них ответы).
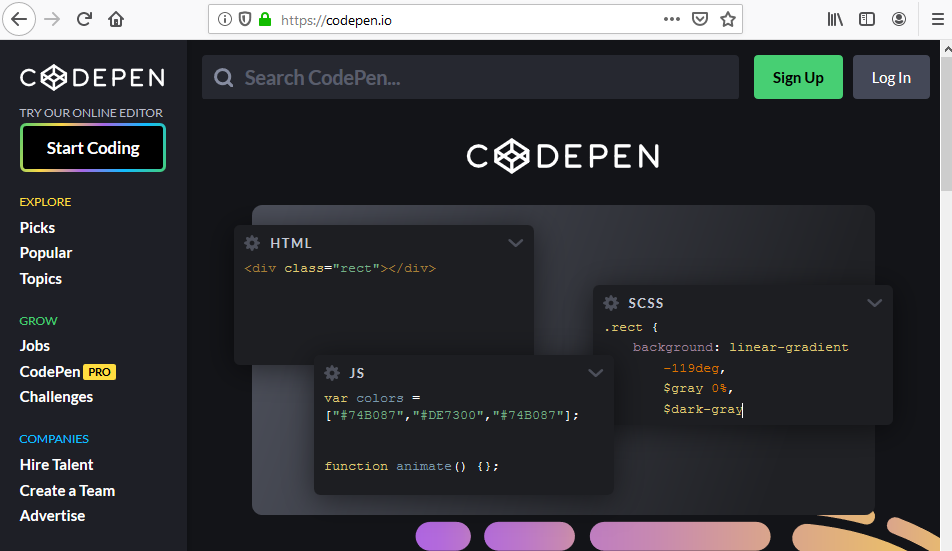
Сегодня мы будем работать в онлайн-редакторе CodePen. Для этого не придётся ничего устанавливать, достаточно перейти по ссылке CodePen и нажать на кнопку Start Coding. Если у вас уже есть любимый редактор, вы можете использовать его.

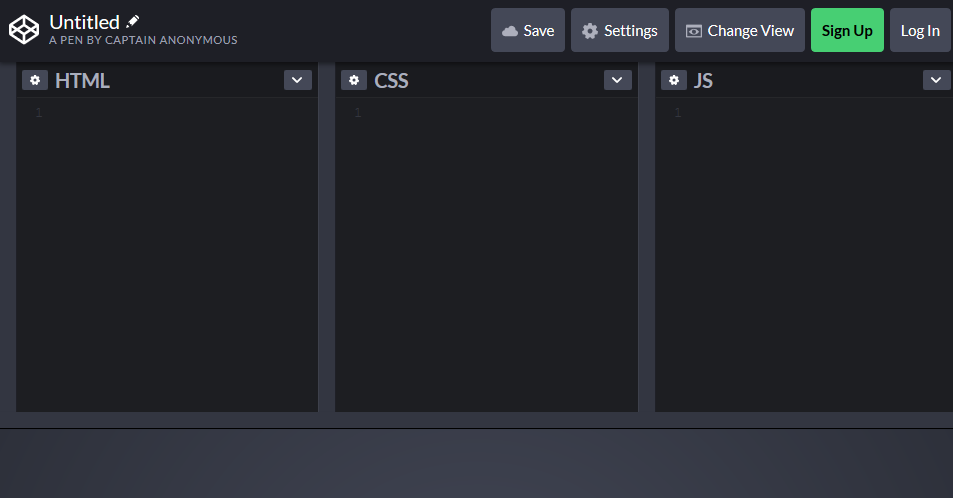
У вас откроется рабочее пространство с тремя колонками: HTML, CSS и JS (JavaScript):

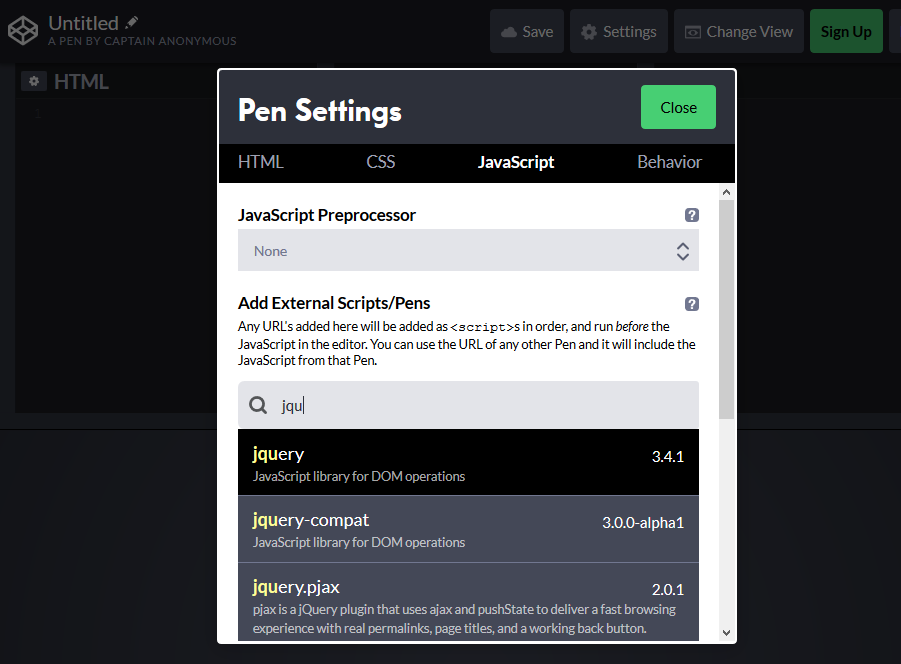
Теперь нажмём шестерёнку возле JS — на экране появится окошко с настройками. Через строку поиска найдём там jQuery:

Накладываем на анимацию звуковой эффект
Для придания анимации большей глубины восприятия опытные пользователи применяют функцию добавления звука, когда начинается анимация. Для озвучивания анимированных объектов, рассмотрим следующую инструкцию:
1. Открываем вкладку «Анимация» и переходим в «Область анимации». В правой части от пространства со слайдом откроется меню, где указаны характеристики применяемых эффектов.
2. Необходимо выбрать эффект, на который следует наложить звучание.
3. Нажимаем на стрелку «Вниз» и в открывшемся контекстном меню выбираем «Параметры эффектов».
4. В открывшемся окне выбираем категорию «Эффект».
5. В «Дополнительных параметрах» раскрываем поле «Звук» с выбором доступных вариаций звучания. Также можно добавить свою аудиозапись.
Применяем наши действия нажатием кнопки «Ок».
Когда нажимаем «ОК» то анимация начинает воспроизводиться со звучанием. Для редактирования громкости открываем вкладку «Эффект» и кликаем по иконке с изображением микрофона. Громкость регулируется ползунком.
Любая анимация показывает динамику в презентации, в результате чего аудитория акцентирует внимание на объекте, который в дальнейшем запоминается еще больше. Тем не менее, любая анимация должна быть уместной
Например, не удобна для восприятия в большинстве случаев анимация с эффектами мерцания. Глаза и нервная система претерпевают тяжелую нагрузку в процессе восприятия. Поэтому при добавлении анимации помним, что в некоторых случаях такой маркетинговый инструмент отвлекает аудиторию от действительно важных деталей
Что такое анимация
Анимация (с лат.переводится как «оживить») – это определенный вид искусства, который создается при помощи покадровой съемки отдельных сцен или рисунков. При помощи анимации персонажи или различные предметы начинают двигаться, выполнять какие-либо действия, говорить и т.д.
Существует два способа создания: первый – это создавать рисунки на бумаге по кадрам, действие за действием. Чаще всего это 24 кадра в секунду, но в настоящее время можно создавать и 60 кадров в секунду и еще больше. Другой способ – воспользоваться специальными программами.
Необязательно самому делать анимацию, тратить на это силы и время. Можно обратиться за помощью к профессионалам, например, видео продакшн, которые отлично разбираются в данном искусстве и могут создать качественный продукт.
Pivot Stickfigure Animator
Простая программа для создания двухмерных мультиков и простой аниме анимации. Нарисуйте объект прямо в
программе и оживите его, задав траектории движения. Также можно подгружать дополнительную графику и
добавлять текстовые элементы. Доступна замена фона, можно использовать спрайты и разные эффекты. Русская
локализация не доработана, но софт настолько простой, что разобраться в нем можно даже на английском
языке. Идеальный вариант для начинающих.
Основные функции:
- простой и понятный принцип действия;
- полностью бесплатный;
- не нагружает систему;
️Преимущества:
- дублирование персонажей и предметов;
- встроенные шаблоны с разными объектами;
- поддержка скелетной анимации;
- сохранение данных в покадровом режиме.
Недостатки:
- некоторые антивирусы воспринимают софт как угрозу;
- во время инсталляции устанавливается дополнительное программное обеспечение.
Пробуем CSS3-анимацию
В качестве бонуса мы напишем небольшую CSS3-анимацию. Сейчас с помощью CSS можно создать много такого, что раньше можно было сделать только с помощью JavaScript.
Однако в этот раз триггером для запуска анимации будет не клик, а наведение курсора на объект.
Начнём мы опять с создания квадрата. Пусть в этот раз он будет зелёный:

С hover мы уже знакомы, только добавим команду border-radius: 50%, которая превратит наш квадрат в круг:
Что делать, если мы хотим сделать переход более плавным? Добавим в описание квадрата строчку transition:
- all задает параметры, которые мы меняем (ширину, высоту, прозрачность…) — в этом случае мы их не ограничиваем;
- .5s определяет время, которое будет длиться переход (полсекунды);
- ease задаёт амплитуду действия;
- 2s означает задержку в две секунды.
ВНИМАНИЕ!
В CSS-коде время указывается в секундах!
Строку transition можно написать и в нижнем блоке — тогда параметры, написанные в той строке, будут действовать только при анимациях, за которые отвечает hover. Например, на картинке ниже квадрат секунду подождёт, а потом будет пять секунд округляться. Когда мы отведём мышку, он подождёт две секунды и за полсекунды вернётся в свою привычную квадратную форму.
Если вам хочется добавить движение, вы можете заставить квадрат вращаться командой rotate (360deg).
Вот и всё! Вы попробовали работать с библиотекой jQuery, сделали пару простых анимаций в JavaScript, написали виджет-аккордеон и уловили разницу с созданием анимации в CSS3.
Формат Gif: особенности и преимущества
Файл формата Gif объединяет в себе несколько изображений, которые
выводятся на экран в определенной последовательности и в итоге образуют анимированный
элемент. Поэтому чтобы создать Gif анимацию, не спешите сразу обращаться к нашей
бесплатной программе Gif Animator – вначале подготовьте набор картинок, из которых
будет создано ваше подвижное изображение, и четко продумайте суть того, что хотите
получить в итоге.
Итак, вы воспользовались программой Gif Animator для создания бесплатной анимации
и теперь решили разместить результат на своем сайте. И тут вас ждет множество приятных
открытий:
-
Процедура размещения Gif анимации в web ничем не отличается от размещения неанимированного
изображения – обычного Gif. -
Бесплатное анимированное изображение, которое вы решили создать с помощью программы
Gif Animator на нашем сайте, не требует никаких дополнительных плагинов для просмотра. - За счет сжатия при создании Gif анимация в итоге получается небольшого объема.
-
После создания Gif анимацию можно поместить в кэш. Повторного обращения к серверу
при этом не требуется. Так же, как и для работы с анимированным Gif изображением
не требуется повторной связи с сервером. -
Решив при помощи нашей бесплатной онлайн программы Gif Animator создать анимированное
изображение, в последующем вы можете просто разместить его на странице – для этого
вам не потребуется использовать никаких приемов программирования.