Основы работы со штампом и лечащей кистью в adobe photoshop
Содержание:
- Лечащая кисть (Healing Brush)
- Рисуем штамп
- Добавляем Эффекты Тени восковой печати (Только Фотошоп версии CC 2015 и выше)
- Сохранение фотографии, подготовленной к печати.
- Инструмент «Узорный штамп»
- Инструмент «Штамп» (S)
- Превращаем фото в печать
- Подбор/применение фильтров
- Добавляем цвет на печать
- Добавляем гранж-эффект
- Создаем основу штампа
- Трансформируем Оттиск
- Кадрирование фотографии перед печатью.
- Лёгкий способ печати фото
- Способ «продвинутой» печати фотографий
- Основы работы с инструментом штамп
- Придаем 3D Эффект Дизайну Оттиска
- Удаляем белый фон у изображения восковой печати
Лечащая кисть (Healing Brush)
Лечащая кисть (Healing Brush), находящаяся в лечащей группе инструментов и откликающаяся на горячую клавишу J, очень похожа на Штамп (Clone Stamp Tool). Начинать ее использование нужно точно так же — с задания места «источника» лечения. Как и в случае со Штампом, делается это Alt+Кликом на «донорскую» область, схожую по текстуре с зоной, где располагается ретушируемый дефект. После определения «источника», необходимо аккуратно зарисовать дефект, и Лечащая кисть перенесет туда информацию из зоны «источника».
Стоит отметить, что Лечащая кисть, в отличие от Штампа, не просто копирует информацию, но и подстраивает яркость и контраст копируемых пикселей «источника» к контрасту области ретушируемой зоны. Таким образом, визуально видимые следы использования инструмента на границах отретушированной области в большинстве случаев полностью незаметны.
Эта автоматическая адаптация Лечащей кисти по яркости и контрасту (да и по цвету) делает ее невероятно полезным инструментом при работе со сложными поверхностями, формами и градиентами.
Также это свойство Лечащей кисти позволяет до определенной степени отказаться от использования мягкой кисти, что особенно важно при ретуши кожи, когда задачей является по максимуму сохранить ощущение ее оригинальной текстуры.
Дело в том, что у любой мягкой кисти, в том числе и Лечащей, существует зона спада непрозрачности. При ретуши зон со сложной текстурой (например, текстура кожи) мягкой Лечащей кистью в зоне спада непрозрачности «новая» текстура полупрозрачно накладывается на оригинальную, в результате чего происходит ее общее визуальное ослабление. Таким образом, при большом числе ретушируемых дефектов или большом радиусе кисти текстура кожи может стать сильно «замыленной» в целом, что ухудшит качество результата.
На практике нужно стараться всегда работать максимально возможно жесткой кистью. Исключение составляет либо 1) работа кистями крайне малого радиуса (1-6 пикселей), когда зона спада непрозрачности становится пренебрежительно малой, либо 2) работа с высококонтрастными текстурами, когда использование жесткой кисти влечет за собой появление визуально заметных артефактов на границах ретушируемой области.
Контрастные границы
При работе Лечащей кистью (Healing Brush) следует проявлять определенную осторожность при работе около контрастных границ объектов. Данный инструмент стремится адаптироваться к ретушируемой области по яркости и контрасту, поэтому в случае сильного несовпадения данных параметров области «источника» с ретушируемой областью эта адаптация может привести к возникновению артефактов в виде «градиентов»
Особенно часто такие артефакты возникают при ретуши выбившихся из прически волос.
Поэтому для ретуши контуров прически инструментом выбора в большинстве случаев является Штамп (Clone Stamp Tool). Способы его наиболее корректного применения для ретуши границ прически описаны в статье «Обработка волос и прически (ретушь волос). Часть 2».
В общем же случае, для того, чтобы избежать возникновения артефактов при использовании Лечащей кисти (Healing Brush) в области контрастных границ объектов, необходимо, чтобы «источник» уже содержал в себе необходимый яркостной перепад. Иными словами, для ретуши дефектов на абстрактной границе объекта, необходимо при выборе «источника» Alt+Кликнуть на «здоровый» участок той же самой границы, а при ретуши «попасть» кистью в соответствующей части границы с дефектом так же, как если бы в качестве инструмента использовался Штамп (Clone Stamp Tool).
При таком подходе яркостная и цветовая адаптация будет происходить только по внешней границе ретушируемой области. В итоге это исключит возможность возникновения паразитных градиентов и обеспечит высокое качество полученного результата.
Стив Ласмин, октябрь 2015
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Фотожурнал / Уроки ретуши и постобработки / Основы работы со Штампом и Лечащей кистью в Adobe Photoshop
Тэги к статье: Adobe Photoshop, начинающим, Стив Ласмин
Дата: 2015-10-30 | Просмотров: 22664
|
|
Тематические уроки по фотографии:
- Снимаем видеообзор на продукт заказчика. Бесплатный урок
- Портрет частного заказчика. Тонкости обработки
- Бэкстейдж. Видеосъемка и монтаж для начинающих
- Делай сам: 3 суперспособности фотографа
- Приручи музу: как вырваться из шаблонных съемок
Рисуем штамп
Для начала нужно открыть Photoshop и создать новый документ желаемого размера. Мы выбрали размер 1000×450 пикс:
После создания проекта нужно создать новый прозрачный слой.

Затем выбираем инструмент для выделения – “Прямоугольная область”:

Выделяем нужную часть холста:

Теперь нужно кликнуть ПКМ (правой кнопкой мыши) по любому месту внутри выделенной области и, в раскрывшемся меню, выбрать «Выполнить обводку».

В открывшемся окне настроек мы выставим наш фирменный цвет и ширину в 11 пикселей. В пункте “Расположение” выбираем “Внутри”. Вы же, в свою очередь, экспериментируйте и выбирайте те настройки, которые подходят вам.

Используя комбинацию горячих клавиш CTRL+D, снимаем выделение. Обводка (границы) для нашего штампа готова:

Теперь нам нужно создать новый слой и написать текст – в нашем случае “MyPhotoshop.ru”.
Берем инструмент “Горизонтальный текст”:

Создаем надпись (мы используем шрифт “Fira Sans: SemiBold Italic”):

Чтобы начать обработку текста, нужно его растрировать. Для дальнейшей обработки текст необходимо растрировать. Для этого просто кликните на слой, где находится текст ПКМ и в раскрывшемся меню выберите “Растрировать текст”.

После, нужно снова нажать на растрированный слой с текстом ПКМ и выбрать “Объединить с предыдущим”, как показано на скриншоте ниже:

Добавляем Эффекты Тени восковой печати (Только Фотошоп версии CC 2015 и выше)
Начиная с версии Фотошоп СС 2015, у нас появилась возможность применять множественные эффекты для слоев (Обводка — Stroke, Тень — Drop Shadow…) из одного диалогового окна Стиль слоя (Layer Style). Если вы используете версию Фотошоп СС 2015 или выше, продолжайте читать данную главу, в противном случае, вы сразу можете перейти к 4-ой части.
Шаг 1
Выберите слой «Wax Seal» и дважды кликните по нему, чтобы открыть диалоговое окно Стиль Слоя(Layer Style).
Добавьте эффект Внутренняя тень (Inner Shadow) со следующими параметрами:
- Режим наложения (Blend mode): Нормальный (Normal)
- Цвет (Color): Черный (black) #000000
- Непрозрачность (Opacity): 100%
- Угол (Angle): -90
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 4
- Стягивание (Choke): 0
- Размер (Size): 0
Шаг 2
Добавьте эффект Тень (Drop shadow) со следующими параметрами:
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity): 39%
- Угол (Angle): 66
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 7
- Размах (Spread):7%
- Размер (Size): 13
Шаг 3
Рядом с панелькой эффекта Тень (Drop shadow) вы увидите значок plus (+). Нажмите на него, чтобы добавить еще один эффект Тень (Drop shadow).
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity): 58%
- Угол (Angle): 66
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 7
- Размах (Spread):7%
- Размер (Size): 13
Шаг 4
Добавим еще один эффект Тень (Drop shadow), нажав на plus (+).
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity): 27%
- Угол (Angle): 86
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 11
- Размах (Spread): 6%
- Размер (Size): 18
Шаг 5
И наконец, добавьте последний эффект Тень (Drop shadow):
- Режим наложения (Blend mode): Нормальный (Normal)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity):10%
- Угол (Angle): 86
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 27
- Размах (Spread): 6%
- Размер (Size): 101
Сохранение фотографии, подготовленной к печати.
Для этого в меню Файл выбираем Сохранить как.
Рис. 7
В появившемся окне нужно ввести Имя файла. По умолчанию будет предложено исходное имя, но, вдруг исходный файл еще потребуется! Поэтому даем файлу другое имя.
Тип файлов — JPEG.
Обращаем внимание, какая Папка предлагается для сохранения файлов. Очень часто бывает, что машинально нажимают кнопку Сохранить, а потом начинают долго искать, куда же сохранился файл
По умолчанию система предлагает сохранить туда, куда вы сохраняли последний раз. А этот последний раз мог быть месяц назад и вы уже забыли, куда и что сохраняли. Поэтому посмотрите, в какую папку предлагает сохранить система, и, если нужно, измените папку назначения.
Лучше для этой цели создать новую папку, назвав ее, например, «На печать».
Итак, после того, как вы выбрали папку и назвали файл, нажимаете кнопку Сохранить (рис 7).
Рис. 8
В появившемся окне установим параметры изображения. По умолчанию в окне Качество стоит цифра 12. В таком случае файл получается даже больше исходного. Качества 10 вполне достаточно. Нажимаем теперь кнопку ОК и приступаем к подготовке следующей фотографии.
Ну, а когда все фотографии будут готовы, вы всю папку «На печать» (или, как вы ее назвали) сбросите на диск или флэшку и отнесете в фотолабораторию.
Перейти к другим урокам по фотошопу:
- Кадрирование изображения.
- Сохранение фотографии для Интернета.
- Осветление — затемнение изображения
- Инструмент фотошопа — Заплатка
P.S. Если у Вас после изучения всех этих уроков появится желание совершенствовать свои знания по фотошопу — это похвально! Но великий и могучий Photoshop за 2 дня не изучишь.
Вы планируете профессионально работать с фотошопом? Зайдите на страницу: Фотошоп с нуля в видеоформате Это лучший Видеокурс по фотошопу для тех, кто всерьез хочет заниматься фотографией, фотомонтажом.
Автор регулярно присылает все новые уроки, хотя мне столько и не нужно — я фотографом не собираюсь работать.
Инструмент «Узорный штамп»
Узорный штамп можно использовать для рисования выбранным узором, т.е. вы можете выбрать нужный узор, задать настройки штампа (форму, жесткость, прозрачность, размер) и им нарисовать что-либо или закрасить. Давайте посмотрим, как это выглядит в работе. Выбираем узорный штамп в боковой панели инструментов, после чего мы можем выбрать узор данному штампу в верхней панели настроек.
Стандартный узоров в фотошоп не так уж много, но их можно загрузить, а так же создать свои собственные узоры. Как делать узоры для фотошопа — это тема другого урока.
Итак, выбрали нужный узор, затем настроили штамп (размер, форму, прозрачность и т.п..) так как необходимо и теперь можете им просто рисовать, как это делаете обычной кистью. Я взял стандартный узор фотошоп, какие-то цветы и с разными настройками штампа поэкспериментировал, получается что-то типа такого.
Инструмент «Штамп» (S)
Удерживая нажатой клавишу «Alt», выбираем на изображении источник для замены, кликнув по изображению в определенной точке. После того, когда образец взят, передвигаем курсор в то место, где будет происходить замена фрагмента, после чего производим замену, см. видеоролик справа.
Не обращайте внимание на качество замены в приведенном примере. Здесь всего лишь продемонстрирован сам принцип работы инструмента
Если хорошенько постараться, этот инструмент способен затереть (заретушировать) самые невероятно сложные участки изображения.
Превращаем фото в печать
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance(Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object(Преобразовать в смарт-объект).
Подбор/применение фильтров
Теперь нужно немного поработать с фильтрами. Переходим в самое главное меню, находим “Фильтр”, а в раскрывшемся меню выбираем “Галерея фильтров”.


Вернемся к нашей галерее эффектов. Находим подраздел “Текстура” и выбираем “Текстуризатор” (Вы можете выбрать любой другой эффект). Устанавливаем необходимые настройки для этого фильтра и кликаем ОК.

Результат применения этого фильтра:

После, можно еще “поколдовать” над нашим штампом.
Еще раз заходим в меню “Галерея фильтров” и добавим еще один эффект – “Эскиз” -> “Мокрая бумага”.

Применяем фильтр нажатием на “ОК”. Вот и все, наш штамп почти готов:

Осталось только придать ему реалистичности.
Для этого берем инструмент “Волшебная палочка”

и в верхней панели настроек инструмента задаем нужные настройки (не забываем снять галку с пункта “Смеж.пикс”.):

Далее нужно приблизить наш холст на свое усмотрение, выбрать какой-нибудь оттенок и кликнуть по нему “волшебной палочкой”. Программа создаст выделение:


Нам остается лишь нажать клавишу DEL, а после снять выделение горячими клавишами CTRL+D.
Теперь уже можно сказать, что у нас получился достаточно неплохой и реалистичный штамп, который мы сделали в Фотошопе за минут 5.

До встречи в наших других уроках!
Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – PresetManager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
Трансформируем Оттиск
Теперь, дизайн нашего оттиска готов. Пришло время интегрировать его в нашу восковую печать. К этому моменту ваша работа должна выглядеть таким образом:
Шаг 1
Выберите команду в главном меню Редактирование — Трансформирование — Поворот (Edit > Transform > Rotate). На верхней панели настройки инструментов, установите угол поворота 33 градуса. Пока не нажимайте Enter для подтверждения, так как нам еще необходимо преобразовать наш дизайн.
Шаг 2
Если мы внимательно посмотрим, то увидим тонкую ограничительную рамку вокруг изображения нашего оттиска. Также мы можем видеть маленькие квадратики в центрах вверху, внизу, слева и справа, и такие же квадратики в каждом из четырех углов. Эти маленькие квадратики называются метки-манипуляторы («handles») (ну или просто «рычажки»), и у нас есть возможность трансформировать объект, находящийся в пределах этой ограничительной рамки, просто оперируя этими самыми «рычажками».
В данном шаге, это критически важно, чтобы трансформация нашего оттиска выполнялась посредством использования только тех «рычажков», которые находятся по центрам каждой грани ограничительной рамки. На изображении ниже, эти самые «рычажки», которые мы будем использовать для трансформации, обозначены стрелками
В первую очередь, наведите курсор мыши на «рычажок» с правой стороны, зажмите и удерживайте клавишу Ctrl на клавиатуре (курсор превратится в маленькую белую стрелочку), затем кликните по «рычажку» и потяните, чтобы сдвинуть правую сторону черной окружности нашего оттиска внутрь пространства восковой печати.
Продолжайте двигать «рычажки», пока оттиск полностью не впишется в нашу печать (помните: ни в коем случае не пользуйтесь угловыми «рычажками»). Убедитесь, что по всему периметру окружности оставлено равное расстояние между внешней границей оттиска и внутренним краем «ободка» нашей печати.
Когда вы сочтете результат трансформации удовлетворительным, нажмите Enter. Конечный результат должен выглядеть примерно вот так:
Кадрирование фотографии перед печатью.
Для примера подготовим фотографию в самом распространенном формате 10х15 см. Открываем фотографию в Фотошопе.
Рис. 1
1) Нажимаем значок Кадрировать (обведено красным карандашом)
2) Вводим в окошко Ширина 1 – 15 см
3) Вводим в окошко Высота 2 – 10 см
4) В окошко Разрешение 3 – 300 пикселей на дюйм (если для размещения в Интернете годилось 72 пикселей на дюйм, то для печати требуется более высокое качество)
5) Курсор у нас принимает форму значка (обведенного красным карандашом). Нажимем левую кнопку мыши и растягиваем рамку на все окно.
Рис. 2
Теперь мы ясно видим лишние участки фотографии, возникшие из-за разного соотношения сторон. Такую обрезку вам сделают в фотолаборатории, если печать делают на автомате. Если же кадрированием занимается оператор, то за подготовку фотографию к печати возьмут дополнительную плату.
Но, как мы видим на фото 1, такое кадрирование не удачное. Ноги «отрезаются», а вверху остается лишнее поле. Поэтому берем рамку курсором (нажимаем левую кнопку мыши на фотографии) и тащим рамку вниз.
Рис. 3
Потом, потянув за уголки, вы можете кадрировать еще более точно
Обращаю внимание, что в стороны растянуть не получится, потому что соблюдается заданная пропорция сторон 2 к 3. Изменяется размер рамки только при растягивании за уголки, с соблюдением пропорции
Наконец, вы сделали все «как должно быть». Теперь нажимаете на фотографии правой кнопкой мыши, и появится контекстное меню (Кадрировать Отмена — см. рис 3). Нажимаете левой кнопкой мыши слово Кадрировать и перед вами фотография в том виде, в каком она будет выводиться на печать.
Рис. 4
Для интереса можем посмотреть и убедиться, что размеры фотографии будут сохранены правильно.
Рис. 5
Для этого в меню Изображение выбираем Размер изображения. Появляется окно:
Рис. 6
Как видим, размер печатного оттиска 15 см Х 10 см при разрешении 300 пикселей на 1 дюйм.
Теперь нужно сохранить подготовленную нами к печати фотографию.
Лёгкий способ печати фото
Теперь рассмотрим способы печати. Можно способом попроще, без дополнительных настроек, а можно и более сложным способом, который требует некоторых умений и знаний.
Когда необходима срочная печать фото подойдет простой способ, который не требует настройкой всех параметров, загрузки специальных профилей для фотобумаги, и подходит для новичков.
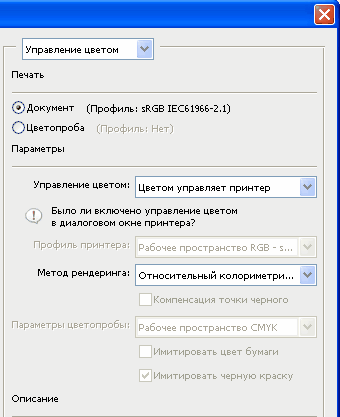
• Нажимаем в меню Файл, затем Печать. В открывшемся окошке выбираем «Цветом управляет принтер» и далее методрендеринга – «Относительный колориметрический».

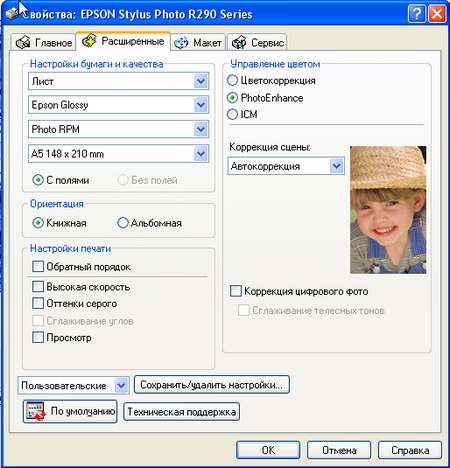
• Настраиваем принтер, для этого надо нажать «Параметры страницы». В открывшемся окне выбираем тип, размер бумаги, ориентацию страницы (альбомная или книжная). Качество печати выбираем максимальное.

На второй вкладке настройки оставляем по умолчанию, кроме скорости печати. Убираем флажок, стоящий напротив параметра Высокая скорость, маленькая скорость печати положительно отразится на качестве фотографии. Нажимаем ОК и печатаем.

Простой способ не гарантирует высокого качества печати, но защитит от неприятных сюрпризов.
Способ «продвинутой» печати фотографий
Другой способ — сложный, но обеспечивает лучшее соответствие фотографии и того, что мы видим на экране.
• Для начала надо проверить правильность воспроизведения цветов монитором, если есть уверенность в отсутствии искажения цвета этот шаг можно пропустить. Настройка цветов осуществляется при помощи специальных программ или утилит видеокарты.
• Заранее стоит приобрести фотобумагу, желательно той же фирмы что и принтер, так как это влияет на качество.
Чтобы избежать ухудшения качества печати можно применять icc-профили для конкретного типа применяемой фотобумаги. На сайтах многих производителей фотобумаги есть возможность скачать icc- профили всех типов бумаги для большинства моделей принтеров.
Профиль распаковываем на диск С в папку \WINDOWS\system32\spool\drivers\color. Его стоит переименовать, чтобы не запутаться. Перезапускаем фотошоп.
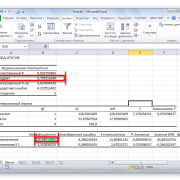
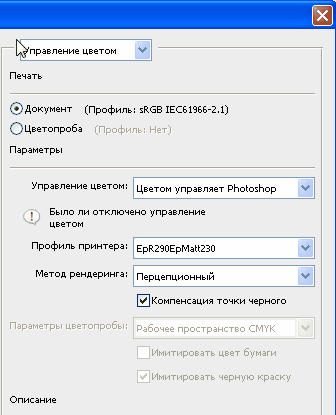
• Настраиваем параметры: в окне «Управление цветом» — выбираем «Цветом управляет Photoshop». В окне «Профиль» — выбираем профиль типа фотобумаги, выбираем «Перцепционный» метод рендеринга.

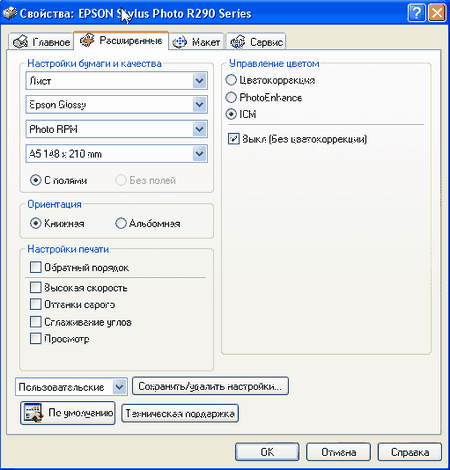
• Нажав кнопку «Параметры страницы», настраиваем принтер: выбираем качество, размер, как и в простом способе. В окне «Управление цветом» ставим значок напротив параметра Выкл (без цветокоррекции) и напротив ICM. В результате принтер при работе использует профиль, предлагаемый фотошопом. Теперь остается нажать ОК и получить снимки.

Применяя данную информацию при печати изображений, и, конечно, учитывая тонкости настройки принтеров, можно получить качественные изображения. Читайте инструкции по эксплуатации, интересуйтесь информацией на сайте производителя, на форумах пользователей и вы обязательно получите превосходный результат – качественные фотографии.
Творческих успехов!
Основы работы с инструментом штамп
Для начала откроем изображение программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» и указываем изображение на компьютере. Данное фото, используемое для урока, вы можете скачать прямо с данной страницы сайта, кликнув справа на «плавающей» панельки «Материалы».
Открыли изображение, теперь необходимо выбрать инструмент «штамп», он находится в левой боковой панели программы.
При клике правой кнопкой мыши по данному инструменту мы видим вкладку, в которой можно выбрать инструмент «штамп» и инструмент «узорный штамп». Нам нужен именно обычный инструмент — штамп, узорный штамп нужен немного для других целей (рисование узорами), о нем я вкратце расскажу ниже.
Выбираем инструмент штамп, после чего в верхней панели меню устанавливаем нужный размер кисти (штампа), выберем мягкую кисть (штамп), чтобы при работе края наложений были «мягкими» и плавно вписывались в композицию. Так же проследите, чтобы настройки непрозрачности и нажима были выставлены на 100%.
Настроив размеры штампа можно приступать к редактированию изображения. Для того, чтобы сделать перекрывающее наложение на объект (камень), сначала необходимо указать фотошоп какой тип наложения нам нужен, другими словами, какой аналогичный «кусок» мы хотим наложить поверх изображения. В данном случае мы будем перекрывать камень травой, которая расположена вокруг него, поэтому удерживая клавишу «Alt» кликаем левой кнопкой мыши по траве, рядом с камнем. Тем самым, мы показали программе какая часть изображения нам нужна. Далее мы просто наводим мышь на часть объекта, которую необходимо перекрыть и нажатием левой кнопки мыши накладываем перекрывающий фрагмент.
Как видите, я перекрыл часть камня выбранным слоем травы, таким образом постепенно перекрываем весь камень. Можно конечно сразу настроить штамп размером больше и перекрыть камень в несколько кликов, но в таком случае картинка будет получаться менее реалистичной, поскольку будут заметны большие куски (наложения). Вообщем штамп лучше делать средним размером, маленький тоже не даст хорошего результата, просто поэкспериментируйте сами, в разных ситуациях могут быть разные результаты.
Перед каждым наложением слоя необходимо сначала выбирать часть изображения откуда будет браться данный слой — это необходимо делать для реалистичности, чтобы наложение не было повторяющимся, как обои на стене, а имело различную фактуру и выглядело натурально. Таким образом постепенно перекрываем весь камень инструментом штамп и в результате получаем изображение без не нужного нам объекта (камня).
Экспериментируйте с размерами штампа, его формами, вариантами кисти (мягкая, жесткая), а так же настройками прозрачности . Фотошоп — это программа, в которой просто никак не обойтись без экспериментов, для получения лучшего результата нужно в каждом конкретном случае пробовать различные варианты. Видите, у меня трава получилась местами размытая, потому что я взял мягкую кисть (штамп), в данном случае значит лучше использовать жесткую.
Придаем 3D Эффект Дизайну Оттиска
Шаг 1
Выберите слой «Smart Object Effect 01», и затем в палитре Слои (Layers) установите для него уровеньзаливки (fill) 0%. Продублируйте этот слой с помощью команды главного меню Слои — Новый — Скопировать на новый слой (Layer > New > Layer Via Copy). Переименуйте этот слой-копию в «Smart Object Effect 02».
Шаг 2
Выберите слой «Smart Object Effect 01» и кликните по нему дважды, чтобы открыть диалоговое окно Стиль Слоя (Layer Style).
Теперь добавим эффект Тиснение (Bevel & Emboss). Удостоверьтесь, что ввели параметры такие, как показаны на скриншоте ниже:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Методы (Technique): Гладкий (Smooth)
- Глубина (Depth): 100
- Направление (Direction): вверх (up)
- Размер (Size): 2
- Смягчение (Soften): 6
- Угол (Angle): 70
- Уберите галочку с чекбокса Глобальное освещение (Use Global Light )
- Высота (Altitude): 30
- Контур глянца (Gloss Contour): Линейный (Linear)
- Снимите галочку в чекбоксе Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Затемнение основы (Color burn), Цвет (Color): #440303, Непрозрачность (Opacity):20%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear burn), Цвет (Color): #7b0000, Непрозрачность (Opacity):85%
Теперь, добавьте эффект Тень (Drop Shadow).
- Режим наложения (Blend mode): Линейный затемнитель (Linear burn)
- Цвет (Color): #5e2831
- Непрозрачность (Opacity): 25%
- Угол (Angle): 80
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5
Нажмите ОК, чтобы подтвердить изменения и закройте диалоговое окно Стиль Слоя (Layer Style).
Шаг 3
Далее, выбираем команду Фильтр — Искажение — Рябь (Filter > Distort > Ripple) и выставляем настройки как на скриншоте ниже:
Примечание переводчика:
- Количество (Amount): -40%
- Размер (Size): Средний (Medium)
Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.
Затем, идем в Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), устанавливаемРадиус (Radius) 0.6 пикселя. Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.
Шаг 4
Выберите слой «Smart Object Effect 02» и кликните по нему дважды, чтобы открыть диалоговое окно Стиль Слоя (Layer Style).
Теперь добавим эффект Тиснение (Bevel & Emboss). Удостоверьтесь, что ввели параметры такие, как показаны на скриншоте ниже:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Методы (Technique): Гладкий (Smooth)
- Глубина (Depth): 50
- Направление (Direction): вверх (up)
- Размер (Size): 10
- Смягчение (Soften): 2
- Угол (Angle): 90
- Уберите галочку с чекбокса Глобальное освещение (Use Global Light )
- Высота (Altitude): 76
- Поставьте галочку в чекбоксе Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (добавить) (Linear Dodge (add)) Цвет (Color):#ffffff Непрозрачность (Opacity):17%
- Режим тени (Shadow Mode): Умножение (Multiply) Цвет (Color): #000000 Непрозрачность(Opacity): 0
Теперь, добавьте эффект Тень (Drop Shadow).
- Режим наложения (Blend mode): Линейный затемнитель (Linear burn)
- Цвет (Color): #602532
- Непрозрачность (Opacity): 40%
- Угол (Angle): 90
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 3
- Размах (Spread): 10%
- Размер (Size): 6
- Шум (Noise): 5%
Нажмите ОК, чтобы подтвердить изменения и закройте диалоговое окно Стиль Слоя (Layer Style).
Шаг 5
Далее, идем в Фильтр — Искажение — Рябь (Filter > Distort > Ripple) и выставляем следующие настройки:
Примечание переводчика:
- Количество (Amount): -20%
- Размер (Size): Средний (Medium)
Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.
Затем, идем в Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), устанавливаемРадиус (Radius) 0.8 пикселя. Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.
Поздравляю, Вы закончили вашу работу!
В данном уроке мы научились создавать реалистичный макет восковой печати, используя смарт-объекты и стили слоя. Надеюсь, вам понравился данный урок, и вы почерпнули для себя что-нибудь новенькое.
Удаляем белый фон у изображения восковой печати
Загружаем изображение печати и открываем ее в программе Фотошоп.
Шаг 2
В первую очередь, мы должны продублировать наше изображение восковой печати, для этого нажмите сочетание клавиш Ctrl+J. Если вы взгляните на палитру Слои (Layers), вы увидите, что у вас два слоя, содержащих одно и то же изображение. Исходное фото будет оставаться в безопасности, поскольку находится на заблокированном фоновом слое («Background»), и соответственно, вся работа по редактированию будет выполняться на дублированном слое. Переименуйте продублированный слой, дважды кликнув непосредственно по его названию в палитре слои (Layers). Назовите его, например, «Wax Seal».
Шаг 3
Далее, мы должны будем выделить и удалить целиком фон при помощи Инструмента «Быстрое выделение» (Quick Selection Tool). Выберите его, кликнув по иконке в палитре Инструменты(/lessons/tools), или нажмите букву W на клавиатуре.
Чтобы начать выделение, передвигайте курсор выбранного инструмента, начиная с левого верхнего угла, и далее двигайте его, как если бы вы работали кисточкой, продолжайте до тех пор, пока весь белый фон не окажется выделенным. По мере того, как вы тяните курсор, программа постоянно анализирует данную область, сравнивая цвет, тон и текстуру, и старается, как можно точнее определить, что именно вы пытаетесь выделить в данный момент, и, как правило, с очень хорошими результатами.
Если вы посмотрите в панель настройки инструментов, которая расположена вдоль верхней части экрана, то вы увидите ряд иконок, которые позволяют нам переключаться между тремя режимами инструмента «Быстрое выделение» (Quick Selection Tool). Слева направо: Новая выделенная область (New selection), Добавить к выделенной области (Add to selection), Вычитание из выделенной области (Subtract from selection).Опция Добавить к выделенной области (Add to selection) уже выбрана по умолчанию (средняя иконка), так как конечной целью работы данного инструмента является добавление к выделению областей изображения до тех пор, пока не будет выделено все, что вам необходимо.
Затем постарайтесь пройтись кисточкой непосредственно вдоль краев объекта, пока не будет выделен весь белый фон:
Шаг 4
Как только вы выделите весь фон, удалите его при помощи команды Редактирование — Вырезать (Edit > Cut) в главном меню программы, либо просто нажмите сочетание клавиш Ctrl+X.
Не забудьте снять выделение с помощью команды Выделение — Отменить выделение (Select > Deselect), или же нажатием комбинации клавиш Ctrl+D.
Обязательно отключите видимость фонового слоя (Background), чтобы оценить результат.