10 самых востребованных режимов наложения
Содержание:
- Как описать цвет? Немного про модель HSB
- Комплексные режимы наложения
- Разбираемся в меню «Режимы наложения»
- Режимы наложения слоёв. Начинаем использовать
- Кроссбраузерное наложение
- Эффект прозрачности с multiply
- Режим наложения Screen
- Что такое осветление и затемнение?
- Простые арифметические режимы наложения
- Различия между наложением слоев и инструментов
- Режим наложения Color (цвет)
- Что такое режимы наложения
- Классификация режимов наложения
- Пыль и царапины с помощью screen
- Как работают режимы наложения Blending Modes?
- Применение режимов наложения
Как описать цвет? Немного про модель HSB
В компьютерной среде существуют различные модели задания цвета и яркости пикселя: RGB, CMYK, Lab и многие другие. Все они имеют свои особенности, области применения, достоинства и недостатки. К сожалению, большинство из этих стандартных моделей удобными и понятными для обычного человеческого восприятия не являются.
Какая же модель формирования или описания цвета для нас наиболее удобна? Она взята за основу художниками — цвет можно описать по трем характеристикам: 1) оттенок, 2) насыщенность, 3) яркость. Эта модель именуется также HSB (Hue Saturation Brightness) и в неявной форме присутствует в Photoshop.
К сожалению, прямая работа внутри цветовой модели HSB в Photoshop невозможна. Однако ее некоторые полезные черты используются в режимах наложения и палитре выбора цвета. Рассмотрим их подробнее.
Комплексные режимы наложения
Каждый из комплексных режимов представляет собой, по сути, комбинацию из двух противоположных по действию режимов смешивания: субтрактивного и аддитивного, действующих в комплексе. При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
Во всех комплексных режимах кроме Overlay оценка яркости производится на основании верхнего слоя. Там, где верхние пиксели темнее 50% серого цвета, применяется субтрактивный метод, если светлее – аддитивный. Пиксели верхнего слоя, окрашенные в нейтрально серый цвет (50%), не оказывают на нижний слой никакого влияния. В режиме Overlay аналогичным образом оценивается нижний слой.
Overlay (Перекрытие)
К тёмным участкам изображения применяется режим Multiply, а к светлым – Screen. Оценка яркости производится по нижнему слою. Если создать копию слоя и применить к ней режим Overlay, эффект будет напоминать применение S-образной кривой.
Soft Light (Мягкий свет)
Так же как и в режиме Overlay используется комбинация из режимов Multiply и Screen, но яркость исходных пикселей оценивается на основании верхнего слоя. Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Hard Light (Жёсткий свет)
Использует комбинацию режимов Linear Burn и Linear Dodge для тёмных и светлых пикселей соответственно. Результатом является довольно жёсткое повышение контраста.
Комбинация режимов Color Burn и Color Dodge. Действует ещё более интенсивно, чем Hard Light.
Комбинация режимов Linear Burn и Linear Dodge.
Комбинация режимов Darken и Lighten.
Hard Mix (Жёсткое смешение)
Действует также как и Linear Light (сочетание Linear Burn и Linear Dodge), но на пределе интенсивности, в результате чего в каждом из цветовых каналов пикселям присваивается либо минимальное (0), либо максимальное (255) значение яркости. Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Кроссбраузерное наложение
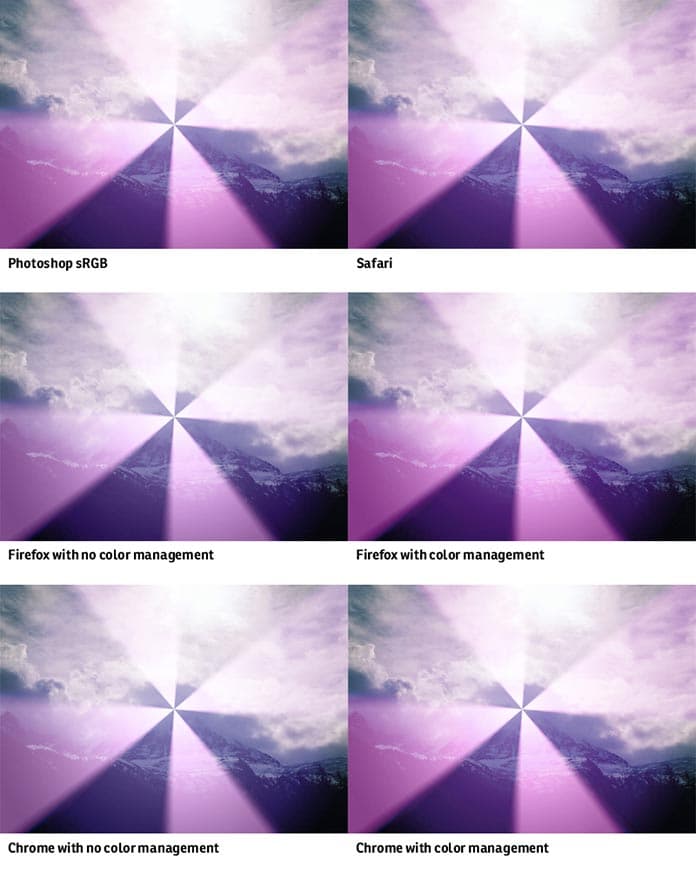
Используя эти режимы наложения, мы можем применять смешивание уровня Photoshop с помощью CSS. Но несмотря на то, что во всех браузерах используется одинаковая математика, вы можете заметить, что результаты иногда существенно отличаются.

Управление цветом это сложный мир и хотя W3C рекомендует использовать по умолчанию профиль sRGB, подход производителей браузеров различается — каждый браузер рендерит цвета согласно своим прихотям. Например, в Chrome рендеринг изображений основывается на “неуправляемом” цветовом пространстве, если в изображении не прописан цветовой профиль. Firefox работает также, но глубоко в его конфигурационных настройках запрятан флаг, устанавливающий sRGB по умолчанию для изображений с не указанным профилем. А Safari действует почти как Photoshop, так как графический API Apple основан на Adobe Postscript. Да, даже здесь есть свои отличия.
Идем дальше — различия не исчерпываются браузерами. Люди тоже разные. Например, миллионы живут с цветовой слепотой. И они видят ваш дизайн совсем не таким, как вы предполагаете. Как и всегда — тестируйте ваш труд в разных браузерах, проверяйте доступность и не рассчитывайте на то, что ваш дизайн будет выглядеть одинаково везде.
И еще — не забывайте тестировать на “живых” устройствах, а не только в режиме эмуляции, чтобы понять как хардверные ограничения (типа нехватки оперативной памяти) влияют на ваш сайт. Некоторые режимы наложения могут вызвать задержки при прокрутке страницы. И если вы добиваетесь гладкости 60 кадров в секунду, учитывайте это при своем выборе.
Эффект прозрачности с multiply
Начнем с режима наложения “умножение” (). Математическую формулу этого режима можно представить так:
x = a × b
Все. Мы действительно умножаем цвет верхнего слоя () на цвет нижнего слоя (), чтобы получить итоговый цвет и (), именно поэтому режим называется умножение.
Но как умножать цвет? Это работает так: на экранах устройств цвета создаются на основе трех каналов: красного, зеленого и синего. У каждого из этих каналов есть значение яркости — число, определяющее, насколько сильно он будет светить. Ну, а раз у нас есть числа, мы можем их умножать!
Когда мы используем режим смешивания , компьютер берет значение яркости красного канала обоих слоев, конвертирует эти значения в диапазон от нуля до единицы и перемножает их. Затем то же самое делается для синего и зеленого каналов. Из полученных трех значений и создается итоговый цвет.
Это все хорошо, но что с этим можно сделать на практике?
Один из моих любимых способов использования это устранение недостатков имеющихся у меня изображений. Например, вам нужно добавить в дизайн логотип клиента, но вместо векторного изображения у вас есть лишь JPG с белым фоном, спешно отсканированный с бланка? Вместо того, чтобы вручную вырезать его в редакторе, мы можем использовать . Следующий пример показывает, как это работает.
 Два слоя без смешивания
Два слоя без смешивания
 Два слоя в режиме смешивания
Два слоя в режиме смешивания
После умножения черные пиксели на верхнем слое остаются черными, а белые пиксели не показываются совсем — они полностью прозрачны. Градация оттенков серого на краях букв затемняется за счет нижнего слоя. Это дает сглаженные края с минимальными затратами на обработку. В итоге получается эффект, аналогичный наложению изображения с прозрачным фоном.
Но этот конкретный трюк работает только с черным цветом. Если ваш исходник цветной, это сменит оттенок цвета. А для белого цвета таким же образом будет работать режим наложения .
Режим наложения Screen
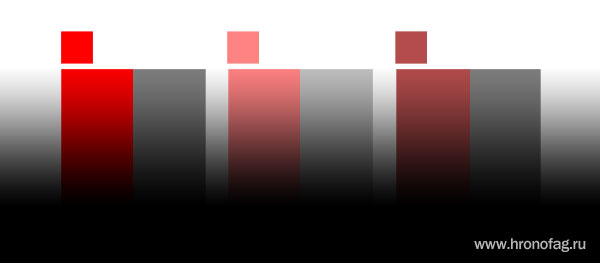
Screen действует противоположно режиму Multiply. Вместо затемнения он осветляет. На изображении ниже знакомый градиент и прямоугольники. При включении режима Screen из прямоугольников пропадают темные области. И так устроен Screen. На этот раз выигрывают светлые пиксели. Светлые области остаются, слегка светлые усиливаются, темные уходят.

В нашем случае Screen полностью растворяет черные пиксели последнего прямоугольника, но оставляет тональные цвета остальных, лишь немного осветляя их. Остальные режимы наложения в группе осветления работают точно так. Вариации иные, принцип тот же. Черные пиксели уходят, белые остаются и усиливают свое значение.

Что такое осветление и затемнение?
Эти техники возвращают нас к временам, когда еще нужно было проявлять пленку. Они использовались, чтобы осветлить или затемнить определенные части снимка. Великие первопроходцы фотосъемки применяли их и с постепенным отходом от пленки техники начали терять популярность. Когда были созданы такие цифровые фотолаборатории, как Photoshop, осветление и затемнение снова вернулись в строй. Затем появились фотографы, которые хотели получить более точный контроль над тенями и бликами. Таким образом, этот процесс получил новую жизнь. Сейчас многие профессионалы и любители пользуются им при обработке своих фотографий.
Что же такое Осветление и Затемнение (или как их называют в английском Dodge и Burn – прим. переводчика)? Я много о них говорил, но никогда толком не объяснял. Dodging: Процесс осветления участка фотографии. Burning: Процесс затемнения участка фотографии.
При работе с этой техникой в Photoshop создается новый серый слой с определенным режимом наложения. Это может быть Перекрытие (Overlay) или Мягкий свет (Soft Light). Но что они из себя представляют и когда используется каждый из них?
Простые арифметические режимы наложения
Делить
Эта смесь просто разделяет значения пикселей одного слоя на другой, но это полезно для осветления фотографий, если цвет серый или менее. Это также полезно для удаления цветового оттенка с фотографии. Если вы создаете слой, имеющий цвет оттенка, который вы хотите удалить, — например, бледно-голубой, для сцен со слишком холодной цветовой температурой — режим разделения вернет этот цвет к белому в результирующей композиции, так как любое значение разделено сам по себе равен 1.0 (белый).
Добавление
Этот режим наложения просто добавляет значения пикселей одного слоя к другому. В случае значений выше 1 (в случае RGB) отображается белый цвет. « Linear Dodge » дает такой же визуальный результат. Поскольку при этом всегда получаются такие же или более светлые цвета, чем на входе, это также известно как «плюс светлее». Вариант вычитает 1 из всех конечных значений, при этом значения ниже 0 становятся черными; этот режим известен как «плюс темнее».
Вычесть
Этот режим наложения просто вычитает значения пикселей одного слоя из другого. В случае отрицательных значений отображается черный цвет.
Разница
Разница вычитает нижний слой из верхнего или наоборот, чтобы всегда получать неотрицательное значение. Смешивание с черным не приводит к изменениям, поскольку значения для всех цветов равны 0. (Значение RGB для черного составляет (0,0,0).) Смешивание с белым инвертирует изображение.
Одна из основных утилит для этого — во время процесса редактирования, когда ее можно использовать для проверки совмещения изображений с аналогичным содержимым. Исключение — это очень похожий режим наложения с более низким контрастом.
Только затемнение
Только затемнение создает пиксель, который сохраняет мельчайшие компоненты пикселей переднего и заднего плана. Если у пикселя переднего плана есть компоненты , а у фона есть , результирующий пиксель будет:
(р1,грамм1,б1){\ displaystyle (r_ {1}, g_ {1}, b_ {1})}(р2,грамм2,б2){\ displaystyle (r_ {2}, g_ {2}, b_ {2})}
мин(р1,р2),мин(грамм1,грамм2),мин(б1,б2){\ displaystyle }
Только светлее
Только осветление имеет действие, противоположное « Только затемнению» . Он выбирает максимум каждого компонента из пикселей переднего и заднего плана. Математическое выражение для Lighten Only :
Максимум(р1,р2),Максимум(грамм1,грамм2),Максимум(б1,б2){\ displaystyle }
Различия между наложением слоев и инструментов
Некоторые приложения позволяют пользователю применять режимы наложения к инструментам рисования, таким как инструмент «Кисть» в Photoshop или любые инструменты рисования в GIMP. Когда с этими инструментами используются режимы наложения, результат рассчитывается на основе пикселей, уже существующих на целевом слое. Если в настоящее время пиксели не существуют, то «закрашенные» пиксели создаются, как если бы они находились в нормальном режиме наложения. Последующие перекрывающиеся мазки затем рассчитываются на основе режима наложения инструмента, а результат применяется непосредственно к слою. Ключевое отличие наложения инструментов от наложения слоев состоит в том, что результаты наложения инструментов обычно не могут быть скорректированы после выполнения обводки, за исключением перехода назад с помощью команды «Отменить» приложения; наложения слоев можно регулировать непрозрачностью или даже переключать, поскольку они применяются динамически между слоями. Иными словами, инструменты рисования изменяют пиксели на слое; Режимы наложения, применяемые к двум слоям, не изменяют никакие пиксели, а влияют только на результирующее визуальное изображение.
Это различие полезно для создания различных эффектов на одном слое, например, при применении техник осветления и затемнения, когда рисование с низкой непрозрачностью на экране или в режимах умножения позволяет пользователю создавать или уменьшать результаты более органичным способом на Одиночный слой.
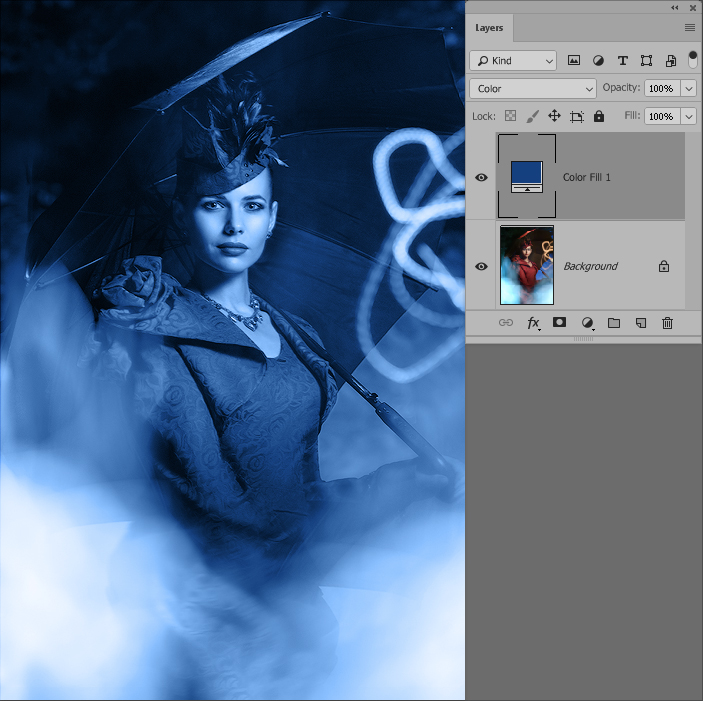
Режим наложения Color (цвет)
Режим наложения Color (цвет), можно назвать полной противоположностью выше рассмотренному Luminosity. Он ограничивает отображение слоя его цветовой составляющей. Проще говоря — перекрашивает лежащие ниже слои в свой цвет, изменяя как их цветовой оттенок, так и насыщенность.
Наш синий слой-заливка в режиме наложения Color (Цвет) окажет следующий эффект на фотографию:

Практика применения
На практике режим наложения Color (Цвет) чаще всего применяется, когда при тех или иных коррекциях необходимо исключить их влияние на яркость и контраст фотографии. То есть, в первую очередь, при любой цветокоррекции:

Иногда — при обесцвечивании изображения:

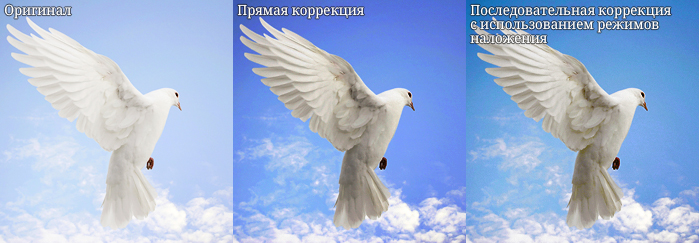
Использование соответствующих режимов наложения при той или иной коррекции изображений позволяет достичь наилучшего результата.
 Здесь последовательная коррекция с использованием режимов наложения позволила избежать ухода неба в пурпурный оттенок и сохранить, таким образом, «утреннее» настроение снимка.
Здесь последовательная коррекция с использованием режимов наложения позволила избежать ухода неба в пурпурный оттенок и сохранить, таким образом, «утреннее» настроение снимка.
Что такое режимы наложения
С технической точки зрения, наложение цвета применяет математические операции к цветовым компонентам каждого пикселя изображения. Да-да, в основе всего этого добра для творчества лежит математика! Не волнуйтесь, заучивать формулы для использования режимов наложения не придётся, но, тем не менее, базовое понимание механизма работы наложения пригодится.
W3C рекомендует . Всевозможной информации , и единственного правильного варианта использования каждого из них нет. Давайте подробнее рассмотрим только несколько наиболее полезных режимов. Вот для чего чаще всего я использую режимы наложения.
- Прозрачность
- Текстура
- Добавление цвета
Классификация режимов наложения
В Adobe Photoshop имеется 27 режимов наложения или смешивания слоёв, каждый из которых может быть отнесён к одной из шести групп в зависимости от типа взаимодействия между слоями. В меню Blending Mode группы режимов визуально разделены при помощи горизонтальных линий, но не подписаны. Если вам неинтересно читать про группы, вы можете сразу перейти к практическим .
- Нормальные режимы: Normal (Нормальный) и Dissolve (Растворение). При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).
- Субтрактивные режимы: Darken (Замена тёмным), Multiply (Умножение), Color Burn (Затемнение основы), Linear Burn (Линейный затемнитель), Darker Color (Темнее). Эти режимы, так или иначе, приводят к затемнению изображения. Их действие можно сравнить со смешением красок на бумаге, т.е. с субтрактивным синтезом цвета.
- Аддитивные режимы: Lighten (Замена светлым), Screen (Осветление), Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Lighter Color (Светлее). В противовес субтрактивным режимам аддитивные режимы служат для осветления изображения по принципу смешения цветового излучения (аддитивный синтез цвета).
- Комплексные режимы: Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жёсткий свет), Vivid Light (Яркий свет), Linear Light (Линейный свет), Pin Light (Точечный свет), Hard Mix (Жёсткое смешение). Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
- Разностные режимы: Difference (Разница), Exclusion (Исключение), Subtract (Вычитание), Divide (Разделение). Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв.
- HSL режимы: Hue (Цветовой тон), Saturation (Насыщенность) Color (Цвет), Luminosity (Яркость). HSL означает Hue, Saturation, Lightness, т.е. тон, насыщенность и светлота. Таким образом, HSL режимы осуществляют перенос одного или двух компонентов цветовой схемы HSL с верхнего слоя на нижний.
Пыль и царапины с помощью screen
Функциональная противоположность называется (экран). Минутку, а разве противоположность умножению это не деление? Ответ опять лежит в области математики:
x = 1 − (1 − a) × (1 − b)
Этот режим не называется “деление”, потому что на самом деле в нем мы умножаем еще больше! В данном случае мы умножаем инвертированное значение слоя на инвертированное значение слоя и затем инвертируем результат. В итоге белые пиксели на верхнем слое полностью непрозрачны, а черные пиксели наоборот прозрачны. Каждый оттенок между слоями осветляет нижний слой.
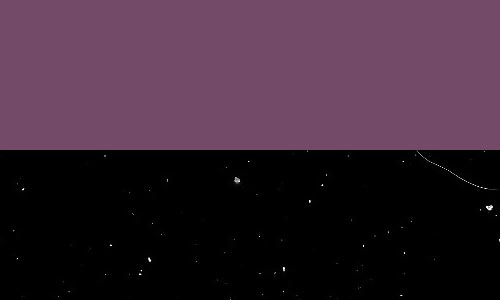
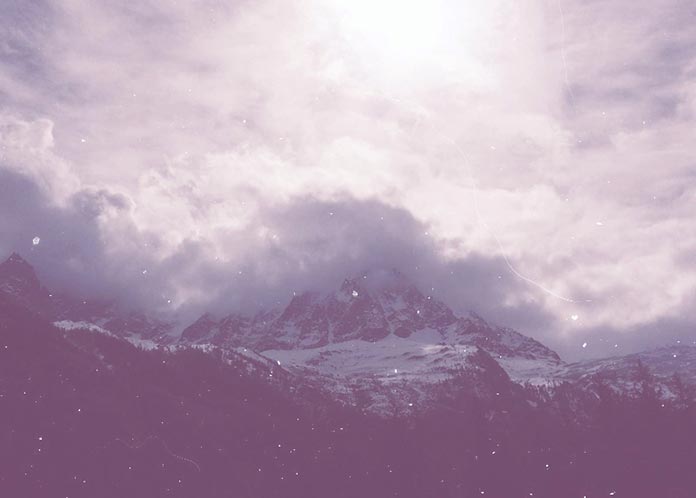
В следующем примере я решил придать фотографии состаренный вид, поэтому я взял изображение с шумом в виде пыли и царапин и смешал его с фотографией в режиме . Я также решил освежить фото, наложив в том же режиме слой лавандового цвета.

Слои для смешивания: слой с лавандовым цветом и слой с пылью и царапинами (с сайта Spoon Graphics)

Результат смешивания фотографии с этими слоями в режиме screen
Как работают режимы наложения Blending Modes?
Достаточно одного взгляда на меню с режимами наложений чтобы понять — они располагаются не хаотично. Все режимы Blending mode сгруппированы. Мы разберем 3 самые обширные группы этих режимов. Группы затемнения, осветления и контраста. В каждой группе есть свой приоритетный режим. В группе затемнения это Multiply, в группе осветления это Screen, в группе контраста Overlay. Все остальные режимы в каждой группе являются лишь разновидностями и вариациями этих трех. Поэтому поняв как устроены Multiply, Screen и Overlay вы сразу поймете 17 из 25 режимов наложения.
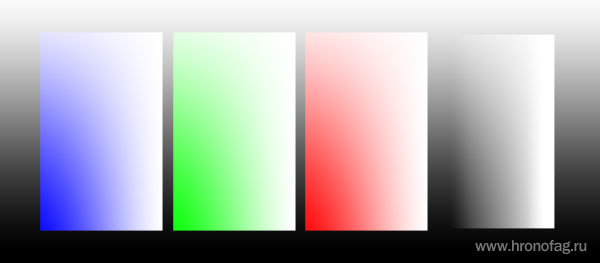
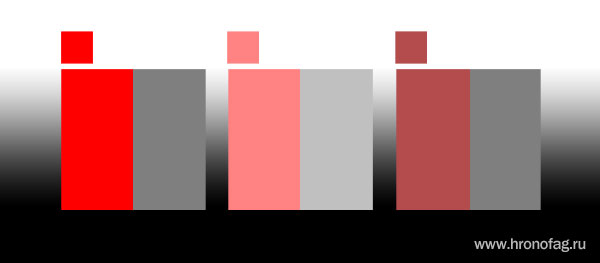
При смешивании слоев Фотошоп руководствуется тоном слоя Hue и степенью светлоты слоя Lightnes. Как это происходит? Например я выберу 3 варианта красного цвета.
- Первый образец — чистый красный R255 G0 B0
- Второй вариант — чистый светло-красный, с высокой степенью белого Lightnes R255 G130 B130
- Третий вариант — недостаточно насыщенный красный R180 G76 B76
Кроме прочего половина каждого прямоугольника содержит не цветную область, к которой я применил Desaturate. Они являются черно-белым зеркалом своих цветных собратьев, наглядно демонстрируя на сколько цветные прямоугольники светлые, если рассматривать лишь этот параметр.

Фотошоп оценивает верхние и нижние слои. В случае с режимами Multiply, Screen и Overlay для Фотошопа важнее всего уровень светлоты и темноты. В каждом из режимов фотошоп либо убирает темные пиксели, либо убирает светлые либо и то и другое. Далее Фотошоп добавляет цветовой тон. Для примера я выбрал режим Multyply и вот что происходит.

Фотошоп подсчитывает уровень светлоты объектов. В случае режима Multipy Фотошоп убивает все светлые пиксели делая графику темнее. Фактически Multiply делает тоже самое, что делает принтер, когда распрыскивает одну краску поверх другой. Пересекающиеся цвета становятся темнее. В тех местах где градиент становится серым, прямоугольники появляются на свет. Однако об этом ниже.
Применение режимов наложения
Режимы наложения можно применить с помощью пары свойств CSS: и , также нам может пригодиться свойство .
Наложение фоновых изображений
Свойство смешивает изображения, указанные в декларации . Это значит, что все изображения располагаются в стеке поверх друг друга и вы используете режим наложения, чтобы смешать их вместе.
Попробуем добавить пыль и царапины на фото
(Обратите внимание, что код предназначен для конкретных примеров)

Вы можете использовать разные режимы наложения для каждой декларации . Перечислите их в том же порядке, что и фоновые изображения и разделите запятыми. Последней декларации — самому нижнему слою автоматически задается нормальный режим наложения и это нельзя изменить. Если вы задали фоновый цвет с помощью , то самым нижним уровнем будет он.
Иногда у вас может возникнуть потребность использовать цвет в качестве наложения. К сожалению, свойство CSS ограничено одним цветом и это всегда будет самый нижний слой, независимо от того, объявлен ли он в начале списка фонов или нет. предлагает нотацию , позволяющую использовать цвет в качестве изображения, но на данный момент это не поддерживается ни в одном браузере. К счастью, у нас есть обходной путь: так как градиенты в CSS рассматриваются как изображение, мы можем обмануть браузер, подсунув ему однотонный цвет с двумя идентичными точками останова.
Итак, осветлим изображение, как мы делали это ранее и изменим его цвет на сепию.

Наложение элементов HTML
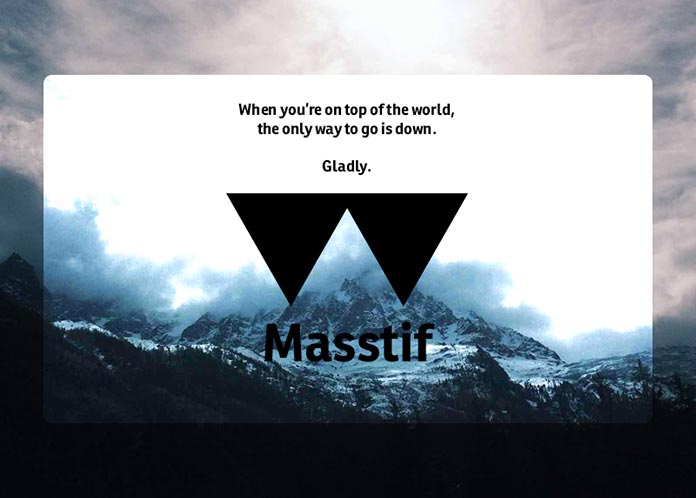
Свойство задает режим наложения для элементов HTML, поэтому элементы на перекрывающихся слоях будут использовать его при смешивании с нижними слоями. Давайте опять добавим заглавие к изображению, удалив нежелательный белый фон заглавия с помощью режима . Я также сделал элемент с изображением немного прозрачным, чтобы улучшить наложение цветов.

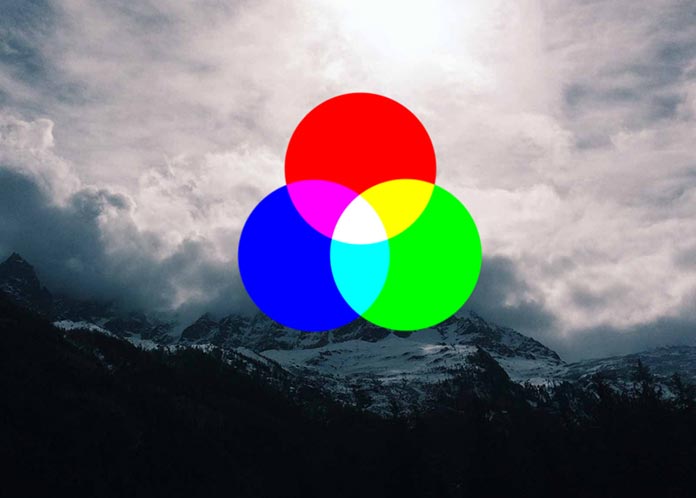
А вот пример использования для наложения нескольких элементов.

Использование для наложения нескольких элементов
Если вы не хотите, чтобы элемент в нижнем слое смешивался с каким-либо из верхних слоев, их можно отделить друг от друга с помощь третьего свойства: . Это используется для наложения нескольких элементов без воздействия на базовый слой. Каждому из дисков в нашем примере задано в значение , что вынуждает их создавать новые цвета при пересечении. Но мы хотим, чтобы фотография горы не смешивалась с ними.

Использование для предотвращения смешивания нижнего слоя с остальными
Учитывайте, что применяется к элементу целиком, вместе со всеми его потомками. Это аналогично воздействию свойства , делающему невидимым не только контейнер, но и его содержимое. Точно также и смешивает и контейнер, и содержимое.
Для следующего примера я немного поработал в Photoshop и создал набросок дизайна для вымышленного производителя лыжного оборудования Masstif. В этом наброске я создал блок с небольшим текстом и логотипом. Я смешал этот блок в режиме осветления цветов (). Это дает четкий контраст по отношению к фону и помогает лучше сочетать текст и графику.

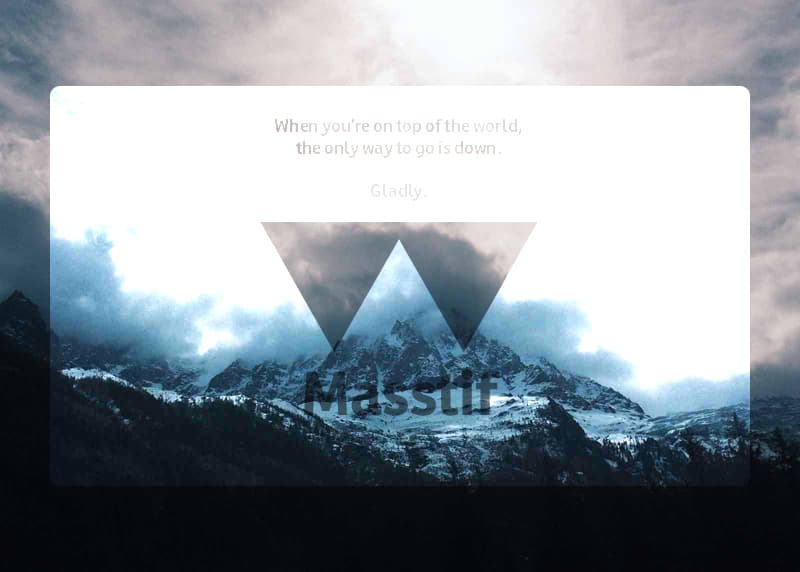
При попытке воспроизвести это средствами HTML и CSS, я рассчитывал, что работать будет следующий код:
Но в результате содержимое смешалось с контейнером так, как на следующем изображении.

Также как отдельные проблемы с прозрачностью частично решаются за счет альфа-каналов фона, здесь мы тоже можем решить проблему с путем перемещения того, что возможно в фон. Вместо создания блока и наложения его с помощью , будет работать прием с конвертацией блока в . Это не является решением для всех случаев, но попытаться стоит. Другого способа изолировать дочерние узлы от содержащего их смешиваемого элемента нет.