6 free web-based svg editors compared
Содержание:
- Inkscape
- Чем открыть SVG онлайн
- Текст с фоновым изображением
- Как подключить SVG к html-странице
- How?
- SVG-теги
- Стилизация соедержимого с помощью CSS свойства all
- Поддержка в браузерах
- Способ 1: RapidTables
- Содержимое svg кода
- RollApp
- Векторные картинки против растровых
- Заполняющийся текст
- Интерактив по ховеру
- Лучшие редакторы для работы с файлами SVG
- Что за формат SVG и где используется
- Заключение
Inkscape
Inkscape is an open source SVG editor for Windows. This famous vector graphics editor is a cross platform software for Windows MAC, and Linux. It has various editing tools which give you the freedom to draw vector designs easily. The tool bar is present on the left hand side of the UI, and contains drawing and editing tools. Make use of the following tools: free hand, bezier curve, spray, shapes, text, fill, color, 3D objects, and many more. Checkout the objects library to add different objects to your vector design. Edit SVG in layers with the help of multiple Layers. Adding Layers make editing a really easy task. Edit and save SVG in different formats, like: .svg, pdf, .png, .fx, etc.
Learn basic and advance vector editing on Inkscape with this online tutorial.
Чем открыть SVG онлайн
Если вам нужен онлайн-редактор SVG, используйте веб-версии программ Boxy SVG, Vectr и Inkscape. Функциональный набор таких редакций практически один в один, как у десктопных вариантов. Приложение Inkscape, к примеру, можно запустить в рамках проекта www.rollapp.com/app/inkscape.
Если же вы ищите что-то попроще, попробуйте онлайновый векторный редактор Sketchpad, доступный по адресу sketch.io/sketchpad. В активе Sketchpad имеются такие инструменты, как кисти, линии, стрелки, примитивы, клипарт, перо, мелок, аэрограф, заливка и т.п. Есть работа со слоями, палитрой и градиентами.
А вот для создания SVG-изображений «с нуля» сервис мало подходит, хотя функция произвольного рисования им поддерживается. Ориентирован редактор на начинающих пользователей, так что вы легко с ним разберетесь.
Текст с фоновым изображением
ATUIN
<svg class=»imgsvg» viewBox=»0 0 285 60″>
<defs>
<pattern id=»bgfilter» patternUnits=»userSpaceOnUse» width=»285″ height=»80″>
<image xlink:href=»bg.jpg» x=»0″ y=»-50″ width=»300″ height=»200″ />
</pattern>
<filter id=»shbgfilter»>
<feDropShadow dx=»2″ dy=»2″ stdDeviation=»1″ flood-color=»#000″ flood-opacity=»0.4″/>
</filter>
</defs>
<text x=»50%» y=»90%»>ATUIN</text>
</svg>
|
1 |
<svg class=»imgsvg»viewBox=»0 0 285 60″> <defs> <pattern id=»bgfilter»patternUnits=»userSpaceOnUse»width=»285″height=»80″> <image xlinkhref=»bg.jpg»x=»0″y=»-50″width=»300″height=»200″ /> </pattern> <filter id=»shbgfilter»> <feDropShadow dx=»2″dy=»2″stdDeviation=»1″flood-color=»#000″flood-opacity=»0.4″/> </filter> </defs> <text x=»50%»y=»90%»>ATUIN</text> </svg> |
.imgsvg text {
font-family: Tahoma, sans-serif;
font-weight: bold;
text-transform: uppercase;
font-size: 65px;
stroke: #337AB7;
stroke-width: 1px;
filter: url(#shbgfilter);
fill: url(#bgfilter);
text-anchor: middle;
}
|
1 |
.imgsvg text { font-familyTahoma,sans-serif; font-weightbold; text-transformuppercase; font-size65px; stroke#337AB7; stroke-width1px; filterurl(#shbgfilter); fillurl(#bgfilter); text-anchormiddle; } |
Как подключить SVG к html-странице
Есть три варианта добавления векторной графики. У каждого свои показания к применению.
Через тег <img>
Здесь всё так же, как и с растровой графикой:
Минус этого способа в том, что взаимодействовать с внутренними элементами SVG не получится. Файл будет как за стеклом: смотреть можно, а вот трогать нельзя.
Такой вариант подключения используется для контентных svg-изображений, которые менять внешне не требуется (вроде графиков, схем и логотипов).
Через background
Как и в случае с растровой графикой, SVG можно подключать через css-свойство background:
Минус тут тот же самый, что и у предыдущего способа. Этот случай подходит для декоративных изображений (фоны, иконки и прочая мелочь), которые тоже внешне менять не нужно.
Вставка svg-кода напрямую
Вставлять svg-код прямо в html-файл — это третий способ. И для нас самый интересный. Он позволяет не просто отображать готовую графику, но и менять её (толщину элементов, заливку, обводку и так далее).
Такая вставка выручает, когда при взаимодействии с картинкой нужно её визуально модифицировать — например, перекрасить svg-иконку при наведении на неё курсора.
How?
First, I choosed ICSharpCode.TextEditor as the SVG/HTML/Javacript editor, which has pretty syntax highlight feature, but it missed SVG file setting. I modified SyntaxModes.xml in the source, just added .svg extension in XML settings. After rebuild the project, the svg file will be displayed with syntax highlight.
Second, I use CefSharp.WinForms as browser instead of VS standard WebBrowser, since CefSharp employed Google Chrome which could render complicate SVG better than IE. but there is some limitations. It need to specify x86 or x64 as project’s platform target, and only .net framework 5.5.2 is supported. You could use the following command in NuGet Package Manager Console to add reference to your project:
PM> Install-Package CefSharp.WinForms
Third, I wrap the components above into SplitContainer control, and was packed as an user control called MyUserControl.cs:
C++
Copy Code
public MyUserControl() {
InitializeComponent();
editor = new TextEditorControl();
editor.Dock = DockStyle.Fill;
editor.FileName = defaultNewFileName;
editor.IsReadOnly = false;
editor.Text = File.ReadAllText(Path.Combine(Application.StartupPath, "template.svg")).Replace("@content", "");
editor.Document.DocumentChanged +=
new DocumentEventHandler((sender, e) => { SetModifiedFlag(true); });
this.splitContainer1.Panel1.Controls.Add(editor);
browser = new ChromiumWebBrowser("");
this.splitContainer1.Panel2.Controls.Add(browser);
splitContainer1.Panel2.Resize += Panel2_Resize;
BrowserSettings browserSettings = new BrowserSettings();
browserSettings.FileAccessFromFileUrls = CefState.Enabled;
browserSettings.UniversalAccessFromFileUrls = CefState.Enabled;
browser.BrowserSettings = browserSettings;
browser.IsBrowserInitializedChanged += BrowserInitializedChanged;
}
Finally, I use SimpleHTTPServer as light weight server which is very easy to call. To copy the class into the project and call start/stop in Form_load/Form_Closing event handler. If «access denied» error happened, please run the following command As Administrator:
netsh http add urlacl url=http://localhost:8085/ user=Everyone listen=yes
After all compoenents were integrated, I created a Windows Forms project to package them and provided File New/Open/Save/Refresh … functions in this project. I don’t want to waste your time to explain details, you can run and trace each functions for details.
SVG-теги
<svg>
Тег внедряет SVG-документ внутрь текущего документа, например, HTML. Тег имеет свои координаты X и Y, высоту и ширину, и свой уникальный id.
Вот как он может выглядеть:
<g>
Тег группирует элементы вместе и ведёт себя как контейнер для связанных графических элементов. Элемент также может содержать в себе другие элементы , которые будут вложены в него.
Вот пример тега :
<rect>
Элемент представляет собой базовую фигуру SVG — прямоугольник. Он может иметь различные атрибуты, такие как координаты, высота, ширина, цвет заливки, цвет обводки и острые или закруглённые углы.
Вот пример тега :
<use>
Элемент позволяет клонировать и повторно использовать графические элементы SVG, в том числе такие элементы, как , , а также другие элементы.
Вот пример тега :
<path>
Элемент определяет путь, состоящий из координат точек для формирования фигуры. Код с использованием может казаться магией, но не пугайтесь! В примере ниже код можно прочесть как:
- «M150 0» — переместись на (150,0);
- «L75 200» — нарисуй линию к (75,200) от предыдущей точки (которая имела координаты (150,0));
- «L255 200» — нарисуй линию к (225,200) от предыдущей точки (которая имела координаты (75,200));
- «Z» — закрой путь (нарисуй линию к начальной точке).
Вам, скорее всего, не потребуется учить этот код, так как он может быть сгенерирован любым SVG-редактором, но будет здорово, если вы будете его понимать.
Вот пример тега :
<symbol>
И, наконец, элемент определяет символы, которые могут быть использованы повторно. Эти символы отрисовываются только при помощи тега .
Вот пример тега :
Стилизация соедержимого с помощью CSS свойства all
Некоторое время назад я работала над иконкой, на которую ссылалась через , и хотела, чтобы один из элементов внутри наследовал все стили (, , , и даже ) от . В общем я хотела управлять всеми этими атрибуатми из CSS, при этом оставляя атрибуты представления в разметке как запасной вариант.
Оказавшись в такой же ситуации, вы вероятно напишете в CSS:
Видно, что нужно устанавливать все свойства в . К счастью, нас выручит CSS свойство . Я уже писала о нем в заметке, но стоит еще раз упомянуть в данном контексте.
Используя свойство , мы можем переписать код следующим образом:
Это отлично работает во всех браузерах, которые поддерживают данное свойство (посмотрите упомянутую заметку), однако есть важное замечание: это объявление установит буквально все свойства в значение inherit, даже те, которые вам не хочется. Поэтому применять all — это лишь чрезвычайная мера, особенно полезная, если вы хотите «заложить основу» элемента и можете управлять свойствами через CSS
Если вы будете использовать такое объявление, не определив конкретные значения для всех свойств в CSS, они каскадно будут искать родительские значение, и в большинстве случаев применят стили браузера по умолчанию.
Обратите внимание, что это затронет атрибуты, которые могут быть установлены через CSS, не SVG атрибуты. Т.о
если атрибут может быть установлен через CSS, он будет искать значение родителя, а иначе — не будет.
Мы в состоянии заставить атрибуты представления наследоваться от стилей элемента . Но что если наша иконка содержит несколько элементов, и мы не хотим, чтобы все элементы наследовали свойства от ? Что делать, если мы хотим применить разные цвета для разных элементов внутри ? Установка одного стиля к больше не поможет, нужно что-то еще, чтобы помочь нам задать нужные цвета нужным элементам…
Поддержка в браузерах
SVG имеет хорошую поддержку в большинстве современных браузеров, за исключением IE версии 8 и более ранних. Но задачу можно решить с помощью библиотеки JavaScript Raphael.js. Для облегчения работы можно воспользоваться инструментом ReadySetRaphael.com для конвертации кода SVG в формат Raphael.
Сначала загружаем и включаем библиотеку Raphael.js в документ HTML. Затем загружаем файл , копируем и вставляем полученный код в функцию после загрузки:
window.onload=function() {
// Код Raphael размещается здесь
}
В теге размещаем следующий элемент с идентификатором .
<div id="rsr"></div>
И все готово.
В следующем уроке серии мы рассмотрим, как определять стили для объектов SVG в CSS.
Способ 1: RapidTables
Онлайн-сервис RapidTables поддерживает не только открытие изображений, хранящихся в формате SVG, но и позволяет редактировать их в режиме реального времени, чтобы потом сохранить на своем компьютере. Просмотр и последующее изменение содержимого происходят следующим образом:
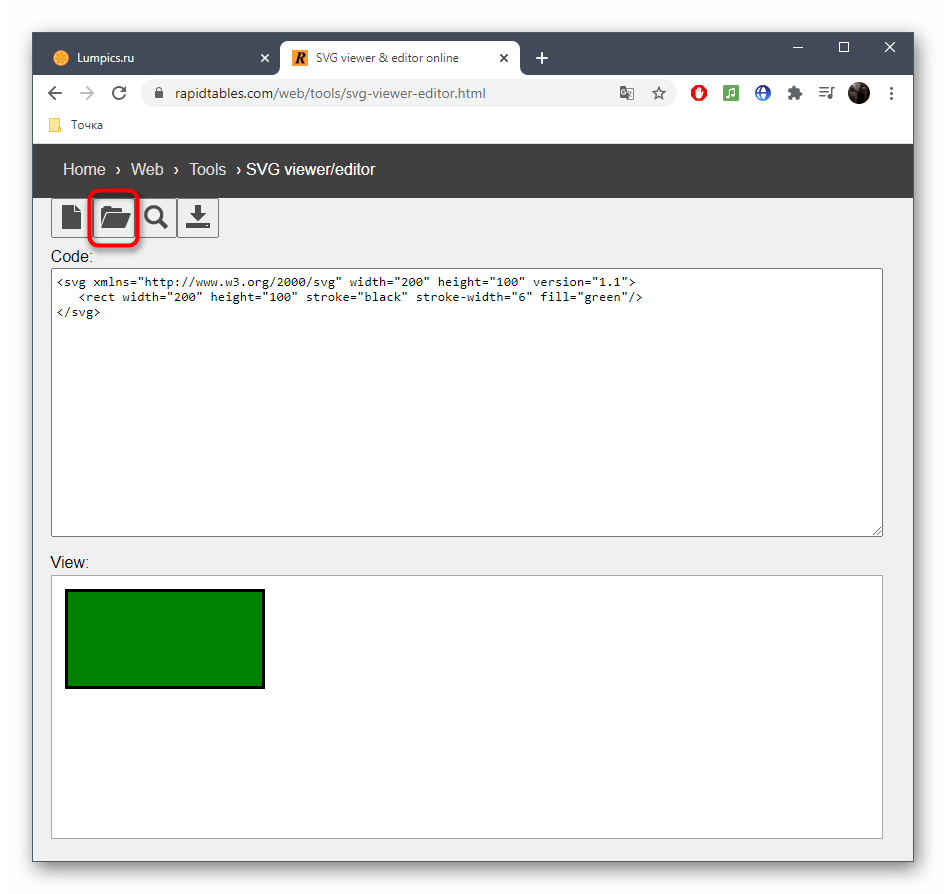
- Откройте главную страницу сайта RapidTables, например, воспользовавшись нашей ссылкой. Там вам необходимо нажать по кнопке в виде папки, чтобы перейти к добавлению изображения.

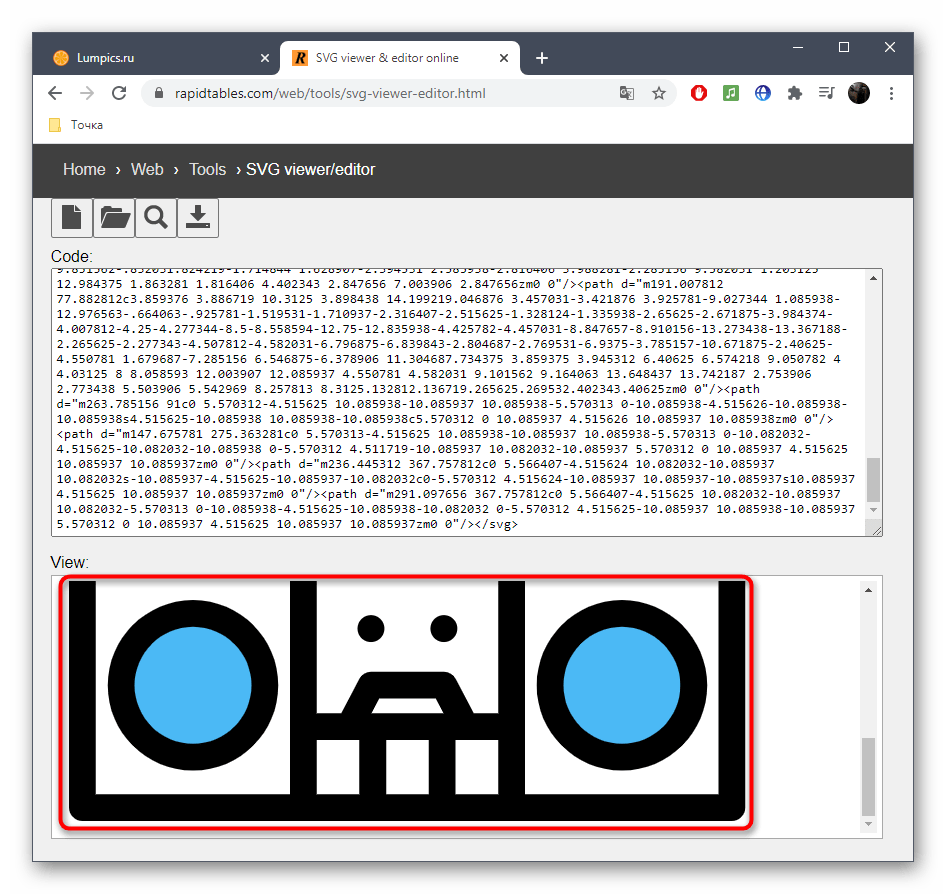
Отобразится окно «Проводника», в котором и следует выбрать подходящую картинку.

Ознакомьтесь с ее содержимым в блоке «View».

Выше отображается весь код картинки, который вы можете редактировать по своему усмотрению, если знаете, как именно устроен синтаксис таких изображений.

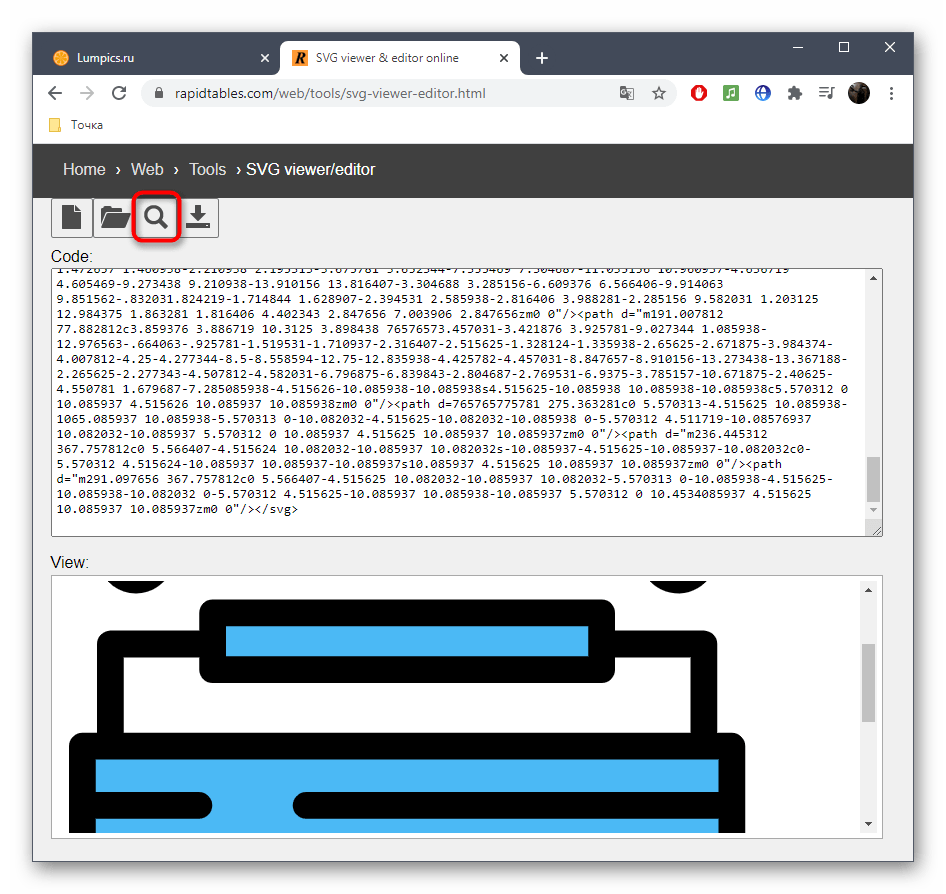
После внесения всех изменений нажмите по кнопке со знаком лупы, чтобы они были применены и вы смогли посмотреть результат в том же блоке.

Если вы не только просматривали файл, но и редактировали его, используйте кнопку сохранения на верхней панели, чтобы задать ему новое название и скачать на локальное хранилище.

Осторожно подходите к процессу редактирования, а если что-то вдруг пошло не так, сразу же возвращайте картинку к исходному состоянию, чтобы не нарушить ее целостность. Если вы впервые сталкиваетесь с такой задачей, ознакомьтесь с информацией в интернете или переходите к Способу 3, где изменение осуществляется при помощи стандартных графических инструментов
Содержимое svg кода
Итак, мы подключили иконку в формате inline, теперь рассмотрим код подробнее.
<h2>Пример inline кода</h2>
<!-- Twitter icon -->
<svg class="twitter-icon" width="256" height="256" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"/>
</svg>
Так отобразится в браузере:
Пример inline кода
Теги
Мы видим тег и , у которого есть атрибут с координатами точек на плоскости, по которым рисуется фигура. В данном случае тег один, изображение состоит из одной фигуры, но изображение может состоять из нескольких фигур — тогда будет несколько тегов .
Атрибуты
Перейдем к атрибутам тега
— данный атрибут прописывает путь к стандарту svg, в котором описана эта иконка
— указывает на ту область иконки, которую мы видим в браузере
— как и другим элементам, можно задать класс и стилизовать по нему в CSS файле
Теперь добавим некоторые атрибуты самостоятельно.
<h2>Пример inline кода с атрибутами</h2> <!-- Twitter icon --> <svg class="twitter-icon" width="256" height="256" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"> <path fill="red" stroke="green" stroke-width="10" d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"/> </svg>
— при помощи этих атрибутов можно настраивать размер иконки
Атрибуты , , в SVG
Эти атрибуты можно применить к тегу и тогда они распространятся на всю иконку. А можно применить к отдельному — тогда они будут работать только в области, описанной в конкретном . В нашем случае иконка состоит всего из одного , поэтому без разницы, к чему применить данные атрибуты.
— заливка цветом
— цвет обводки
— толщина обводки
Вот так мы переделали иконку при помощи атрибутов:
Пример inline кода с атрибутами
RollApp
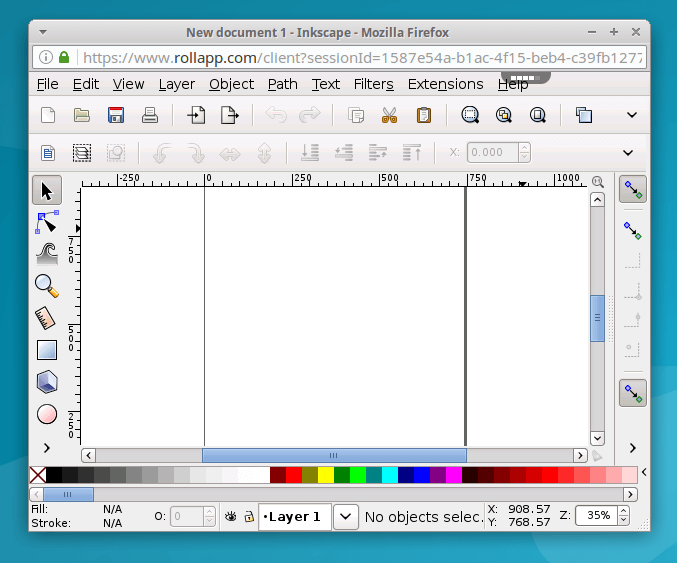
Unlike the other tools on the list, when you go to RollApp’s homepage, you don’t see the tool right away. The reason is that RollApp isn’t a single app, it’s a package of apps and their SVG editor is just one of these apps. It’s a great tool, though, because this is a browser-based version of Inkscape.
If you want to use RollApp, you need an account. You can either register a new account or login with Google, Facebook, Amazon – very handy because I really hate it to create thousands of new accounts just to see the app I am registering for isn’t what I need.
After you login, you will see the following:

Yep, it’s Inkscape in all its glory! No doubt, RollApp is the most feature-rich app on this list – you are practically using Inkscape in your browser! I didn’t compare it item by item but it looks very much they have ALL the features of Inkscape, such as layers, objects, text, path, filters, effects, extensions, etc.
Be aware that with larger files, it’s not too fast because you are performing the actions on their servers over the Internet. In short, if you want to edit large and complex stuff, RollApp might not be ideal, but for any other task beyond basic edits, this may the best Web-based editor out there.
Векторные картинки против растровых
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:

Что происходит при увеличении растрового изображения
С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:

Что происходит при увеличении векторного изображения
Заполняющийся текст
ATUIN
<svg class=»water» viewBox=»0 0 574 100″ enable-background=»new 0 0 574 100″ xml:space=»preserve»>
<defs>
<pattern id=»water» width=».25″ height=»1.1″ patternContentUnits=»objectBoundingBox»>
<path fill=»#337AB7″ d=»M0.25,1H0c0,0,0-0.659,0-0.916c0.083-0.303,0.158,0.334,0.25,0C0.25,0.327,0.25,1,0.25,1z»/>
</pattern>
<text x=»50%» y=»-30%» id=»watertext» transform=»matrix(1 0 0 1 -8.0684 116.7852)»>ATUIN</text>
<mask id=»text_mask»>
<use x=»0″ y=»0″ xlink:href=»#watertext» opacity=»1″ fill=»#fff»/>
</mask>
</defs>
<use x=»0″ y=»0″ xlink:href=»#watertext» fill=»#BFE2FF»/>
<rect class=»water-fill» mask=»url(#text_mask)» fill=»url(#water)» x=»-400″ y=»0″ width=»1600″ height=»120″/>
</svg>
|
1 |
<svg class=»water»viewBox=»0 0 574 100″enable-background=»new 0 0 574 100″xmlspace=»preserve»> <defs> <pattern id=»water»width=».25″height=»1.1″patternContentUnits=»objectBoundingBox»> <path fill=»#337AB7″d=»M0.25,1H0c0,0,0-0.659,0-0.916c0.083-0.303,0.158,0.334,0.25,0C0.25,0.327,0.25,1,0.25,1z»/> </pattern> <text x=»50%»y=»-30%»id=»watertext»transform=»matrix(1 0 0 1 -8.0684 116.7852)»>ATUIN</text> <mask id=»text_mask»> <use x=»0″y=»0″xlinkhref=»#watertext»opacity=»1″fill=»#fff»/> </mask> </defs> <use x=»0″y=»0″xlinkhref=»#watertext»fill=»#BFE2FF»/> <rect class=»water-fill»mask=»url(#text_mask)»fill=»url(#water)»x=»-400″y=»0″width=»1600″height=»120″/> </svg> |
#watertext {
font-family: Tahoma, sans-serif;
font-weight: bold;
text-transform: uppercase;
font-size: 100px;
text-anchor: middle;
}
.water-fill {
animation: wave 0.7s infinite linear, fill-up 10s infinite ease-out alternate;
}
@keyframes wave {
0% {
x: -400px;
}
100% {
x: 0;
}
}
@keyframes fill-up {
0% {
height: 0;
y: 130px;
}
100% {
height: 160px;
y: -30px;
}
}
|
1 |
#watertext { font-familyTahoma,sans-serif; font-weightbold; text-transformuppercase; font-size100px; text-anchormiddle; } .water-fill { animationwave0.7sinfinitelinear,fill-up10sinfiniteease-outalternate; } @keyframes wave { 0% { x-400px; } 100% { x; } } @keyframes fill-up { 0% { height; y130px; } 100% { height160px; y-30px; } } |
Интерактив по ховеру
При помощи CSS будем менять поведение иконки при наведении на нее курсором (по ховеру). Вернемся к изначальному коду без дополнительных атрибутов. Копируем класс иконки и стилизуем в файле CSS. Зададим свойство и далее по псевдоклассу меняем на
HTML
<h2>Пример inline кода, стилизация в CSS</h2> <!-- Twitter icon --> <svg class="twitter-icon" width="256" height="256" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"> <path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"/> </svg>
CSS
/* Интерактив. SVG inline код. Смена цвета по ховеру */
.twitter-icon {
fill: blue;
}
.twitter-icon:hover {
fill: rgb(145, 8, 199);
}
Результат в браузере:
Пример inline кода, стилизация в CSS
Внимание!
Этот прием будет работать только в том случае, если в html коде фигуры не прописан нигде атрибут . Если вы работаете в CSS, то лучше убирать все атрибуты типа и , чтобы не было путаницы. И переносить их в файл CSS в качестве свойств.
Лучшие редакторы для работы с файлами SVG
Как уже было сказано, отредактировать файл SVG можно в обычном текстовом редакторе, но для этого нужно обладать специфическими знаниями. Гораздо удобнее и правильнее задействовать векторные графические редакторы.
Adobe Illustrator
Наиболее функциональный инструмент, который отлично подходит на роль редактора SVG. Adobe Illustrator обладает внушительным набором средств для работы с векторной и комбинированной графикой. Он позволяет создавать и редактировать как простые эскизы, так и сложные художественные иллюстрации. При работе с форматом SVG редактор допускает использование слоев и языков сценариев, применение специальных эффектов.
Boxy SVG
Открыть SVG-картинки также можно с помощью специально созданного для работы с этим форматом приложения Boxy SVG. Данный редактор во многом уступает Adobe Illustrator, однако в нём вы найдете все базовые инструменты для создания и редактирования изображений SVG. Приложением поддерживаются работа с фигурами и объектами, импорт шрифтов и картинок популярных форматов, работа с библиотекой Pixabay, просмотр и редактирование исходного кода SVG и CSS. Программа Boxy SVG доступна как онлайн-сервис и как приложение для Windows 10, MacOS и Chrome OS.
Vectr
Чем открыть файл SVG еще? Для работы с файлами этого типа есть программа Vectr, очень даже неплохо справляющаяся с возложенными на неё задачами редактирования. В приложении доступны такие функции, как изменение отдельных частей векторного изображения, работа со слоями, добавление текста и примитивов, применение эффектов (например, прозрачность, обводка, внешняя и внутренняя тень), использование градиентов, пера, линий и других инструментов. Утилита Vectr бесплатна, есть версии для Windows, Linux и Chrome OS.
Inkscape
В отличие от двух предыдущих программ, Inkscape не нуждается в особом представлении. Этот мощный и совершенно бесплатный редактор может быть использован и для редактирования, и для создания векторной графики любой сложности, начиная от SVG-иконок и заканчивая полноценными иллюстрациями. Программа Inkscape умеет работать с контурами, текстом, маркерами, слоями и каналами, градиентами и текстурами. Также поддерживаются векторизация растровой графики, управление цветом SVG и многое другое.
Кстати, изменить цвет SVG можно путем редактирования исходного кода файла, но для этого нужно иметь хотя бы базовые представления о языке CSS и кодах цветов. Отредактировав, к примеру, параметр style в выделенном на скриншоте блоке кода, мы заменили белый цвет на красный. А так, конечно, если чем и редактировать SVG, то Inkscape и подобными ему программами.
Что за формат SVG и где используется
Разработанный в 2001 году Консорциумом Всемирной паутины, формат SVG представляет собой не совсем обычный документ. В его основу положены языки разметки VML и PGML, то есть речь идет, по сути, о текстовом файле. При этом редакторы и браузеры интерпретируют SVG как изображение, которое может быть как статическим, так и анимированным. Будучи наиболее распространенным среди прочих форматов, предназначенных для хранения векторной графики, в настоящее время SVG активно используется для хранения и распространения векторных и смешанных изображений в интернете.
Как и все форматы, SVG имеет свои плюсы и минусы. К первым относятся масштабируемость без потери качества, относительно малый вес, возможность интеграции в SVG-документы PNG, GIF, JPG-изображений, редактирование (при наличии соответствующего опыта) в текстовых редакторах, индексирование поисковыми роботами, поддержка анимации и распространенность. К преимуществам формата следует также отнести хорошую сжимаемость, открытость и адаптивность.
С другой стороны SVG наследует недостатки XML со всеми вытекающими. Формат плохо подходит для создания сложных объектов, так как файлы SVG быстро «набирают» вес, если состоят из множества мелких деталей. Кроме того, для отображения картинки программам нужно читать весь документ, что затрудняет применение формата в картографических приложениях. Среди недостатков формата отмечаем относительно низкую кроссбраузерность и отсутствие хотя бы минимальной поддержки трехмерной графики.
Заключение
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.