Произвольная трансформация слоя в фотошопе
Содержание:
- Уроки Фотошопа
- Трансформация в Фотошопе слоя типа Shape
- Зеркальная трансформация
- Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
- Стилизуем объекты при помощи Style
- Пишем надпись при помощи Type Tool
- Способ 2: Деформация
- Free Transform и меню настроек Options
- Трансформирование и инструменты выделения
- Рисуем цветок при помощи Transform
- Функция «Свободное трансформирование» в Photoshop
- Уроки Фотошопа
- Трансформация слоя в Фотошопе простым перетаскиванием курсора
- Основы работы с Free Transform — Масштабирование
- Уроки Фотошопа
- Произвольная трансформация слоя в Фотошопе
- Фотошоп для подготовки Web-графики
- Трансформирование выделенной области в Фотошоп
- Задний фон при помощи Gradient Fill и рамка
Уроки Фотошопа
Глава №16. Контуры и фигуры
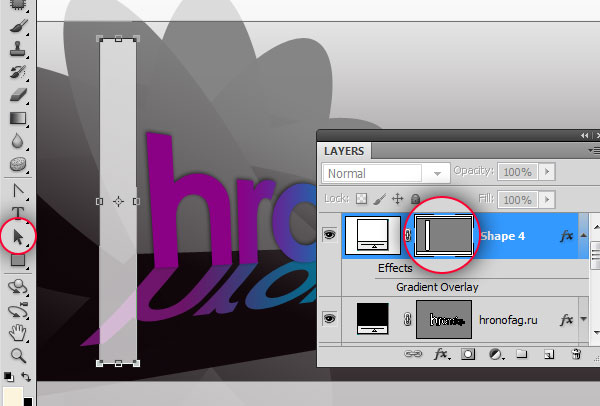
Трансформация в Фотошопе слоя типа Shape
- Воспользуйтесь инструментом Фотошопа
Path Selection Tool (клавиша А или комбинация клавиш Shift+A). - Выберите какую-либо
фигуру в окне изображения или имя слоя типа shape на палитре Layers. - Щелкните по выделенной
фигуре, что6ы стали видны узловые точки (а также габаритная рамка, если на
панели опций установлен флажок Show Bounding Box (Показать-габаритную
рамку) — см. рис. 16.79). Перемещая манипуляторы габаритной рамки, трансформируйте
фигуру.
Рис.
16.79. Габаритная рамка контура отсечения слоя типа shape
Операции трансформации
подробно описаны на страницах «Уроки Фотошопа» в главе 7.
Изменение
контура в слое типа shape
- Выберите инструмент
Direct Selection Tool (клавиша А или сочетание клавиш Shift+A). - Выделите фигуру в окне
изображения или имя слоя типа shape на палитре Layers. -
Щелкните по краю выделенной
фигуры, чтобы стали видимыми узловые точки (рис. 16.80).Рис.
16.80. Перемещение узловых точек контура отсечения в слое типа shape - Методы изменения формы
контура подробно описаны выше в данной главе уроков Фотошопа.
Временное
скрытие контура отсечения в слое типа shape
Нажав клавишу
Shift, щелкните по миниатюре контура отсечения в строке слоя типа shape
на палитре Layers, тогда миниатюра будет перечеркнута красным крестом
(рис. 16.81), и на экране отобразятся все точки слоя. Чтобы убрать красный крест
и восстановить действие контура отсечения, снова щелкните по миниатюре контура
отсечения, нажав на клавишу Shift.
Рис.
16.81. Миниатюра временно скрытого контура отсечения
Вставка
векторного объекта из программы Illustrator в Фотошоп в виде слоя типа shape
- Скопируйте векторный
объект в программе Illustrator. -
В программе Фотошоп в меню Edit (Правка) воспользуйтесь командой Paste (Вставить).
В появившемся диалоговом окне выберите вариант Shape Layer и щелкните
по кнопке ОК (рис. 16.82).Рис.
16.82. Окно команды Paste
Слой типа
shape будет залит текущим основным цветом, но у него не окажется обводки. Вставленный
вами объект будет представлять собой контур отсечения слоя типа shape.
Чтобы
поменять местами видимые и невидимые области, воспользуйтесь инструментом Path
Selection Tool, выделите контур и на панели опций щелкните по (второй) кнопке
Subtract from shape area (рис. 16.85,16.86). Чтобы восстановить исходный
вид, щелкните по (первой) кнопке Add to shape area.
Рис.
16.85. Исходное изображение слоя
Рис.
16.86. Тот же слой после того, как видимая и невидимая области поменялись
местами
Зеркальная трансформация
Чтобы зазеркалить объект по вертикали или по горизонтали выберите Edit > Free Transform и кликните по объекту правой кнопкой мышки. В появившемся меню выберите Flip Horisontal или Flip Vertical. Тоже самое можно сделать и через меню — Edit > Transform > Flip Horisontal Режим Free Transform конечно должен быть включен.

Замечу, что в этом же меню вы найдете и другие настройки по разворотам. Это старинные Rotate 180, Rotate 90 CW и Rotate 90 CCW. Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal. То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW и CCW которые путали меня лет 5 на самом деле означают следующее: Rotate 90 ClockWise (развернуть на 90 по часовой стрелке) и Rotate 90 CounterClockWise (развернуть на 90 против часовой стрелки). Очень понятно. Спасибо Фотошоп, я путался среди этих настроек 5 лет.
Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
Адептами старых инструментов трансформирования в фотошопе являются опии из меню Edit > Transform Эти инструменты являются очень древними фичами, а находятся в Фотошопе с тех времен, когда не существовало не то что сайта www.hronofag.ru, но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий: Scale, Rotate, Skew, Distort и Perspective (Масштабирование, Поворот, Наклон, Искажение, Перспектива). Выбирая конкретный инструмент трансформации из Edit > Transformation вы выбираете конкретную операцию. Выбрали Поворот, значит можно только поворачивать. Обычный Free Transform забарывает все эти инструменты, так как один в одном может реализовать все что нужно.

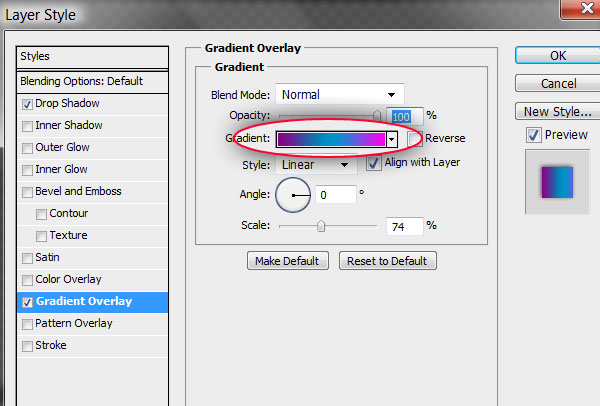
Стилизуем объекты при помощи Style
- Выберите надпись на панели слоев и откройте Layer > Layer Style > Gradient Overlay
- В появившемся окне кликните по полоске градиента.
- В новом появившемся окне установите градиент на свой вкус. Подключать новые цвета можно кликая по области ниже градиентной полоски.

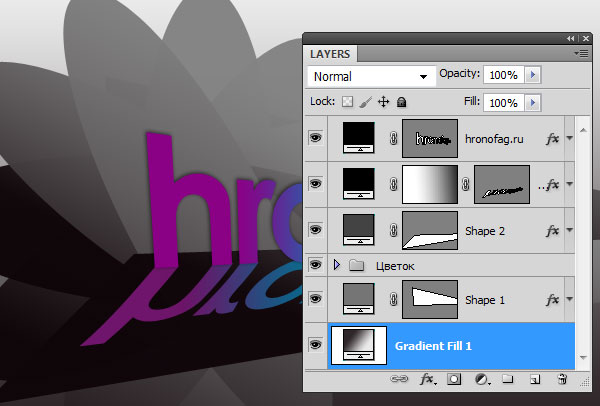
- Скопируйте градиент на надпись ниже. Выберите вначале верхнюю надпись и Layer > Layer Style > Copy Layer Style, затем нижнюю надпись и Layer > Layer Style > Paste Layer Style
- Вернитесь к верхней надписи и добавьте тень Layer > Layer Style > Drop Shadow
- Создайте так же градиенты у бывших прямоугольников, от черного к серому. Скопируйте стиль и перенесите на вторую конструкцию описанным выше методом. Настройки для градиента подберите на свой вкус. В дополнение снизьте прозрачность этих слоев с 100% до 98%

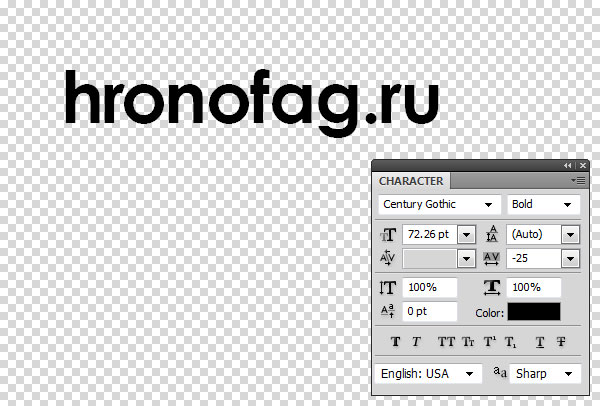
Пишем надпись при помощи Type Tool

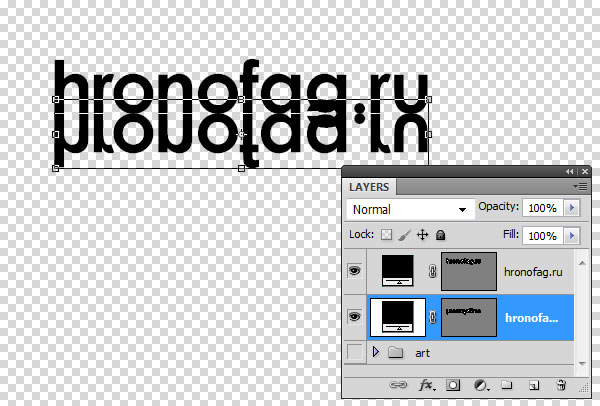
- Шрифты не позволяют использовать весь инструментал трансформирования, поэтому переведем шрифт в векторный объект на основе заливки Layer > Type > Convert to Shape
- Дублируем слой Layer > Dublicate Layer и спускаем его немного ниже, инструментом Move Tool.
- Выбираем нижний слой и переворачиваем его Transform Path > Flip Vertical

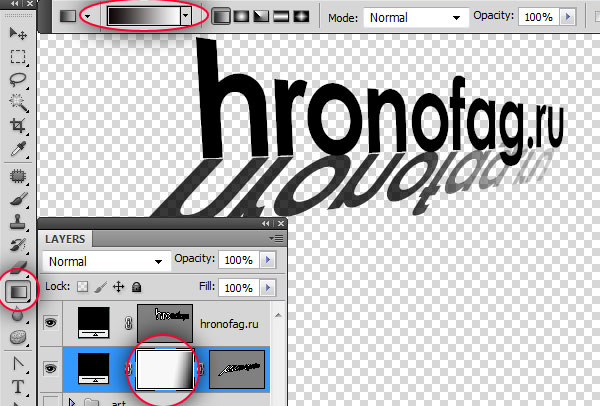
Выберите нижний слой и изогните его при помощи Transform > Skew и кстати, вам совершенно не обязательно пользоваться этими старинными Skew, Distort и прочими командами. Если вы знаете как пользоваться Free Transform (а об этом собственно урок) используйте только его. Нажимайте Ctrl при нажатии на якоря формы рамки трансформирования и двигайте рамку в любые стороны. Я привожу конкретные ссылки только потому, что написать ссылку на меню проще чем начать объяснять какой якорь рамки нужно потянуть, какие клавиши нажать, и на всякий случай ещё картинку привести в пример.

Выбираем 2 слоя и Transform > Distort. Выбираем верхний правый якорь и подтягиваем его наверх. Так мы создали перспективу.

И вы конечно заметили, что буква G неестественно наложилась друг на друга. Я решил подправить это просто скрыв часть нижней надписи второй растровой маской. Если вы не разбираетесь в масках, прочтите цикл моих статей о масках Маска в Фотошопе
- Выберите Layer > Layer mask > Reveal All На панели слоев появилась дополнительная растровая маска.
- Выделите её кликом мышки, возьмите инструмент Gradient Tool и скройте дальнюю часть надписи.

Способ 2: Деформация
Плагины из этой категории могут полностью изменить форму картинки. Применяется для подгонки плоского изображения под трехмерные формы, перенаправления конечностей и так далее.
Вариант 1: Деформация
Используйте этот инструмент для работы с плоскими текстурами, которые нужно разместить на 3D модели. Функция похожа на трансформирование, но позволяет произвольно управлять выделенной областью, а не только краями.
- Наведите на меню «Редактирование», откройте пункт «Трансформация» и выберите «Деформация».
Вокруг изображения появится сетка. Зажмите ЛКМ в любом её месте и переместите объект. Место, которое вы выбрали, переместится и деформирует структуру вокруг.
При помощи направляющих линий расставьте углы выделенного участка, благодаря чему можно точно расположить текстуру.
Вариант 2: Марионеточная деформация
Этот тип деформации позволяет создавать булавки в любом месте картинки, благодаря чему можно редактировать только некоторую часть области, не трогая весь слой. Пригодится для изменения скелета объектов или создания изгиба любой формы. Делается это по такому алгоритму:
- Кликните на меню «Редактирование» и выберите пункт «Марионеточная деформация».
Поверх слоя отобразится сетка. Кликните ЛКМ в части, которые не нужно деформировать. В этих участках появятся ключевые точки, они зафиксируют стандартное положение объекта.
Расставьте новые пункты в местах, которые хотите изменить, и с помощью зажатия левой кнопки мыши по ним переместите фрагмент для преобразования.
В случае ошибки кликните ПКМ по точке и выберите «Удалить булавку».
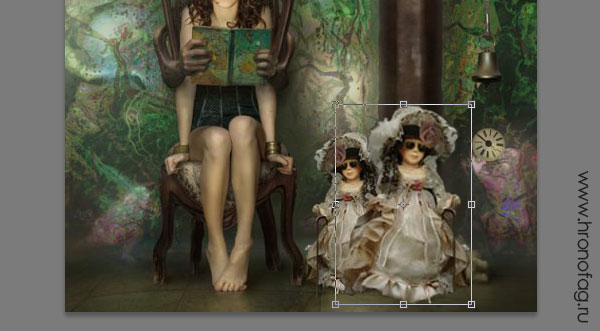
Вариант 3: Деформация перспективы
Благодаря этому плагину можно выровнять плоскости, прямые линии и другие поверхности по горизонту или наоборот. Для этого следуйте данной инструкции:
- Выберите меню «Редактирование» и укажите функцию «Деформация перспективы».
Выделите примерную область, на которую стоит ориентироваться при изменении перспективы. На скриншотах показано выпрямление фронтального вида интерьера, в таком случае нужно указать участок, который следует выровнять относительно наблюдателя.
Появится прямоугольник с точками на углах, примкните их к плоскости, которую деформируете, чтобы она полностью оказалась в сетке.
Сохраните выделение с помощью нажатия на клавишу Enter. Сетка изменит вид, теперь перемещение булавки будет выравнивать ранее заданную плоскость. Чтобы объект стал ровным относительно наблюдателя, расположите линии прямо по горизонту, а смежные стороны под прямым углом.
Вариант 4: Масштаб с учетом содержимого
Данный инструмент работает иначе, чем простое масштабирование размера, которое не влияет на изображение и искажает структуру равномерно. Масштаб с учетом содержимого позволяет изменить пропорции снимка, сократить лишние элементы, при этом защитить главные объекты от деформации. Сжатие происходит за счет удаления либо расширения стоящих рядом похожих пикселей, сначала удаляется пространство с наименьшим количеством информации. Это поможет вписать фотографию в определенные рамки без обрезки или нереалистичного искажения.
- Разверните раздел «Редактирование» и выберите пункт «Масштаб с учетом содержимого».
При помощи манипуляций с прямоугольной областью вокруг объекта уменьшите или увеличьте её размер.
Зажмите клавишу Shift на клавиатуре, чтобы отменить сохранение пропорций при масштабировании. При этом все детали останутся без серьезных искажений.
Активируйте функцию «Защищать телесные тона», чтобы Фотошоп автоматически определил лица и не деформировал их.
Если сильно исказить изображение, даже на важных участках могут появиться артефакты. Для их устранения отрегулируйте процент единовременно затрагиваемых пикселей в строке «Количество».
Появится ползунок, который стоит оттянуть влево в зависимости от степени проявленных деформаций.
Free Transform и меню настроек Options
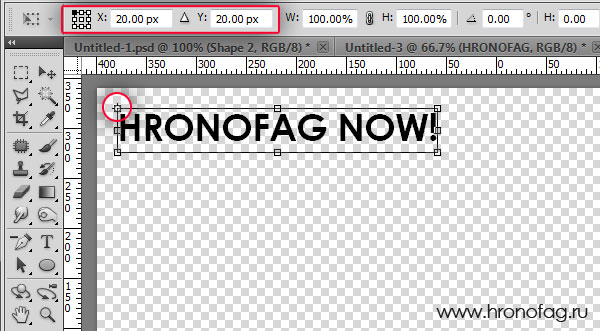
Координаты
Трансформирование не только в изменениях формы, но и в перемещении. Забавно, но этим настройкам логичнее было бы находиться в настройках инструмента Move Tool, но они находятся здесь в настройках трансформации. Прежде всего это координаты нахождения объекта на рабочей поверхности. Точка координат считается осью, которая по умолчанию находится в центре, но её можно переставить в другое место. Если осью объекта сделать левый верхний край, объект легко разместись в верхнем углу рабочей области. И так же легко сдвинуть его на 20px в сторону.

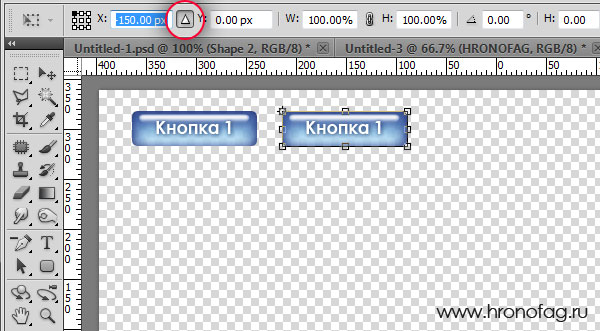
Относительные координаты
Ваш объект находится не пойми где, но его копию нужно сдвинуть на 25px вправо? Допустим вы создаете меню. Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.

В остальном Фотошоп предоставляет нам логичный интерфеэйс для изменения цифровых параметров по размеру, углу вращения и углу смещения вертикальной и горизонтальной стороны. Хочу заметить, что фотошоп не сохраняет значения. Раз трансформировав объект и нажав ENTER параметры изменения размера, угла и расположения стираются. Сохраняются они только у Смарт объектов, но это тема другой статьи.
Последней ссылкой в меню настроек является переход в режим Warp, но об этом я тоже напишу отдельно. А с трансформацией и Free Trancform все.
Трансформирование и инструменты выделения
Трансформирование работает не только с векторными фигурами но и со всем на свете. Особенно часто трансформирование используется с объектами растровыми, в совокупности с инструментами выделения. Про инструменты выделения можно почитать в моих статьях Инструменты выделения Лассо, или Инструменты выделения Примитивы. Сделайте выделения одним из инструментов выделения и зайдите в Edit > Free Transform. Выделение превратится в объект трансформирования. Можно смело менять размер и форму.

Замечу, что создавая выделение на растровом слое, а затем трансформируя его, вы не создаете новый слой и объект трансформирования. Вы вырываете область выделения из её среды, и встраиваете обратно при окончании трансформирования. Все остается на одном слое. Поэтому прежде всего, скопируйте выделение на новый слой. Затем работайте с ним.
Рисуем цветок при помощи Transform
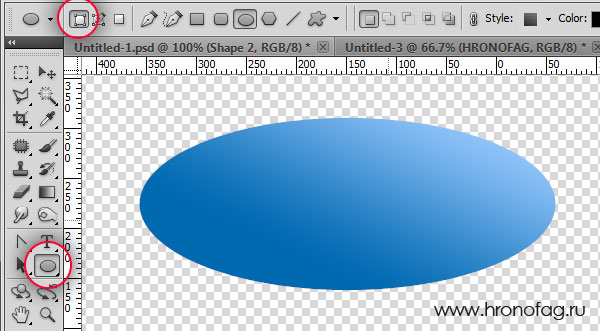
- Выберите инструмент Ellipce Tool и нарисуйте эллипс. Сразу задайте ему стиль в Виде градиента, чтобы не заниматься этим позже.
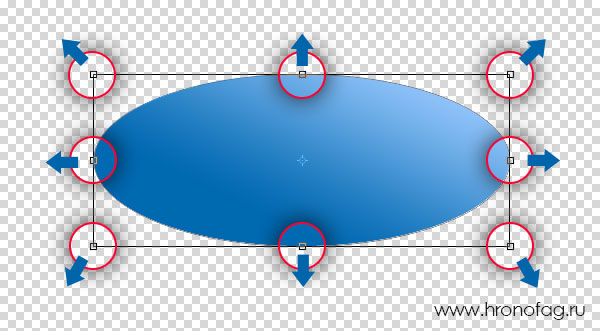
- Наша цель, создать множество фигур, продублировав их, и наклонить каждую на 30 градусов. Выберите Layer > Dublicate Layer. Теперь у вас 2 эллипса.
- Edit > Transform Path > Rotate, нажмите SHIFT чтобы прокручивать эллипс на 15 градусов и проверните его на 30.
- Теперь продублируйте повернутый эллипс — Layer > Dublicate Layer и выберите новую команду Edit > Transform Path > Again
- Again — повторяет последнее действие трансформирования, почти как в Иллюстраторе. К сожалению не создает копии, поэтому каждый раз дублируйте новый слой пока не замкнете круг.

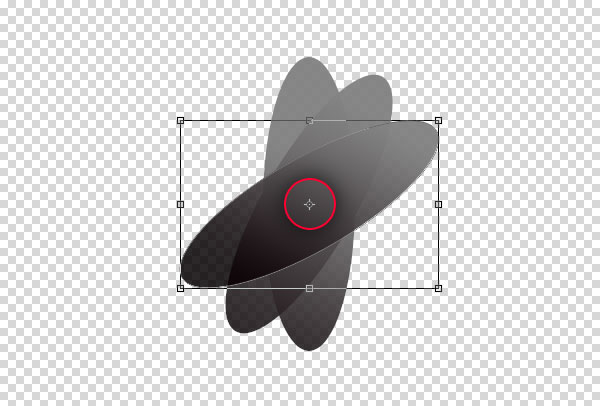
- Сгруппируем все слои цветка в одну папку Ctrl+G, выделим её и выберем Edit > Free Transform. Уменьшите или увеличите цветок, разместите в подходящем месте.
- Я вдобавок применил ко всем лепесткам Transform Path > Distort и «изогнул» цветок в сторону надписи.
Функция «Свободное трансформирование» в Photoshop
В качестве объекта, на котором мы будем показывать возможности инструмента, возьмем красный квадрат:
Данную функцию можно вызвать комбинацией горячих клавиш CTRL+T или через главное меню “Редактирование” -> “Свободное трансформирование”:
Когда вы вызовете “Свободное трансформирование”, вокруг объекта образуется рамка с маркерами (мелкие квадратики, к которым ведут стрелки на скриншоте ниже), благодаря которым можно менять размер, регулировать наклон и деформировать объект.
Если зажать клавишу SHIFT, то программ произведет масштабирование, сохраняя пропорции изображения. Если же вращать объект с зажатой клавишей SHIFT, то угол наклона будет кратным 15: 15, 30, 45, 60, 90 и т.д.
А зажатая клавиша CTRL позволяет двигать любой маркер как вам захочется, независимо от остальных (см. скриншот ниже).
Расширенный функционал
А теперь давайте разберемся с дополнительными функциями “Свободного трансформирования”. Чтоб получить к ним доступ, нужно при активном инструменте кликнуть правой кнопкой мыши на объект. Всплывет дополнительное меню, где будут доступны: “Наклон”, “Искажение”, “Перспектива” и “Деформация”.
Пойдем по порядку.
- “Наклон”. В данном случае мы можем сдвигать маркеры, которые находятся на углах рамки как угодно. Что касается маркеров, которые находятся по центру каждой из сторон, их можно перемещать лишь в направлении самих сторон на которых они располагаются, т.е. вдоль. Благодаря этому стороны останутся параллельными друг другу.
- «Искажение». Данные режим довольно схож с “Наклоном”, но есть одно отличие – каждый маркер поддается перемещению вдоль любых осей, причем одновременно.
- «Перспектива». Работает этот режим следующим образом. Если вы берете маркер 1 (см. скриншот ниже) и тянете его в левую сторону, то и другой маркер, который располагается на другом конце будет смещаться на такое же расстояние, но в противоположную сторону (этот участок выделен в зеленую рамку).
- «Деформация». Данная опция поместит на поверхность объекта сетку и маркеры, благодаря которым вы сможете исказить изображение/объект в свободном режиме. Работать в данном случае можно со всеми маркерами, а их стало больше обычного.
Есть также авторежимы, которые вы, уверены, будете применять достаточно часто в работе в Фотошопе: “Поворот на 180°”, “Поворот на 90° по часовой”, “Поворот на 90° против часовой”, “Отразить по горизонтали” и “Отразить по вертикали”.
Панель настроек “Свободного трансформирования”
Также при вызове инструмента, как обычно, под главным меню появляется горизонтальная панель настроек, где можно редактировать следующие параметры, исходя из своих потребностей:
- Положение центра преобразования
- Вертикальная координата центра преобразования
- Масштабирование по горизонтали и вертикали
- Угол поворота
- Наклон по горизонтали и вертикали
- Интерполяция
Обычно этим пользуются уже продвинутые пользователи программы.
На этом все. Таким образом теперь вы знаете о “Свободном трансформировании” в Фотошопе, все что нужно, чтобы успешно работать в программе.
До встречи в наших следующих уроках.
Уроки Фотошопа
Глава №7. Слои
Трансформация слоя в Фотошопе простым перетаскиванием курсора
- На палитре Layers
(Слои) активизируйте слой, который хотите трансформировать. Любые слои,
связанные с данным, также будут изменены. Нельзя трансформировать изображение,
в котором приходится 16 бит на канал. По желанию. Создайте выделенную
область, чтобы трансформировать только выделенные пикселы. - Выберите команду Edit
> Transform > Scale (Правка > Трансформировать > Масштаб),
Rotate (Поворот), Skew (Скос), Distort (Искажение) или
Perspective (Перспектива). Вокруг непрозрачной части слоя появится
однотонная рамка.
- По желанию. Чтобы
трансформировать слой или выделенную область относительно точки, не являющейся
центром, переместите опорную точку (рис. 7.18).
Эту точку
можно переместить даже за пределы габаритной рамки.
Если
вы собираетесь трансформировать слой несколько раз, то в целях экономии времени
и сохранения качества изображения, после выполнения первой команды примените
дополнительные команды преобразования, а затем зафиксируйте сразу все внесенные
изменения (шаг 5).
- Чтобы изменить размер
изображения по горизонтали и вертикали, перетащите угол рамки (рис. 7.18).
Для изменения размеров только по вертикали или только по горизонтали перетащите
боковую границу рамки. Нажав клавишу Shift, можно сохранить соотношение
ширины и высоты. Нажмите клавишу Alt и вы сможете изменять масштаб изображения
относительно опорной точки. Чтобы повернуть изображение, поместите курсор
рядом с манипулятором рамки, хоть внутри, хоть снаружи (курсор примет вид
двусторонней стрелки), и тащите курсор по кругу (рис. 7.19). Нажмите клавишу
Shift, и у вас появится возможность повернуть изображение на угол кратный
15°.При выполнении операции
скоса перетащите угловой манипулятор, если требуется изменить только его
положение, либо перетащите манипулятор боковой стороны, чтобы наклонить
изображение относительно горизонтальной или вертикальной оси. Нажмите клавишу
Alt и скос будет происходить симметрично относительно центра слоя.При выполнении команды
Distort (Искажение) — см. рис. 7.20 — перетащите угловой манипулятор
рамки в любую требуемую точку, либо перетащите манипулятор боковой границы,
чтобы исказить ее относительно горизонтальной и/или вертикальной оси. Нажмите
клавишу Alt, и искажение слоя будет симметричным относительно центра слоя.
Данная операция позволяет более заметно изменить изображение, нежели скос.
Рис.
7.18. Изменение масштаба изображения
Рис.
7.19. Поворот изображения
Рис.
7.20. Результат выполнения команды Distort
Рис.
7.21. Исходное изображение
Рис.
7.22. Результат выполнения команды Perspective
- Для того чтобы зафиксировать
внесенные изменения, дважды щелкните мышью внутри габаритной рамки либо щелкните
по кнопке инструмента на панели опций (или нажмите клавишу Enter). Чтобы отменить трансформацию,
щелкните по кнопке инструмента или нажмите клавишу Esc.
Для
отмены последнего перемещения манипулятора рамки выполните команду Edit >
Undo (Правка > Отменить).
Для
того чтобы переместить слой (или выделенную область) целиком, перетащите курсор
мыши внутри габаритной рамки.
В диалоговом
окне, которое вызывается с помощью команды Edit > Preferences > General
(Правка > Установки > Общие) либо комбинации клавиш Ctrl+K, выберите метод
интерполяции для команд трансформации. Вариант Bicubic (Бикубический,)- самый
лучший, но самый медленный метод — дает наименьшее ухудшение качества изображения.
Для того чтобы
повторить последнюю операцию трансформации, выберите команду Edit > Transform
> Again (Правка > Трансформировать > Снова) либо воспользуйтесь
комбинацией клавиш Ctrl+ Shift+T.
Чтобы трансформировать
дубликат выделенной области, при выборе команды держите нажатой клавишу Alt
либо воспользуйтесь «горячими» клавишами: Ctrl+Alt+T.
Помимо трансформации
слоя можно трансформировать альфа-канал, границу выделенной области (см. главу
5 Учебника Фотошоп, раздел «Изменение рамки выделения»), контур (см. главу 16, «Изменение
формы контура») или несвязанную активную маску слоя.
Основы работы с Free Transform — Масштабирование
Я постараюсь описать работу со Свободным трансформирование не на отрывочных примерах не пойми о чем, а применительно к конкретным дизайнерским задачам. Следующий урок будет полностью посвящен инструменту трансформации. В его ходе мы создадим вот такую нехитрую иллюстрацию. Как обычно в конце статьи фаил в формате PSD со всем и слоями. Однако это в следующему уроке.

Сейчас же поговорим об основах. Нарисуйте небольшую окружность инструментом Elipical Tool. На панели настроек кнопочка Shape Layer, подробнее о значении которой можно прочитать в статье Shape Layer, Path и Fill Pixel.

Выбирайте Edit > Free Transform или нажимайте Ctrl+T Вокруг объекта появляется спец рамка, с помощью которой можно менять размер объекта. Рамка устроена просто. Левый якорь растягивает объект в левую сторону, и обратно, сжимает объект с левой стороны. Правый якорь растягивает в правую сторону. Нижний в нижнюю, верхний в верхнюю. Угловые якоря наиболее используемые, так как увеличивают или уменьшают объект с двух сторон сразу. Закончив трансформацию нажмите ENTER, сделайте двойной клик или нажмите на галочку в меню настроек.

Уроки Фотошопа
Глава №7. Слои
Произвольная трансформация слоя в Фотошопе
Так как вы уже знакомы с отдельными Фотошоповскими командами
трансформации, возможно, вы захотите начать
работу и с командой Free Transform (Произвольная трансформация),
особенно если вам необходимо провести серию преобразований. В этом случае вы
получите доступ к различным комбинациям «горячих» клавиш — нет необходимости
выбирать каждую команду из меню. И что лучше всего, реальные действия над исходным
изображением проводятся только один раз, в тот момент, когда вы подтверждаете
необходимость внесения изменений.
- На палитре Layers
(Слои) выберите слой, который вы хотите трансформировать. Все связанные
с ним слои также будут изменены. Нельзя применять операции трансформации к
изображениям, каналы которых представлены 16 битами каждый. По желанию.
Создайте выделенную область, чтобы ограничить трансформацию только ею. - Выберите команду Edit
> Free Transform (Правка > Произвольная трансформация) либо
воспользуйтесь комбинацией клавиш Ctrl+T.Можно также активизировать
инструмент Move. (Перемещение) и на панели опций установить флажок
Show Bounding Box (Показать габаритную рамку).
Эта
опция может служить помехой для опции Auto Select Layer (Автовыделение
слоя), о которой рассказано ниже, в разделе «Быстрое выделение слоя».
Выполните операции
трансформации, как описано в пункте 4 предыдущего раздела, принимая во внимание
следующие отличия:
для выполнения команды
Skew перетаскивайте курсор при нажатых клавишах Ctrl+Shift;
для выполнения команды
Distort перетаскивайте курсор при нажатой клавише Ctrl;
для выполнения команды
Perspective перетаскивайте угловой манипулятор рамки при нажатых
клавишах Ctrl+Alt+Shift.
Трансформация изображения
автоматически будет выполняться относительно центра слоя.
Зафиксировать внесенные
изменения можно тремя способами: дважды щелкните мышью внутри рамки, или нажмите
клавишу Enter. Для отмены изменений щелкните по кнопке Esc.
Необходимо либо принять
изменения, либо отменить их, чтобы вернуться к обычному редактированию.. При
изменении слоя или выделенной области обратите внимание на значения ширины (W),
высоты (Н), угла поворота (А) и горизонтального (Н) или вертикального скоса
(V) на панели опций или палитре Info (Информация).
При
изменении слоя или выделенной области обратите внимание на значения ширины (W),
высоты (Н), угла поворота (А) и горизонтального (Н) или вертикального скоса
(V) на панели опций или палитре Info (Информация).
При трансформации
слоя (или выделенной области, расположенной на слое) любое освободившееся после
преобразования пространство станет прозрачным. Если изменять выделенную область,
расположенную на фоне, освободившееся пространство будет залито фоновым цветом.
Фотошоп для подготовки Web-графики
Трансформирование выделенной области в Фотошоп
Сначала рассмотрим изменение параметров при помощи мыши. Во время трансформирования
выделения в окне документа отображается специальная рамка. На ее границах
и углах располагаются маркеры. Перемещение их мышью ведет к изменению
формы и пропорции выделенной области. Вид окна документа во время выполнения
этой операции показан на рис. 5.10.
Рис. 5.10. Трансформирование выделенной
области
При наведении курсора мыши на маркеры
рамки он изменяет свою форму. Форма курсора зависит от того, какой из
размеров выделения можно изменять. Для изменения выделения подведите курсор
к маркеру, нажмите левую кнопку мыши и переместите маркер в нужное положение.
Угловой маркер позволяет изменять одновременно и высоту, и ширину области.
Если, выполняя это действие, удерживать нажатой клавишу Shift, то пропорции
выделения останутся неизменными. Это полезно для масштабирования без искажений.
Кроме высоты и ширины выделенной области, вы можете изменять ее форму.
Эта операция выполняется при помощи тех же маркеров, но при нажатой клавише
Ctrl. Перемещение центральных маркеров сторон рамки ведет к наклону выделения.
При помощи угловых маркеров можно изменить его форму. На рис. 5.11 показано,
как выглядит при этом окно документа.
Вы можете вращать выделение. Для этого подведите курсор
к рамке с внешней стороны. При этом он изменит форму, указывая направление
поворота. Нажмите левую кнопку мыши и переместите курсор — рамка, а вместе
с ней и выделение будут вращаться. В нужный момент отпустите кнопку мыши.
Центр вращения изначально
на ходится в центре рамки (он выделен точкой с перекрестием), но вы можете
переместить его для удобства придания выделенной области нужного положения.
Перемещение центра вращения также выполняется при помощи мыши. «Схватите»
его при помощи левой кнопки, перенесите в нужную позицию и отпустите кнопку.
Возможно, вам захочется вернуть центр вращения в исходное по ложение.
Это выполняется точно таким же образом. Причем для облегчения установки,
когда до центра рамки остается определенное расстояние, центр вращения
прилипает» к нему.
Рис. 5.11. Изменение формы выделения
Предоставляется и возможность перемещения выделения. Для этого поместите
курсор мыши внутри рамки (но не над центром вращения). Нажмите левую кнопку
мыши и переместите рамку в нужное положение.
После того, как вы произведете все необходимые действия, необходимо
приме нить их. Для этого нажмите клавишу Enter или дважды щелкните внутри
рамки. Если вы не хотите применять изменения, нажмите клавишу Esc.
Задний фон при помощи Gradient Fill и рамка
Создайте слой заливки Layer > Gradient Fill, поместите его ниже всех слоев

- Нарисуйте векторную рамку. Выберите инструмент Rectangle Tool и нарисуйте верхнюю часть рамки.
- Выберите инструмент Path Selection Tool и кликните по прямоугольнику.
- Скопируйте его Edit > Copy и продублируйте Edit > Paste. Сейчас все прямоугольника лежат друг на друге, поэтому вы ничего не видите.
- Инструментом Path Selection Tool кликните по прямоугольнику и сдвиньте его вниз. Вы увидите что прямоугольников 2.
- Опять продублируйте прямоугольник, на этот раз нажмите Alt а инструментом Path Selection Tool кликните по прямоугольнику. На курсоре появится плюсик, значит курсор дублирует объект. Кликните по прямоугольнику и переместите его с горящим плюсиком. Появится третий прямоугольник.

- Выберите Edit > Free transform или Ctrl+T и разверните прямоугольник. Инструментом Path Selection Tool поместите в нужное место.
- Оставшуюся часть рамки доделайте также. Таким образом у нас создан сложный векторный объект на одном слое. На моей картинке у него уменьшена невидимость.

Надеюсь этот урок на трансформирование объектов в Фотошопе был вам полезен. До следующих уроков.