Как сделать ссылку активной в microsoft excel
Содержание:
- Какие виды ссылок бывают
- Как создать гугл документ с общим доступом
- Виды гиперссылок
- Как сделать ссылку на сайт в HTML редакторе NVU
- Как сделать ссылку на сайт
- Как добавить ссылку на сайт
- Сервисы «Мультиссылки» для Инстаграм
- На компьютере
- Как делать гиперссылки
- Абсолютный URL-адрес
- Использование гиперссылок для создания якорей на странице
- Как сделать активную ссылку в тексте публикации
- Практика написания хороших ссылок
- Якоря
- В чем опасность сокращенных ссылок?
- Правила написания URL
- Что такое короткая ссылка и для чего она нужна?
- Что такое гиперссылка?
- Абсолютные и относительные ссылки в excel
- Ссылка в HTML — базовый href
Какие виды ссылок бывают
Гиперссылки на web-странице могут обеспечить переход не только на другой сайт, но и на внутренние страницы своего ресурса, а также быстрый переход к любому месту на той же странице.
Какая польза и кому нужно? Пользователям интернета гиперссылки обеспечивают максимальное удобство поиска нужной информации, мгновенные перемещения по самым удаленным закоулкам всемирной сети, легкую и удобную навигацию по сайту.
Для веб-мастеров и блогеров ссылки имеют совершенно другое, более прагматическое значение.
- Входящие ссылки рассматриваются поисковыми системами как положительный фактор ранжирования и способствуют успешному продвижению ресурса в ТОП10 выдачи, помогают привлекать посетителей, обеспечивать бизнес клиентами.
- Исходящие ссылки на качественные и авторитетные интернет-ресурсы улучшают общее информационное качество контента и тоже помогают поисковому провидению и раскрутке проекта.
- Ссылки для переходов по внутренним страницам сайта улучшают поведенческие факторы, которые сегодня стали наиболее влиятельными и обеспечивают повышение позиции сайта в поисковой выдаче лучше, чем внешние входящие ссылки.
Как создать гугл документ с общим доступом
Допустим вы хотите предоставить общий доступ к статье другому пользователю — вы можете открыть ему доступ только для просмотра вашей статьи, а если вы хотите, чтобы он внёс свои поправки, то откройте ему доступ для редактирования. Вы можете открыть доступ к целой папке и другой пользователь сможет увидеть всё, что находится в этой папке — это доступ с правом только посмотреть, или скачать, а можно открыть доступ с правом редактирования.
Для того чтобы настроить доступ кликните правой кнопкой мыши по соответствующему объекту: папке, тексту, видео или фото и в выпадающем окне кликаете на “Открыть доступ” :
Откроется следующее окно “Предоставьте доступ пользователям или группам”, где в строке подсказке (Добавьте пользователей или группы) необходимо напечатать почту или имя того, кому вы предоставляете доступу:
Если вы кликните на строку-подсказку, то в выпавшем окне будут показаны примеры почты или имени — эти примеры взяты из почтовых адресов, которые когда-либо приходили на вашу почту. Вы их давно удалили, но на серверах Гугла эти адреса остались и сейчас Гугл показывает вам их в качестве примера:
Если среди примеров находится почта пользователя, которому вы хотите предоставить доступ, то кликните на эту почту и она автоматически встанет в строку добавления:
Вам следует определить уровень доступа пользователя, для этого слева около слова “Редактор” кликните на стрелочку, и в открывшемся окне поставьте соответствующую галочку около “Читатель”, если вы разрешаете пользователю только просматривать папку или “Редактор”, тогда пользователь имеет право редактировать всё, что находится в папке.
Если вы хотите уведомить пользователя об открытии доступа , то поставьте галочку уведомления под строкой с почтой или именем пользователя, напишите, при необходимости, сообщение и нажмите кнопку “Отправить”
Если вы не хотите уведомлять пользователя об открытии доступа, то снимите галочку и нажмите кнопку “Открыть доступ”:
Чтобы посмотреть кому вы предоставили доступ к выбранным документам, снова кликните правой кнопкой мыши по этому документу и в открывшемся окне выберите “Открыть доступ”. В выпадающем окне вы увидите всех пользователей, которые имеют доступ к этому документу, где справа в строке пользователя находится уровень доступа — в данном примере “Читатель”, кликнув на который вы можете изменить его на “Редактор”. В этом же окне вы можете добавить других пользователей с нужными правами доступа:
После того как вы открыли доступ пользователю к документу, ему необходимо отправить ссылку, которую вы можете скопировать сразу же после предоставления доступа в этом же выпадающем окне, нажав на кнопку “Копировать ссылку”:
Виды гиперссылок
А теперь попробуем классифицировать линки по тем или иным признакам.
По области их действия:
1. Внешние — ведут на страницы, располагающиеся вне сайта, на котором они проставлены;
2. Внутренние — связывают вебстраницы, находящиеся в пределах одного веб-ресурса.
По формату:
1. Текстовые — ссылки в виде слова, словосочетания или фрагмента текста
2. Графические — в этом случае анкором гиперссылки является изображение (в том числе миниатюра), баннер, кнопка и т.п.
По типу URL, выступающего в качестве значения атрибута href:
Такие линки чаще используют, когда ссылаются на страницы внешних ресурсов. В этом случае значение href будет включать в себя полный путь до нужного файла либо вебстраницы. Вот пример абсолютной гиперссылки:
2. Относительные, одним из вариантов создания которых будет путь, указанный относительно корневой папки веб-сайта (отсюда и название этого вида гиперссылок). При этом из URL адреса будет изъят протокол (HTTP) и домен сайта:
Относительные гиперссылки на web-странице могут обеспечить переходы на внутренние странички. В таком виде они короче, что облегчает HTML-код. Конечно, все не так просто, и тема относительных и абсолютных ссылок требует более широкого освещения, в чем вы сможете убедиться, ежели перейдете по предоставленной ссылке.
Как сделать ссылку на сайт в HTML редакторе NVU
Иногда возникает необходимость вставить оформленную HTML-тегами и атрибутами ссылку в обычный текстовый документ. С такой проблемой нередко сталкиваются копирайтеры.
Как сделать ссылку на сайт таком случае? Неужели все-таки придется обложиться справочниками и вручную прописывать все атрибуты и теги?
Не придется. На помощь приходит смекалка и визуальный HTML-редактор NVU.
-
- Создайте пустую страницу в режиме Normal.
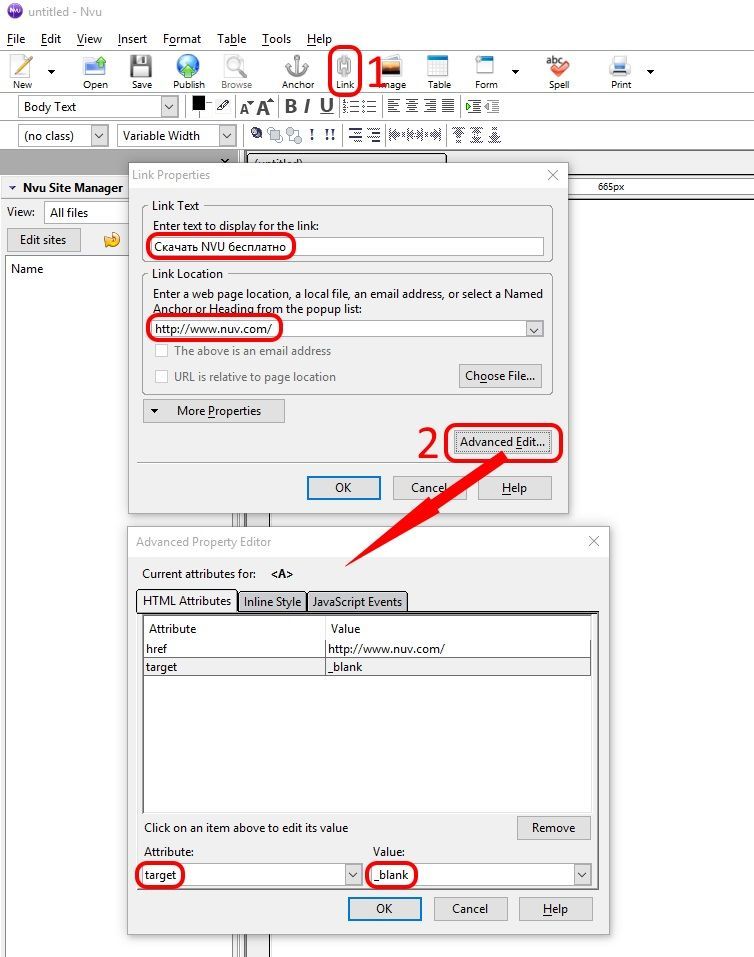
- Нажмите на панели инструментов кнопку Link.
- В открывшемся интерфейсе задайте все желаемые параметры ссылки.
- Атрибуты, стиль, связанные скрипты ссылки настраиваются в подменю Advanced Edit.
- Нажмите OK.

-
- На экране появится подчеркнутый сплошной синей линией текст анкора.
- Выделите ссылку и переключите программу в режим Source.

Нажмите сочетание клавиш Ctrl+C.
Скачать NVU бесплатно
Теперь вы знаете как сделать ссылку на сайт и можете с уверенностью называть себя настоящим веб-мастером. Удачи!
Как сделать ссылку на сайт
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:
вам нужно будет заполнить следующие поля:
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:
Все не так сложно, как кажется
Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Эта ссылка находится между , остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание
Как добавить ссылку на сайт
Требования к аккаунту
Чтобы поделиться ссылкой в профиле, в профиле должно быть более 10 000 подписчиков. Если аккаунт пока не набрал такое число, ниже мы расскажем другие способы поделиться ссылкой в Instagram.
Как добавить ссылку — инструкция
- Заранее скопируйте ссылку, которую хотите прикрепить в Историю. При необходимости она может быть реферальной и содержать UTM-метки. В предпросмотре и публикации в сториз метки пользователи не увидят;
- Выберите фото или видео для публикации в Истории;
- Нажмите на знак гиперссылки в верхней панели Instagram;
- Выберите ввод URL и вставьте заранее скопированную ссылку;
- Опубликуйте Историю;
- Сразу проверьте, что ссылка работает и открывает нужный сайт.
Что делать, если нет 10 000 фолловеров?
Пока вы не достигли 10 000 подписчиков, поделиться ссылкой в stories на сторонний сайт не получится. Но есть три способа, как привести подписчиков на сайт:
- Отправьте ссылку на сайт в директ. Подходит только для нечастого использования. В день рекомендуется отправлять не более 5 ссылок в личных сообщениях, далее эта функция ограничена для использования. Советуем отправлять в директ ссылки только на сайты, контент которых вы сами проверили. Если Instagram зафиксирует распространение ссылок на подозрительные ресурсы, в бан отправиться уже сам профиль.
- Поставьте ссылку в профиль. Ссылку на новую статью вставляйте на короткое время, поделившись новостью об этом в Историях. Тоже самое делайте на время акций или подготовке к мероприятию.
- Используйте мультиссылки. Сервисы Taplink, Getchat, About.me создают минилендинг с ссылками на нужные сайты, социальные сети и мессенджеры. Менять ссылки внутри лендинга можно каждый день, оставляя для подписчиков свежие новости.
Сервисы «Мультиссылки» для Инстаграм
Приложения для размещения мультиссылок позволяют выложить в профиле практически любое количество ссылок. Интерфейс Инстраграм предусматривает размещение только одной активной внешней ссылке в профиле — мультиссылки расширяют данные возможности.
Таплинк
Одним из наиболее популярных сервисов является Таплинк (Taplink). Для пользования данным сервисом у Вас должен быть аккаунт в Инстаграм.
Как пользоваться Таплинком:
Функционал Таплинка:
Поле «Настройки» позволяет корректировать приватность и время показа.
«Модули» дают возможность подключать системы оплаты, мессенджеры, социальные сети.
«Вопрос-ответ» — блок, позволяющий разместить текст в формате вопросов и ответов.
Настройка межблочных отступов. Для настройки нужно нажажать на «Добавить новый блок» и на «Разделитель». Станет доступно меню, где можно выбрать отступы, разделительные линии и т.д.
Как вставить ссылку с Таплинк в Инстаграм:
- Скопируйте ссылку с главной страницы Taplink.cc.
- Войдите в свой аккаунт, нажмите на «Редактировать профиль» и в ставьте ссылку в поле «Веб-сайт».
Ссылка появится в «шапке» профиля и будет подсвечена синим цветом.
Другие сервисы
Для создания мультиссылок доступны и другие сервисы.
Aqulas (Акулас) — простой и удобный сервис, позволяющий создавать мультиссылки сразу со смартфона. Бесплатный тариф ограничен созданием 5-ти мультиссылок, в платной версии — неограниченное количество.
Hipolink (Хайполинк) — упрощенный вариант, в котором ссылки группируются при помощи перетягивания курсором компьютерной мыши. Есть платная и бесплатная версии, протестированные шаблоны, удобный конструктор.
MeConnect (МиКоннект) — основным достоинством сервиса является возможность размещения ссылок на FL.ru и iTunes, что может быть актуально для фрилансеров и музыкантов.
На компьютере
Windows
Способов, чтобы сделать гиперссылку, на компьютере больше всего. Давайте их разберем.
Попробуем сделать ссылку с помощью того же встроенного меню Телеграм:
- Открываем мессенджер и набираем текст в любом диалоге или канале;
- Выделяем его с помощью левой кнопки мыши, а с помощью правой вызываем меню;
- Если навести курсор на пункт «Форматирование» — появляется дополнительное меню, где мы ищем пункт «Добавить ссылку»;
- Вставляем ссылку в открывшемся окне и жмем «Готово».
Такого же эффекта можно добиться с помощью сочетания клавиш Ctrl + K:
- Также вводим текст и выделяем его;
- Затем просто зажимаем указанную комбинацию клавиш и добавляем ссылку.
Еще можно воспользоваться ботами. Делается это так же, как и на Android.
Mac OS
Процесс создания гиперссылки на Mac абсолютно идентичен процессу на Windows. Нужно просто следовать инструкции, которая описана выше. Единственное, что отличается, это другая комбинация клавиш, которая выглядит следующим образом — Cmd + K.
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом <a> и в самом простой форме выглядит так:
видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, ), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
В данном примере ссылка вида <a href=»https://»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта . Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Использование гиперссылок для создания якорей на странице
Элемент «a» может использоваться и в качестве гиперссылки для перехода внутри страницы. Для этого в нужном месте документа необходимо создать якорь (от англ. anchor), т.е. закладку, и указать ее в качестве цели в гиперссылке. Создается якорь при помощи пустого элемента «a», в открывающем теге которого указывается атрибут id. В качестве якоря можно также использовать и требуемый элемент разметки, к которому в дальнейшем будет вести внутренняя гиперссылка. Для этого нужно просто указать в нем атрибут id. Далее в атрибуте href самой гиперссылки в качестве значения указывается символ решетки # и значение атрибута id якоря. Чтобы стало понятнее, рассмотрим все на примере №2.
HTMLРезультат
Пример №2. Использование внутренних гиперссылок
Обратите внимание на наличие якоря в абсолютном адресе, указанном в качестве значения атрибута во втором абзаце примера. При использовании такой гиперссылки, браузер сначала перейдет по указанному адресу, а затем прокрутит страницу до места расположения указанного якоря
Если якоря на странице не окажется, страница будет показана с самого начала.
Как сделать активную ссылку в тексте публикации
В Инстаграм размещение кликабельных внешних ссылок в тексте поста не предусмотрено. Если выложить текст такой ссылки — она не будет активна, а скопировать её весьма затруднительно. Мобильная версия Инстаграм не позволяет копировать текст из поста — для этого нужно входить в профиль через браузер.
В посте можно размещать внутренние ссылки. Существенных ограничений нет — каждый пользователь может сослаться на любой внутренний аккаунт.
Исключением являются аккаунты, которые заблокированы сообществом Инстаграм либо самим пользователем. В таких случаях внутренняя ссылка будет неактивна.
Пошаговый алгоритм:
- Сделайте пост в своём профиле — разместить фото или видео, напишите текст.
- Выберите в тексте место для размещения ссылки (курсором).
- В ставьте значок «@».
- Введите на латинице по буквам название аккаунта.
- Сохраните текст.
Проверьте правильность размещения. Если всё выполнено корректно — при нажатии на ссылку Вы перейдете в профиль, на который ссылаетесь. Цвет размещенного линка будет отличатся от остального текста — это ещё один показатель активной ссылки.
Если ссылка не активна — перепроверьте текст ссылки. В тексте не должно быть кириллицы, дефисов, тире, смайлов или пробелов. Кроме латиницы допустимы точки (внутри текста) и нижние подчеркивания.
На заметку!
Альтернативой размещению текста ссылки в посте является выделение нужного аккаунта на фото или видео в посте:
- Начните публикацию поста.
- Перед размещением выберите кнопку «Отметить пользователя» и нажмите на неё.
- Вводите необходимый никнейм и публикуйте пост.
После публикации на фото или видео появится отметка в нижней части поля. При клике на неё будет виден размещенный никнейм — это активная внутренняя ссылка.
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут , чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
На этом все, не забывайте подписываться на обновления блога! До новых встреч!
В чем опасность сокращенных ссылок?
Короткие ссылки значительным образом упрощают работу вебмастеров и блогеров. Они позволяют делать текст более компактным и завоевать лояльность аудитории. Однако у short-link имеются и недостатки. Ими могут воспользоваться злоумышленники, распространяющие вирусы и заманивающие людей на мошеннические сайты.
Чтобы защитить себя от перехода по ссылкам, содержащим вредоносный код, следует пользоваться специализированными сайтами. Они проверяют безопасность этих ссылок.
Если сервис реагирует негативно, от перехода на подозрительные сайты лучше отказаться. На просторах интернета немало мошенников, поэтому проявление бдительности лишним не будет.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Что такое короткая ссылка и для чего она нужна?
Короткая ссылка состоит из домена и уникального идентификатора (токена). Длина идентификатора может варьироваться от 0 до 9 чисел.
Short-link часто встречается в рекламных предложениях, основанных на партнерских программах. В своем первоначальном виде ссылка может отпугнуть пользователя, ведь она включает в себя огромное количество символов. В сочетании с рекламной информацией она вызывает подозрения.
Short-link выглядит лаконично, и не вызывает дополнительных вопросов. К тому же, по ней не видно, что за ней скрывается. Если взглянуть на длинную ссылку, то по ее внешнему виду будет заметно, что она реферальная.
Также нужно учитывать, что не каждая социальная сеть разрешает переход по длинным ссылкам. Она рассматривает их как потенциально опасные. Сокращение ссылки с помощью специальных сервисов позволяет этого избежать.
Короткий линк в данном случае поможет сэкономить пространство, а в некоторых случаях – и деньги. Кроме того, «хвост» ссылки в результате копирования может потеряться. Чтобы избежать этого, лучше предварительно сжать ее до оптимальных размеров.
Иногда ссылки размещают и на бумажных носителях, например, на визитках. Короткий URL, понятный для восприятия будет в данном случае более актуален. Непосредственно на визитках ссылки часто изображают и в виде QR-кода.
Многие видео-блогеры делают обзоры товаров с Алиэкспресс и предлагают своим подписчикам купить показанные товары по партнерской ссылке. За каждую такую покупку они получают небольшой бонус в денежном эквиваленте. Такой формат заработка достаточно распространен на сегодняшний день среди фрилансеров.
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Абсолютные и относительные ссылки в excel
Microsoft Office Excel позволяет заносить в таблицу различные данные: текст, числа, уравнения, даты, время и другое. Также редактор обладает большим набором функций для работы с информацией.
Некоторые формулы содержат в своей структуре сложные математические законы и алгоритмы. Чтобы пользоваться такими возможностями, необходимо задействовать различные ячейки таблицы и проводить с ними математические операции.
Сегодня в статье разберемся, как сделать абсолютные и относительные ссылки в excel.
Относительные ссылки
Используются по умолчанию при работе с таблицей. Суть заключается в том, что ячейка с формулой определяет положение ячеек из формулы по строке и столбцу относительно себя.
Отсюда следует название. При копировании ссылки автоматически изменяются, что позволяет за один раз провести расчеты для всей таблицы. Рассмотрим пример.
Есть список фруктов, проданных за день, необходимо посчитать выручку.
Для этого необходимо цену одного фрукта умножить на количество реализованных единиц и повторить операцию для каждой строки.
- В ячейке D2 столбца Выручка записываете формулу В2*С2.
- Нажимаете Enter и видите результат.
- Используя маркер автозаполнения, применяете формулу к остальным строкам. Эта операция позволяет автоматически скопировать формулу.
- Чтобы проверить правильность расчета, нажимаете на любую ячейку и смотрите, куда ссылается формула в ходе вычислений.
Из этого примера видна работа относительных ссылок. Исходная формула не фиксируется на первоначальных ячейках, а автоматически изменяется при продвижении по горизонтали или вертикали, поскольку меняются адреса ее составляющих.
Абсолютные ссылки
Нужны для закрепления значений внутри формулы. Суть в том, что абсолютный адрес содержит точное местоположение ячейки, независимо от того, где находится ячейка с формулой. Дополним пример с фруктами. Необходимо вычесть налоги, которые составляют 13%, из выручки, а затем посчитать чистую прибыль с продажи фруктов.
- Внесем новые данные в таблицу
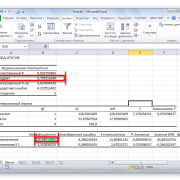
- Запишем формулу =E2-E2*$D$2
- Копируем во все остальные строки.
Как видите, в шестой строке ссылка на ячейку налогов осталась неизменной. Это и есть абсолютная ссылка, которая не изменилась, по сравнению с остальными составляющими первоначальной формулы. Чтобы сделать такой адрес, необходимо поставить знак доллара $. При этом есть несколько разновидностей таких ссылок:
- D$2 — фиксируется только строка.
- $D2 — закрепляется только столбец.
- $D$2 — неизменными остаются и столбец, и строка.
Первые две еще называются смешанными адресами.
На заметку! Чтобы постоянно не ставить доллар, можно использовать горячие клавиши, а именно F4. От количества нажатий на кнопку зависит, какой из трех типов адреса будет задан.
Ссылки между листами
Известно, что одна рабочая книга excel по умолчанию содержит три листа. Редактор позволяет делать ссылки и между ними. Для этого достаточно в формуле после названия листа поставить восклицательный знак, а затем указать ячейку, на которую ссылаетесь. Выглядит это следующим образом: =A17*Лист2!B4
Важно! Если название листа содержит пробелы, то обязательно ставьте кавычки, для правильного распознания формулы программой. Как видите, работать со ссылками в excel не сложно
Их использование значительно ускоряет обработку данных и вычисления внутри таблицы
Как видите, работать со ссылками в excel не сложно. Их использование значительно ускоряет обработку данных и вычисления внутри таблицы.
Автоматический пересчет значений, при изменении первоначальной информации избавляет от постоянной перепроверки расчетов, что также облегчает работу.
Отметим, что принцип создания ссылок одинаковый для всех версий редактора от Microsoft, в частности для серий 2007, 2010, 2013 и 2016 годов.
Ссылка в HTML — базовый href
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
МЛМария Логутенкоавтор-переводчик статьи «HTML Links: How to create Links to other Web Pages»