Как сделать текст по кругу или полукругом в ворде
Содержание:
- 4. Комбинирование эффектов изогнутого текста
- Как сделать текст по кругу с помощью CSS3 (сложный способ)
- Fontiger
- Как сделать текст полукругом в Powerpoint – Офис Ассист
- Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
- Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
- Как написать горизонтальный текст в фотошопе
- Написание текста в фотошопе по кругу
- Что делать, если не можете убрать контур
- Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
- Как в фотошопе написать текст по диагонали
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
- Как сделать надпись по кругу в powerpoint?
- 1. Как изогнуть буквы с помощью параметров деформации Illustrator
- 3. Как изогнуть текст по контуру в Illustrator
- Располагаем текст по кругу сверху
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить одно или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации дуги в параметрах деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .

Вы также можете складывать параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените еще один. Вы можете делать это сколько угодно раз, что позволит вам создавать совершенно новые эффекты.
Как сделать текст по кругу с помощью CSS3 (сложный способ)
Рисунок, приведенный ниже, позволит понять, как реализовывать поставленную задачу с помощью CSS3.

Чтобы изогнуть текст с помощью CSS3, нужно разбить фразу на отдельные буквы. Это делается с помощью тегов span.
Для начала обернем текст в контейнер с ID simple_arc. Затем поместим каждую букву в тег span. Для дальнейшей настройки позиционирования в CSS используем уникальный класс для каждой буквы:
<div id="simple_arc">
<span class='w0'>S</span>
<span class='w1'>I</span>
<span class='w2'>M</span>
<span class='w3'>P</span>
<span class='w4'>L</span>
<span class='w5'>E</span>
<span class='w6'> </span>
<span class='w7'>A</span>
<span class='w8'>R</span>
<span class='w9'>C</span>
</div>
Для позиционирования текста добавим вширину и высоту. Получается следующее:
#simple_arc {
display: block;
width:306px;
height:305px;
}
Для каждого класса внутри всех элементов span воспользуемся селектором >. С его помощью мы выделяем все дочерние элементы созданного span-класса w вместе с порядковыми номерами. Далее используем селектор nth-of-type(n + 0), которым помечаем все элементы-потомки.
Затем задаем каждому элементу position:absolute. Положение измененных элементов корректируем с помощью свойства transform-origin.
#simple_arc>span:nth-of-type(n+0){
display:block;
position:absolute;
-moz-transform-origin:50% 100%;
-webkit-transform-origin:50% 100%;
-o-transform-origin:50% 100%;
-ms-transform-origin:50% 100%;
transform-origin:50% 100%;
}
После этого добавим базовые стили для элемента span:
#simple_arc span{
font-family:'Viga';
font-size:38px;
font-weight:regular;
font-style:normal;
line-height:0.65;
white-space:pre;
overflow:visible;
padding:0px;
}
Теперь пропишем стили для каждого добавленного span. Первым делом добавим свойство transform со значением rotate. Оно принимает числовое значение радиуса в радианах. Данное свойство поворачивает текст по кругу.
Затем устанавливаем ширину и высоту, положение элемента с помощью свойств left и top.
#simple_arc .w0 {
-moz-transform: rotate(-1.14rad);
-webkit-transform: rotate(-1.14rad);
-o-transform: rotate(-1.14rad);
-ms-transform: rotate(-1.14rad);
transform: rotate(-1.14rad);
width: 21px;
height: 24px;
left: 42.7px;
top: 93.95px;
}
В демоверсии присутствует три примера (простая дуга, обратная дуга и авторадиус). Они помогут лучше разобраться с исходным кодом. В этом разделе показано, как менять положение текста и выравнивать его внутри круга.

Fontiger
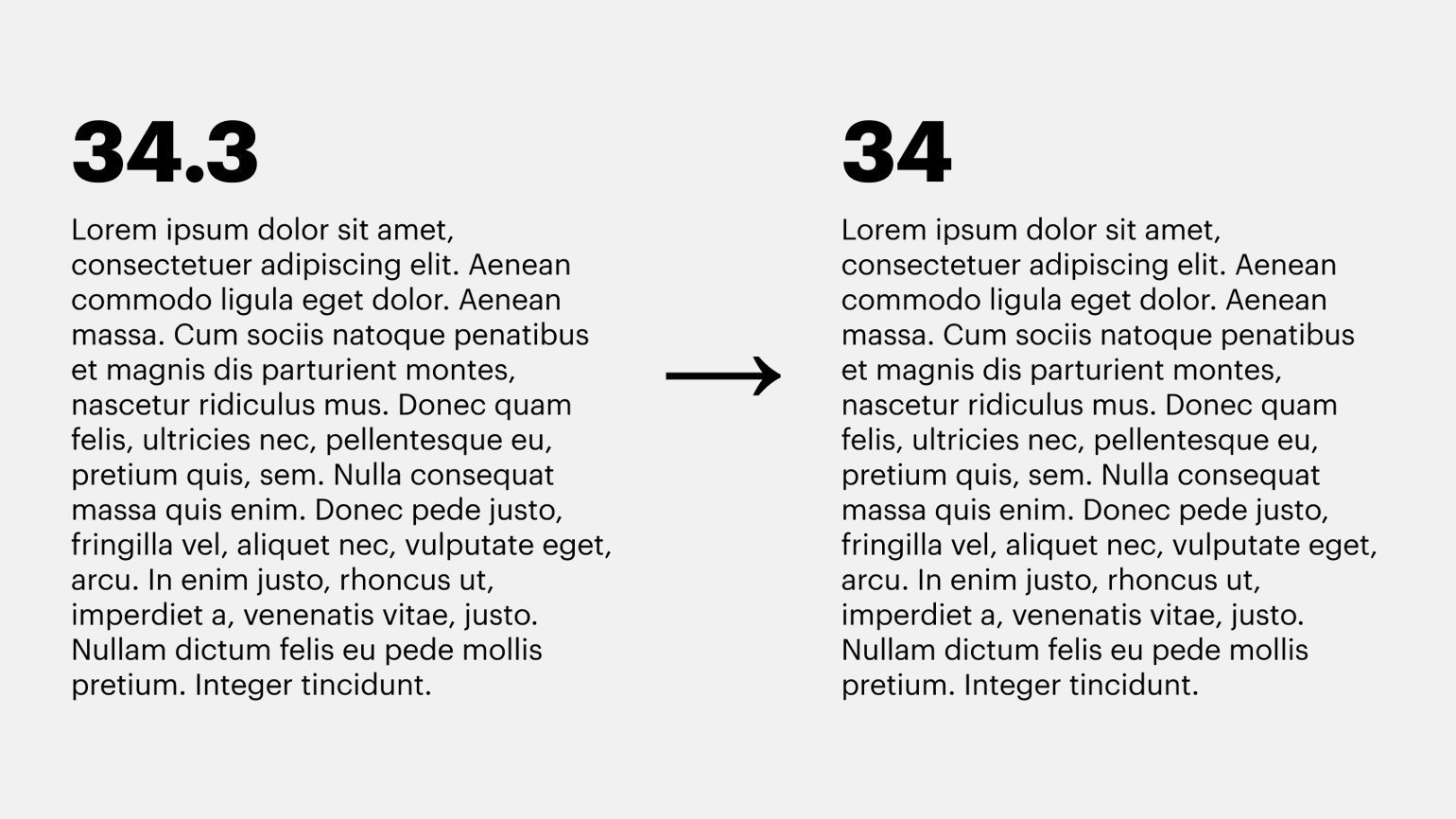
Разработчики не любят, когда в макете остаются дробные значения кегля. Они отображаются не в каждом браузере, а доставать дизайнера вопросами о каких-то незначительных пикселях долго. Чтобы проект из-за этого не тормозил, перед передачей макета в разработку воспользуйтесь плагином Fontiger — он автоматически округляет дробное значение кегля до ближайшего целого:

Изображение: Skillbox Media
Как пользоваться
- Скачайте плагин по ссылке.
- Откройте проект в Figma и выберите любой фрейм с текстом.
- Нажмите правой кнопкой мыши на выделенный фрейм, в выпадающем меню перейдите в пункт Plugins и нажмите на Fontiger. Плагин округлит все дробные кегли.
Плагин учитывает текстовые модули только внутри фреймов. Если текст не стоит внутри фрейма, его кегль не изменится.
Как сделать текст полукругом в Powerpoint – Офис Ассист
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво — это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» — «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» — «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» — «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» — «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Нет заливки», затем «Контур фигуры» — «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» — «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
- Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
- Поделитесь статьёй с друзьями:
Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
Предлагаю новый урок по фотошопу “Написание текста в фотошопе CS6”, где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
- Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает) - — нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
- Для большей наглядности смотрим моё видео:
- Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
- Смотрите видео:
- Кто хочет получить видео-ответ на свой вопрос — прошу написать его в х.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в х и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
Как сделать надпись по кругу в powerpoint?
По умолчанию текст в PowerPoint на слайдах вводится в горизонтальном положении. Но если пользователь хочет добавить художественные элементы и креатив, то можно написать текст кругом.
Не стоит переживать, сделать это очень просто и занимает несколько минут. Для этого необходимо:
- Написать текст или любое предложение на слайде.
- Перейти во вкладку «Формат».
- Выбрать «Стили WordArt».
- Кликнуть на инструмент «Текстовые эффекты» в правой стороне панели.
- В новой вкладке функцию «Преобразовать», выбирая шаблоны, которые делают текст круговым.
В итоге пользователь увидит надпись, которая округлена только с одной стороны. Теперь необходимо использовать небольшой фокус, который поможет достичь нужного эффекта. Для этого нужно будет использовать автофигуры. Для этого необходимо:
- Добавить на слайд автофигуру овала. Для этого нужно использовать панель «Вставка».
- Перейти в функцию «Фигуры».
- Найти необходимую иконку фигуры.
- Перейти на слайд и курсором нарисовать окружность, зажав клавишу Shift.
Теперь необходимо ПКМ кликнуть по фигуре и выбрать задачу «Добавить текст». Теперь пользователю необходимо полностью повторить инструкцию, которая была описана в первую очередь. Пользователю нужно будет только убрать фигуру, которую пользователь нарисовал. Для этого нужно выделить окружность двойным нажатием мыши и перейти во вкладке «Форман» на «Стили Фигур». Остается только сделать заливку в оттенок фона.
Теперь пользователь может установить круговой текст на любой слайд и место. Можно украсить круг любыми дизайнерскими решениями: нарисовать что-то самостоятельно или вставить готовое изображение из интернета. Если пользователь использует дополнительные оттенки фона фигуры, то нужно будет использовать контрастный оттенок для текста. Так читатели смогут получить информацию без напряжения в глазах и других проблемах. Этот аспект очень важный и его нужно в обязательном порядке учитывать.
Watch this video on YouTube
Стоит отметить, что во вкладке «Преобразовать» имеется большое количество дизайнерских решений. Пользователь может использовать обычные фигуры и совершенно разные искривления текста. Также имеется дополнительная настройка, которая поможет поправить направление текста.
Использовать такие элементы оформления можно в нескольких случаях:
Титульный лист.
Дополнительная информация.
Сноски.
Важные аспекты на которые необходимо обратить внимание.
Название блока.
Конечно, это лишь небольшой список вариантов. Пользователь не ограничивается в использовании. Однако не стоит абсолютно весь текст писать в таком стиле.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных способов изгиба текста. Обычно они похожи на эффекты изгиба текста в Photoshop . Прежде чем вы сможете их использовать, создайте текст, а затем выберите его.

Теперь перейдите в Эффект> Деформация в строке меню и выберите любой из вариантов деформации
Неважно, какой именно, вы сможете изменить его на следующем шаге

Это откроет окно параметров деформации. Включите предварительный просмотр, если он еще не установлен, и вы сможете увидеть текущий выбранный эффект деформации в действии.

Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, применяется ли он в большей или меньшей степени к определенным точкам вашего текста.

Используйте раскрывающееся меню « Стиль» для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.

Когда вы закончите настройку параметров деформации, просто нажмите OK, чтобы применить их.
3. Как изогнуть текст по контуру в Illustrator
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают сами буквы. Но вы также можете заставить текст следовать кривой без изменения формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент « Эллипс» , чтобы создать круг.

Затем нажмите и удерживайте инструмент Type , чтобы расширить его. Выберите инструмент « Текст на контуре».

Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.

Теперь вы можете печатать все, что хотите, и они будут следовать по кругу. Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.

Вы можете изменить начало и конец текста, используя управляющие скобки на пути. С помощью инструмента Selection (V), наведите курсор мыши на один в середине, и вы заметите , что изменения курсора.

Щелкните и перетащите эту скобку, чтобы изменить положение изогнутого текста на пути.

Вы даже можете перевернуть его на другую сторону дорожки, если хотите. Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.

Вы не ограничены изгибом текста по кругу. Вы также можете применить инструмент « Текст на контуре» к настраиваемому контуру, созданному с помощью инструмента « Перо» . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.

Для этой цели вы даже можете создать собственную фигуру с помощью инструмента Shape Builder . Фигуры – один из основных способов эффективного использования Illustrator .
Начните с создания вашей формы.

Затем, когда вы используете тип на инструмент Path, Illustrator удалит заливку и обводку, оставив вас , чтобы напечатать все , что вы хотите по контуру.

Располагаем текст по кругу сверху
Выберите и настройте инструмент Текст, как показано на скриншоте:
- Шрифт – Sans Bold;
- Размер – 50 px.
Шаг 3
Во вкладке Слои сделайте правый клик на текстовом слое и выберите Текст по контуру.

На холсте появится закруглённый текст в виде контура.

А во вкладке Контуры создастся новый слой с закруглённым текстом.

Шаг 4
Во вкладке Слои отключите видимость текстового слоя пиктограммой глаза, чтобы он не мешал выравнивать надпись по верхней дуге окружности.
Шаг 5
Возьмите инструмент Вращение и для режима Преобразование выберите — Контуры, активировав соответствующую пиктограмму.
Шаг 6
Сделав клик по холсту, поверните контур текста в нужную сторону, либо с помощью переменной Угол в диалоговом окне инструмента, либо потянув за край сетки над холстом. Установите текст по верхней окружности дуги, как показано на скриншоте. Нажмите кнопку Повернуть.

На данном шаге текст по кругу в виде контура по верхней дуге будет выглядеть так.